GONSY様
ご返答ありがとうございます!
バージョンの件承知しました。
【お使いの Snow Monkey のバージョン】5.8.1
【お使いの Snow Monkey Blocks のバージョン】12.4.0
【お使いの Snow Monkey Editor のバージョン】6.1.0
get_post_metaを試してみましたが映りませんでした…
my-snow-monkey.php↓
—————–
add_action(
'snow_monkey_prepend_entry_content',
function() {
$title = get_post_meta( get_the_ID(), 'title', true );
$date = get_post_meta( get_the_ID(), 'date', true );
$detail = get_post_meta( get_the_ID(), 'detail', true );
?>
<dl class="playey-date">
<dt>選手経歴</dt>
<dd><?php echo esc_attr( $title ); ?></dd>
<dt>出身地</dt>
<dd><?php echo esc_attr( $date ); ?></dd>
<dt>ポジション</dt>
<dd><?php echo esc_attr( $detail ); ?></dd>
</dl>
<?php
}
);
——————
試しに投稿ページを削除して作成し直すと問題なく映りました。
しかし『ホームページ設定/投稿ページ』に指定すると映らなくなったのでここが原因かと思われます。
何か対策はございますでしょうか?
【お使いの Snow Monkey のバージョン】最新
【お使いの Snow Monkey Blocks のバージョン】最新
【お使いの Snow Monkey Editor のバージョン】最新
【お使いのブラウザ】chrome
【当該サイトのURL】
### 実現したいこと
投稿ページのプレビューを表示させたい。
### 発生している問題
固定ページに投稿ページを作りました。
その中にヘッダーと『最近の投稿ブロック』をいれています。プレビューをおすと白紙の画面が表示されます。
### 試したこと
■キャッシュクリア
変わらず
■my snow monkeyにsnow_monkey_prepend_entry_content をフックでいれています。一度それを消去してプレビューしましたが変わりませんでした。
こちらmy-snow-monkey.phpの内容です。
—————–
<?php
/**
* Plugin name: My Snow Monkey
* Description: このプラグインに、あなたの Snow Monkey 用カスタマイズコー ドを書いてください。
* Version: 0.2.1 *
* @package my-snow-monkey
* @author inc2734
* @license GPL-2.0+ */
/**
* Snow Monkey 以外のテーマを利用している場合は有効化してもカスタマイズが反映されないようにする
*/
$theme = wp_get_theme( get_template() );
if ( 'snow-monkey' !== $theme->template && 'snow-monkey/resources' ! == $theme->template ) {
return;
}
/**
* Directory url of this plugin
*
* @var string
*/
define( 'MY_SNOW_MONKEY_URL', untrailingslashit( plugin_dir_url( __FILE__ ) ) );
/**
* Directory path of this plugin
*
* @var string
*/
define( 'MY_SNOW_MONKEY_PATH', untrailingslashit( plugin_dir_path( __FILE__ ) ) );
// 実際のページ用の CSS 読み込み
add_action(
'wp_enqueue_scripts',
function() {
wp_enqueue_style(
'my-snow-monkey',
untrailingslashit( plugin_dir_url( __FILE__ ) ) . '/css/style.css',
[ Framework\Helper::get_main_style_handle() ],
filemtime( plugin_dir_path( __FILE__ ) )
);
}
);
// エディター用の CSS 読み込み
add_action(
'after_setup_theme',
function() {
add_editor_style( '/../../plugins/my-snow-monkey/css/style.css' );
}
);
//カスタムフィールドで投稿
add_action(
'snow_monkey_prepend_entry_content',
function() {
$title = get_field( 'title' );
$date = get_field( 'date' );
$detail = get_field( 'detail' );
?>
<dl class="playey-date">
<dt>選手経歴</dt>
<dd><?php echo esc_attr( $title ); ?></dd> <dt>出身地</dt>
<dd><?php echo esc_attr( $date ); ?></dd> <dt>ポジション</dt>
<dd><?php echo esc_attr( $detail ); ?></dd>
</dl>
<?php
}
);
——————-
どうぞよろしくお願い致します。
市岡歩夢さん、こんにちは。
ほかにも方法はあるかと思いますが、こちらでご希望のことができると思います。
カスタム投稿タイプ名はmember。
Advanced Custom Fieldsのカスタムフィールド(設定)は
- カスタムフィールド名:spec
- フィールドタイプ:テキストエリア
- 改行:なにもしない
投稿画面でのカスタムフィールドの入力は
選手経歴______________
出身地_________________
ポジション___________
一言____________
と、改行しています。
これらを前提として、my-snow-monkey.phpに以下を追記
/**
* 【最近の投稿】(シンプル)投稿タイプ「メンバー」のみカスタムフィールド"spec"を表示
*/
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary/content/content',
function ( $html ) {
if ( 'post' == $post_type ) {
return $html;
}
if ( 'member' == get_post_type() ) {
return sprintf(
'<div class="c-entry-summary__content">%1$s</div>',
nl2br( esc_html( get_field( 'spec' ) ) )
);
}
return $html;
},
10,
4
);
/**
* CPT"member"のシングルページにカスタムフィールド"spec"を表示
*/
add_action(
'snow_monkey_prepend_entry_content',
function() {
if ( is_single() && 'member' === get_post_type() ) {
?>
<div class="member_spec">
<p><?php echo nl2br( esc_html( get_field( 'spec' ) ) ); ?></p>
</div>
<?php
}
}
);
これでどうでしょうか?
お試しください。
澤登忍さん
重複して表示される原因は Kmical Lights さんが書かれているとおりです。
Snow Monkey はテンプレートを小分けにしているので、single.php のような大枠から上書きしなくても、コンテンツの表示部分だけを上書きすることができます。方法としては下記の2つが良いと思います。
1. コンテンツ部分のテンプレートを上書きする
My Snow Monkey の中に single.php ではなく、コンテンツ部分を表示するためのテンプレート template-parts/content/entry/content/content-post.php だけをつくって下記のコードを記述する。
<?php
use Framework\Helper;
?>
<?php do_action( 'snow_monkey_before_entry_content' ); ?>
<div class="c-entry__content p-entry-content">
<?php do_action( 'snow_monkey_prepend_entry_content' ); ?>
<?php
the_content():
// ここにカスタムフィールを表示するためのコードを記述
?>
<?php Helper::get_template_part( 'template-parts/content/link-pages' ); ?>
<?php do_action( 'snow_monkey_append_entry_content' ); ?>
</div>
<?php do_action( 'snow_monkey_after_entry_content' ); ?>
メリットはコンテンツ部分のマークアップを自由自在に定義できることです。デメリットとしては Snow Monkey がアップデートしてフックの名前が変わったり HTML の構造が変わったときに、このテンプレートにも反映しないと崩れが発生してしまう可能性があります。
2. アクションフックを使う
コンテンツ部分の内側で、かつ本文の前の部分で実行されるアクションフックを使う方法です。
add_action(
'snow_monkey_prepend_entry_content',
function() {
// 投稿タイプが post で詳細ページを表示しているときだけ実行
if ( is_single() && 'post' === get_post_type() ) {
// ここにカスタムフィールを表示するためのコードを記述
}
}
);
本文の後ろだと下記になります。
add_action(
'snow_monkey_append_entry_content',
function() {
// 投稿タイプが post で詳細ページを表示しているときだけ実行
if ( is_single() && 'post' === get_post_type() ) {
// ここにカスタムフィールを表示するためのコードを記述
}
}
);
ページヘッダーは表示できました!ありがとうございました!
ただ、なぜかcontent-carstock.phpが読み込まれなくなってしまいました。
今は通常の投稿と同じようなタイトルと、本文が表示された状態となっています。(今回作ろうとしているページにはこのタイトルと本文は不要です。)
content-carstock.phpには下記のコードを入力を書いています。
<?php
/**
* @package snow-monkey
* @author inc2734
* @license GPL-2.0+
* @version 10.8.0
*/
use Framework\Helper;
?>
<?php do_action( 'snow_monkey_before_entry_content' ); ?>
<div class="c-entry__content p-entry-content">
<?php do_action( 'snow_monkey_prepend_entry_content' ); ?>
<h1><?php the_field( 'maker01' ); ?> <?php the_field( 'carname01' ); ?></h1>
<?php Helper::get_template_part( 'template-parts/content/link-pages' ); ?>
<?php do_action( 'snow_monkey_append_entry_content' ); ?>
</div>
<?php do_action( 'snow_monkey_after_entry_content' ); ?>
single-carstock.phpは下記のコードです。
<?php
/**
* @package snow-monkey
* @author inc2734
* @license GPL-2.0+
* @version 9.0.0
*/
use Framework\Controller\Controller;
Controller::layout( 'one-column' ); // ← 適用したいレイアウトを記述
Controller::render( 'content', 'carstock' );
こちら、どこを触ればcontent-carstock.phpが表示されるようになりますでしょうか?
ディレクトリの位置関係は下記の通りです。
wp-content/plugins/my-snow-monkey/
∟ my-snow-monkey.php
∟ override
∟ single-carstock.php
∟ templates
∟ view
∟ content-carstock.php
∟style.css
なかなかうまくいかず申し訳ありません。
どうぞよろしくお願いいたします。
キタジマさん、お返事ありがとうございます!
いただいたアドバイスをもとに、snow_monkey_prepend_entry_content を使って、記事ページに表示することができました。せっかく便利な仕組みがあるのに、どうしても「テーマファイルを編集」という考えのクセが抜け切れないです。。
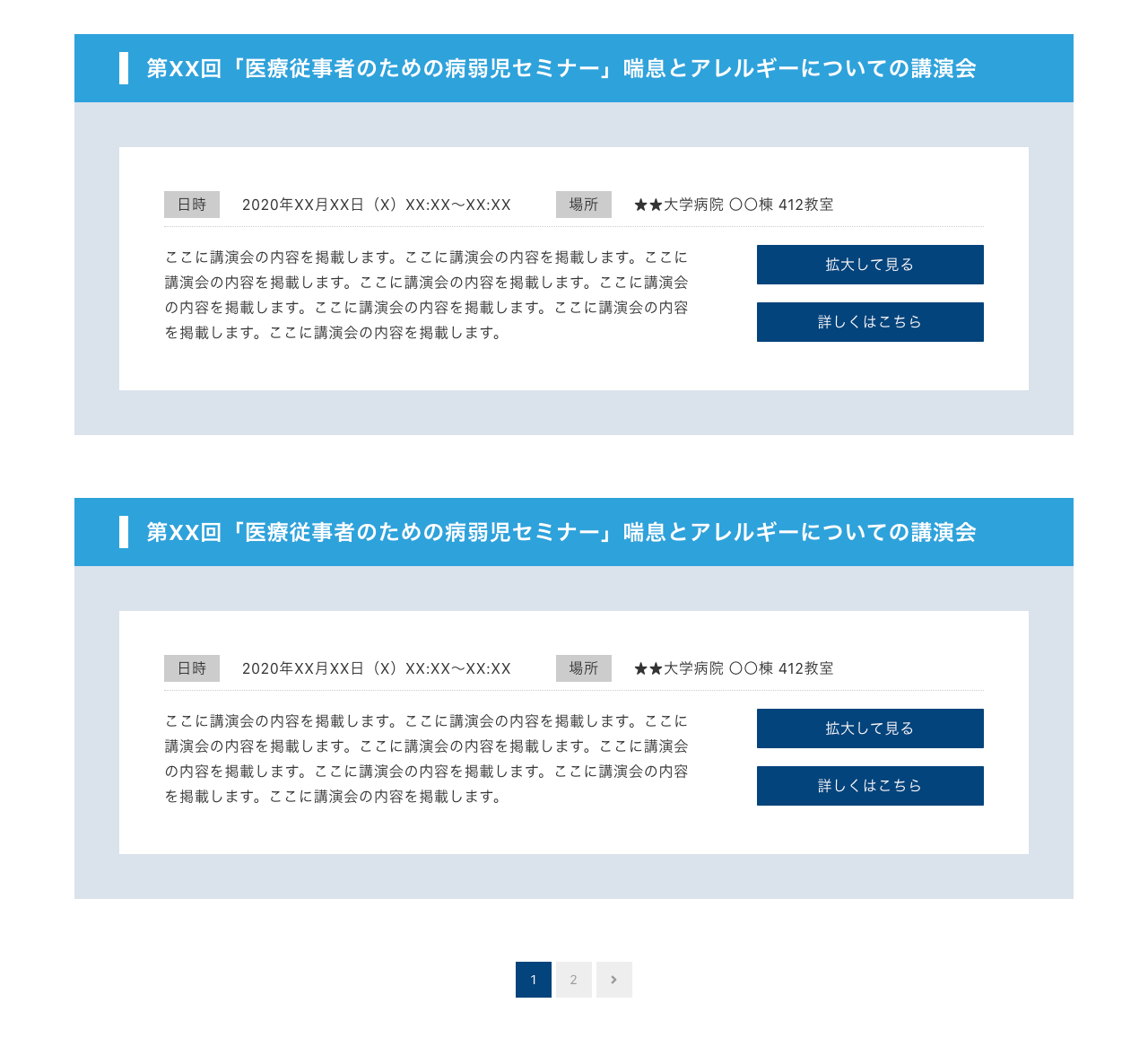
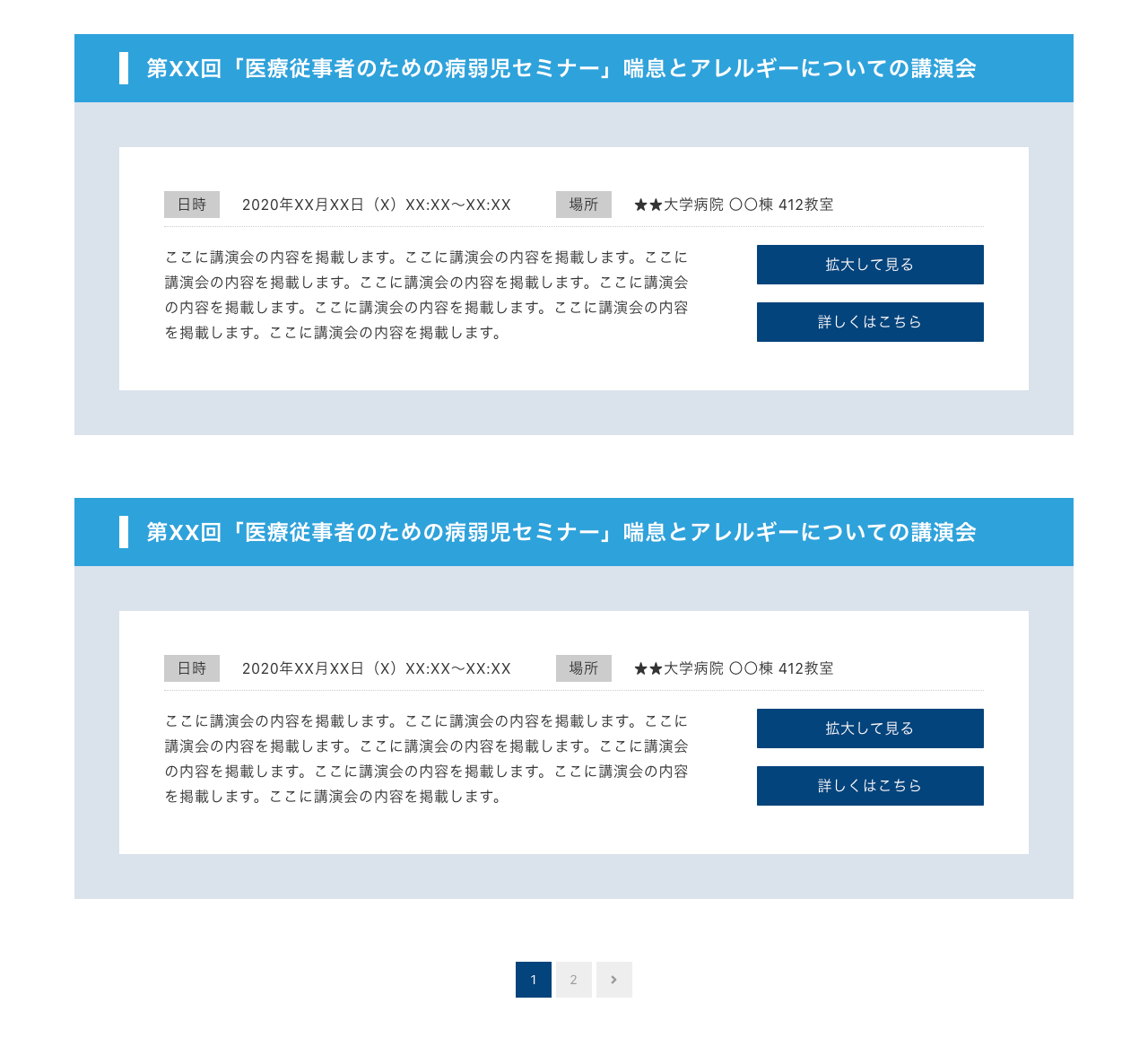
また、記事一覧ページは、ご指摘のとおりループの絡みや <li class="c-entries__item"></div> の取り扱いが難しそうでしたので、こちらもアドバイスのありました snow_monkey_template_part_root_hierarchy を my-snow-monkey.php へ記述し、themes/snow-monkey/templates/view/archive-post.php を plugins/my-snow-monkey/override/templates/view/ へ複製して下記コードを書くことで意図した表示となりました。
ありがとうございます!
今後、似たようなことをやりたいなーと探す方もいるかもしれないので、できあがった表示ページの一部キャプチャ画像も貼っておきますね。上記のコードとあわせ、お役に立てると嬉しいです。

ただ、My Snow Monkey の存在意義は「テンプレートの上書きを抑制させる」ということなので、もし上書きを多用する必要があるのであれば、子テーマを使うのが良いと思います。
このあたりは、いくつか案件をやってみてどれくらいのことが求められているのかというところでの判断になりそうですね。あと、初歩的な質問かもしれませんが、子テーマと my-snow-monkey.php は併用(共存)可能ということでよろしいでしょうか?
えっと、テンプレートをカスタマイズしたいというときは、下記の2点について考慮して方法を決定するのが良いと考えています。
1. 置換や単純な結合で対応可能か
2. アクションフックで対応可能か
「★記事一覧(アーカイブ)ページでの表示」の場合だと、ループの内側で、かつ <li class="c-entries__item"></div> を外す必要があるとなると置換では対応できないと思うのでテンプレートを複製してきて上書きする必要があると思います。
「 my-snow-monkey フォルダ内での置き場所についても教えていただけると」とのことですが、My Snow Monkey はそのままの状態だと上書きする機能が有効化されていません。下記のページを参考にコードを追加することで My Snow Monkey 内にテンプレートを置いて上書きができるようになります。
ただ、My Snow Monkey の存在意義は「テンプレートの上書きを抑制させる」ということなので、もし上書きを多用する必要があるのであれば、子テーマを使うのが良いと思います。
「★記事ページでの表示」の場合は the_content() の前か後ろということなので snow_monkey_prepend_entry_content や snow_monkey_append_entry_content のアクションフックを使うのが良いと思います。
add_action(
'snow_monkey_prepend_entry_content',
function() {
?>
ここに追加したい HTML
<?php
}
);