ひとまず簡単な方法として、画像を表示しているattachment.phpをiframeをポップアップさせる方法です。

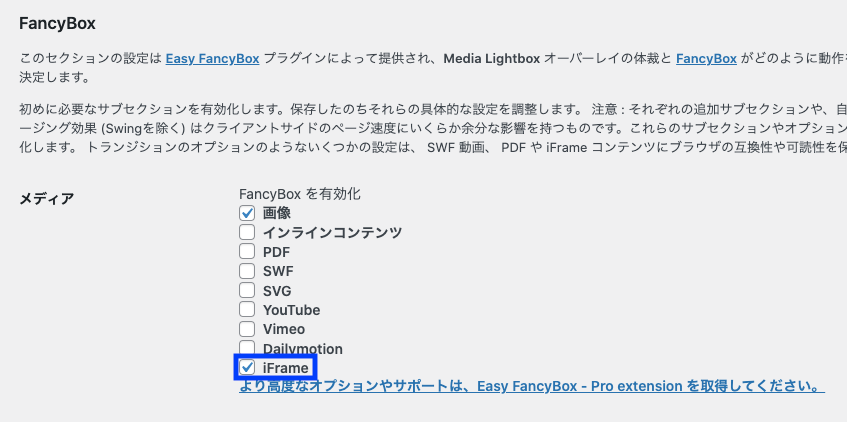
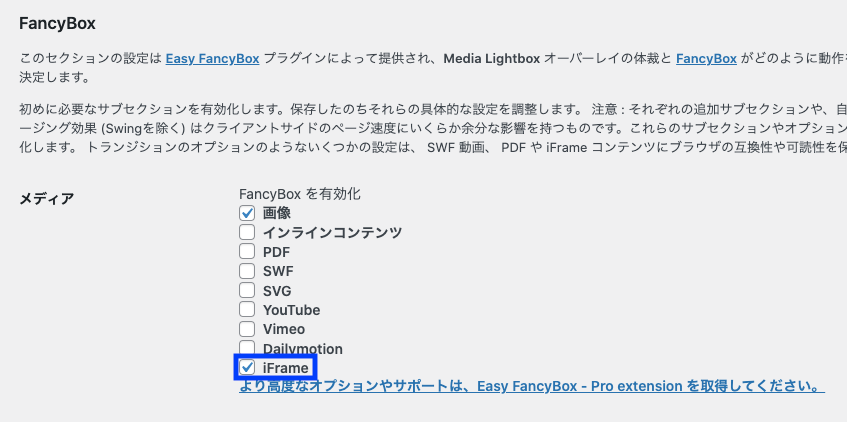
Easy Fancyboxプラグインを使用している場合になりますが、左メニュー【設定】内の【メディア】を開くと、下部にEasy Fancyboxの各種設定項目がありますので、iFrameにもチェックを入れ【変更を保存】を押してください。
次に前回ご提示したコード
<a target="_blank" rel="noreferrer noopener"を<a class="fancybox-iframe"に(以下のように)変更します。
my-snow-monkey.phpに記述
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary',
function( $html ) {
if ( is_search() ) {
$html = str_replace(
'<a',
'<a class="fancybox-iframe"',
$html
);
}
return $html;
}
);
これで、検索結果ページの投稿をクリックすると、新しいタブで開くのではなく、ポップアップ(Fancybox)で開くようになると思います。
一度お試しください。
【お使いの Snow Monkey のバージョン】
バージョン: 14.1.0
【お使いの Snow Monkey Blocks のバージョン】
バージョン 11.4.1
【お使いの Snow Monkey Editor のバージョン】
バージョン 5.0.6
【お使いのブラウザ】
Chrome
【当該サイトのURL】
### 実現したいこと
サイト内検索の検索フォームの画像で検索されたものをクリックした時、ポップアップ形式にしたいのですがどうすればいいでしょうか?Easy FancyBoxプラグインによるポップアップ形式と同じような動作にしたいです。
### 発生している問題
ポップアップ表示にならない
### 試したこと
my-snow-monkey/my-snow-monkey.phpに下記のように追記しました。
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary',
function( $html ) {
if ( is_search() ) { // 検索結果ページのみ
$html = str_replace(
'<a',
'<a class="fancybox image"',
$html
);
}
return $html;
}
);
お世話になります。
以下のように、追記したら別タブ表示になりました。
ありがとうございます。
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary',
function( $html ) {
if ( is_search() ) { // 検索結果ページのみ
// $html = str_replace(
// '<a',
// '<a class="fancybox image"',
$html = str_replace(
'<a',
'<a target="_blank" rel="noreferrer noopener"',
$html
);
}
return $html;
}
);
お試しいただけるようで良かったです。
snow_monkey_template_part_renderは、
こちらや
こちら
で解説されているように、テンプレート内容を書き換えることのできるフィルターフックです。
snow_monkey_template_part_render_以降のtemplate-parts/loop/entry-summaryは、下に記載したとおり、テーマ内の特定のテンプレートファイル(今回はentry-summary.php)を指しています。
テーマ「Snow Monkey」
snow-monkey
└template-parts
└loop
└entry-summary.php
このentry-summary.phpの<a href="<?php the_permalink(); ?>">に、target="_blank" rel="noreferrer noopener"を追加する方法になります。
また、ご質問の見出し
サイト内検索の検索フォームの画像で検索されたものをクリックした時別タブで表示
とのことでしたので、検索結果ページ(is_search())にのみ作用するようにします。
例えば、この検索結果ページ
以下のコードをmy-snow-monkey.phpに追記することで、お望みの動作になるとは思います。
ただ、提示しておいて言うのも無責任ですが、適切なコードでないかもしれませんので、ご理解いただいたうえでお試しください。
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary',
function( $html ) {
if ( is_search() ) { // 検索結果ページのみ
$html = str_replace(
'<a',
'<a target="_blank" rel="noreferrer noopener"',
$html
);
}
return $html;
}
);
なお、ほかのページにある画像の拡大は、ソースコードを拝見したところ、Easy FancyBoxプラグインによるポップアップ形式になっているようなので、同じ動作をさせる場合には、上記コードの該当箇所を
$html = str_replace(
'<a',
'<a class="fancybox image"',
としてあげると同じ表現になるような気がします。
※こちらは未検証です。
以上となりますが、まずは一度お試しください。
あ、そうか失礼しました。追加したコードで強制的に更新日が追加されるからですね。
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary/meta/meta',
function( $html ) {
// 更新日と公開日が同じ、あるいは更新日より公開日が新しい場合は更新日を追加しない
if ( get_the_time( 'Ymd' ) >= get_the_modified_time( 'Ymd' ) ) {
return $html;
}
ob_start();
?>
<li class="c-meta__item c-meta__item--modified">
<i class="fas fa-sync-alt" aria-hidden="true"></i>
<?php
$date_format = get_option( 'date_format' );
the_modified_time( $date_format );
?>
</li>
<?php
$modified = ob_get_clean();
return preg_replace(
'|(<li class="c-meta__item c-meta__item--published">.*?</li>)|ms',
'$1' . $modified,
$html
);
}
);
キタジマさん、
該当部分を教えていただいたコードに変えて、My Snow Monkeyに追記して無事出来ました、ありがとうございました。
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary/meta/meta',
function( $html ) {
ob_start();
?>
<li class="c-meta__item c-meta__item--modified">
<i class="fas fa-sync-alt" aria-hidden="true"></i>
<?php
$date_format = get_option( 'date_format' );
the_modified_time( $date_format );
?>
</li>
<?php
$modified = ob_get_clean();
return preg_replace(
'|(<li class="c-meta__item c-meta__item--published">.*?</li>)|ms',
'$1' . $modified,
$html
);
}
);

投稿日と更新日を切り分けて表示させるルールがないので、記事更新をしていないくても強制的に更新日が表示されるので、その点理解して使用してみます。
functions.phpで、以下のリンクを外す記述をしているだけですね。
add_filter(
'snow_monkey_template_part_render',
function( $html, $slug, $name ) {
if ( 'template-parts/loop/entry-summary' === $slug && 'tournament_all' === $name ) {
$html = preg_replace( '|<a>]+?>|ms', '', $html );
$html = str_replace( '|</a>', '', $html );
return $html;
}
return $html;
},
10,
3
);
改めて確認してみました。当初の
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary/meta/meta',
function( $html ) {
ob_start();
?>
<li class="c-meta__item c-meta__item--comments__number"><span>
<?php
echo get_comments_number();
?>
</span>コメント</li>
<?php
$modified = ob_get_clean();
return preg_replace(
'|(<li class="c-meta__item c-meta__item--published">.*?</li>)|ms',
'$1' . $modified,
$html
);
}
);
で正しいと思います。
ループの中のテンプレートは name が投稿タイプ名になっているので、
– template-parts/loop/entry-summary/entry-summary-news.php
– template-parts/loop/entry-summary/content/content-news.php
みたいなファイルを追加することで、その投稿タイプ用のファイルとして使われます! もしテンプレートを追加するほどではない軽微な変更を特定の投稿タイプのときに入れたいということであれば、
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary/entry-summary',
function( $html, $name ) {
if ( 'news' === $name ) {
return str_replace( ... );
}
return $html;
},
10,
2
);
みたいな感じでもカスタマイズできるかなと思います。
キタジマさま
早速のご返信ありがとうございます。
下記で試してみたのですが、表示されていた「公開日」が消えてしまいました。
コメント数は表示されています。
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary/meta/meta',
function( $html ) {
ob_start();
?>
<li class="c-meta__item c-meta__item--comments__number"><span>
<?php
echo get_comments_number();
?>
</span>コメント</li>
<?php
return ob_get_clean();
}
);
上下に入っていたulタグが消えてしまうようです。
<div class="c-entry-summary__meta">
<ul class="c-meta">
原因わかりますでしょうか?
お手数をおかけし申し訳ありません。
よろしくお願いいたします。
【お使いの Snow Monkey のバージョン】 14.0.2
【お使いの Snow Monkey Blocks のバージョン】 11.0.3
【お使いの Snow Monkey Editor のバージョン】 未使用
【お使いのブラウザ】 Chrome
【当該サイトのURL】 開発中です。
### 実現したいこと
記事一覧にコメント数を表示したい。
コメントの表示はできたのですが、余分なコードが消せません。
### 発生している問題
フォーラム内で似た事案を見つけ、それをベースに書き換えました。
なんとかコメント数の表示はできたのですが、余分なコードが消せません。
消すと重大なエラーが出てしまい、どこを触ればよいのか分からない状況です。
PHPの記法の問題で恐縮なのですが、My snow monkeyへの書き方を教えていただけないでしょうか?
### 試したこと
■コメントを表示するために記述したコードは下記です。
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary/meta/meta',
function( $html ) {
ob_start();
?>
<li class="c-meta__item c-meta__item--comments__number"><span>
<?php
echo get_comments_number();
?>
</span>コメント</li>
<?php
$modified = ob_get_clean();
return preg_replace(
'|(<li class="c-meta__item c-meta__item--published">.*?</li>)|ms',
'$1' . $modified,
$html
);
}
);
■解決したいこと
12行目の
<?php
$modified = ob_get_clean();
から下は必要ないと思うのですが、消す方法が分かりません……。
■参考にしたコードは下記です。
記事一覧ページに更新日を追加したいです。
よろしくお願いいたします。
抜粋の入力欄に(<br> は入力せずに)単純に改行を含んだ抜粋文を入力したとして、下記のコードを My Snow Monkey プラグインか子テーマの functions.php に入力することで改行が <br> に変換されます。
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary/content/content',
function( $html ) {
$match = preg_match(
'|(<div class="c-entry-summary__content">)(.*?)(</div>)|ms',
$html,
$reg
);
if ( $match ) {
return $reg[1] . nl2br( $reg[2] ) . $reg[3];
}
return $html;
}
);
※ちなみに、この TCD さんの記事は親テーマの functions.php を直接改変する説明のようにみえます。親テーマ(この場合は TCD さんのテーマ)を改変してしまうと、その親テーマをアップデートしたときに改変部分がすべてもとに戻ってしまいます(アップデートはネット上にある最新のファイルをダウンロードしてきて書き換えたファイルを含む古いファイルを全部上書きしてしまうため)。なのでこの対処法はあまりやらないほうが良いと思います…(親テーマが絶対アップデートされないというなら別ですが、アップデートされないということはセキュリティ脆弱性があっても対応されないということなのでそれはそれで…)
My Snow Monkey プラグインか、子テーマの functions.php に下記のコードを追加してみるとどうでしょうか?
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary/meta/meta',
function( $html ) {
ob_start();
?>
<li class="c-meta__item c-meta__item--modified">
<?php
$date_format = get_option( 'date_format' );
the_modified_time( $date_format );
?>
</li>
<?php
$modified = ob_get_clean();
return preg_replace(
'|(<li class="c-meta__item c-meta__item--published">.*?</li>)|ms',
'$1' . $modified,
$html
);
}
);
返答いただきありがとうございます!
こちらはテキスト2ではなく、テキスト形式です(今もう一度確認しました)
あと追加した分と言えば、投稿日非表示のCSSと子テーマのfunctions.phpに
こちらのフォーラムで紹介されていた「カテゴリ複数表示」「最終更新日表示」のコードです
//投稿日非表示
.c-entries--text .c-entry-summary__meta .c-meta__item--published{
display:none !important;
}
//更新日表示
.c-entries--text .c-entry-summary__meta .c-meta__item--modified{
position: absolute;
display:block !important;
top: 55%;
right: 0;
@include sm { ※スマホ用mixinです
position: static;
}
}
/**カテゴリ複数表示 */
add_filter(
'snow_monkey_get_template_part_args',
function( $args ) {
// 記事一覧カテゴリー以外のテンプレートの場合は無視
if ( 'template-parts/loop/entry-summary/term/term' !== $args['slug'] ) {
return $args;
}
// 投稿以外の場合は無視
if ( 'post' !== $args['name'] ) {
return $args;
}
// 全ての設定されたカテゴリーを返す
$args['vars']['_terms'] = get_the_terms( get_the_ID(), 'category' );
return $args;
}
);
/** 「最新の記事一覧」に最終更新日を表示 */
add_filter(
'snow_monkey_template_part_render',
function( $html, $slug ) {
if ( 'template-parts/loop/entry-summary/meta/meta' === $slug ) {
ob_start();
?>
<li class="c-meta__item c-meta__item--modified">
<svg class="svg-inline--fa fa-sync-alt fa-w-16" aria-hidden="true" focusable="false" data-prefix="fas" data-icon="sync-alt" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" data-fa-i2svg=""><path fill="currentColor" d="M370.72 133.28C339.458 104.008 298.888 87.962 255.848 88c-77.458.068-144.328 53.178-162.791 126.85-1.344 5.363-6.122 9.15-11.651 9.15H24.103c-7.498 0-13.194-6.807-11.807-14.176C33.933 94.924 134.813 8 256 8c66.448 0 126.791 26.136 171.315 68.685L463.03 40.97C478.149 25.851 504 36.559 504 57.941V192c0 13.255-10.745 24-24 24H345.941c-21.382 0-32.09-25.851-16.971-40.971l41.75-41.749zM32 296h134.059c21.382 0 32.09 25.851 16.971 40.971l-41.75 41.75c31.262 29.273 71.835 45.319 114.876 45.28 77.418-.07 144.315-53.144 162.787-126.849 1.344-5.363 6.122-9.15 11.651-9.15h57.304c7.498 0 13.194 6.807 11.807 14.176C478.067 417.076 377.187 504 256 504c-66.448 0-126.791-26.136-171.315-68.685L48.97 471.03C33.851 486.149 8 475.441 8 454.059V320c0-13.255 10.745-24 24-24z"></path></svg>
<?php the_modified_time( get_option( 'date_format' ) ); ?>
</li>
<?php
$modifiled = ob_get_clean();
return preg_replace(
'|(<li class="c-meta__item c-meta__item--published">.*?</li>)|ms',
'$1' . $modifiled,
$html
);
}
return $html;
},
10,
2
);
クライアント様のサーバー内にある公開前データなので
実際のページをお見せすることができません、申し訳ありません!
【お使いの Snow Monkey のバージョン】バージョン: 13.2.3
【お使いの Snow Monkey Blocks のバージョン】バージョン 10.3.3
【お使いの Snow Monkey Editor のバージョン】バージョン 4.1.0
【お使いのブラウザ】chrome
### 実現したいこと
カスタム投稿(スラッグはadd_staff)で身長等を入力するので、その値をスタッフ一覧で表示させたい
### 発生している問題
現在、マッサージ店のキャスト管理のページを作成中です。カスタムフィールドはscfで作成しました。
上記質問の通り記述してもうまくいきません。
### 試したこと
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary',
//entry-summary-postが対象
function( $html ) {
if (get_post_type() === 'add_staff'): //カスタム投稿 add_staffに限定する
// 以降の出力を変数に格納する
ob_start();
?>
<div class="staff_profile">
<p><?php echo esc_html(number_format(scf::get('height'))); ?></p>
</div>
<?php
// 変数に格納
$staff_profile = ob_get_clean();
// </header>を書き換える
return str_replace(
'</header>',
'</header>'.$staff_profile,
$html
);
endif;
return $html;
}
);
pタグのところがエラーになります。
<?php echo esc_html(number_format(scf::get('height'))); ?>
の部分を
<?php echo esc_html(number_format(get_field('height'))); ?>
としても同様にエラーのままです。
どうすればうまくいくでしょうか?
教えていただきたいです。よろしくお願いいたします。