-
投稿者投稿
-
2023年3月11日 12:26 AM #119790
いつもお世話になっております。
表題の件につきまして、「情報」ブロックのカスタマイズ機能を拡張していただけないか?と考えております。
ブロックエディタで悩ましいのが表(テーブル)関連の機能だと思うのですが、私も標準の「テーブル」ブロックや、TinyMCEプラグイン導入しクラシックブロックでテーブル挿入、その他テーブル専用プラグインなど色々試してみました。
結果、Snow Monkeyの「情報」ブロックが一番使い勝手が良いと考えていてこちらを使用させていただくことが多いです。
特に他の多くの表作成機能では表の中には単純なテキストしか入れられないのに対して、「情報」ブロックではブロックを入れ子で挿入できるため、画像や「星評価」のレーティングなどを掲載できて便利に使わせていただいております。
ただ大元の設定項目はあまり多くなく、表のデザインも「標準」「枠線」のみしかないので、もう少し設定できる項目が多くなると嬉しいです。
具体的には、
・枠線の色、テーブルの背景色などを設定したい
・枠線の左右、上下の余白の設定項目がほしい(無段階の可変か、いくつかの段階性か?)
・見切れたときにスクロールできるように設定したい
このあたりが設定できると非常に有難いです。
特に枠線や背景の色と、スクロール対応はブロックの設定からできると利便性が向上するのではと考えております。
現状でも背景色はCSSで設定できますが、スクロールはhtmlで表を作ればできると思いますが、そうなるとブロックを使う利点が無くなってしまいますので…
全ての機能を実装するのは難しいと思いますが、「情報」ブロックの機能拡張もご検討いただけますと幸いです。
何卒よろしくお願いいたします。
2023年3月11日 9:42 PM #119817・枠線の色、テーブルの背景色などを設定したい
・枠線の左右、上下の余白の設定項目がほしい(無段階の可変か、いくつかの段階性か?)
・見切れたときにスクロールできるように設定したい確かにどれもあったほうが良いですね…。一点教えてください。「見切れたとき」とありますが、見切れるときってどのようなシチュエーションでしょうか?中身がすごく多いとか、大きなボタンが入っているとかでしょうか? 一度再現した上で、機能追加できるかどうか試したいなと…。
現在 WordPress 6.2 の対応作業中なのですぐには作業できないのですが、それが終わったあと、4月以降で機能追加できるのかどうか調査してみたいと思います。ご要望ありがとうございます!
2023年3月11日 11:03 PM #119826ご返信ありがとうございます!
一点教えてください。「見切れたとき」とありますが、見切れるときってどのようなシチュエーションでしょうか?中身がすごく多いとか、大きなボタンが入っているとかでしょうか?
あこちら表現が適切でなく失礼しました。
今現在見切れているようなものはないのですが、仰るように中身が多いとスマホサイズなどで非常に見づらくなったり、稀にレスポンシブが正常に機能せず見切れてしまうことなどもあるかなと思いまして、それなら最初からスマホサイズなどでは見切れることを前提にスクロールできる設定があれば良いかなと思いました。
今見切れているわけではなくて、見切れた分をスクロールで見られるようにできる…という設定がしたいという要望でした。
ご検討よろしくお願いいたします!
2023年3月15日 8:59 AM #119971なるほどです。
現状、折返しを CSS でいじったり全体の幅の指定をしたりしているわけではないので、中の要素に
width指定があるとか折り返し指定があるということがなければ他の要素と同じように通常通りの表示となり、見切れたりすることはありません。中身が多いとスマホサイズなどで非常に見づらくなったり、
「スマホでカラム分割しない」のチェックがない場合はスマホでも強制的にカラム分割されるため、特にラベルカラムの幅が狭くて見づらくなるということはありえます。なのでスクロール表示の機能はあっても良いかなと思いますが、仕様をどうするか悩みますね…。
スクロールさせるためには情報ブロックを画面からはみ出させる必要があるわけですが、どうやってはみ出させるかですね…。中身を全部折返しさせないというのも微妙だし、情報ブロックをスマホ画面幅より大きい幅○○pxで固定するというのも微妙ですし…。
♥ 0いいねをした人: 居ません2023年3月16日 10:51 AM #120013>キタジマさん
お世話になっております。
ご返信いただきありがとうございます。
スクロールさせるためには情報ブロックを画面からはみ出させる必要があるわけですが、どうやってはみ出させるかですね…。中身を全部折返しさせないというのも微妙だし、情報ブロックをスマホ画面幅より大きい幅○○pxで固定するというのも微妙ですし…。
私自身技術的に詳しくなく仕様についての意見は難しいところなのですが…
たとえば他のテーマやプラグインですとスクロールの設定に「スマホ時」「PC時」「両方」といった選択肢があって、更に表の幅(width)もブロックのメニューから設定できるものもあるようです。
なのでそれに倣ってメディアクエリで「〇px以上(以下)のときにスクロールする」といった仕組みで何パターンか切り分けてもいいのかな?と思うのですが…
♥ 0いいねをした人: 居ません2023年3月20日 2:02 PM #120205なるほどです。
個人的には幅を指定してスクロールをさせるほうが見やすくなるというシチュエーションがちょっと思いつかないので、もしそういったシチュエーションが必要になったときに具体例を共有いただいたり、他の方からも同様の要望がちらほらでてきたりしたらまた検討したいと思います。
ご要望ありがとうございます!
♥ 0いいねをした人: 居ません2023年3月25日 12:26 PM #120572>キタジマさん
ご返信ありがとうございます。
個人的には幅を指定してスクロールをさせるほうが見やすくなるというシチュエーションがちょっと思いつかないので、もしそういったシチュエーションが必要になったときに具体例を共有いただいたり、他の方からも同様の要望がちらほらでてきたりしたらまた検討したいと思います。
こちらかしこまりました。
横幅指定の有無は別として、横列が多い(3列以上)の表だと特に画面サイズの小さいスマホ表示時は折り返しが多くなり表が見づらくなるので、スマホサイズではスクロールできると良いかなと思ったのですが、今後検討していただけますと幸いです。
その他のカスタマイズに関しては実装していただけるとのことで、ありがとうございます!
正式アップデート楽しみにしております。
2023年3月30日 8:38 PM #120911枠線、背景色の変更機能については Blocks v19.0.0 で追加しました! アップデートして確認してみてください。
♥ 0いいねをした人: 居ません2023年3月30日 9:33 PM #120927ありがとうございます!
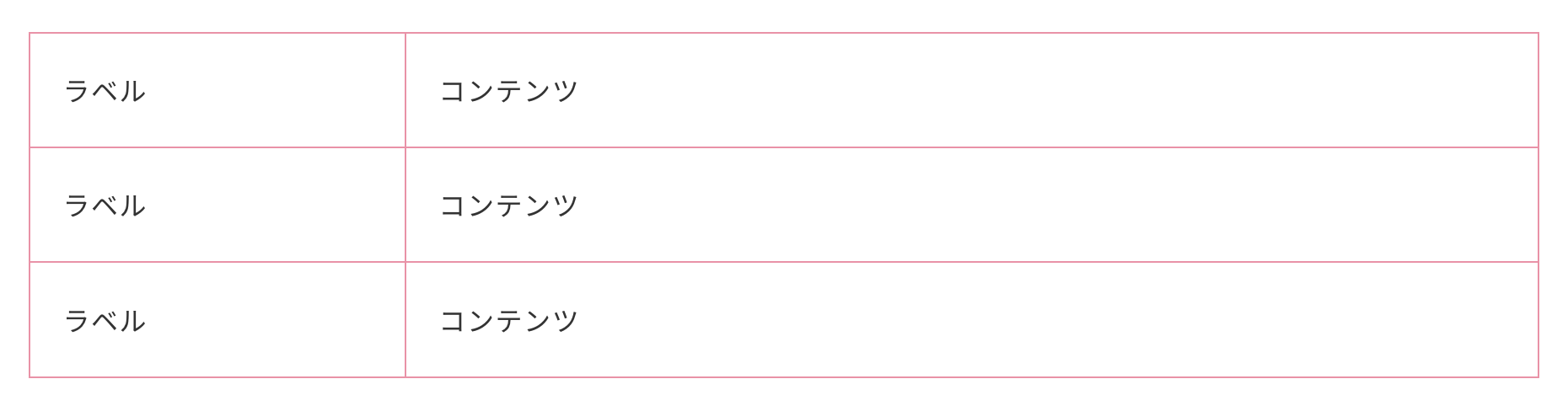
枠線や背景色、パディングの設定ができるようになり利便性が増しました。ちなみに枠線なのですが、私のイメージとしては「情報ブロック」全体の外枠にのみ枠がつくか、あるいはそれぞれのカラム?各個別のセルに枠がつく形かと思ったのですが、今実際に試してみるとコンテンツカラムの左のみ枠線が付かないようでした。
こちらは元々意図された仕様でしょうか??

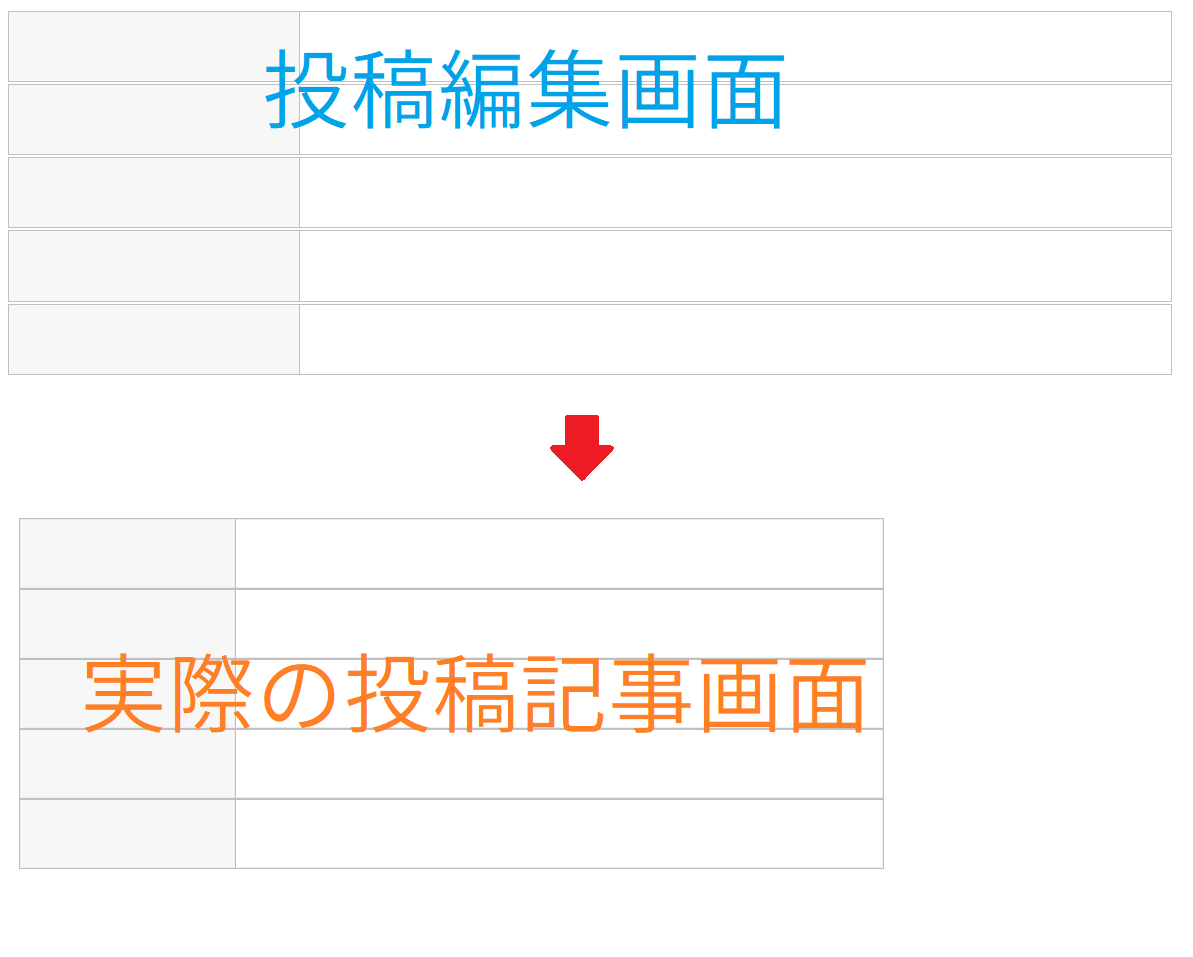
また、これは以前からだと思うのですが、投稿の編集画面では各カラムの間には隙間があるところ、プレビューをしたり実際の投稿画面だと間が詰まっている関係で枠線が重なり太く見えてしまいます。

これは私の場合、実際の投稿画面は2カラムでサイドバーを設置しているため投稿のメインコンテンツエリアがどうしても狭くなるので、それで表が縮小されているのですが、その関係でしょうか?
できれば編集画面のようにそれぞれの間に隙間ができて独立していたり、あるいは線の太さがどの場所も統一されていると嬉しいのですが…これは何か設定を見直せば可能でしょうか?
お忙しいところ恐縮ではございますが、お手すきの際にご確認いただけますと幸いです。
♥ 0いいねをした人: 居ません2023年3月30日 9:40 PM #120932こっちでは同じ太さで表示されますね…。

みているブラウザは何でしょうか? また、情報ブロックの設定はどうなっていますか? こっちの手元でも同じ設定でつくって再現してみたいので教えてください。
できれば編集画面のようにそれぞれの間に隙間ができて独立していたり、あるいは線の太さがどの場所も統一されていると嬉しいのですが…
編集画面で各行の間に隙間があるのは、隙間がないとそこにブロックが追加できないからなのです(インサーターが表示されない)。なので隙間がなく全部の枠線が同じ太さで表示されるが基本となります。
♥ 0いいねをした人: 居ません2023年3月30日 10:01 PM #120940 -
投稿者投稿
- トピック「「情報」ブロックのカスタマイズをしたい」には新しい返信をつけることはできません。
