-
投稿者検索結果
-
2022年6月2日 3:20 PM #105734
返信が含まれるトピック: タグ(tag)一覧ページの挙動がおかしい(タグ記事数とタグ一覧ページの記事が合わない)
他の方がこういうときにどうやって調査するかはわかりませんが、僕であれば
– snow-monkey.zip を再度アップロードしなおす(テーマを削除するとデータが消えてしまうかもしれないので、上書きアップデート推奨)
– 全てのプラグインを無効化する
– 子テーマを使っているのであれば Snow Monkey に切り替える
– 以上、可能であればテストサーバーでテストして問題がなければ本番に適応するということをやります。
♥ 0Who liked: No user2022年6月2日 10:07 AM #105716返信が含まれるトピック: タグ(tag)一覧ページの挙動がおかしい(タグ記事数とタグ一覧ページの記事が合わない)
なるほどです、理解しました。
4記事しかないはずなのにそれ以上表示されますし、そもそも沖縄本島中部のタグで設定した記事もでてきてしまいます。
ここに表示されているのって、
wpp-listというクラスがついているので多分 popular posts プラグインが出力している人気記事一覧のウィジェットではないですかね? なのでまーちゅうさんが書かれているように、記事数があわないというわけではなく、そもそもタグアーカイブの記事一覧が表示されるメインエリア自体が表示されていないようです。Snow Monkey 公式サイトのタグアーカイブページは問題なく表示されているので、不具合ではなくカスタマイズの可能性が高いと思います。例えば子テーマでテンプレートを上書きしているとか、My Snow Monkey プラグインを使っていてなんらかのカスタマイズコードを追加しているということはないですか?
♥ 0Who liked: No user2022年6月2日 9:37 AM #105715返信が含まれるトピック: タグ(tag)一覧ページの挙動がおかしい(タグ記事数とタグ一覧ページの記事が合わない)
お二人ともご連絡ありがとうございます。
タグにそれぞれ沖縄本島南部と沖縄本島中部を設定しています。それぞれ下記の通り、21記事と4記事ございます。
沖縄本島南部の一覧を表示するとhttps://sensekisyokai.com/tag/south/
4記事しかないはずなのにそれ以上表示されますし、そもそも沖縄本島中部のタグで設定した記事もでてきてしまいます。タグ一覧がうまく表示されません。
上記で伝わりますでしょうか?
やはりまーちゅうさんがご指摘の通り、何かいじったのかもしれないですが、検討がつきません。
♥ 0Who liked: No user2022年6月2日 12:02 AM #105703返信が含まれるトピック: タグ(tag)一覧ページの挙動がおかしい(タグ記事数とタグ一覧ページの記事が合わない)
タグの一覧ページで、
mainの中身がl-archive-top-widget-areaだけになっているので、何かカスタマイズされていると思いますが、それが原因ではないでしょうか?♥ 0Who liked: No user2022年6月1日 5:04 PM #105669返信が含まれるトピック: 投稿リンクの読み込みエラーについて
最新の投稿ページのURLはこちらです。
これはアーカイブページの URL ではなくてページ上のアンカーの位置ですよね? カスタム投稿であれば has_archive が false の場合はアーカイブページが生成されませんが true の場合は生成されます。アーカイブページは見れて記事だけ見れないのか、それともどちらも見れないのかが確認できればと思っての質問でした。
現状は【投稿名】に設定しています。
例えば、「日付と投稿名」に変えてみるとどうでしょうか? 僕は普段「投稿名」は使わないのでその設定に詳しくないのですが、WordPress の URL 解決の仕組み上、「投稿名」だとちょっと怪しいときが出てくるような気がします(完全に勘ですが…
♥ 0Who liked: No user2022年5月31日 5:03 PM #105580返信が含まれるトピック: リアルタイムに表示させる機能は ございますか?
Snow Monkey の機能には無いので、プラグインで対応することになると思います。
いくつかプラグインはあるようですが、使ったことが無いのでどの程度使えるものなのかは分かりません。
https://ja.wordpress.org/plugins/tags/exchange-rates/
WordPress Exchange Rates 等で検索してみてください。2022年5月31日 2:13 PM #105567返信が含まれるトピック: スライダー上に配置したテキストのフォントファミリーを游明朝体にしたい
Smart Slider 3をインストールしてダッシュボードを見たところ、
font-familyを直接入力する感じになっていましたが、効かないんでしょうか。
CSSで解消するなら.n2-ss-text p[class^="n2-font-"] { font-family: "游明朝","Yu Mincho",YuMincho, serif !important; }でどうでしょうか。
該当箇所のクラス名がn2-font-6253f018e234be3b02a6e91ef76a14d1-paragraphで、スライドの管理用の名前(日本語が変換されてる?)がついていると思われますので、変化のなさそうな前方一致でfont-familyを当ててます。2022年5月31日 12:44 PM #105556返信が含まれるトピック: スライダー上に配置したテキストのフォントファミリーを游明朝体にしたい
こちらのプラグインによるスライダーでしょうか。
更新されたばかりのようで、構造的な変更があったのかもしれません。
プラグインのダッシュボードにフォント設定があるようですので、そちらを操作してみてはいかがでしょうか。2022年5月30日 2:26 PM #105517こちらはios 15.4.1(iPhone 11pro)とPixel3で検証しております。
PCはスワイプができることも確認いたしました。あ、スワイプと理解してます! 先程書いた実機の Pixel6 と、追加で iPhone11 でも確認してみましたがスワイプできました。下記を web-team さんのスマホで見てみるとスワイプできないでしょうか?
あ、ちなみに「フェード」に設定されているスライドはスワイプはできません。
♥ 0Who liked: No user2022年5月30日 11:17 AM #105504キタジマ タカシ様
ご返信いただきありがとうございます。
手動ループについて調査いただけるとのことで大変嬉しく思います!スマートフォンの挙動に関しましては、「左右にスライド」と表記いたしましたが、正しくは左右にスワイプする動作でした。説明に誤りがあり申し訳ございません。
こちらはios 15.4.1(iPhone 11pro)とPixel3で検証しております。
PCはスワイプができることも確認いたしました。お忙しい中とは存じますが、ご確認いただけますと幸いです。
よろしくお願いいたします。♥ 0Who liked: No user2022年5月30日 10:01 AM #105498手動で左右の矢印をクリックして画像遷移を行った場合にループが適用されないため
手動でもループができる様にしていただけると嬉しいです。これはできたほうが良さそうなので、ちょっと調査してみます!
スマートフォンから閲覧した場合、指で左右にスライドをすると画像が切り替わるようにできれば嬉しいです。
これは現状できると思うのですが、環境によってはできないことがあるのかもしれません(ちなみに実機の Pixel6 ではできました)。お使いのスマートフォンとその OS を教えてもらえますか?
♥ 0Who liked: No user2022年5月30日 9:49 AM #105496返信が含まれるトピック: ギャラリーのコラム調整ができない
プラグインやカスタマイズ等で独自に設定を追加については、
プラグインは使ってません。追加CSSでギャラリーの画面をいっぱい表示させるために、
gap、padding,margin等は調整してます。なるほどです。そこが怪しい気がします。WordPress 6.0 でギャラリーブロックの CSS に変更が入っているので、それにあわせて Snow Monkey の CSS も調整しました。どちらの CSS の変更の影響かはわかりませんが、追加されている CSS も調整が必要な気がします。
現在追加されている CSS を一度消してみて、改めて希望の見た目になるように追加し直してみるのが良いかもです。
♥ 0Who liked: No user2022年5月28日 2:57 PM #105429ちなみにですが、ちらつく問題の根本的な解決というのは難しいのでしょうか…?
やむなし、といった理解となるかについても教えていただけたらと思います。Snow Monkeyのフォーラムで回答する内容でもなく、専門家でないので確実なことはわかりませんが、フォントを提供しているサーバー環境やサイトの環境、閲覧環境などで変わると思います。
日本語のフォントはデータが重いので、致し方ないと思いますが・・・。
Adobeのフォントを紹介しているコンテンツでさえ、一瞬既存フォントが表示されますね(笑)
ドメインを調べたらConoHaを使われているようなので、ConoHaが提供しているWebフォントサービス(フォントはモリサワ)の「秀英丸ゴシック」が近い丸ゴシックなので、こちらも試されてはいかがでしょうか。
話は逸れますが、モリサワのフォントのいくつかがAdobe フォントで提供されなくなったことが話題になりました。今回お使いのフォントはモリサワではなくFONTWORKSですが、仮に「筑紫A丸ゴシック」が提供停止になると、当然使用できなくなりますので、クライアントにも事前にご理解いただく必要があります。
クライアントから「筑紫A丸ゴシック」でないとダメ!という場合は、こうしたリスクを避けるためにもAdobeではなく、「筑紫A丸ゴシック」を提供しているFONTWORKSが運営している 有料のFONTPLUSを利用するのが妥当だと思います。
表示もそこそこ速いですし(経験値)
お試し版もあるようなので、ぜひ(まわし者ではありません)
私自身が思う根本的な解決方法ですが・・・
Webフォントを使わないことです。
どうしても使う場合は- 読み込みが終わるまでローディング画面を表示
- ファーストビューの領域に文字を使わない(ナビゲーションはハンバーガーにしまう)
- そういうものだと理解してもらう(汗)
技術的な改善策は @まさとし さんがすでに試されている方法など、いろんなブログなどで紹介されているとおりです。
すべてパーフェクト(技術、コスト、ライセンス etc…的に)は難しいので、どこに重点を置くかで対応方法が見出だせるのでは?と思います。
それと最後に。
書体にこだわるようであれば、見出し(h2、h3など)には、ツメ組み(文字詰め)ができるfont-feature-settings: "palt";を設定することをオススメします。
※使えないフォントもあります。♥ 0Who liked: No user2022年5月28日 1:53 AM #105417返信が含まれるトピック: ギャラリーのコラム調整ができない
早速のが対応、感謝しております。
伝わりにくい言い方で大変申し訳ございません。
「マホ表示で2コラム設定」は
表示設定(ウインドサイズ)
でスマホのみの表示で設定している場合のことです。表示設定でPCとSPを分けて設定してました。
設定した時は、カラムを設定した通りにPCもSPも表示していました。
アップデート後に起こった事象だったので、原因がわかればと思い確認させていただきました。特にシステムには問題ないとわかれば、こちらの問題かと思います。
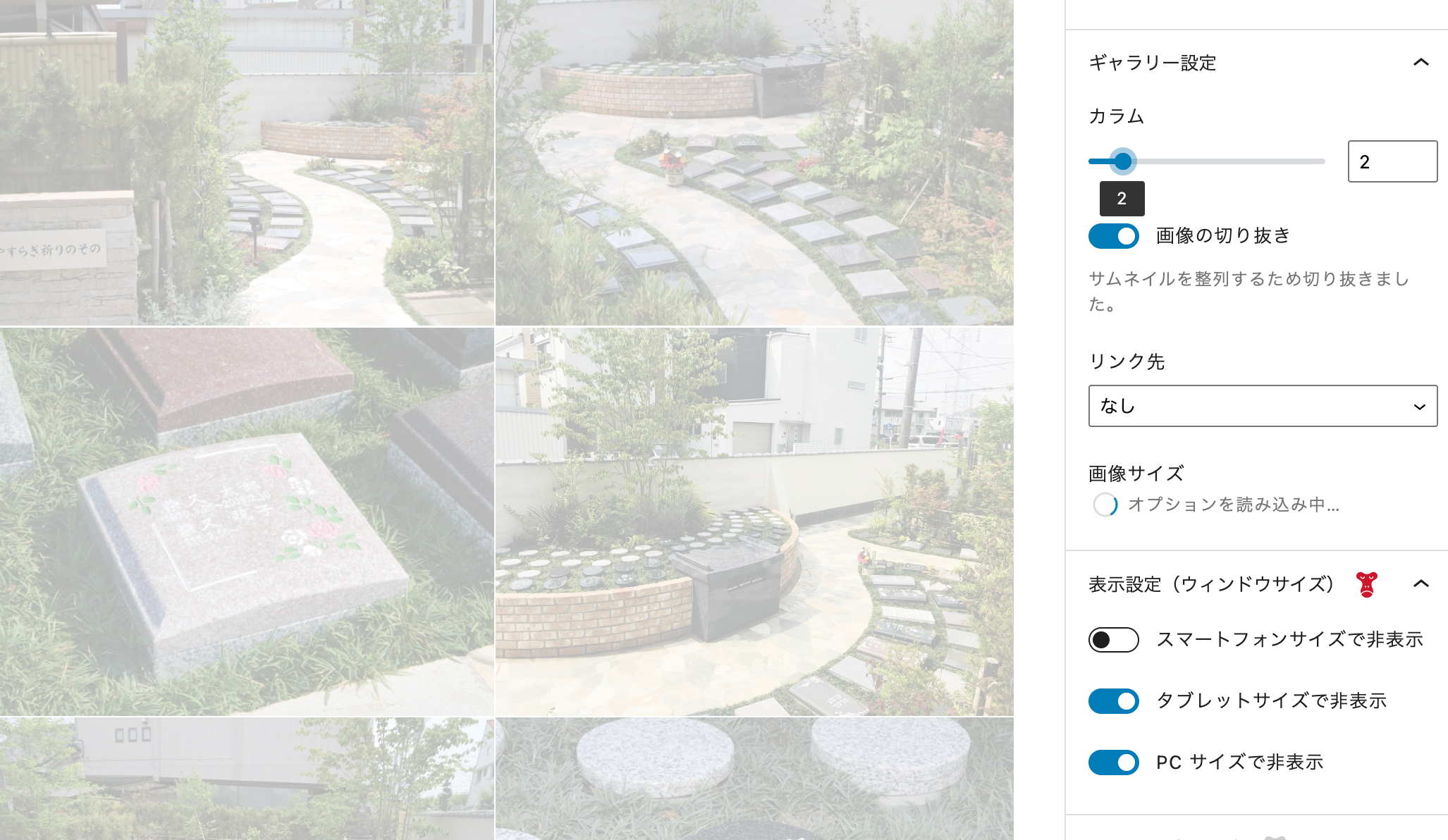
今回の事象を画像で表示しておきます。
・1枚目はエディット画面でスマホ表示にして2カラム設定してます。表示も2カラムです。
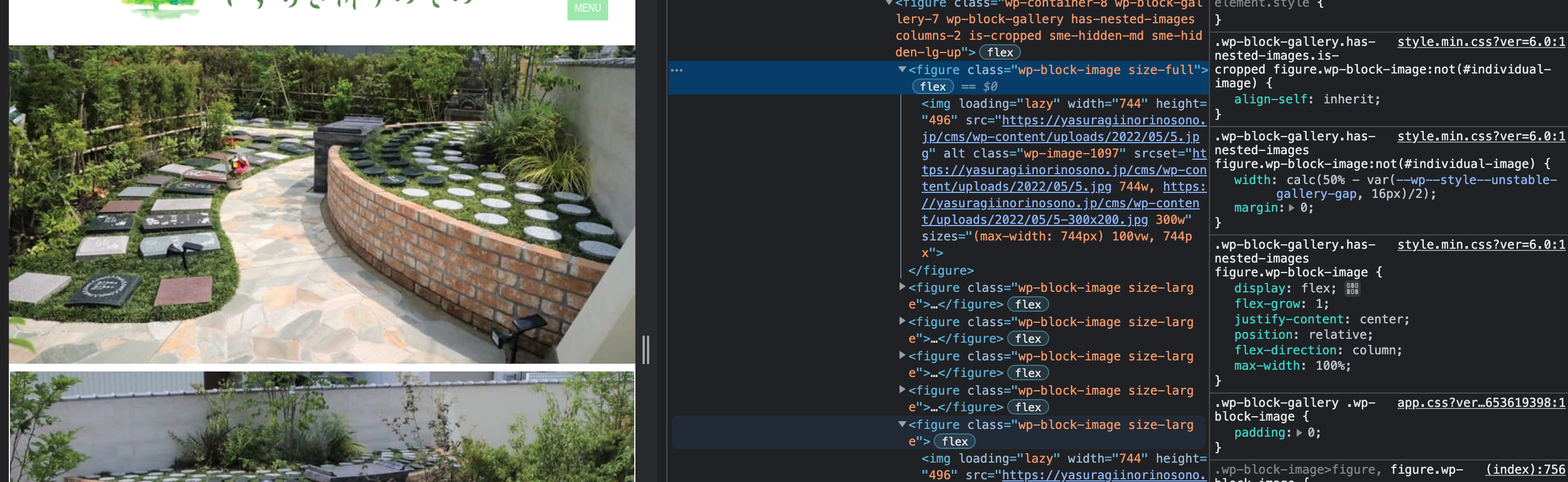
・2枚目はデベロッパーで確認したところです。スマホ表示で1カラムです。
.wp-block-gallery.has-nested-images figure.wp-block-image:not(#individual-image) {
width: calc(50% – var(–wp–style–unstable-gallery-gap, 16px)/2);こちら50%ですが、40%にすると2カラムに変わることを確認しました。
プラグインやカスタマイズ等で独自に設定を追加については、
プラグインは使ってません。追加CSSでギャラリーの画面をいっぱい表示させるために、
gap、padding,margin等は調整してます。もし、お気づきな点や、ご意見をいただければ幸いです。

 ♥ 0Who liked: No user2022年5月27日 11:19 PM #105412
♥ 0Who liked: No user2022年5月27日 11:19 PM #105412返信が含まれるトピック: ギャラリーのコラム調整ができない
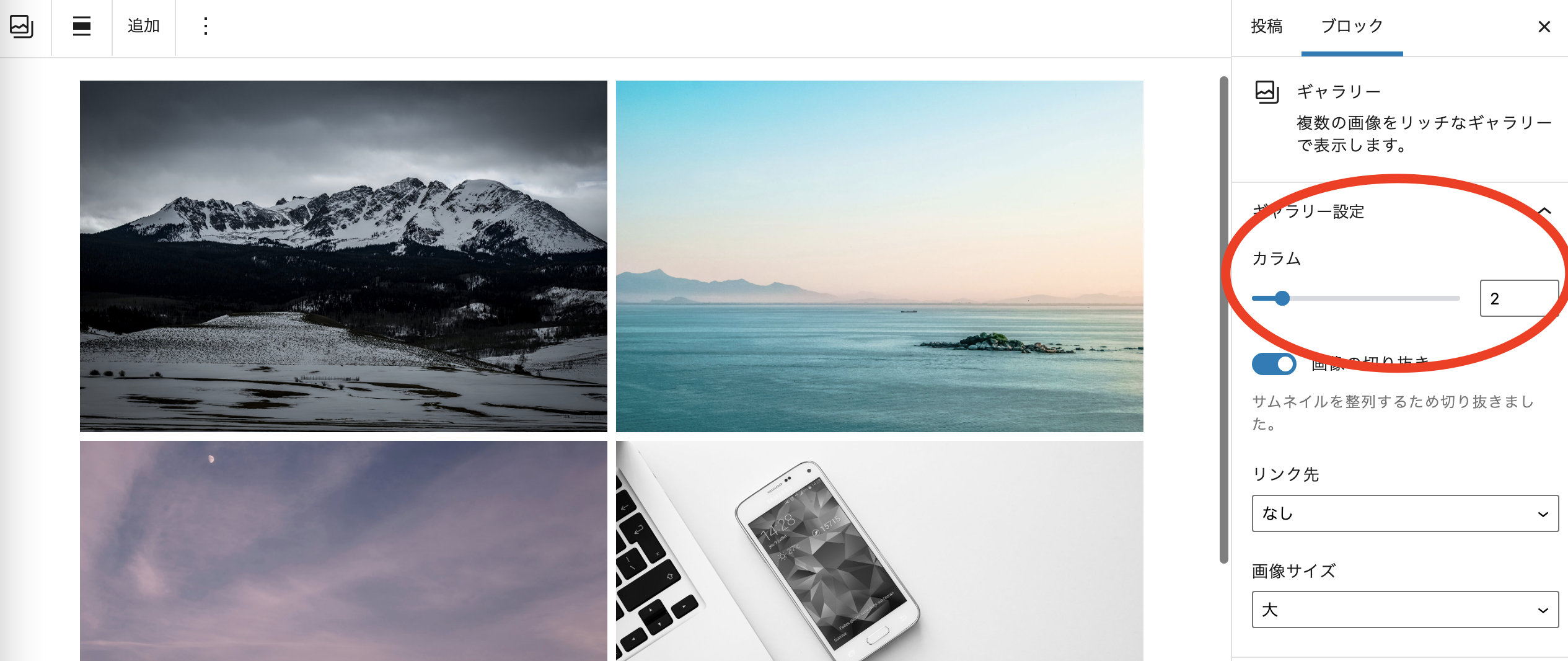
ちょっと見てみたのですが、ブロック設定には(PC 用の)「カラム」の設定があるだけで、「マホ表示で2コラム設定」の設定が無いようでした。

何らかのプラグインやカスタマイズ等で独自に設定を追加されてたりということはありますか?
ちなみに、コアのほうでは
.wp-block-gallery.has-nested-images figure.wp-block-image:not(#individual-image) { width: calc(50% - (var(--wp--style--unstable-gallery-gap, 16px) / 2)); margin: 0; }という CSS が用意されていて、スマホでは常に2カラム(50%)表示、PC ではブロックの設定で設定した「カラム」の数で表示されるというようになっているようでした。
♥ 0Who liked: No user -
投稿者検索結果





