-
投稿者検索結果
-
2020年12月15日 2:53 PM #63192
返信が含まれるトピック: プログレストラッカーが有効化できない
保存時の不具合かな?と思ったのですが、こちらの環境では保存時も特におかしな動作はないようでした。
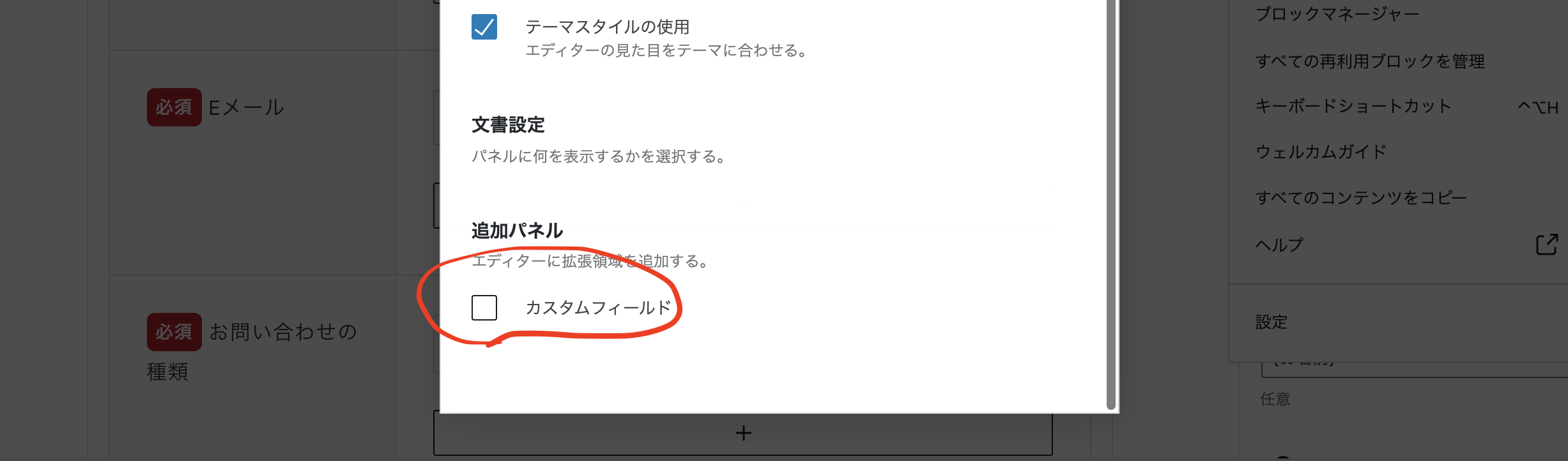
あと思い当たるあるあるとしては、カスタムフィールドの入力欄を表示したりしていないでしょうか?
 ♥ 1Who liked: No user2020年12月15日 3:30 AM #63173
♥ 1Who liked: No user2020年12月15日 3:30 AM #63173返信が含まれるトピック: 「Snow Monkey: 最近の投稿」で他のカスタム投稿が選べない。
徳本 さんこんにちわ
めがねともうします。私も以前に似たようなことがあったので、その時の内容をお伝えします。
私が同様に最近の投稿ブロックで選べなかった時はCustom Post Type UI プラグインを利用していました。このプラグインを利用して投稿タイプを追加した際に、
REST API で表示の部分が偽に設定いたのが原因でした。この部分を真にすると無事に選べるようになりました。このプラグイン以外にも投稿タイプを追加する方法はいくつもあると思うのですが。
該当箇所をソースコードで書く場合は以下の項目です。'show_in_rest' => true,この部分がfalseになっていないかどうか、一度確認くださいませ。
♥ 2Who liked: No user2020年12月15日 1:50 AM #63169返信が含まれるトピック: プログレストラッカーが有効化できない
URL ありがとうございます! うーん、たしかに表示されていませんね。HTML 自体出力されていないようです。
念の為確認ですが、埋め込もうとしているフォームと、実際に埋め込んだフォームが違うフォームということはないでしょうか?
(Post ID が 358 のフォームを埋め込まれているようです。Post ID はフォームの編集画面の URL で確認できます)♥ 0Who liked: No userわたしのようにWordPressがわかっていない人はスノーモンキーを使うことは想定されていないということで間違いないでしょうか?
単純に YES/NO で答えるのが難しいのですが、「WordPress のテーマ」である以上、最低限の理解は必要だと考えています。例えば WordPress のインストールやテーマのインストールはできる、記事の編集画面の操作ができる等。最低限の理解があれば Snow Monkey を「使う(WordPress や Snow Monkey に用意してある機能を使用する)」ことはできますが、「カスタマイズ(WordPress にも Snow Monkey にも無い機能を実装しようとすること)」しようとするともう一歩理解が必要になります。今回の場合は後者になりますね。
該当のサイトは、一応仕事で作ろうとしているサイトですので、わたしにも守秘義務がありお見せできないという事情があります。
事情は理解しました(受託だとあるあるですよね^^;)。URL をどうしても共有できないということであれば、先にあげた2点のうち
2. 下記の CSS をカスタマイザー → 追加 CSS に追加しても両端揃えにならないかどうかの確認
.c-entry__content { text-align: justify !important; }についてご回答いただきたいです。これを追加しても変化はないのでしょうか?
(もしカスタマイザーの開き方がわからないということであればカスタマイザーを開いて CSS を貼り付ける動画も撮影してみます)♥ 1Who liked: No userアクツさん、解説ありがとうございます!
青木さん、
本文を箱組にした時に両端揃えにない、両端揃えのボタンがない、という状態です。
両端揃えの「機能」は WordPress にも Snow Monkey にもありません。
テーマによってはその時点でサポート終了というものもあると思いますが、Snow Monkey の場合は、それだと Snow Monkey コミュニティ全体の成長にならないので僕がわかることであれば答えるようにしていますし、僕以外の方も返信できるようにしています。つまり僕もアクツさんのような皆さんも善意でフォーラムの返信をおこなっています。まずはそこをご理解ください。
下記の2点のいずれか、あるいは両方について改めてご確認をお願いします。
1. 両端揃えにならないページの URL の書き込みと、そのページのどの部分を両端揃えにしたいのか(あるいは両端揃えにならなかったのか)の書き込み
2. 下記の CSS をカスタマイザー → 追加 CSS に追加しても両端揃えにならないかどうかの確認
.c-entry__content { text-align: justify !important; }「追加 CSS に書き込みましたが、なにも変化がありません。どうしたらいいのですか?」とのことだったので、なぜ変化がないのかを調査する必要があります。調査しないと原因はわかりません。調査するためには実際のページを見る必要があります。見ないとサポートすることができません。上記2点について改めてご確認・ご対応をお願いします。
ーーー
もうちょっとわかりやすく説明してください。お願いします。
WordPress にも Snow Monkey にも「機能」として存在しないものを実現するにはコードを書くしかありません。このコードを書いて WordPress にも Snow Monkey にもない機能を実現することを「カスタマイズ」と呼びます。
スタートアップガイドにも書いていますが、
Snow Monkey の各種マニュアルには Snow Monkey の設定方法は記載しておりますが、WordPress の基本的な設定や使い方については記載をしていません。
が Snow Monkey のスタンスです。Snow Monkey を「カスタマイズ」したい場合は WordPress の最低限の理解が必須となります。まずは WordPress に関する書籍か、WordPress について詳しく解説してあるブログ記事などを読まれると理解が深まると思います。お手間だとは思いますが「カスタマイズ」という高度なことを実現するには大事なプロセスなのでよろしくお願いします。
♥ 2Who liked: No user2020年12月14日 10:47 PM #63159返信が含まれるトピック: スマホ表示時にボタンのテキストが一部欠ける
ボタンブロックに変更し、フォントを12pxにすることで、スマホ表示時でも欠けることなく表示されました!ありがとうございました!
 ♥ 1Who liked: No user2020年12月14日 10:36 PM #63158
♥ 1Who liked: No user2020年12月14日 10:36 PM #63158返信が含まれるトピック: プログレストラッカーが有効化できない
キタジマ様 返信ありがとうございます。
添付いただいた画像の「プログレストラッカーを使用する」のチェックは入るけど、実際の画面には反映されないという状況でしょうか?
そのような状況です。
設置しているURLはこちらです。
https://demo-salon1.lifegrow-pro.com/?page_id=367
よろしくお願いします。
♥ 0Who liked: No user2020年12月14日 10:31 PM #63154返信が含まれるトピック: スマホ表示時にボタンのテキストが一部欠ける
URL ありがとうございます!
いま「ボタンボックス」ブロックを使用されていると思いますが、ボタンボックスブロックだとこのように左右に余白がついてしまいます。
なのでボタンボックスブロックではなくボタンブロックにするとこの余白が消えてちょうど良い感じになると思うのですがどうでしょうか?それでもまだ書けてしまうようであれば、Snow Monkey Editor プラグインを入れて、ボタンのテキストを範囲選択し、フォントサイズを小さくすると良いかもしれません。
♥ 0Who liked: No user2020年12月14日 10:23 PM #63152返信が含まれるトピック: スマホ表示時にボタンのテキストが一部欠ける
ご返信ありがとうございます!
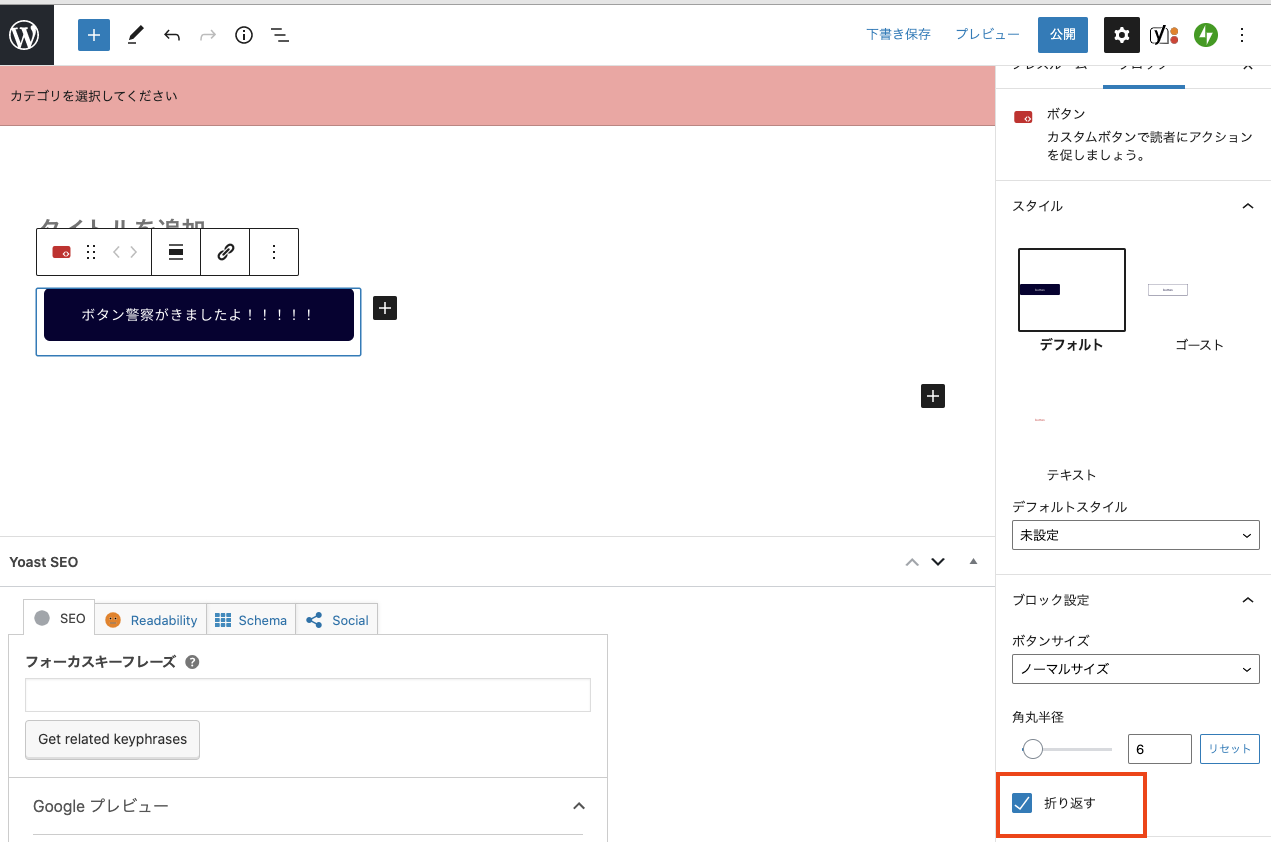
「折り返し」にチェックをいれるとキャプチャの状態になってしまいます。。
お手数ですが、ご確認をお願いいたします。
 ♥ 0Who liked: No user2020年12月14日 10:23 PM #63151
♥ 0Who liked: No user2020年12月14日 10:23 PM #63151返信が含まれるトピック: プログレストラッカーが有効化できない
このサイトも WordPress 5.6 + Snow Monkey Forms v1.0.0 ですが、プログレストラッカーは表示されていますね…。
添付いただいた画像の「プログレストラッカーを使用する」のチェックは入るけど、実際の画面には反映されないという状況でしょうか?
また、可能でしたら問い合わせフォームを設置しているページの URL を共有してほしいです。
♥ 0Who liked: No user2020年12月14日 10:21 PM #63149返信が含まれるトピック: スマホ表示時にボタンのテキストが一部欠ける
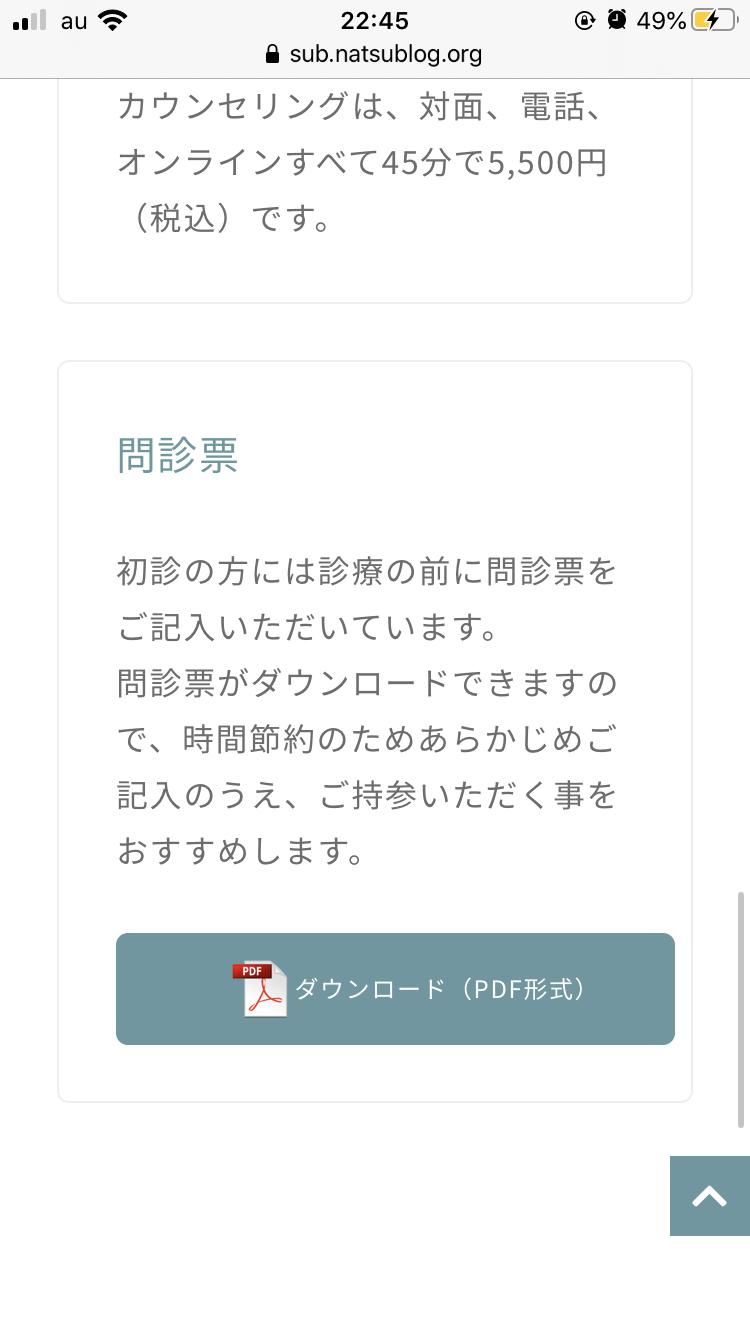
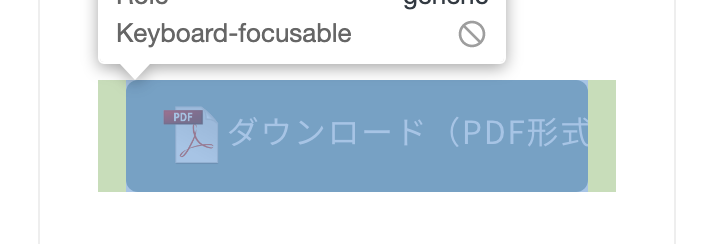
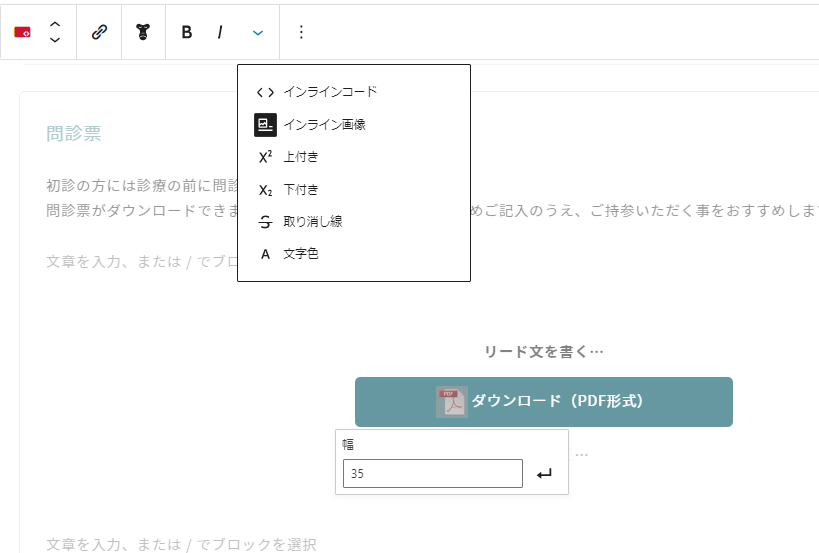
PDFは、よりリッチなテキスト制御>インライン画像として挿入しています。

余白はテキストの上にカーソルをもは、よりリッチなテキスト制御>インライン画像として挿入しています。
余白はテキストの上にカーソルを持って行って削除しました。
まだまだ使い慣れないので的外れなことを言っていたらすいません。
よろしくお願いいたします。
♥ 0Who liked: No user2020年12月14日 8:29 PM #63144返信が含まれるトピック: スマホ表示時にボタンのテキストが一部欠ける
川上夏実さん スレッドお邪魔します。
こちら、ボタンの設定で、「折り返し」を設定したらうまくいきそうな気がします
(的外れな回答だったらすみません&余白の部分まるっと無視しててすみません、そういえば折返し設定あるな〜って思って返答してしまいました) ♥ 0Who liked: No user2020年12月14日 7:38 PM #63133
♥ 0Who liked: No user2020年12月14日 7:38 PM #63133返信が含まれるトピック: サイドバーに最近の投稿ウィジェットを挿入した際にレイアウトが変わらないものがある
castoneさん
色々と情報ありがとうございます!(一発解決みたいな返答ができずじまいでごめんなさい!)
他の環境だと動いているのですね。なるほど。/** * 定数を宣言 */ define( 'MSM_PLUGIN_URL', plugins_url( '', __FILE__ ) ); // このプラグインのURL define( 'MSM_PLUGIN_PATH', plugin_dir_path( __FILE__ ) ); // このプラグインのパス別環境だと、動いているということでこちらのコードも冒頭に入っているかと思いますが、もしこちらのコード無い!とかですと、エラーになってしまうので、入れると良いかと思います。
ぱっとした解決とか伝えられなくてすみません・・・
♥ 0Who liked: No user繰り返しになりますが、動画で撮っているように僕の環境では文章部分は両端揃えになっています。青木さんのページではならないということであれば、何らかのカスタマイズが影響しているか、僕が共有した CSS では両端揃えにならない部分についてお話されているのだと想像しています。その場合は僕の環境では確認できないので実際のページを見て、この部分がならないと具体的な箇所を指摘してもらわないと具体的なコードを共有することができません。
そんなことは良いからとにかく全てを両端揃えにしたいということであれば
.c-entry__content { text-align: justify !important; }というコードになりますが、意図せぬ表示崩れが発生する可能性が高いです。
♥ 0Who liked: No userこれは Firefox のデベロッパーツールというものです。「デベロッパーツール CSS」などで検索すると使い方が解説してあるページがあると思います。
これは一時的に表示を確認するためのものなで、実際には前述したようにカスタマイザーの追加 CSS に書くのが正しいです。
追加 CSS よりデベロッパーツールのほうが変化がわかりやすいかなと思ったので動画はデベロッパーツールを使って撮影しました。
別の CSS でカスタマイズしていたり、両端揃えしたい部分の CSS の設定具合によってはこれだけでは効かない部分もあると思います。実際の URL を書き込んでいただき、具体的にこの部分を両端揃えにしたいかを書き込んでもらえれば、具体的な原因がわかる可能性が高くなるので、
こちらもお願いします。
♥ 0Who liked: No user -
投稿者検索結果

