-
投稿者検索結果
-
2020年12月17日 6:03 PM #63469
返信が含まれるトピック: wp-contentの場所が知りたい
連投で失礼します
ローカルで構築したサイトをコノハウィングで作成したWordPressにお引越ししたいということからの今回のお悩みだった場合は、ファイルマネージャーではなくて、プラグインでのお引越しもできるのでそちらから対応してみるのも手かもしれません。
参考:
上記の記事以外でも「All in One WP Migration」と検索するとやり方が解説されているのでぜひそちらも見てみてください
♥ 0Who liked: No user2020年12月17日 5:40 PM #63465返信が含まれるトピック: wp-contentの場所が知りたい
ご返答ありがとうございます。
まずこちらは、コノハウィングのサーバーの管理画面の操作のことなので、サポートが受けられるならコノハウィングさんにお問い合わせするほうが、的確は回答がもらえる可能性があります。
一般的なファイルの更新ですが
– ご自身のPC側で(ローカル環境で)修正する
– 修正ファイルをアップロードする(ファイルマネージャーで上書きアップロードできるかはわからないので、そこはコノハウィングのサイトを確認いただく・サポートにお問い合わせするなどをしていただけたら)という流れかと思います。
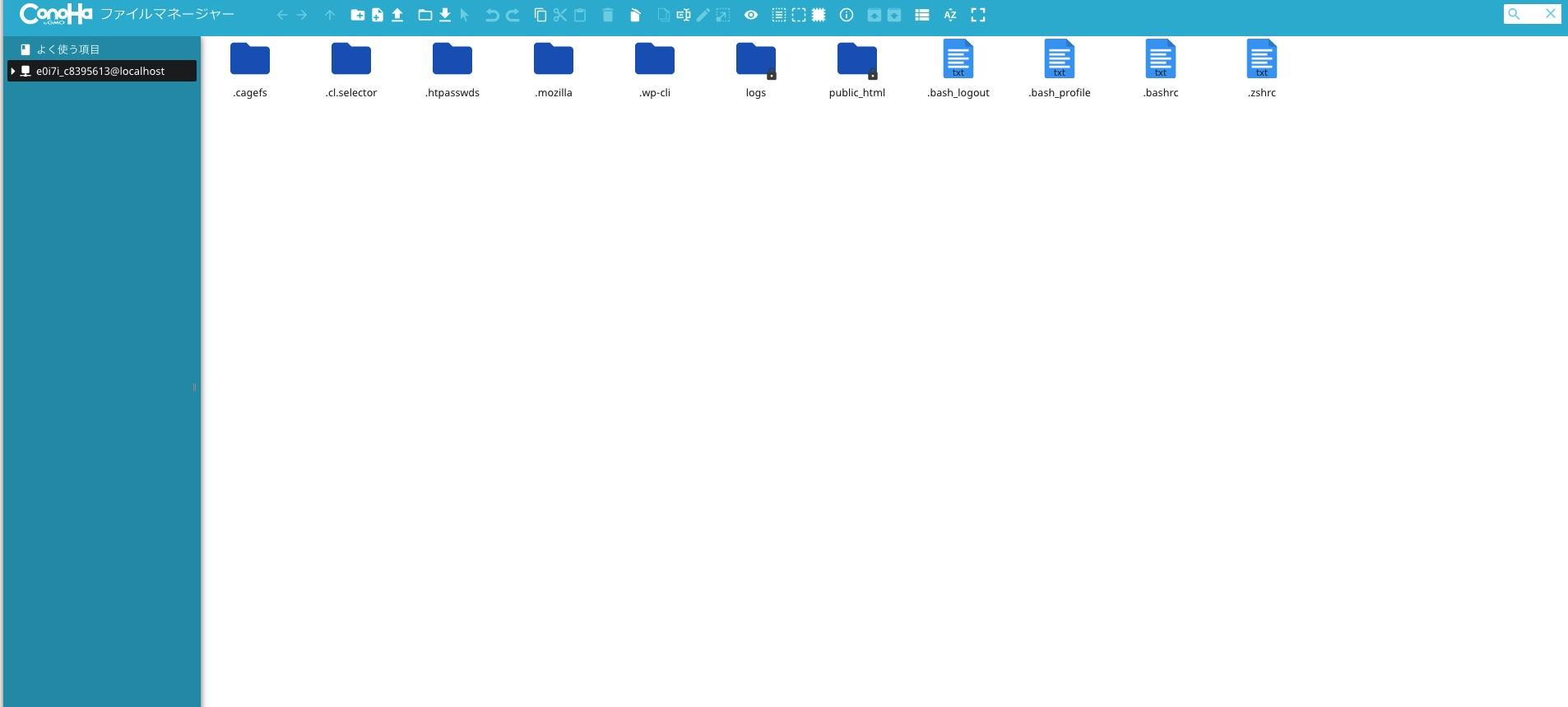
私はコノハウィング触ったことないので、完全な勘なのですが、左側の「e0i7i」ってかいてある部分クリックすると、サイトのデータがツリー形式ででてくるのかなと思います。
そちらから該当のディレクトリーに移動していただいて操作かなと思います。♥ 0Who liked: No user2020年12月17日 5:01 PM #63457返信が含まれるトピック: wp-contentの場所が知りたい
ありがとうございます!
サーバーに上げてからpluginsとかthemes(上の画像参照)を編集するにはどうすればいいかわからなくて。。
– 何の手段でサーバに上げたのか(FTP?それともLocalアプリのLivelinkなど)
コノハウイング
– サーバに上げたときにサーバーのディレクトリー構成はどうなっているのか(スクショがあるといいですね)

これであってるかわかりませんがこうなってます。
♥ 0Who liked: No user2020年12月17日 4:37 PM #63454返信が含まれるトピック: wp-contentの場所が知りたい
(続報をお待ちつつ)
– 何の手段でサーバに上げたのか(FTP?それともLocalアプリのLivelinkなど)
– お使いのサーバー名
– サーバに上げたときにサーバーのディレクトリー構成はどうなっているのか(スクショがあるといいですね)など詳細な情報も記載していただいたほうが回答もらえる可能性が高いです
(こちらSnow Monkeyのことに関するご質問ではないので、もし可能だったら併せてgoogleで検索などしていただいて情報収集していただけるととてもありがたいです)
今回の事象はSnow Monkeyではないですが検索で探すときのコツみたいなのはつぶさんのブログが良くまとまっています
(余計なことだったらすみません)
♥ 1Who liked: No user2020年12月17日 3:43 PM #63446返信が含まれるトピック: 1コラムにしたが画面いっぱいにできない
2020年12月17日 2:56 PM #63438返信が含まれるトピック: 「サイトタイトルのデザイン」と「メインビジュアル直下のデザイン追加」
Snow Monkey のロゴ・サイトタイトル表示部分は、ロゴ画像が設定してあればロゴを、設定されていなければサイトタイトルが表示されるようになっています。独自の HTML を表示したい場合はフックでカスタマイズする必要があります。
下記のコードを My Snow Monkey プラグインか子テーマの
functions.phpに追加してみてください。add_filter( // template-parts/header/site-branding の HTML を定義 'snow_monkey_pre_template_part_render_template-parts/header/site-branding', function( $html ) { ob_start(); // 以下に HTML を記述 ?> <b>あいうえお</b> <?php return ob_get_clean(); } );小さく表示された
ロゴ画像の表示サイズはカスタマイザー → デザイン → 基本デザイン設定 → モバイル端末時のカスタムロゴの拡大率(%)、PC 時のカスタムロゴの拡大率(%)で設定できます。
♥ 0Who liked: No user2020年12月17日 2:45 PM #63434返信が含まれるトピック: SnowMonkeyのスライダーの中に文字とボタンを入れたいです。
申し訳ありませんが Snow Monkey Blocks のスライダーブロックには任意の文字列やボタンを入れることはできません。下記のトピックを参照してください。
♥ 0Who liked: No user2020年12月17日 10:13 AM #63388返信が含まれるトピック: セクションブロックの「背景位置(上 / 下)」の数値をいじると、背景がセクションの枠を超えてしまう
Snow Monkey Blocks v10 へのメジャーアップデートで、セクションブロックの背景位置の設定を、セクション(ブロークングリッド)ブロックの設定とあわせたためにそのような挙動になるようになりました。
あまり影響ないかなと思って安易にやってしまい申し訳ないです…。ちょっと古い挙動に戻す設定を追加できないか等考えてみます。ひとまず下記の CSS で見た目的にははみ出さないようにできます。
.smb-section { overflow: hidden; }♥ 0Who liked: No user2020年12月16日 11:18 PM #63367返信が含まれるトピック: 「Snow Monkey: 最近の投稿」で他のカスタム投稿が選べない。
Hajime Megane Ogushiさん、キタジマ タカシさん
早速のコメントありがとうございます!!
大変助かりました!!
私の場合、「階層あり」がtrueになっていました・・・
解決しましたのでクローズさせていただきますm(_ _)m
♥ 1Who liked: No user2020年12月16日 5:07 PM #63358返信が含まれるトピック: 固定ページのアイキャッチについて
c-entry__header をdisplay:noneで対応し、
管理画面からでは削除できないという理解であっておりますでしょうか。そのとおりです! あるいはページテンプレートを「ランディングページ」系ページテンプレートに変えることでも消えますが、CSS で消すほうが簡単だと思います。
「my snow monkey」で対応もしていきたいのですが
FTPに触ることになるという記事を拝見し、
ちょっと怖くて追加CSSで現状対応しております。個人的には無理に My Snow Monkey でやる必要はないと思います。PHP を使ってテンプレートの HTML を書き換えたい場合などは My Snow Monkey を使うことになりますが、追加 CSS で済む範囲であれば追加 CSS を使うのが簡単なので。
♥ 2Who liked: No user2020年12月16日 5:04 PM #63355返信が含まれるトピック: 固定ページのアイキャッチについて
木村さん、キタジマさん

アドバイス頂きありがとうございます・・・❤️
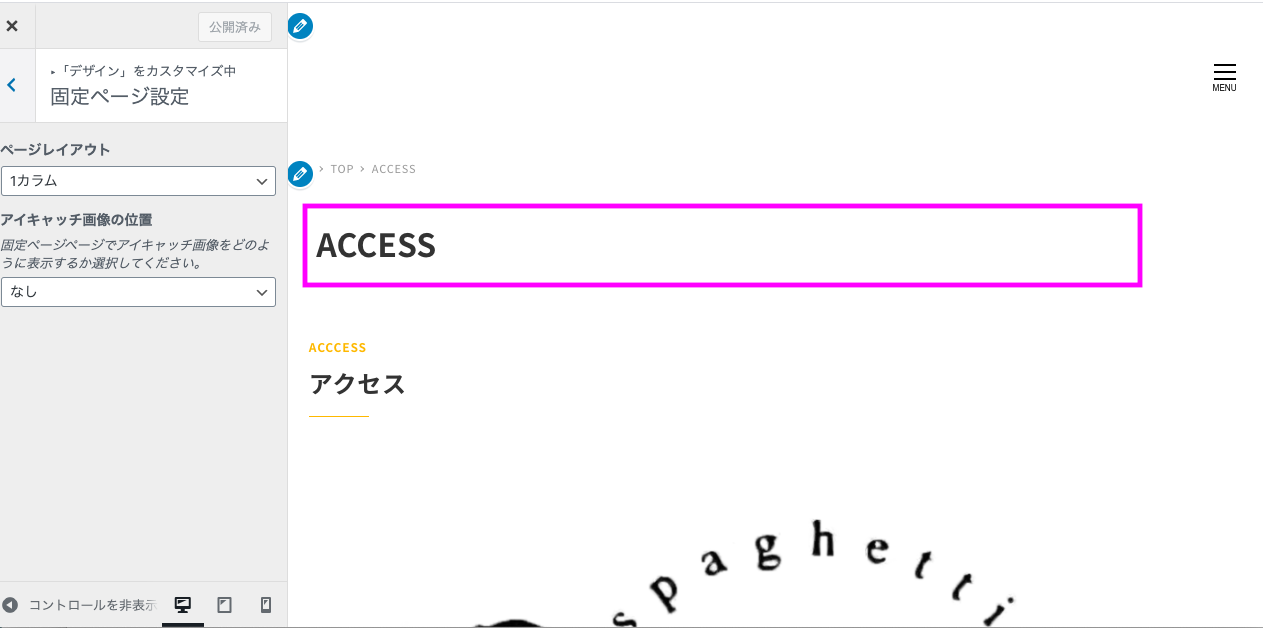
いつも初心者な私の質問に丁寧に答えて頂きありがとうございます😿画像は反映されていないのですが、
ピンク枠の.c-entry__header のテキストを
排除したいというのが正しい問いなのかもしれません。
わかりづらくて申し訳ありません。
(セクションのタイトルをh1で反映したいと思います。)この場合、追加CSSで
c-entry__header をdisplay:noneで対応し、
管理画面からでは削除できないという理解であっておりますでしょうか。管理画面でできること、
追加CSSで対応することの境界線がわからないというのが
初心者の私の正直なところでございます・・・🙇♀️「my snow monkey」で対応もしていきたいのですが
FTPに触ることになるという記事を拝見し、
ちょっと怖くて追加CSSで現状対応しております。色々と申し訳ありません。。
ご教示頂けますと助かります。宜しくお願い致します。
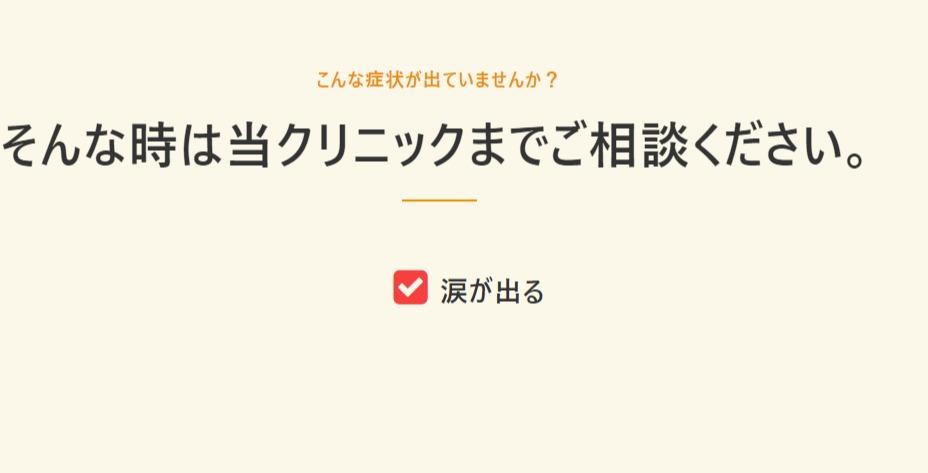
♥ 0Who liked: No user2020年12月16日 5:00 PM #63350返信が含まれるトピック: チェックボックスごと真ん中に表示したい

治りました!ありがとうございました!
♥ 1Who liked: No user2020年12月16日 4:20 PM #63346返信が含まれるトピック: スライダーの挙動について
スライダーというのは Snow Monkey Blocks のスライダーブロックでしょうか? スライダーブロックは iPhone で不具合があるようで、今後調査予定です。詳しくは下記のトピックをご確認ください。
非推奨版のスライダーブロックをお使いいただくか、他のスライダープラグインを使っていただければと思います…!
♥ 0Who liked: No user2020年12月16日 4:14 PM #63342返信が含まれるトピック: 指定した固定ページにスライドを表示させたくない
多分このスクショにある画像は
で入れたスライドではないのではないですかね? ちょっとスクショだけではなにをどこで入れているのかが、こちらではわからないので、正確なアドバイスになっているかわかりませんが…。
のis_page( ‘about’,’portfolio’ )にしてもならなかったのですがどうすれば割り当てられますか?
複数指定する場合は
is_page( array( 'about', 'portfolio' ) )のように配列で指定する形になります。WordPress や PHP の基本はわかっていたほうがカスタマイズしやすいので、先に紹介したページも確認してみてもらえればと思います。♥ 1Who liked: No user2020年12月16日 4:07 PM #63339返信が含まれるトピック: チェックボックスごと真ん中に表示したい
ありゃ。詳細度の問題ですかね。下記のように修正するとどうでしょうか?
.su-service .su-service-title { text-align: center; } .su-service .su-service-title i { position: static;display: inline-block !important; }♥ 0Who liked: No user -
投稿者検索結果