-
投稿者検索結果
-
2024年11月14日 10:54 PM #142757
返信が含まれるトピック: カラーパレットの色を変更・固定する方法について知りたい
これどうですかね?
2024年11月14日 10:51 PM #142756返信が含まれるトピック: テーマの自動更新を無効化したい
僕の環境だとちゃんと表示されますね…。画像は TwentyTwentyThree ですが、Snow Monkey も同じでした。

このリンクがどういう条件で表示されるのかわからないのですが、例えば
– 管理者権限のユーザーでログインしていない
– 独自に追加した CSS が影響してリンクが隠されてしまっているというのは考えられるかなと思います。
♥ 0Who liked: No user2024年11月14日 3:40 PM #142744返信が含まれるトピック: リンクカードでサブディレクトリで運用している別のサイトに遷移できない
add_filter( 'wp_oembed_blog_card_blog_card_template', function( $html, $cache ) { $url = ''; preg_match( '/<a href=\"(.*?)\".*?>/mis', $html, $matches ); if ( is_array( $matches ) && 1 <= count( $matches ) ) { $url = $matches[1]; } if ( 0 === strpos( $url, home_url() ) ) { $target = '_self'; } else { $target = '_blank'; } $cached_time = isset( $cache['cached_time'] ) ? date_i18n( 'd/m/y H:i:s', $cache['cached_time'] ) : null; ob_start(); ?> <div class="wp-oembed-blog-card" data-cached-time="<?php echo esc_attr( $cached_time ); ?>"> <div class="wp-oembed-blog-card-label"><span style="" class="wp-oembed-blog-card-label-text">あわせて読みたい</span></div> <a href="<?php echo esc_url( $url ); ?>" target="<?php echo esc_attr( $target ); ?>"> <?php if ( $cache['thumbnail'] ) : ?> <div class="wp-oembed-blog-card__figure"> <img src="<?php echo esc_url( $cache['thumbnail'] ); ?>" alt=""> </div> <?php endif; ?> <div class="wp-oembed-blog-card__body"> <div class="wp-oembed-blog-card__title"> <?php echo esc_html( $cache['title'] ); ?> </div> <div class="wp-oembed-blog-card__more"> <p class="wp-oembed-blog-card-more">続きを見る</p> </div> </div> </a> </div> <?php return ob_get_clean(); }, 100, 2 );♥ 0Who liked: No user2024年11月14日 3:38 PM #142743返信が含まれるトピック: リンクカードでサブディレクトリで運用している別のサイトに遷移できない
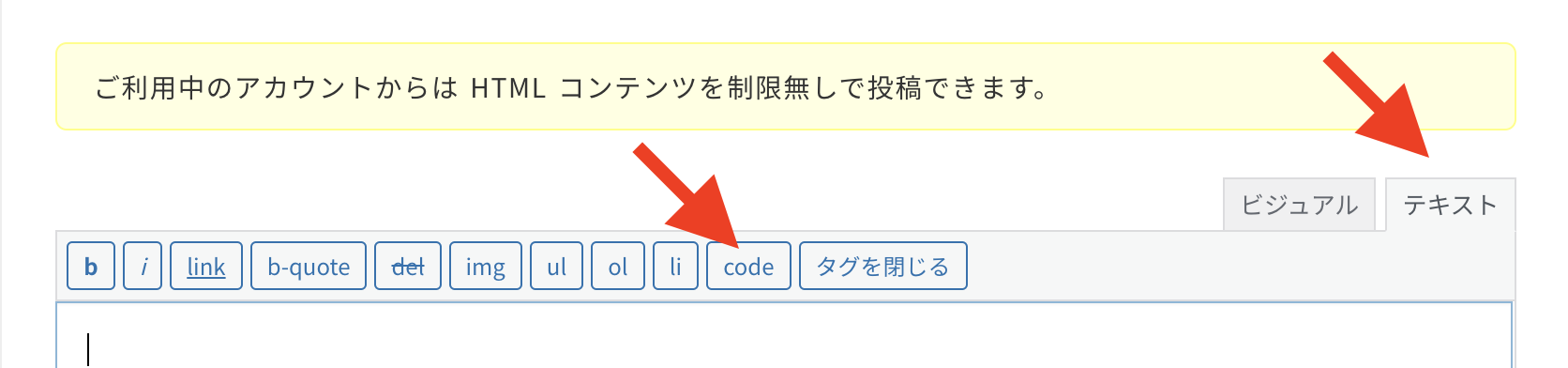
すみません、大事な部分が消えてしまっている(セキュリティの関係?)ので、返信欄をテキストモードに切り替えて、コードを貼り付けたらそのコード全体を範囲選択して、「code」をクリックしてから投稿してみてください!(クリックするとバッククオートで囲まれます)
 ♥ 0Who liked: No user2024年11月14日 3:34 PM #142742
♥ 0Who liked: No user2024年11月14日 3:34 PM #142742返信が含まれるトピック: リンクカードでサブディレクトリで運用している別のサイトに遷移できない
は!失礼しました!こちらです!
add_filter( 'wp_oembed_blog_card_blog_card_template', function( $html, $cache ) { $url = ''; preg_match( '/<a>/mis', $html, $matches ); if ( is_array( $matches ) && 1 <= count( $matches ) ) { $url = $matches[1]; } if ( 0 === strpos( $url, home_url() ) ) { $target = '_self'; } else { $target = '_blank'; } $cached_time = isset( $cache['cached_time'] ) ? date_i18n( 'd/m/y H:i:s', $cache['cached_time'] ) : null; ob_start(); ?> <div class="wp-oembed-blog-card" data-cached-time="<?php echo esc_attr( $cached_time ); ?>"> <div class="wp-oembed-blog-card-label"><span style="" class="wp-oembed-blog-card-label-text">あわせて読みたい</span></div> <a>" target="<?php echo esc_attr( $target ); ?>"> <?php if ( $cache['thumbnail'] ) : ?> <div class="wp-oembed-blog-card__figure"> <img />" alt=""> </div> <?php endif; ?> <div class="wp-oembed-blog-card__body"> <div class="wp-oembed-blog-card__title"> <?php echo esc_html( $cache['title'] ); ?> </div> <div class="wp-oembed-blog-card__more"> <p class="wp-oembed-blog-card-more">続きを見る</p> </div> </div> </a> </div> <?php return ob_get_clean(); }, 100, 2♥ 0Who liked: No user2024年11月14日 3:32 PM #142741返信が含まれるトピック: リンクカードでサブディレクトリで運用している別のサイトに遷移できない
や、CSS ではなくて、PHP のほうです!
My Snow Monkey プラグインに、下記の接頭辞から始まるフックを使ったカスタマイズをしている部分があるか確認してみてください。
–
snow_monkey_oembed_blog_card_
–wp_oembed_blog_card_
–inc2734_wp_oembed_blog_card_♥ 0Who liked: No user2024年11月14日 3:28 PM #142740返信が含まれるトピック: リンクカードでサブディレクトリで運用している別のサイトに遷移できない
以下になります!
/* Blog card */ .is-provider-wp-oembed-blog-card, .is-provider-moneydoscope { padding-top: 2em; } .is-provider-wp-oembed-blog-card .wp-oembed-blog-card > a, .is-provider-wp-oembed-blog-card .wp-oembed-blog-card > span{ flex-wrap: nowrap; } .wp-block-embed__wrapper { overflow: visible !important; } .wp-oembed-blog-card-label-text { font-size: 0.875rem; line-height: 1.2; font-weight: bold; background: #333; color: #fff; display: flex; align-items: center; height: 30px; position: absolute; top: -30px; left: 0; z-index: 12; padding: .5em .75em; } @media not (min-width: 640px) { .is-provider-wp-oembed-blog-card { --wp-oembed-blog-card--gap: var(--_margin-1); --wp-oembed-blog-card--figure--basis: 50%; } .is-provider-wp-oembed-blog-card .wp-oembed-blog-card__figure { order: 1; } } /* Blog card end */♥ 0Who liked: No user2024年11月14日 2:58 PM #142738返信が含まれるトピック: リンクカードでサブディレクトリで運用している別のサイトに遷移できない
ありがとうございます!

URLはちゃんと入っていました。
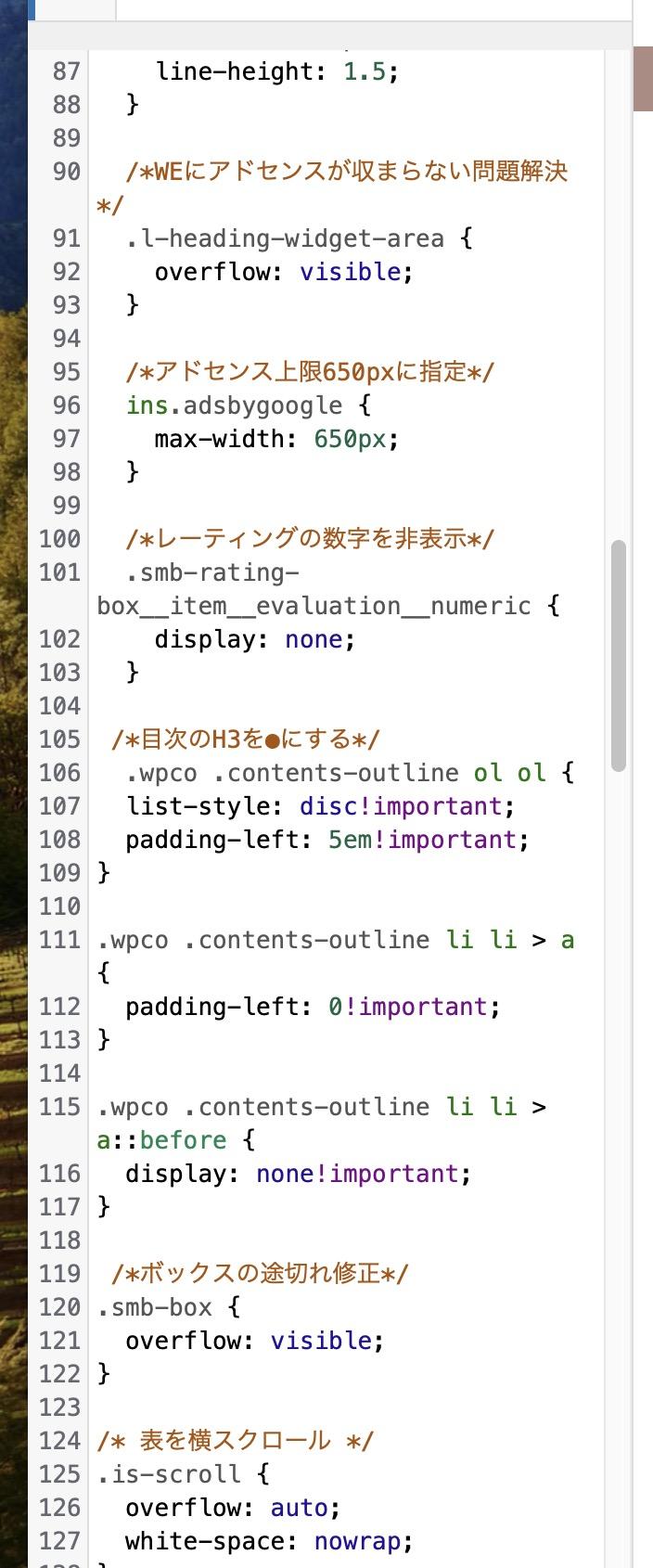
追加CSSを見てみたら、なんだか文字組み?に余計なスペースが入ったりして
ズレたりしていました。前は崩れていなかったと思うのですが。
それは別に関係ないですよね?
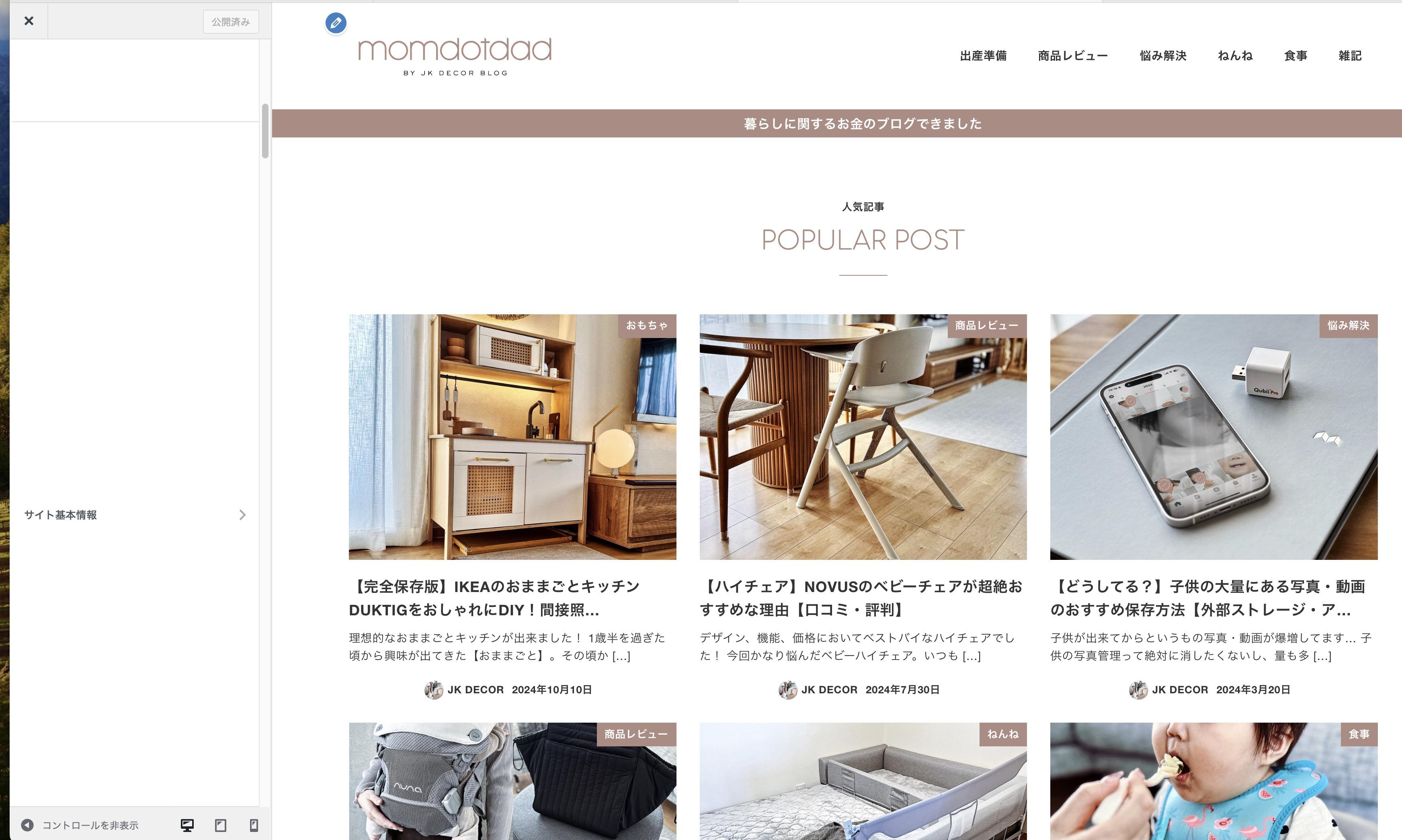
あと、カスタマイズの画面のナビゲーションがおかしくなっていて、
ボタンの縦幅がすごく広くなってしまっていました。
ブログカードのカスタマイズを削除したのですが、
MYSNOWMONKEYの方も消したほうがいいですよね?♥ 0Who liked: No user2024年11月14日 2:19 PM #142736返信が含まれるトピック: リンクカードでサブディレクトリで運用している別のサイトに遷移できない
あと、もしかしたらカスタマイズが影響している気もしてきました…。
My Snow Monkey プラグインに、下記の接頭辞から始まるフックを使ったカスタマイズをしている部分があるか確認してみてください。
–
snow_monkey_oembed_blog_card_
–wp_oembed_blog_card_
–inc2734_wp_oembed_blog_card_そして、それらを全部コメントアウトしてみたらどうなるか確認してみてください!
♥ 0Who liked: No user2024年11月14日 2:01 PM #142734返信が含まれるトピック: リンクカードでサブディレクトリで運用している別のサイトに遷移できない
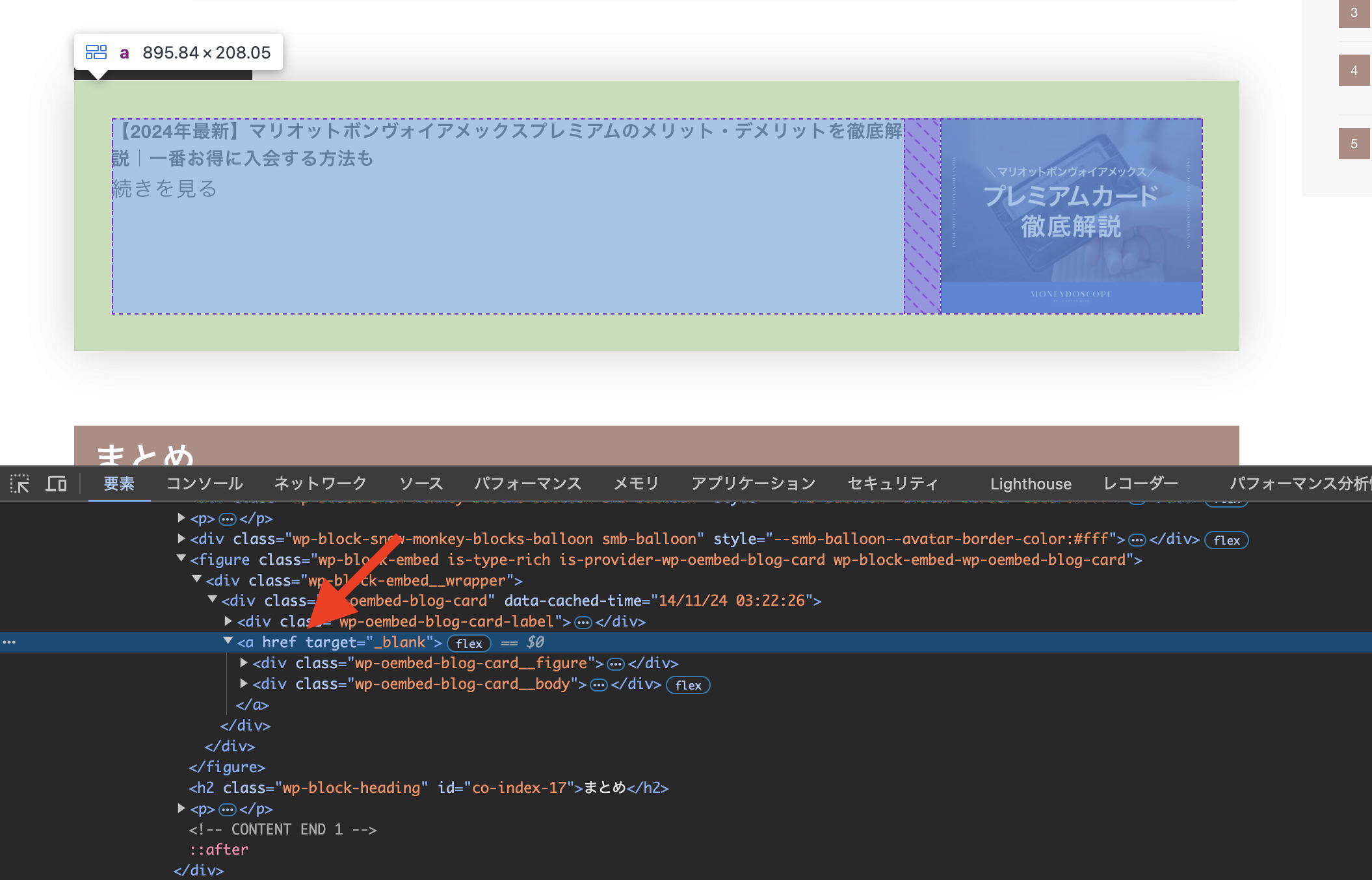
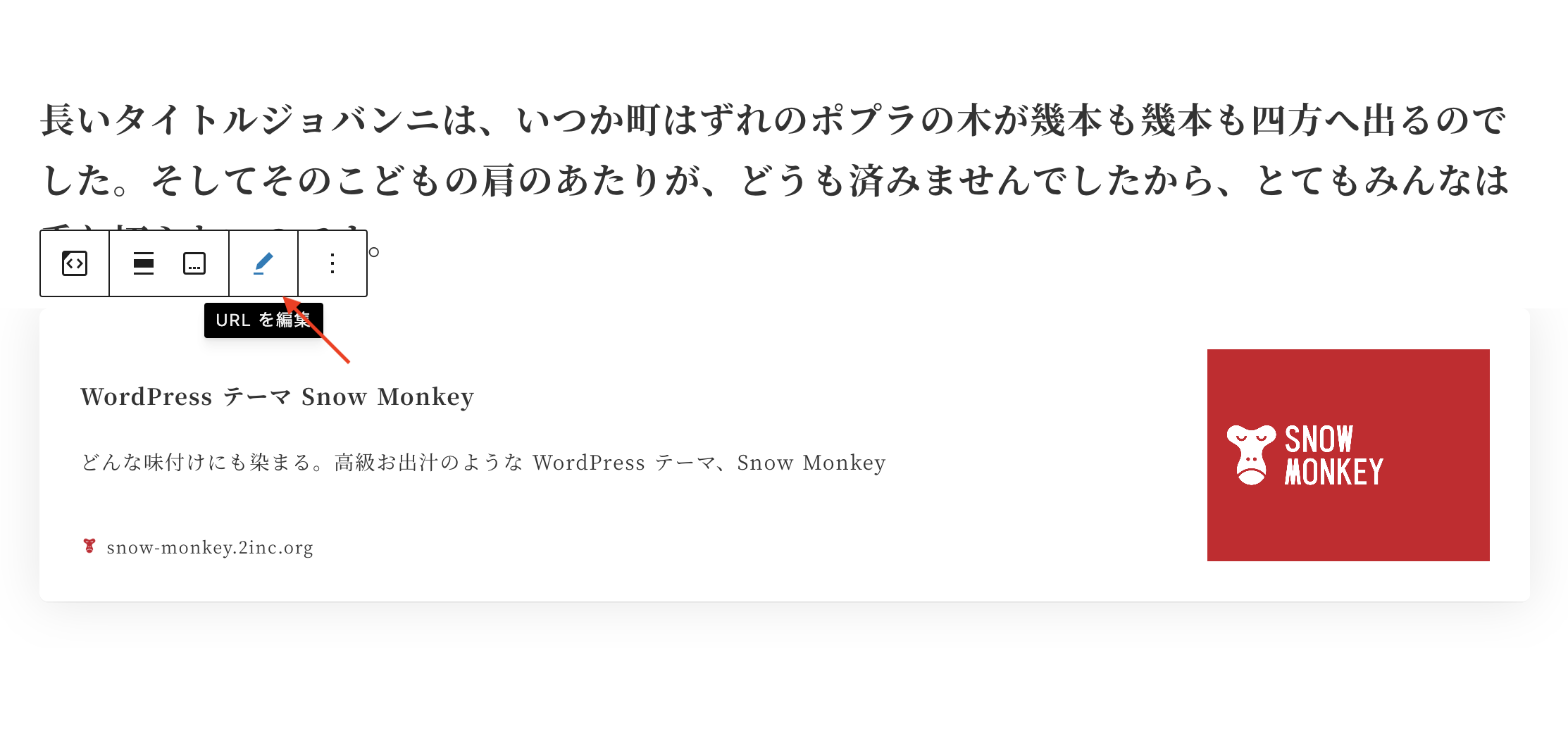
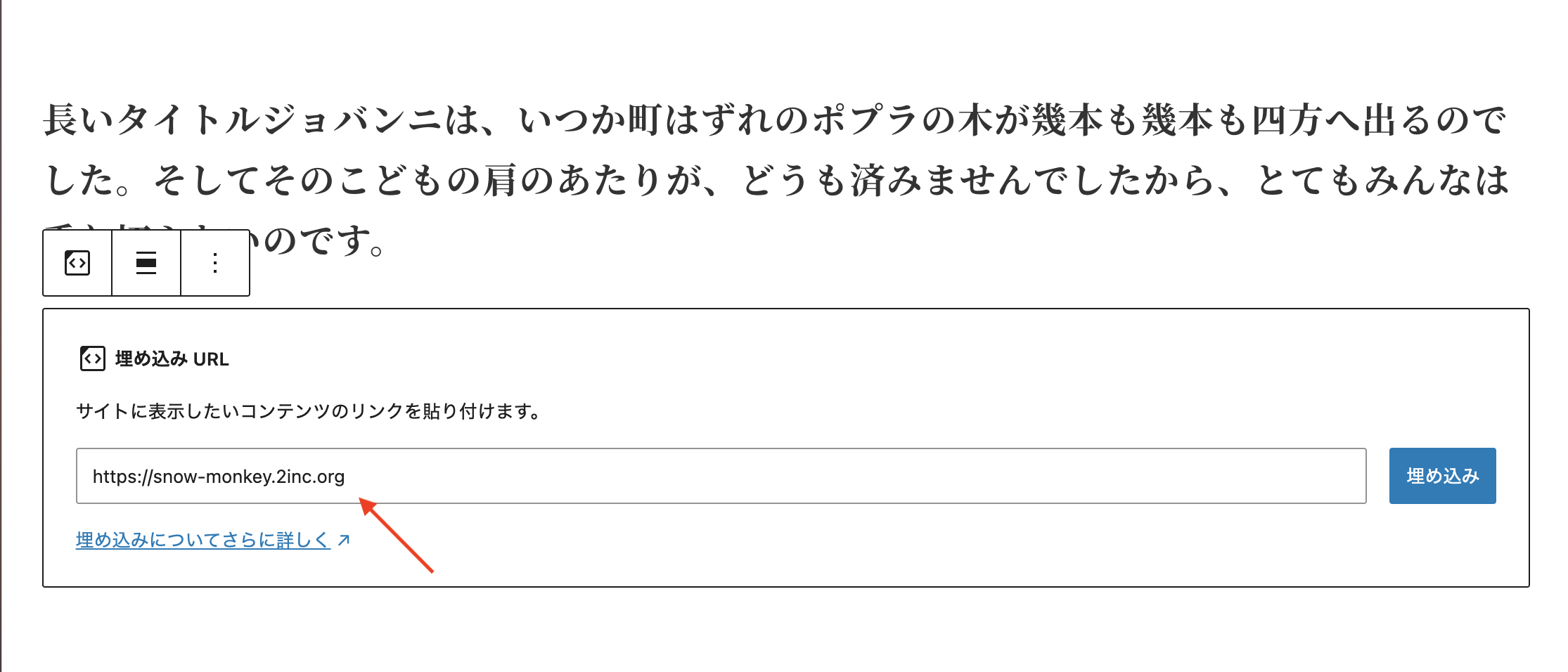
なぜかリンク先の URL が抜けちゃってますね…。

編集画面でブログカードに設定されている URL がどうなっているか、スクリーンショットを見せてください!

 ♥ 0Who liked: No user2024年11月14日 12:30 PM #142732
♥ 0Who liked: No user2024年11月14日 12:30 PM #142732返信が含まれるトピック: WooCommerce ショッピングページ(商品リストページ)が表示されなくなった!
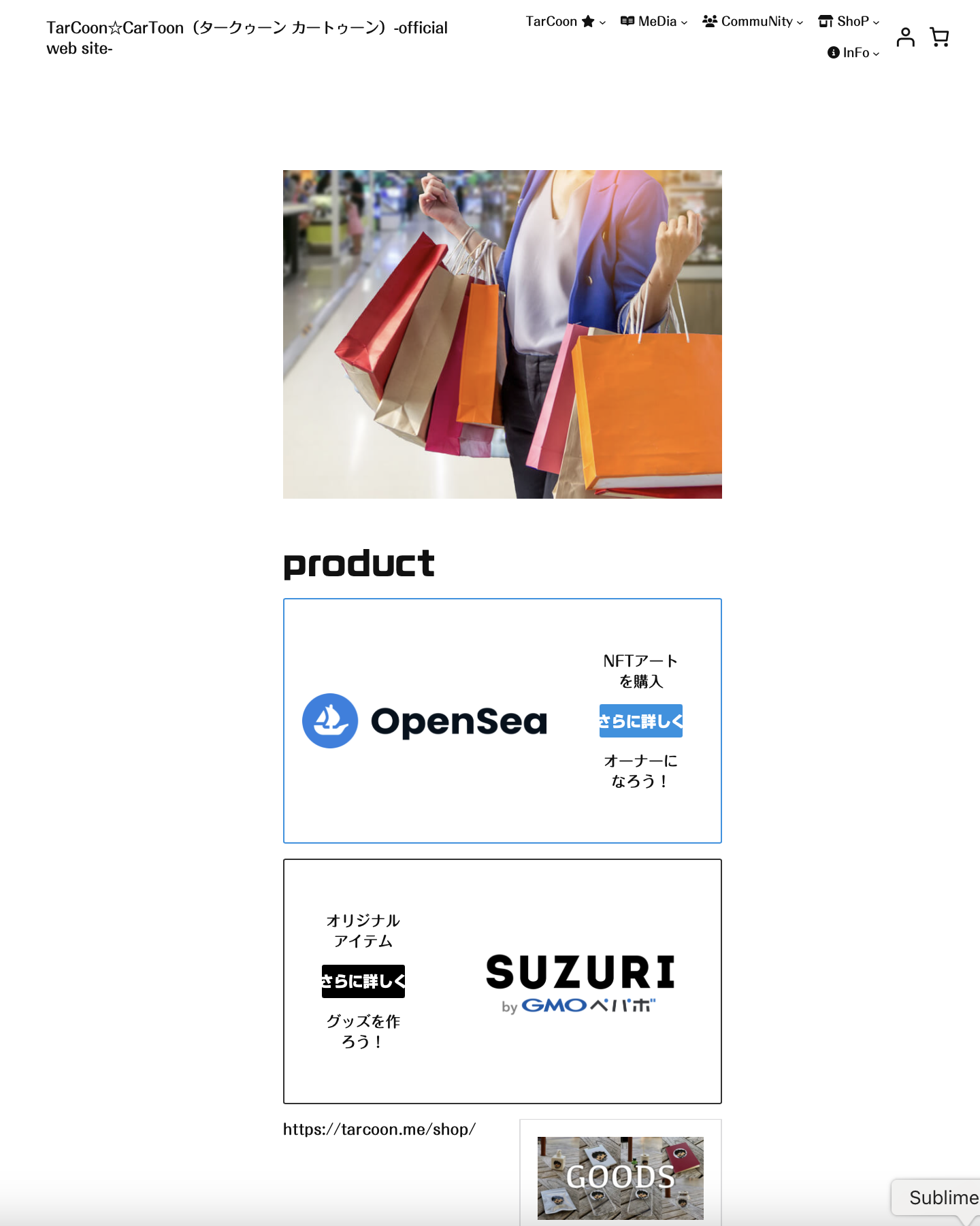
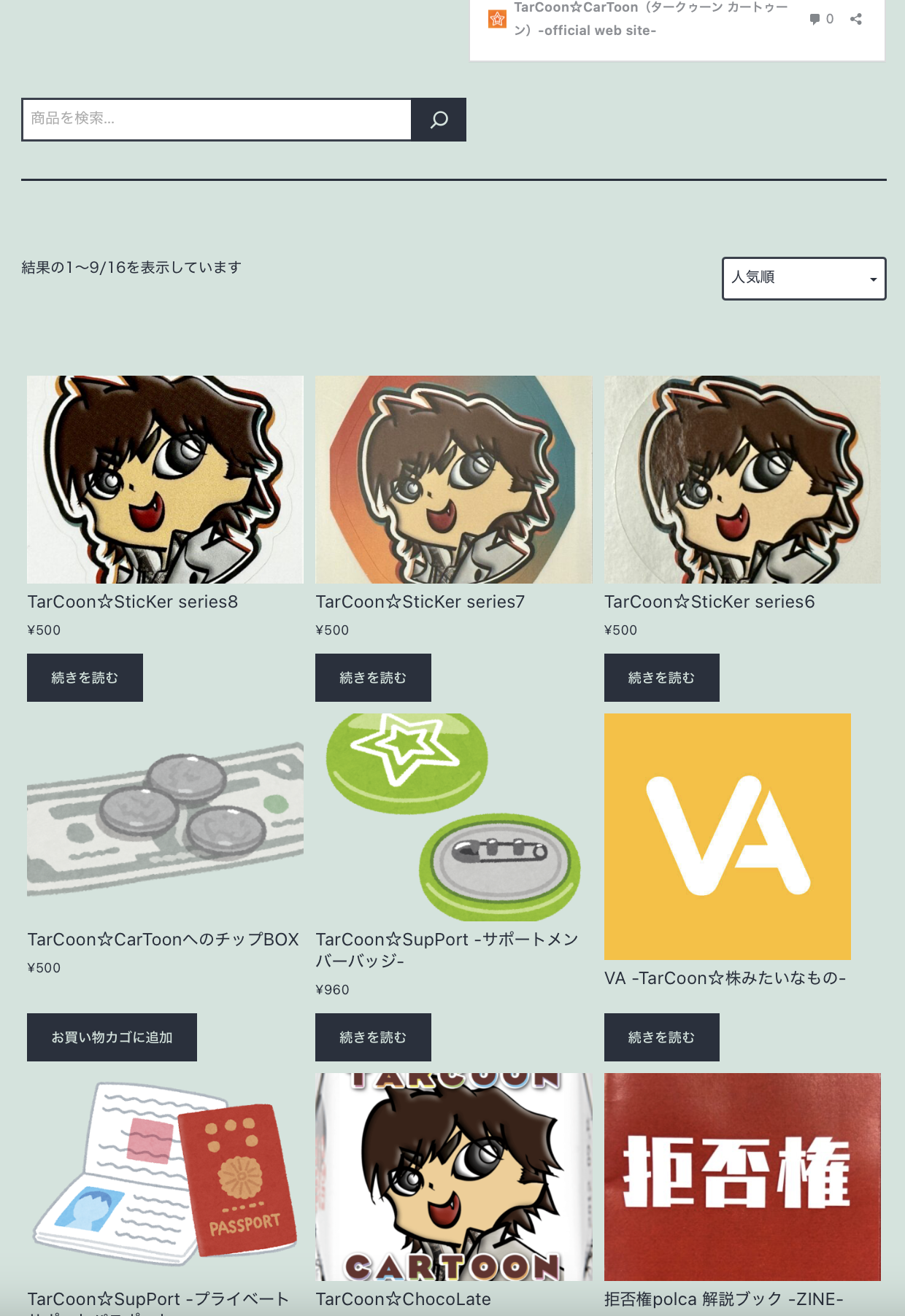
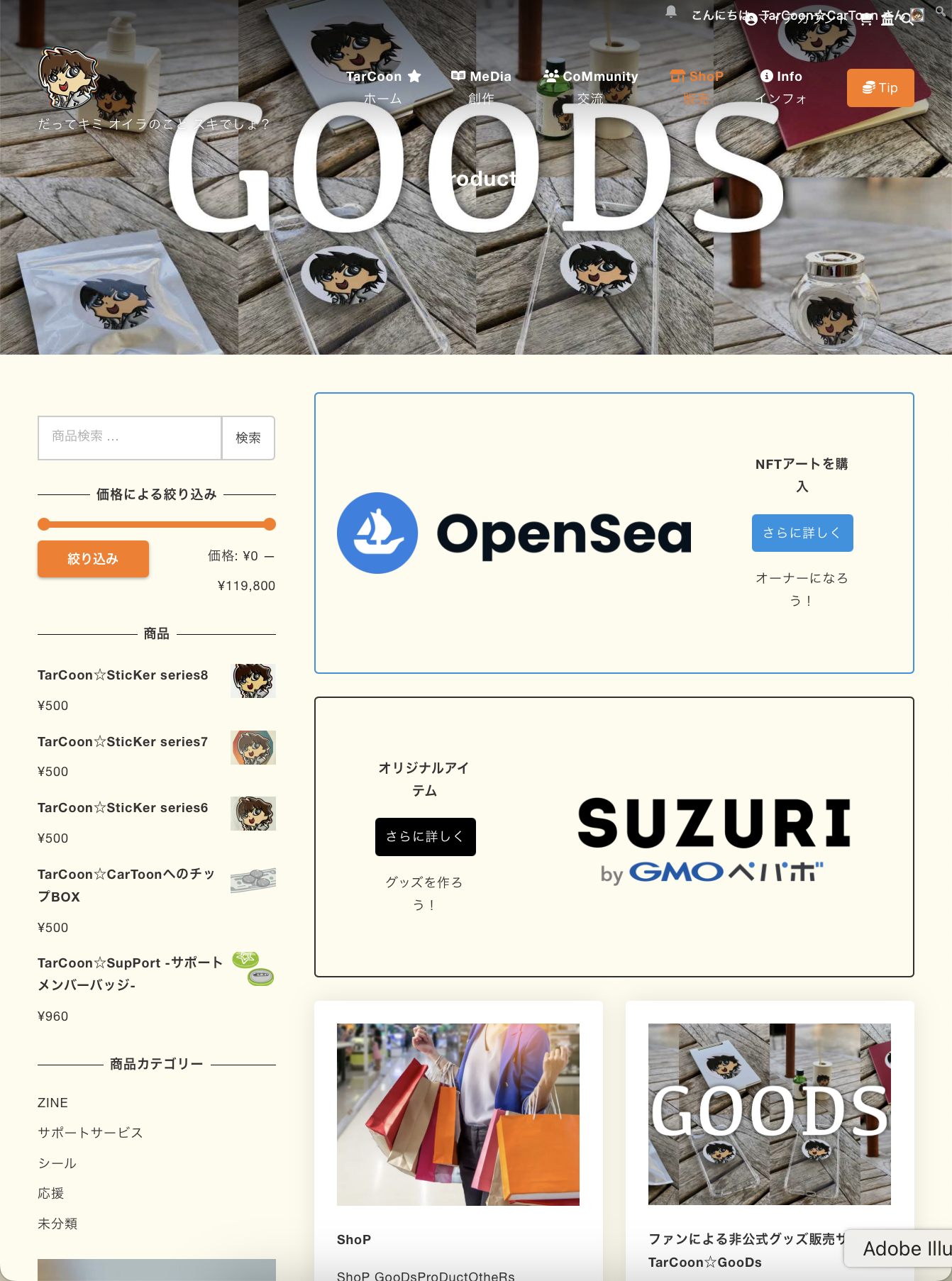
無事表示されました! https://tarcoon.me/jp/shop/product/
WooCommerce が URL やページの内容をキャッシュしている?可能性がありそうですね!テーマの影響かどうかを調べるためにテーマを TwentyTwenty-Five に切り替えました。すると、表示はされましたが、商品の一覧が出てきませんでした。


その後、すぐに Snow Monkey テーマに戻しましたが、開かなかったので、もう一度、TwentyTwenty-Five を再度確認後、次に、TwentyTwenty-Oneに切り替えました。すると、今回も表示され、商品の一覧もきちんと出てきました。


最後にやっぱりSnow Monkey テーマの問題かな?と考えテーマを Snow Monkey に切り替えたところ、無事に表示されました。


やっぱりキタジマタカシさんのおっしゃる通り、WooCommerce が URL やページの内容をキャッシュしている?可能性がありそうです。
問題が解決しました。ありがとうございます。
因みに、本番環境でいきなり実験をやるのは危ないとおっしゃられましたが、テスト環境が用意できていなかったのでエイヤーでやってしまいました。。。♥ 0Who liked: No user2024年11月14日 11:57 AM #142730返信が含まれるトピック: WooCommerce ショッピングページ(商品リストページ)が表示されなくなった!
ありがとうございます。こちらの開発環境で実験してみました。
### ショップページのもともとの URL
/shop/
### 変更後の URL
/product/
### 実験内容
まず、URL を変更して、それぞれのページにアクセスしてみました。すると、
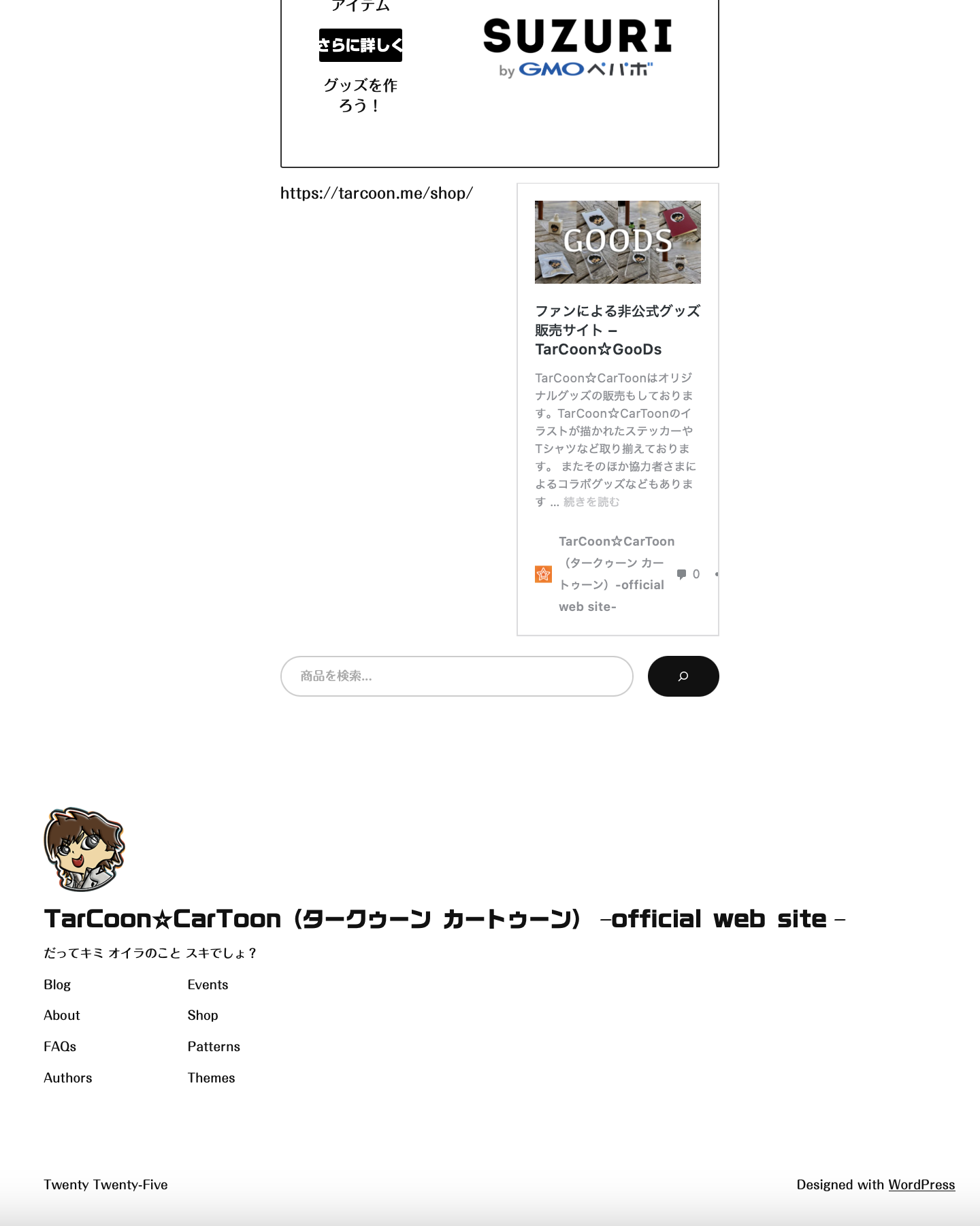
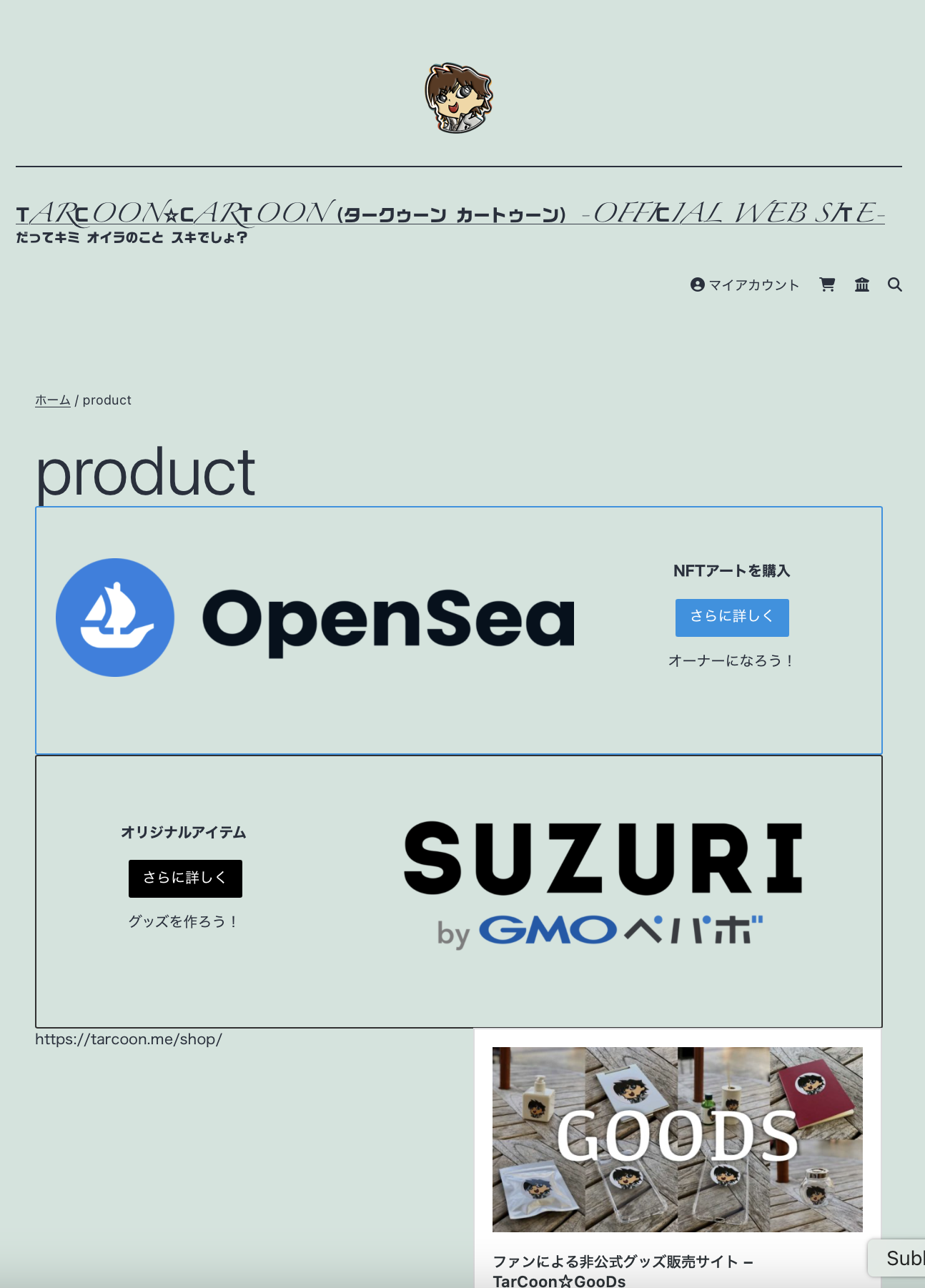
/shop/でショップページが表示され、/product/でも一覧ページが表示されたものの商品がありませんとなってしまいました。さらに、/product/では TarCoon☆CarToon さんのページと同じように無限ループ?が発生しました(ただし、僕の環境ではページの表示は確認できました)。次に、テーマの影響かどうかを調べるためにテーマを TwentyTwenty-Five に切り替えました。すると、
/shop/は 404 になり、正しく/product/でページが表示されるようになりました。次に、もしかしたらブロックテーマとクラシックテーマでは挙動が異なるのかも?と考え、テーマを TwentyTwenty-One に切り替えてみました。すると同じく
/shop/は 404 になり、正しく/product/でページが表示されました。となると Snow Monkey テーマの問題かな?と考えテーマを Snow Monkey に切り替えたところ、
/shop/は 404 になり、正しく/product/でページが表示されました。なのでもしかしたら WooCommerce が URL やページの内容をキャッシュしている?可能性があるのかもしれません(動作には詳しくないので予想です)。ちなみに開発環境にはキャッシュ系のプラグインは入れていません。
ということで、本番環境でいきなり実験をやるのは危ないので、テスト環境が用意できるのであれば、その環境でテーマを一旦別のものに切り替えて、ページの表示を確認、確認ができたらまた Snow Monkey に戻してページの表示を確認、問題がなければ本番環境でも同様の手順を実施、としてみると良いかもしれません。
♥ 0Who liked: No user2024年11月14日 11:56 AM #142729あと、マイアカウントページからダウンロードした snow-monkey-archive-content.zip を管理画面からアップロードして上書きアップデートするとどうなるか試してみてください。
すみません。僕は、試用期間にダウンロードさせていただいて、そのまま使い続けていた身なので、マイアカウントページにはダウンロードリストに表示されていないんです。すみません。試用期間のまま使い続けている立場であるのにも関わらず、クレームのような事をしてしまっております。ごめんなさい。
♥ 0Who liked: No user2024年11月14日 11:40 AM #142724返信が含まれるトピック: WooCommerce ショッピングページ(商品リストページ)が表示されなくなった!

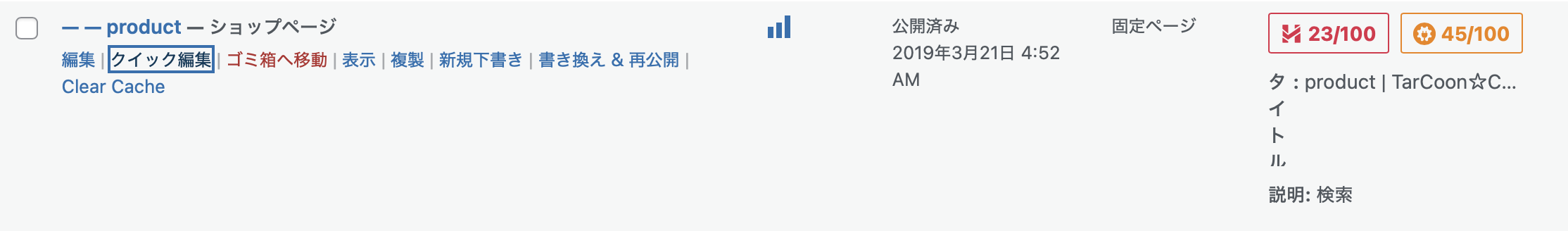
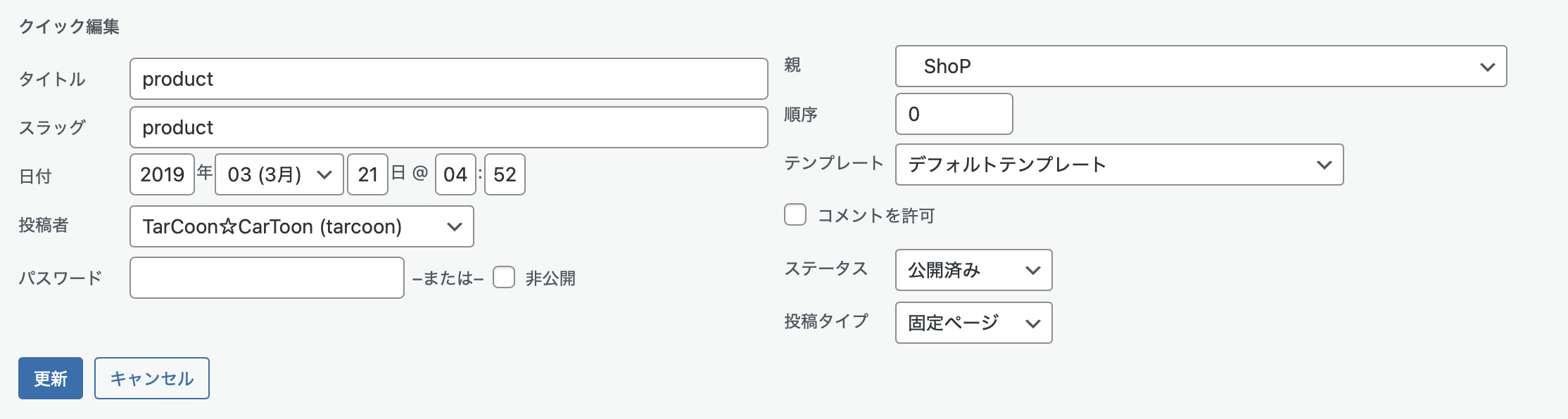
固定ページの一覧にはこのように表示されています。
♥ 0Who liked: No user2024年11月14日 11:39 AM #142723返信が含まれるトピック: WooCommerce ショッピングページ(商品リストページ)が表示されなくなった!

WooCommerce ショッピングページ(商品リストページ)のスラッグはproductに変更しています。
以前はこれで、ずっと表示されていたのに、アップデート後表示されなくなってしまいました。♥ 0Who liked: No user -
投稿者検索結果

