-
投稿者投稿
-
2022年8月6日 8:56 AM #109017
【お使いの Snow Monkey のバージョン】 17.2.4
【お使いの Snow Monkey Blocks のバージョン】16.0.3
【お使いの Snow Monkey Editor のバージョン】 8.0.1
【お使いのブラウザ】Chrome### 実現したいこと
スクロールをした際だけ、グローバルメニューの文字色を変更したい。
=オーバーレイ(上部固定/スクロール時背景白)のメニューの文字色
### 発生している問題
割り当てるCSSがわからず、思うようにできずにいます。
### 試したこと
フォーラムを参考にしたり、デベロッパーツールでそれらしいクラスを調べて、いろいろと設定してみたのですが、色は変えられるものの「スクロール前」の色も同じ色に変わってしまいました。
・オーバーレイ(上部固定/スクロール時背景白)
の際の文字色を変更するには、どのクラスを割り当てればよいのでしょうか。
※スクロール前は既定の色のままで問題ありません。
上記の文字色を変更したいです。
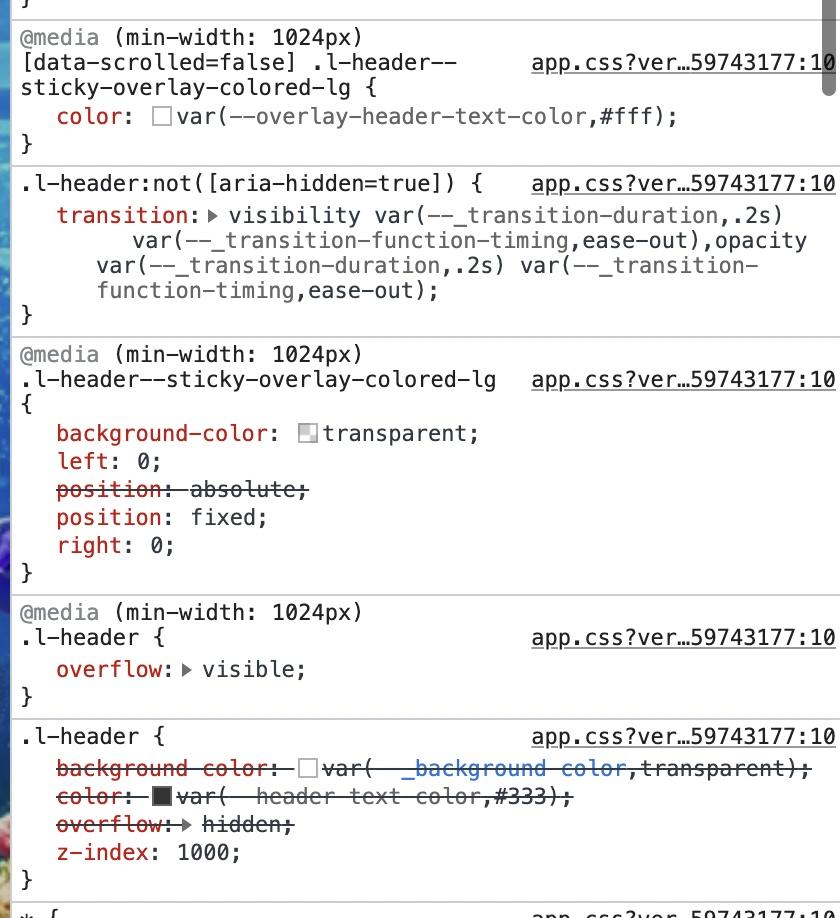
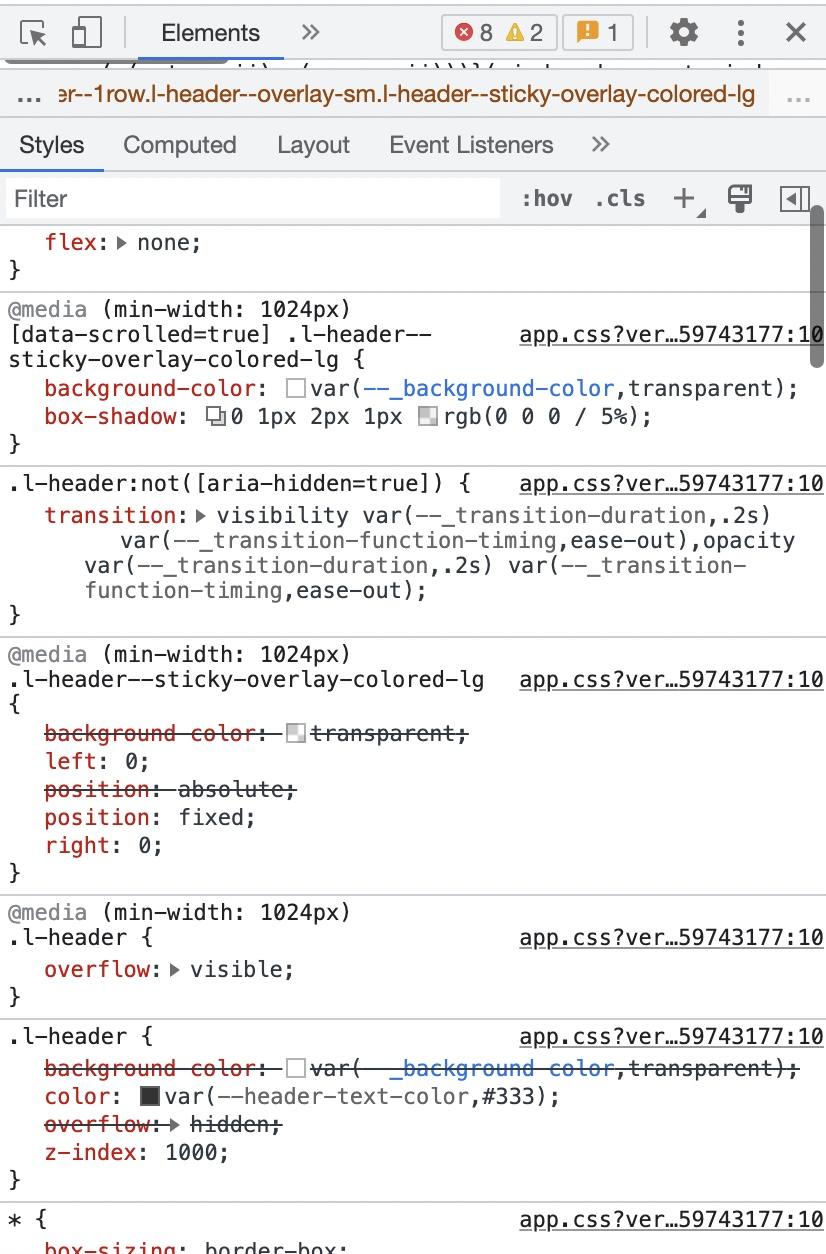
♥ 0いいねをした人: 居ません2022年8月6日 10:07 AM #109021検証ツールを開いて上部固定のメニューが出てくる瞬間の
.l-header__drop-navというCSSクラスがついている要素を確認してみてください。aria-hiddenがtrueとfalseで切り替わっていることが確認できるはずです。この部分をCSSで利用することで、上部固定メニューが出てきたときだけCSSを適応するという書き方をすることができます。例えば、
.l-header__drop-nav[aria-hidden="false"] .p-global-nav .c-navbar__item>a { color: pink; }このように書くと、上部固定メニューの文字色だけがピンクになっていると思います。こちらをもとにカスタマイズしてみてください。
♥ 0いいねをした人: 居ません2022年8月6日 11:37 AM #109024オレインさん、ありがとうございます。
[aria-hidden="false"]を追加すれば、条件を分岐させることができるのですね。
ただすみません。
教わった方法では、意図するタイミングで文字色を変更することができませんでした。検証ツールを開いて上部固定のメニューが出てくる瞬間の .l-header__drop-nav というCSSクラスがついている要素を確認してみてください。>aria-hidden が true と false で切り替わっていることが確認できるはずです。
こちら確認してみたのですが、「オーバーレイ(上部固定/スクロール時背景白)」の設定だと、教えていただいた箇所のクラスはfalseには切り替わらないようです。
ヘッダーの設定が「オーバーレイ」または「ノーマル」に設定した場合は、反映されることは確認できました。
できれば「オーバーレイ(上部固定/スクロール時背景白)」の見た目(左にロゴ、右にメニュー、スクロール時背景白)で設定できると嬉しいのですが…
ちなみに下記がスクロール前で

こちらがスクロール後です。

いっそ、元のCSSファイルで上記の
.l-header { background-color: var(--_background- color,transparent); color: var(--header-text-color,#333); overflow: hidden; z-index: 1000; }の
color: var(--header-text-color,#333);の部分を書き換えてしまおうかとも思ったのですが、
それでは根本的な解決にはならないですよね…。お手数ですが、もう少しお付き合いいただけると嬉しいです。
♥ 0いいねをした人: 居ません2022年8月6日 12:55 PM #109029あ、すいません。
「オーバーレイ(上部固定/スクロール時背景白)」ですね。その場合は、
html要素にdata-scrolledという属性で切り替えているはずなので、そちらを用いでCSSを書いてみると良いかと思います。♥ 0いいねをした人: 居ません2022年8月6日 1:20 PM #109030オレインさん!
ありがとうございます!!無事反映できました!!
[data-scrolled=true] .l-header { color:#00A0E9; }♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「【文字色を変更したい】スクロール時のグローバルメニュー(オーバーレイ(上部固定/スクロール時背景白))のカスタマイズ」には新しい返信をつけることはできません。
