-
投稿者検索結果
-
2022年6月8日 3:14 PM #106041
返信が含まれるトピック: ドロワーメニューの子メニューを最初から全て開いた状態で表示したい
こんな感じでどうでしょうか?
#drawer-nav .c-drawer__submenu { height: auto; overflow: visible; visibility: visible; display: block; margin-bottom: calc(var(--_space, 1.8rem) * -.25); margin-top: calc(var(--_space, 1.8rem) * .25); } #drawer-nav .c-drawer__toggle { display: none; }♥ 0Who liked: No user2022年6月8日 2:27 PM #106030返信が含まれるトピック: ステップの追加ができません。
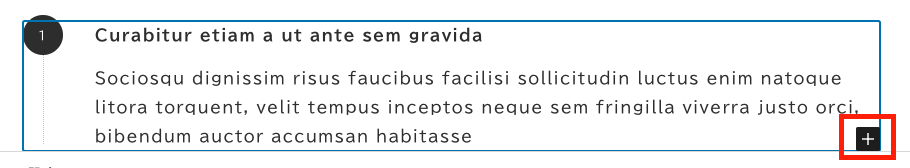
右下のボタンを見落としていました。できました。ありがとうございます!
ご迷惑でなければ、もう一つ教えて下さい。
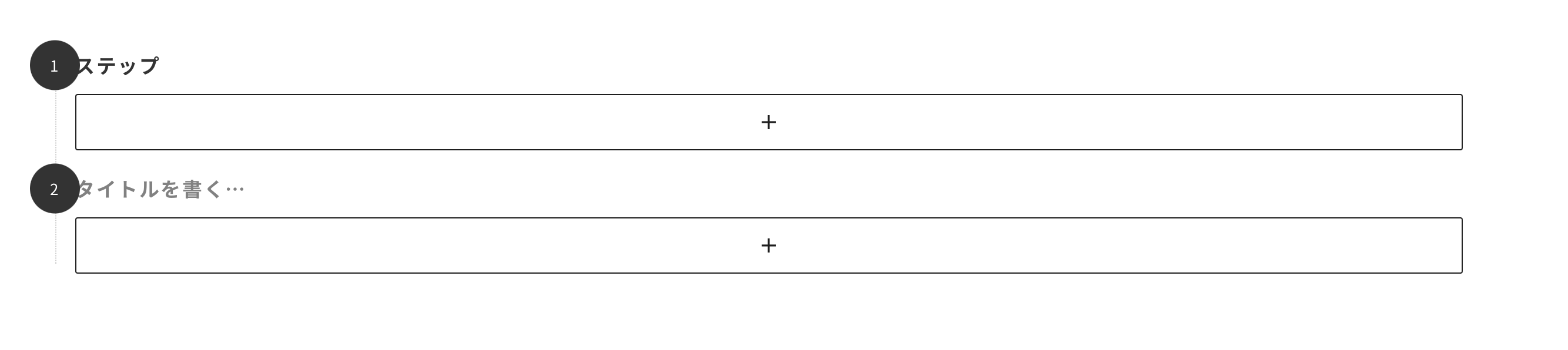
全体のフォントや文字サイズなどを調整したせいか、いつの間にかステップの番号とタイトルが重なって表示されるようになってしまいました。
どうしたらいいでしょうか。
 ♥ 0Who liked: No user2022年6月8日 1:57 PM #106022
♥ 0Who liked: No user2022年6月8日 1:57 PM #106022返信が含まれるトピック: ステップの追加ができません。
2022年6月7日 10:18 AM #105943返信が含まれるトピック: 【SnowMonkeyBlocks】情報ブロックの使い方について
ちなみに、やはり情報ブロックをスマホでも横並びで表示することはできないのでしょうか。
既に情報ブロックで作成しているので、横並びにできればそれで解決なのですが、、、すでに作成済みということでしたか。
ベストな方法かわかりませんが、スマホで横並び+見やすくする方法のひとつになります。
情報ブロックの右メニュー[スマートフォンでカラムを分割しない]のトグルはオフにして、[追加 CSS クラス]にsampleを記述して以下のCSSを追加。.wp-block-snow-monkey-blocks-information.sample { overflow-x: scroll; } .wp-block-snow-monkey-blocks-information.sample .smb-information__body { min-width: 900px; /* 見やすいような任意の数値 */ }こうするとPCのそれに近い感じの情報ブロックになると思います。
お試しくださいませ。2022年6月6日 11:40 PM #105930返信が含まれるトピック: 【SnowMonkeyBlocks】情報ブロックの使い方について
GONSY様
早速ご回答いただきありがとうございました。
やはり、HTML+CSSが一番手軽にできる選択肢なのですね、、、実はお察しの通り、クライアント様にてメンテをする予定になっているため、可能な限りコーディングには頼らずに作りたいといった状況になります。
まずは、ご提案いただいたプラグイン「Flexible Table Block」を試してみようと思います!
貴重なアドバイスをありがとうございました。ちなみに、やはり情報ブロックをスマホでも横並びで表示することはできないのでしょうか。
既に情報ブロックで作成しているので、横並びにできればそれで解決なのですが、、、ご存じの方がいらっしゃいましたら、情報ブロックのスマホでの横並びの可否もご教示いただけますと幸いです。
お手数をおかけしますが、よろしくお願いいたします。
♥ 0Who liked: No user2022年6月6日 5:40 PM #105917返信が含まれるトピック: 【SnowMonkeyBlocks】情報ブロックの使い方について
そもそもに、企業概要や沿革のようなものは「情報ブロック」で書くのが適しているのかなと思って使っているのですが、もしその他のブロックの方が綺麗に作れるなどあれば、
【カスタム HTML】 ブロック(中身はdl) + CSSでつくる場合があります。
クライアントでも簡単に操作したい、などの場合は、【テーブル】が一般的かと思いますが、細かな設定ができないので、私は以下のプラグインを使用することがあります。列ごとの幅やスマホ用の処理なども変更しやすいので重宝してます。
2022年6月6日 1:55 PM #105897返信が含まれるトピック: CSS-レスポンシブ スマホがきかなくなった
/* ニュース-レイアウト-テキストの体裁 */ @media screen and (min-width: 980px) { section { padding-bottom: 1%; } @media screen and (min-width: 1355px) { /* 社史ページトップ画像部分 */ @media screen and (min-width:1081px) { .top-on-botan1 { cursor: pointer; display:flex; position: absolute; justify-content: center; align-items: center; bottom: 3%; left: 10%; max-width:450px } @media screen and (min-width:641px) and (max-width:1080px) {いくつか閉じられていないメディアクエリがあるようです。
2022年6月6日 1:28 PM #105887返信が含まれるトピック: CSS-レスポンシブ スマホがきかなくなった
●目立つところをもう一点あげさせていただきます。
下図の赤丸のところは、PCでは右下に追従ボタンとしてありますが、
PC未満の画面では、表示させないように追加CSSでしていました。
それが、突然表示されるようになってしまいました。
/*追従相談ボタン */ .float-banner04tm{ position: fixed; right: 0; bottom: 16px; width: 180px; height: 180px; z-index: 100; } .float-banner04tm-t{ height: auto; } .float-banner04tm-batu{ width: 56px; height: auto; position: absolute; top: 10px; right: 30px; z-index: 200; cursor: pointer; } @media screen and (max-width:1620px){ .float-banner04tm{ display:none; }}♥ 0Who liked: No user2022年6月6日 1:20 PM #105885返信が含まれるトピック: CSS-レスポンシブ スマホがきかなくなった
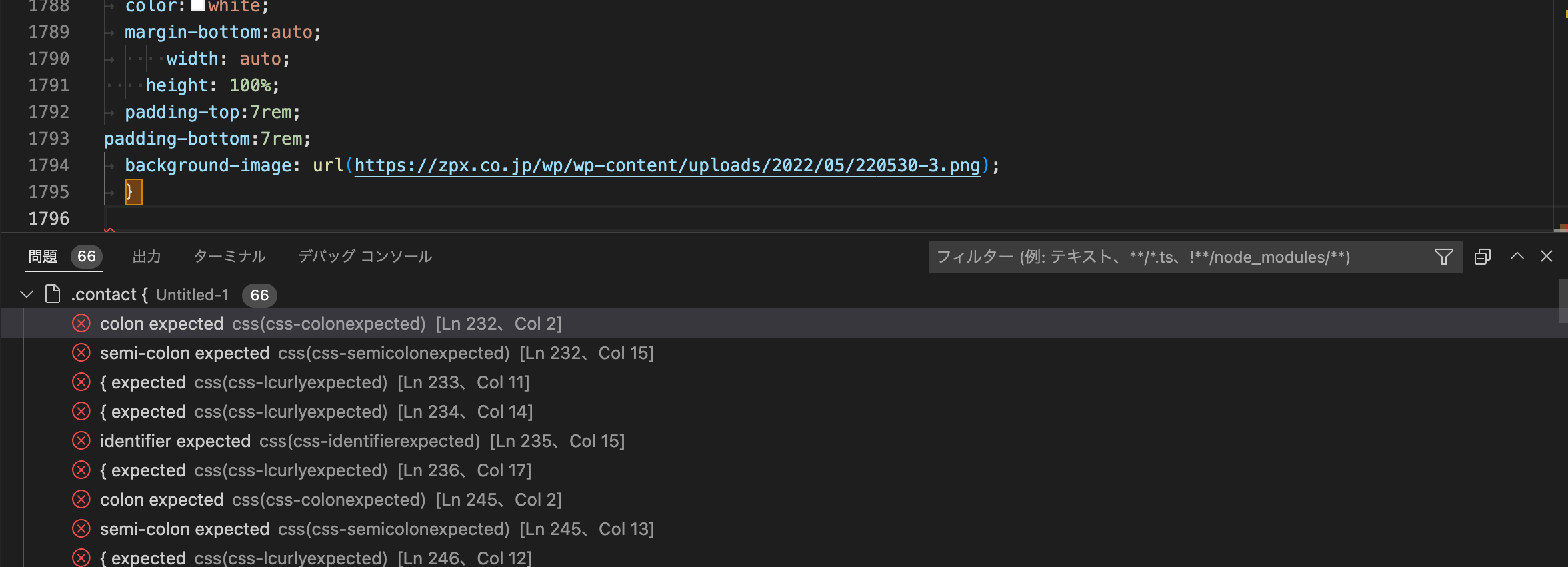
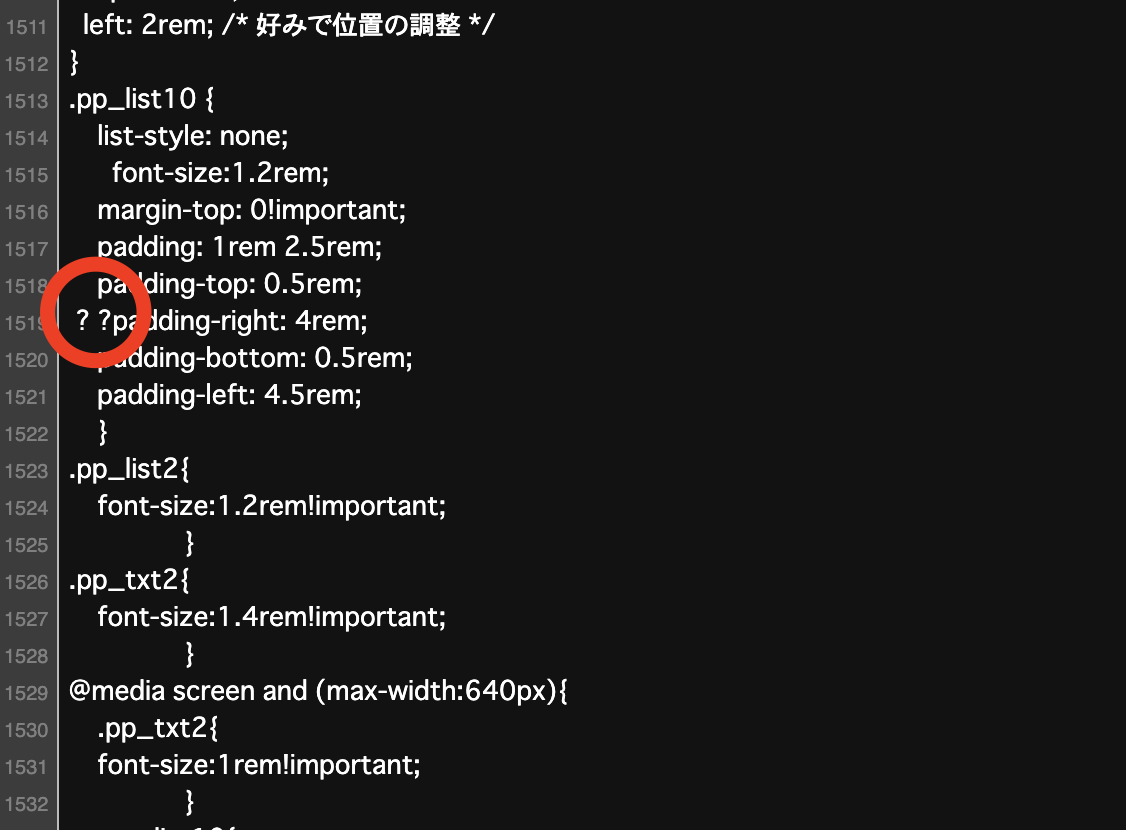
CSS をバリデーターにかけてみたら、閉じミスや、全角空白や全角括弧の使用、コロンやセミコロンの抜け、など構文ミスが多数あるようでした。

上記のスクショは VS Code のものですが、VS Code ではエディター上に CSS を貼り付けるだけでも自動的に構文エラーが表示されるので、それをもとに構文ミスを修正、再度追加 CSS に貼り付け直すというのが良いのではないでしょうか。
♥ 0Who liked: No user2022年6月6日 1:13 PM #105881返信が含まれるトピック: CSS-レスポンシブ スマホがきかなくなった
ご返信ありがとうございます。
まず、「?」は削除しました。(バージョンアップした時に発生していたようです)次に、当該箇所ですが、全般的にSP画面で追加CSSで設計していたものが、
効かなくなっています。以下はその中の一つです。
※トップページの当該箇所と、追加CSSを抜粋しました。
これまでは出来ていたのですが、上記のような作業後にこのような状態となっています。
追加CSSのメディアクエリの記述が反映されていない気がします。●PC画面 ※CSSがきいている

※SP画面 CSSがきかなくなった
この他も多々あります

—–追加CSSより抜粋—–
.top-zr-midashi1{ font-size:3.5rem; width:40rem; float: left; margin-left:8%; } .top-zr-midashi1-1:before { content: ""; background: #009e96; width: 2rem; height: 35%; position: absolute; display: block; left: 0; margin-top:2rem; z-index:1; } @media screen and (max-width:640px){ .top-zr-midashi1{ font-size:1.9rem; width:21rem; margin-left:1%; } .top-zr-midashi1-1:before { content: ""; background: #009e96; width: 0.3rem; height: 35%; position: absolute; display: block; left: 0; margin-top:2rem; z-index:1; } }♥ 0Who liked: No user2022年6月6日 12:41 PM #105878返信が含まれるトピック: CSS-レスポンシブ スマホがきかなくなった
あと、ちょっと気になったのは追加 CSS に記述した CSS が出力されている部分で、コード中に「?」が多数混ざっていました。おそらくこういうものが混ざっているとうまく CSS が適用されなくなると思います。

まずはコードをきれいに整理して、どこまでが適用されていてどこからが適用されなくなっているのかを確認、適用されなくなっている部分とその前の部分に記述ミスがないかを確認、という流れで調査するのが良いと思います。
♥ 0Who liked: No user2022年6月6日 10:52 AM #105867返信が含まれるトピック: スライダーに動きをつけたい
Lazy Blocks を使っていますね。使い方は手前味噌ですが、こちらの記事にまとめているのでよかったら参照してみてください。
プラグイン(My Snow Monkeyなど)からフックで Lazy Blocks で利用できるテンプレートを自身で持たせることもできるので、自由にマークアップした出力をブロックにさせることができます。お試しください。
また、Snow Monkey Blocks のスライダーブロックでも、画像のキャプションをスタイリングし、アクティブになっているスライド画像に対してCSSアニメーション等を設置することで、似たような構造を作れなくもないかなと思います。
双方お試しになって最適解を探すのが良さそうです。
2022年6月6日 9:10 AM #105862返信が含まれるトピック: スライダーに動きをつけたい
Snow Monkey Blocks のスライダーではないみたいですね。具体的な実装はわかりませんが、ソースコードをみた感じだと Swiper のスライダーを Lazy Blocks プラグインでブロック化して使われているのかなと思いました。
2022年6月5日 1:02 AM #105818返信が含まれるトピック: Snow Monkey Forms の確認画面で[無効なアクセスです。]と表示される。
なるほどです。
もう少し詳しく調査してみました。
Snow Monkey Forms は外部から不正な送信がおこなわれないように CSRF 対策をおこなっています。まずフォームを設置しているページにアクセスがあったときトークンが生成されフォームに埋め込まれるのと同時に、同じ値で cookie が発行されます。そしてフォームが送信されたときに、フォームから送信されたトークンと、保存していた cookie の値を比較します。同じ値をフォームと cookie に使っているので、通常であればこのとき同じ値となるはずですが、違う値になったときは不正に外部送信されたという判断になり「無効なアクセスです。」と表示されます。
ページキャッシュを使っている場合、フォームに埋め込まれたトークンがキャッシュされてページがリロードされてもトークンが更新されなくなるのでチェックが通らなくなってしまいます。なのでまず第一にそれを疑いました。が、WP Super Cache を使う前からということなので多分この線は低いと思います。
ただ、WP Super Cache を入れたことで問題が増えた可能性もあるので、ページキャッシュをよく理解していない場合は個人的にはアンインストールを推奨します。なお、ちょっと調べた感じだとアンインストールはボタンぽちーではなくて手順が必要なようです。現状ページの読み込み速度がかなり早いので、まだページキャッシュが表示されている可能性もあるのではないかと思います。
他の可能性がないか調べていて気づいたのですが、どうも
にアクセスしてもトークンの cookie が発行されていないようです(Chrome であればデベロッパーツール→アプリケーション→Cookie から調べられます)。cookie が発行されないとチェックが通らなくなるので、これが一番怪しい気がします。ただ、なぜ cookie が発行されないのかまではちょっとわかりませんでした。一度 Snow Monkey Forms 以外のプラグインを全て停止してみてどうなるか確認してみるとなにかわかるかもしれません。が、これも前述したページキャッシュが残っている可能性のせいかもしれないので、とりあえずは手順にそってページキャッシュを完全に消してしまってからですかね。
♥ 0Who liked: No user2022年6月3日 8:28 PM #105780返信が含まれるトピック: カテゴリーラベルの表示について
-
投稿者検索結果