-
投稿者検索結果
-
2020年12月13日 3:10 AM #63009
返信が含まれるトピック: サイドバーの位置変えたいです。
下記のトピックが参考になるかもしれません。
♥ 1Who liked: No user2020年12月13日 1:12 AM #62999返信が含まれるトピック: サイドバーに最近の投稿ウィジェットを挿入した際にレイアウトが変わらないものがある
アクツ様
ありがとうございます。
こちらおそらくですが、原因がわかりました。
現在、下記の記事にあるコードをmy snow monkeyに挿入していたのですが、こちらのコードを削除すると問題が解消されました。♥ 0Who liked: No user2020年12月13日 12:17 AM #62990返信が含まれるトピック: グローバルメニューが画面の外にしか表示されません
ご提案いただいたとおりに書き直してみたところ、ローカル環境でもしっかりと表示されました!
おー!検証ありがとうございます!めちゃめちゃ助かります。次のアップデートで同じ変更を入れますね。
Windows での表示確認は(たまに)しているものの、Windows 環境で起動させることはなかったので、まだ僕が気づいていない不具合があるかもしれません。またおかしなところがあったときはぜひ書き込みいただけるとうれしいです。ありがとうございます!
♥ 1Who liked: No user2020年12月12日 5:41 PM #62978返信が含まれるトピック: サイドバーの位置変えたいです。
こんにちは! masalllさん
カスタマイズや表示するテンプレートの切替だけだと、ご要望の形にはならないですね。
テストしてみましたが、ウィジェットやテンプレートではできなかったです(;;)ちなみにコードを記述することができるようであれば、My Snow Monkeyでコードを書いていけば実現は可能です!
参考:
上記のサンプルのHTMLタグで作られている部分を自分の出したいもののHTMLにしていけば実現できます(+CSS当てていく)
※特定のページだけしたいな〜という場合は、if文などでコントロールください♥ 1Who liked: No user2020年12月12日 4:03 PM #62975返信が含まれるトピック: コードエディターの中にjavascriptを入れたい
ちょっと状況を再現ができませんが、コード上部のHTML部分はコードブロックで、JS部分はこちらのプラグインなどで呼んでみてはどうでしょうか?
My Snow Monkeyで読むのも良いとは思います。
♥ 0Who liked: No user2020年12月12日 3:00 PM #62964返信が含まれるトピック: コードエディターの中にjavascriptを入れたい
ありがとうございます!
こんな感じなのですが全く機能しません💦 ♥ 0Who liked: No user2020年12月12日 2:40 PM #62962
♥ 0Who liked: No user2020年12月12日 2:40 PM #62962返信が含まれるトピック: コードエディターの中にjavascriptを入れたい
こんにちわ!
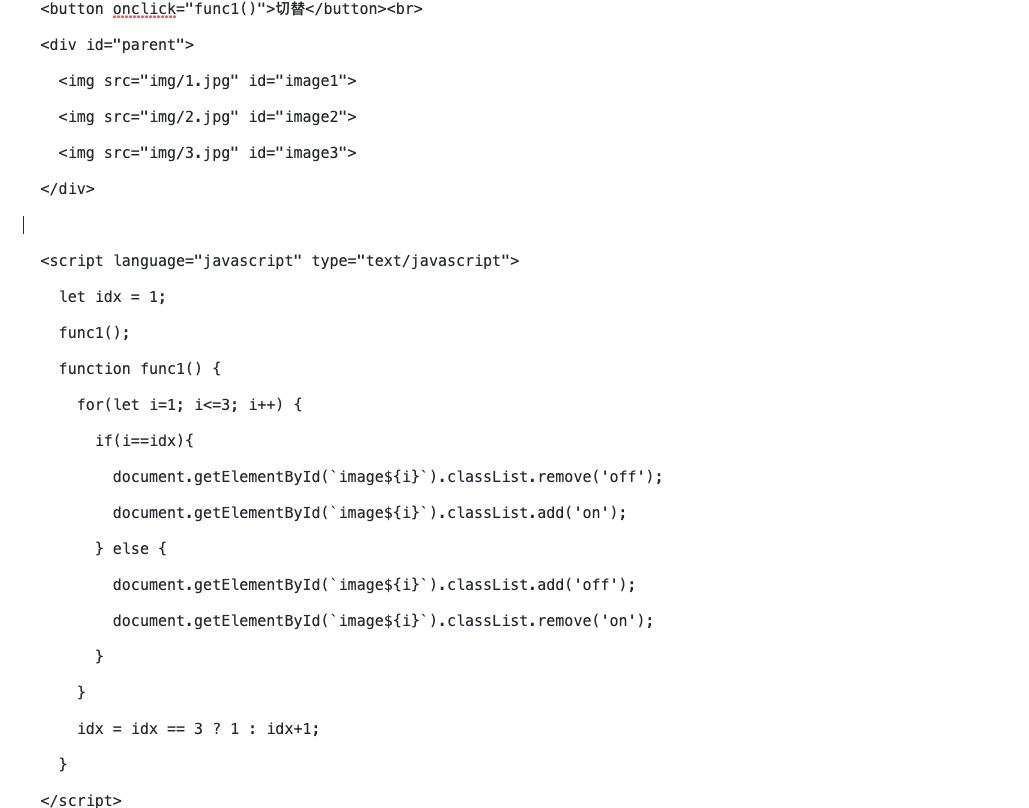
固定ページでコードエディターの中にHTMLを入力してjavascriptを入れたいのですが全く表示されません。
実際に入れている状態のスクリーンショットと、入力されているソースコードの共有は可能でしょうか?現状がどんな状況なのかもう少し把握できると嬉しいです!
ご確認お願いいたします!
♥ 0Who liked: No user2020年12月12日 1:22 PM #62958返信が含まれるトピック: グローバルメニューが画面の外にしか表示されません
ありがとうございます!
あと、もし可能なら、下記の変更を入れてみて動作が改善されないか試してみてほしいです。
snow-monkey/vendor/inc2734/wp-view-controller/src/App/Contract/Template_Tag.phpのpublic static function filename_to_slug( $filename ) { $filename = trim( $filename ); $filename = trim( $filename, '/' ); return preg_replace( '|\.php$|', '', $filename ); }を
public static function filename_to_slug( $filename ) { $filename = trim( $filename ); $filename = trim( $filename, DIRECTORY_SEPARATOR ); return preg_replace( '|\.php$|', '', $filename ); }に変更、
foreach ( $hierarchy as $root ) { foreach ( $relative_dir_paths as $relative_dir_path ) { $completed_hierarchy[] = $root . DIRECTORY_SEPARATOR . $relative_dir_path; } }を
foreach ( $hierarchy as $root ) { foreach ( $relative_dir_paths as $relative_dir_path ) { $completed_hierarchy[] = realpath( $root . DIRECTORY_SEPARATOR . $relative_dir_path ); } }に変更、
$filepath = realpath( $file->getPathname() ); $slug = static::filename_to_slug( str_replace( $wrapper_dir . '/', '', $filepath ) );を
$filepath = realpath( $file->getPathname() ); $filename = str_replace( $wrapper_dir . DIRECTORY_SEPARATOR, '', $filepath ); $slug = static::filename_to_slug( $filename );に変更。その後、カスタマイザーでもう一度ヘッダーレイアウトを変更してヘッダーが表示されるようになるか確認。
これで改善されるようなら取り込んでアップデートかけます! こちらでも検証すすめます。
♥ 1Who liked: No user2020年12月12日 10:13 AM #62950返信が含まれるトピック: 画像アップロードのテストです。
検証ありがとうございます! いま jQuery Migrate Helper 使って対応しているので、外しても動くように調整できないか、ここを使って検証させてください。その後消します!
♥ 0Who liked: No user2020年12月12日 9:10 AM #62949返信が含まれるトピック: グローバルメニューが画面の外にしか表示されません
昨日の14時ごろに画像アップロードについては修正したつもりなのですが、環境によってはまだエラーがでるのかもしれません。ご不便おかけしてすみません。
画像をアップロードしようとしたときに、デベロッパーツールのコンソールになにかエラーがでると思いますので、そのエラーメッセージを書いていただけるとすごく助かります。
—
下記のツイートされていたのは tomonahano さんだと思うので(アイコンが同じでしたので…違ったらすみません!)、このスクショをもとに考えてみました。
Snow Monkeyのヘッダーメニューを探して三千里😭
マジで僕なにも触ってないですからね?
ただヘッダーレイアウトを、「ロゴ中央」から「1行」に変えただけですからね?#駆け出しWEBデザイナーと繋がりたい #プログラミング初心者 #WordPress #SnowMonkey pic.twitter.com/dp80V7xXc5
— めがねん😎独学応援系WEBフリーランス (@iammeganen) December 11, 2020
まず、フォーカスされているのはグローバルナビゲーション(ヘッダーのナビゲーション)ではなくドロワーナビゲーション(スマホ用の横からにゅっとでてくるナビゲーション)です。なのでこれが画面外にあるのは通常の動作です。次に気になったのは
body[data-header-layout]が通常2rowやcenterというシンプルな文字列が入るはずなのになぜかローカルのファイルパスが入っているようです。ファイルパス(かファイルの中身)からヘッダーの名前を取得して入れるようになっているのですが、Windows の場合だとこのファイルパスからの取得がうまくいっていないのかもしれません。もしレンタルサーバーをお持ちでしたら、レンタルサーバーでも試してみていただきたいです。Windows の場合は不具合が起きると想定してちょっと調査してみます。
♥ 1Who liked: No user2020年12月11日 5:45 PM #62912返信が含まれるトピック: トップページのみヘッダーをオーバーレイにしたい
スマホ・PCともにトップページのみオーバーレイの設定が出来ました。
良かったです!
初歩的なことかとは思うのですが、こういった関数?はどこかで調べることができますか?
基本的にはコードを直接みるしかありません。
snow-monkey/app/customizer/の中のcontrols/ディレクトリ内にある各ファイルがカスタマイザーの各設定項目になっています。このファイル中にFramework::control( 'select', 'header-position-lg', [のような表記があり、
header-position-lgの部分が設定項目の名前となっています。これを見ていく感じですね。
ざっとみてよくわからないときはフォーラムに投稿いただければこちらで確認して返答しますので!♥ 0Who liked: No user2020年12月11日 3:55 PM #62900返信が含まれるトピック: トップページのみヘッダーをオーバーレイにしたい
ありがとうございます。
スマホ・PCともにトップページのみオーバーレイの設定が出来ました。リンク先のトピックはちょっと古くて、前は theme_mod_header-position しかなかったんです。
今は PC が header-position-lg、モバイルが header-position なのでその影響だと思います。初歩的なことかとは思うのですが、こういった関数?はどこかで調べることができますか?
♥ 0Who liked: No user2020年12月11日 3:20 PM #62893返信が含まれるトピック: トップページのみヘッダーをオーバーレイにしたい
カスタマイザーで「上部固定」にしていてもトップページのみオーバーレイにはなっていませんでした。
あ、リンク先のトピックはちょっと古くて、前は
theme_mod_header-positionしかなかったんです。
今は PC がheader-position-lg、モバイルがheader-positionなのでその影響だと思います。スマホでも同様の設定にしたいのですが、theme_mod_header-position-lgここを変えたらいいのでしょうか?
ですね。
header-positionにもフックすることになります。♥ 0Who liked: No user2020年12月11日 2:52 PM #62890返信が含まれるトピック: トップページのみヘッダーをオーバーレイにしたい
早速のご返答ありがとうございます。
カスタマイザーで「上部固定」にしていてもトップページのみオーバーレイにはなっていませんでした。ともあれ頂いたコードで無事切替ができました!
スマホでも同様の設定にしたいのですが、theme_mod_header-position-lgここを変えたらいいのでしょうか?♥ 0Who liked: No user2020年12月11日 2:15 PM #62889返信が含まれるトピック: トップページのみヘッダーをオーバーレイにしたい
カスタマイザーのほうでヘッダーを「オーバーレイ」にしているということであれば「トップページ以外のときは上部固定」にするコードを書かないといけません。
add_filter( // PC 用ヘッダー位置をカスタマイズ 'theme_mod_header-position-lg', function( $value ) { // フロントページ以外であれば if ( ! is_front_page() ) { // 上部固定にする return 'sticky'; } // それ以外はカスタマイザーで設定したヘッダー位置 return $value; } );♥ 0Who liked: No user -
投稿者検索結果




