- このトピックには8件の返信、3人の参加者があり、最後に
yuki-egamiにより2年、 10ヶ月前に更新されました。
-
投稿者投稿
-
2021年6月15日 12:57 PM #78351
【お使いの Snow Monkey のバージョン】14.3.5
【お使いの Snow Monkey Blocks のバージョン】11.4.1
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いのブラウザ】chrome### 実現したいこと
トップページ(HOME)のグローバルメニュー位置の変更したいです。
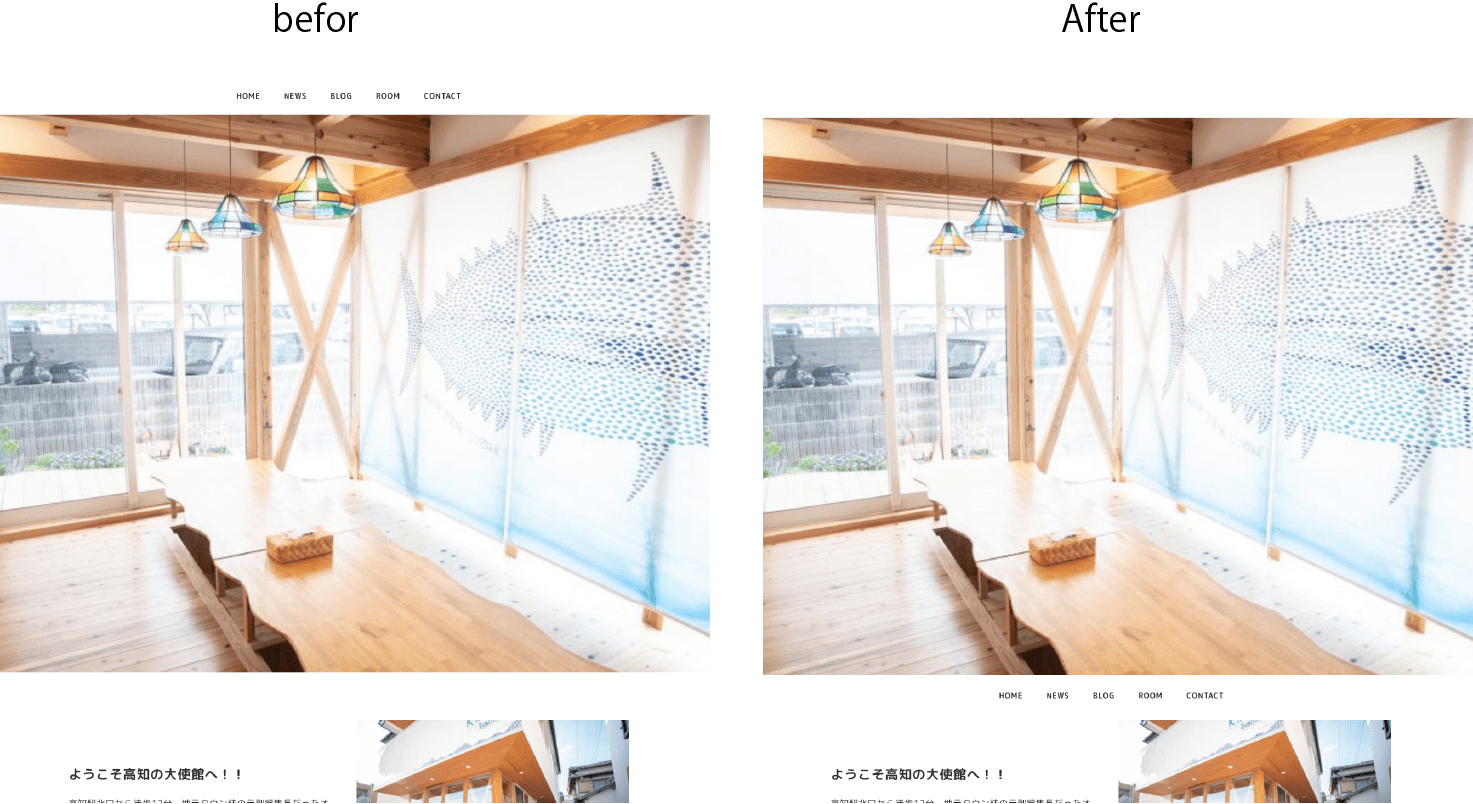
下記画像の様にメニュー位置をメインコンテンツ画像の下にする場合にはどの様にするのが最適でしょうか?アドバイス頂けると幸いです。よろしくお願い致します。
 ♥ 0いいねをした人: 居ません2021年6月15日 2:43 PM #78360
♥ 0いいねをした人: 居ません2021年6月15日 2:43 PM #78360こちらが参考になると思います!
2021年6月15日 6:30 PM #78370GONSYさん
コメントありがとうございます。参考にさせて頂いたところ、配置は上手くいきました!
しかし、なぜか下にスクロールしたら表示されるグローバルメニューがスクロールしなくても上部にファーストビューで表示され、画像下に配置したメニュー付近にスクロールすると消え、さらにメニュー下へスクロールすると表示されます。(説明がわかりずらく申し訳ありません。)本来のスクロールされると表示される様にするにはどうしたら良いでしょうか?
 ♥ 0いいねをした人: 居ません2021年6月15日 9:19 PM #783772021年6月15日 11:05 PM #783922021年6月16日 10:31 AM #78419
♥ 0いいねをした人: 居ません2021年6月15日 9:19 PM #783772021年6月15日 11:05 PM #783922021年6月16日 10:31 AM #78419ドロップナビは Snow Monkey Diet プラグインで無効化できます、それが一番簡単です。トップページだけ無効化したいということであればコードを書く必要がありますね。
add_filter( 'snow_monkey_pre_template_part_render_app/setup/drop-nav', function( $return ) { if ( is_front_page() ) { return false; } return $return; } ); add_filter( 'snow_monkey_has_drop_nav', function( $return ) { if ( is_front_page() ) { return false; } return $return; } );2021年6月16日 11:26 AM #78425GONSYさま
キタジマさまコメントありがとうございます。
無効化するのが一番簡単との事ですが、先述のデザインでドロップナビを無効化せずに通常通りに表示する事は難しいでしょうか?♥ 0いいねをした人: 居ません2021年6月16日 7:16 PM #78463ちょうど私も似たようなことをしていたので、強引な手法だと思いますが、以下の方法でやってみました。
- 【カスマイズ】→【デザイン】→【ヘッダー】の「PC用ヘッダー位置」は『上部固定』に設定。
モバイル用もハンバーガーメニューの常設が必要なので、同じく『上部固定』です。
同じ設定画面内の「ヘッダーレイアウト」は『中央ロゴ』としています。 - 次にグローバルナビゲーションの上にスライダーなどを設置するのは、トップページですが、スマートフォンのときはハンバーガーメニューも下がってしまうため、スマートフォン対策として、トップページ用の固定ページに、画像やスライダーなどのブロックを上部に設置し、右メニュー【表示設定(ウィンドウサイズ)】で、スマートフォンだけ表示するようにしておきます。
- 次にトップページのグローバルナビゲーションの上に設置するスライダーなどですが(推奨できる方法ではないと思います)、
snow_monkey_prepend_bodyを使いました。
※スライダーを、body直下に挿入してしまえ!という方法です。
今回はプラグイン「XO Slider」を使用しているので、生成されるショートコードを入れました。
add_action( 'snow_monkey_prepend_body', function() { if ( is_front_page() ) { // トップページのみ if ( ! wp_is_mobile() ) { // モバイルデバイスでない echo do_shortcode( '[xo_slider id="XXX"]' ); } } } );これでトップページのグローバルナビゲーションの上にスライダーが表示されました。設定で『上部固定』になっているので、ドロップナビも表示されません。
ただこのままだと、ほかのページで上部固定になってしまいますので、トップページ以外は「PC用ヘッダー位置」を『ノーマル』になるようにフィルターフックで調整します。
add_filter( 'theme_mod_header-position-lg', function( $value ) { if ( ! is_front_page() ) { return ''; // ノーマル } return $value; } );トップページだけ(スクロールした際の)ナビゲーションの見え方が異なりますが、私はこれで落ち着きました。
欲を言えば、スクロールしてナビゲーションが停止した時点で、ロゴを小さくしたりできればベターかもしれません。2021年6月18日 5:07 PM #78630 - 【カスマイズ】→【デザイン】→【ヘッダー】の「PC用ヘッダー位置」は『上部固定』に設定。
-
投稿者投稿
- トピック「グローバルメニューの位置変更について」には新しい返信をつけることはできません。


