-
投稿者検索結果
-
2020年12月14日 5:00 PM #63118
返信が含まれるトピック: スマホ表示時にボタンのテキストが一部欠ける
ご返信ありがとうございます。
URL、失礼いたしました。
こちらからご確認いただければと思います。
Snow Monkey Blocks のボタンブロックを使用しております。
余白を消すと、PDFのイメージ画像も消えてしまいます。
折り返すと3行になってしまいます。
お手数ですが、アドバイスいただければと思います。
よろしくお願いいたします。
♥ 0Who liked: No user2020年12月14日 4:58 PM #63117返信が含まれるトピック: サンキューページ作成
https://hacknote.jp/archives/35885/
この記事参考にしたら実装できました。
お手数おかけしました。
ありがとうございました。
♥ 1Who liked: No user2020年12月14日 2:56 PM #63113返信が含まれるトピック: サンキューページ作成
Contact Form 7 には詳しくないので一般論で。
上記の記事だと
wp_footerに js を突っ込む処理を書いてあるようですが、ソースを見てもそれ(wpcf7mailsentを含むコード)が出力されていないように見えます。「function.php追記しても変わらない」とのことですが、子テーマを使っていてその functions.php にコードを書いたということでしょうか?
♥ 0Who liked: No user下記の動画のテキスト部分を見てみてほしいのですが、CSS をつけたり消したりすると微妙に変化しているのがわかると思います。
このような変化はないでしょうか?
別の CSS でカスタマイズしていたり、両端揃えしたい部分の CSS の設定具合によってはこれだけでは効かない部分もあると思います。実際の URL を書き込んでいただき、具体的にこの部分を両端揃えにしたいかを書き込んでもらえれば、具体的な原因がわかる可能性が高くなるので、可能ならよろしくお願いします。
♥ 1Who liked: No userカスタマイザーの追加 CSS が一番簡単です。
他にはプラグインや子テーマに書く方法もありますが、プログラムの知識が少し必要になってくるので、よくわからないのであれば追加 CSS に書き込むのが一番簡単な方法になります。
♥ 0Who liked: No user具体的にどの部分を両端揃えにしたいかでセレクタが変わってきますが、ざっくりやるなら下記のような感じでしょうか。
.c-entry__content { text-align: justify; }♥ 0Who liked: No user2020年12月14日 1:27 PM #63093返信が含まれるトピック: スマホ表示の際に、ヘッダーコンテンツがヘッダーの下に表示されてしまいます。
アクツさんが書かれているように、スマホでヘッダーの下に表示されるのは仕様となります。スマホはロゴとハンバーガーボタンの間がとても狭くなるので、多くの場合、ヘッダーコンテンツがその間には入り切らないためそのような仕様にしています。
Snow Monkey のフックについては下記のサイトが詳しいです。
どうしてもスマホでもロゴとハンバーガーボタンの間に出したいのであれば下記のフックが使えるかもしれません。
♥ 1Who liked: No user2020年12月14日 12:47 PM #63080返信が含まれるトピック: 星評価(☆☆☆☆☆)がありますが最近流行りの「サムズアップ&ダウン(👍👎)」も追加して欲しいです
Snow Monkey の星評価ブロックは、その「ページをつくった人」が評価を入力する(評価をする)仕組みですが、サムズアップ&ダウンの場合はそれだと意味を為さないので「ページを見た人」が評価をする仕組みにする必要がありますよね。そこは星評価ブロックと違うところかなと思います。
さて本題ですが、一応こういうユーザーが評価・投票する仕組みはほしいなと思っていて、issue は立てています。
でも、データの持たせ方とか、一度投票した人が再度投票できない仕組みとかがわりと面倒なので手つかずのままで…。Netflix みたいにログインしないと投票できないというものなら再投票の制限もユーザーと紐付ければ良いのでそこまで面倒ではないんですけども。
ただ、僕の中にサムズアップ&ダウンという考えが全くなく、選択肢を表示して投票させてもらうようなものにしないといけないという考えしかなかったので、サムズアップ&ダウンでも結構事足りそうだし、できそうかちょっと試してみようかなと思います。要望ありがとうございます!
♥ 0Who liked: No user2020年12月14日 11:44 AM #63074返信が含まれるトピック: スマホ表示の際に、ヘッダーコンテンツがヘッダーの下に表示されてしまいます。
返答ありがとうございます!
どういった内容を出したい(あとハンバーガーボタン寄りなのかロゴ寄りなのか等)にもよりますが、下記のコードでハンバーガー前に任意のものを出力できるかと思います。add_filter( 'snow_monkey_template_part_render_template-parts/header/hamburger-btn', function( $html, $name, $vars ) { $add_html = '<div class="hoge">こちらにでるよ!</div>'; return $add_html.$html; } );※カスタマイズ > ページ速度最適化 項目でヘッダーをキャッシュ をON している場合は、コード設定後キャッシュを削除で削除ください
♥ 2Who liked: No user2020年12月13日 11:09 PM #63060返信が含まれるトピック: サイドバーに最近の投稿ウィジェットを挿入した際にレイアウトが変わらないものがある
アクツさま
ご連絡ありがとうございます!
my-snow-monkey.phpの追記分をいくつか消していたので記事のコードに問題があると勘違いしていましたが、正確には下記のコードのようです、、
お手数おかけしました、、、add_action('wp_enqueue_scripts', 'msm_enqueue_style_script'); function msm_enqueue_style_script() { wp_enqueue_style( 'msm_style', MY_SNOW_MONKEY_URL . '/src/style.css', [], filemtime(MY_SNOW_MONKEY_PATH . '/src/style.css') ); wp_enqueue_script( 'msm_scripts', MY_SNOW_MONKEY_URL . '/app.js', ['jquery'], filemtime(MY_SNOW_MONKEY_PATH . '/app.js'), true ); }♥ 0Who liked: No user2020年12月13日 10:58 PM #63058返信が含まれるトピック: スマホ見たとき、トップページのセクションの余白と 他の固定ページのセクションの余白を合わせたい。
大西 武史さん スレッドお邪魔します!
こちら下記のどちらかで同じ余白になるかと思います。
- カスタマイズ > ホームページ設定 の項目の「ホームページのコンテンツエリアに左右余白を追加する」にチェックを入れる
- トップページにしている固定ページのテンプレートを「デフォルトテンプレート」ではなく、「1カラム」に変更する
ただ、ページに全体的に余白がついてしまうので、それじゃない!という場合は、CSSで調整する必要があります。
//トップページのセクションのコンテナーの余白値を変更する .home .smb-section>.c-container,.home .smb-section__inner>.c-container { padding-right: 1.76923rem; padding-left: 1.76923rem; padding-right: calc(var(--_container-margin, 1.76923rem) + env(safe-area-inset-right)); padding-left: calc(var(--_container-margin, 1.76923rem) + env(safe-area-inset-left)); }♥ 1Who liked: No user2020年12月13日 6:12 PM #63044返信が含まれるトピック: Facebook投稿の埋め込みが表示されません。
2020年12月13日 4:58 PM #63032ykoki112233
閲覧者トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】12.0.1
【お使いのブラウザ】Google chrome
【当該サイトのURL】https://test1.your-coding.work/いつもお世話になっております。
スマホ表示の際に、ヘッダーコンテンツがヘッダーの下に表示されてしまいます。
以下の画像をご確認お願いいたします。

↑PC表示

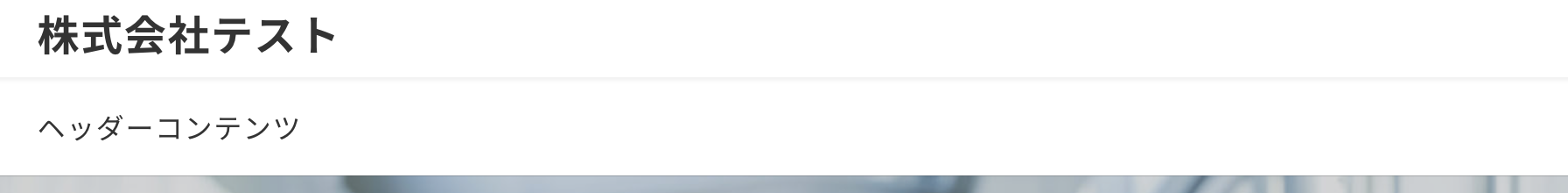
↑スマホ表示
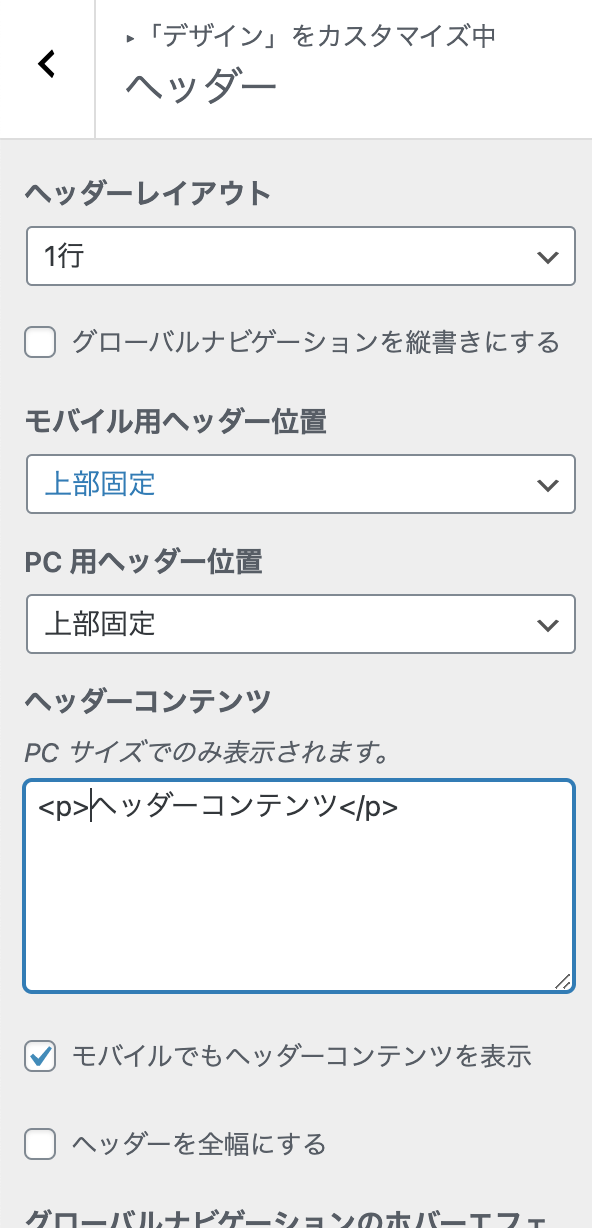
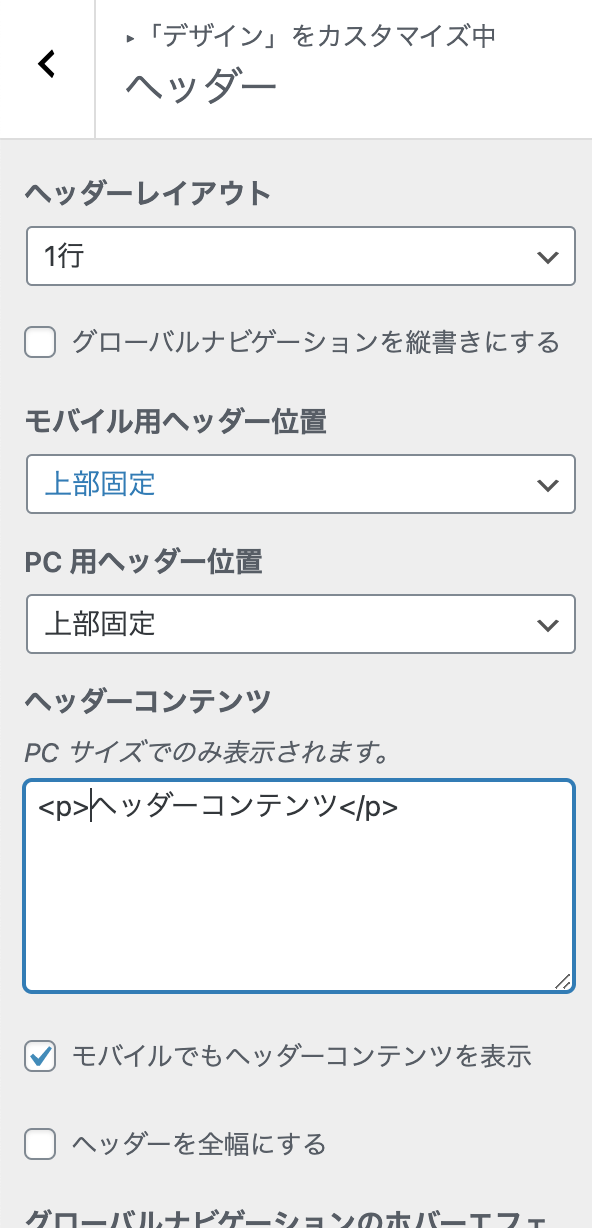
なお、設定は以下のようにしております。

ご確認いただけますと幸いでございます。
どうぞよろしくお願いいたします。
2020年12月13日 9:25 AM #63021返信が含まれるトピック: コードエディターの中にjavascriptを入れたい
@キタジマタカシ 氏
まったく同じコードを「カスタム HTML ブロック」に貼り付けてみたところ、正しく動作しました。おそらくコードエディターにはりつけたというところが問題なのではないかと思います。カスタム HTML ブロックに貼り付けてみてください。
そういうことだったんですねw 「カスタムHTMLブロックの中のコードエディター」に入力されているものとばっかり…
@masalll さん
My Snow Monkeyの使い方My Snow Monkeyでショートコードの用意の仕方
ここら辺が参考になるかもしれません。
♥ 0Who liked: No user2020年12月13日 3:28 AM #63019返信が含まれるトピック: セクションで「全幅」を指定すると、上部の編集メニューがコンテンツからはみ出して表示されてしまいます。
あ、このトピックの内容自体前にも報告があって、issue は立てています。
デフォルトはフルスクリーンなのと、コア側の問題っぽいので後回しになって手はつけられていませんが…。ツールバーはブロックとは独立した位置に DOM があって、位置は js で動的に決められる(style 属性)ので、テーマ側で調整というのも結構難しくはあります…。
♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】12.0.1
【お使いのブラウザ】Google chrome
【当該サイトのURL】https://test1.your-coding.work/いつもお世話になっております。
スマホ表示の際に、ヘッダーコンテンツがヘッダーの下に表示されてしまいます。
以下の画像をご確認お願いいたします。

↑PC表示

↑スマホ表示
なお、設定は以下のようにしております。

ご確認いただけますと幸いでございます。
どうぞよろしくお願いいたします。







