-
投稿者投稿
-
2020年10月4日 3:48 PM #58452
【お使いの Snow Monkey のバージョン】11.5.5
【お使いのブラウザ】Safari、Google Chrome
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
いつもお世話になっております。
早速で恐れ入りますが、カスタフィールドで登録した内容を特定のカテゴリーで表示したく、下記のような条件分岐での記述を考えています。この内容を出力するには、
snow-monkey/template-parts内のそれぞれ該当する以下ファイルを編集するということでよろしいでしょうか。そうした場合に、
snow-monkey/template-parts/archive/entry/content/content.phpやsnow-monkey/template-parts/content/entry/content/content.phpを用意されているフィルターフックのsnow_monkey_template_part_renderやsnow_monkey_pre_template_part_renderを利用して書き換えるということでしょうか。また、
snow-monkey/template-parts/archive/entry/content/content.phpやsnow-monkey/template-parts/content/entry/content/content.phpは、おそらく複製すると思うのですが、このファイルの my-snow-monkey フォルダ内での置き場所についても教えていただけると大変助かります。カスタマイズには、
my-snow-monkey.phpを利用しています。
どうぞよろしくお願いします。★記事一覧(アーカイブ)ページでの表示
<?php if( is_category( 'cat-hoge' ) ) { //cat-hoge の場合 ?> // カスタームフィールドで登録した内容 項目01:<?php echo esc_html( get_post_meta( $post->ID, ‘cf-hoge01’, true ) ); ?> 項目02:<?php echo esc_html( get_post_meta( $post->ID, ‘cf-hoge02’, true ) ); ?> 項目03:<?php echo esc_html( get_post_meta( $post->ID, ‘cf-hoge03’, true ) ); ?> 項目04:<a href="<?php echo esc_html( get_post_meta( $post->ID, ‘cf-hoge04’, true ) ); ?>”>拡大して見る</a> 項目05:<a href”<?php echo esc_html( get_post_meta( $post->ID, ‘cf-hoge05’, true ) ); ?>”>詳しくはこちら</a> <?php } ?>snow-monkey/template-parts/archive/entry/content/content.php内<?php while ( have_posts() ) : ?> // 上記のコードを記述予定。 <?php endwhile; ?>★記事ページでの表示
<?php if( in_category( 'cat-hoge' ) ) { //cat-hoge の場合 ?> // カスタームフィールドで登録した内容 項目01:<?php echo esc_html( get_post_meta( $post->ID, ‘cf-hoge01’, true ) ); ?> 項目02:<?php echo esc_html( get_post_meta( $post->ID, ‘cf-hoge02’, true ) ); ?> 項目03:<?php echo esc_html( get_post_meta( $post->ID, ‘cf-hoge03’, true ) ); ?> 項目04:<a href="<?php echo esc_html( get_post_meta( $post->ID, ‘cf-hoge04’, true ) ); ?>”>拡大して見る</a> 項目05:<a href”<?php echo esc_html( get_post_meta( $post->ID, ‘cf-hoge05’, true ) ); ?>”>詳しくはこちら</a> <?php } ?>snow-monkey/template-parts/content/entry/content/content.php内// 上記のコードを the_content() の上あるいは下に記述予定。 <?php the_content(); ?>♥ 0いいねをした人: 居ません2020年10月6日 9:21 AM #58543えっと、テンプレートをカスタマイズしたいというときは、下記の2点について考慮して方法を決定するのが良いと考えています。
1. 置換や単純な結合で対応可能か
2. アクションフックで対応可能か「★記事一覧(アーカイブ)ページでの表示」の場合だと、ループの内側で、かつ
<li class="c-entries__item"></div>を外す必要があるとなると置換では対応できないと思うのでテンプレートを複製してきて上書きする必要があると思います。「 my-snow-monkey フォルダ内での置き場所についても教えていただけると」とのことですが、My Snow Monkey はそのままの状態だと上書きする機能が有効化されていません。下記のページを参考にコードを追加することで My Snow Monkey 内にテンプレートを置いて上書きができるようになります。
ただ、My Snow Monkey の存在意義は「テンプレートの上書きを抑制させる」ということなので、もし上書きを多用する必要があるのであれば、子テーマを使うのが良いと思います。
「★記事ページでの表示」の場合は
the_content()の前か後ろということなのでsnow_monkey_prepend_entry_contentやsnow_monkey_append_entry_contentのアクションフックを使うのが良いと思います。add_action( 'snow_monkey_prepend_entry_content', function() { ?> ここに追加したい HTML <?php } );♥ 0いいねをした人: 居ません2020年10月7日 2:09 PM #58688キタジマさん、お返事ありがとうございます!
いただいたアドバイスをもとに、
snow_monkey_prepend_entry_contentを使って、記事ページに表示することができました。せっかく便利な仕組みがあるのに、どうしても「テーマファイルを編集」という考えのクセが抜け切れないです。。また、記事一覧ページは、ご指摘のとおりループの絡みや
<li class="c-entries__item"></div>の取り扱いが難しそうでしたので、こちらもアドバイスのありましたsnow_monkey_template_part_root_hierarchyをmy-snow-monkey.phpへ記述し、themes/snow-monkey/templates/view/archive-post.phpをplugins/my-snow-monkey/override/templates/view/へ複製して下記コードを書くことで意図した表示となりました。
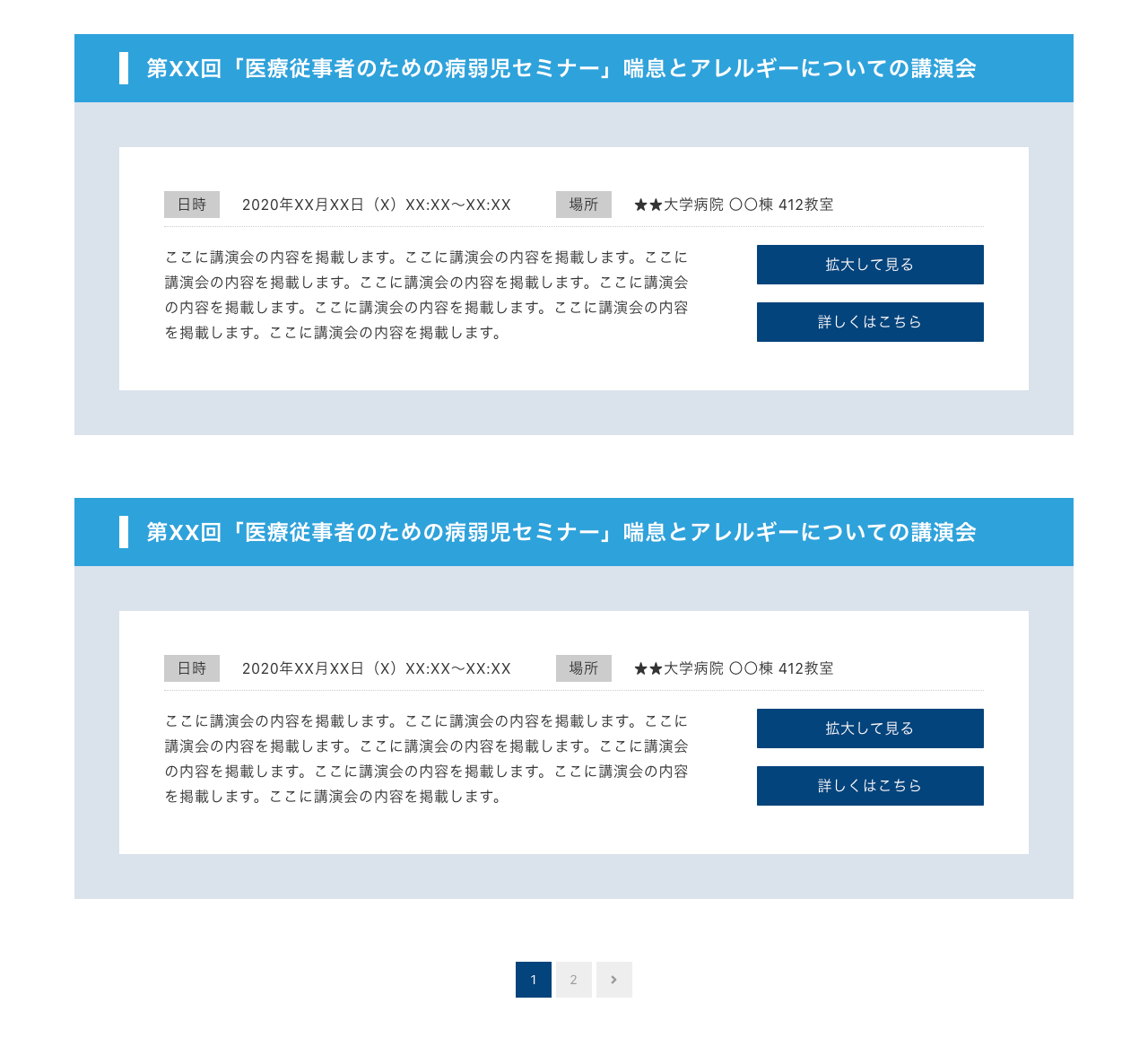
ありがとうございます!今後、似たようなことをやりたいなーと探す方もいるかもしれないので、できあがった表示ページの一部キャプチャ画像も貼っておきますね。上記のコードとあわせ、お役に立てると嬉しいです。

ただ、My Snow Monkey の存在意義は「テンプレートの上書きを抑制させる」ということなので、もし上書きを多用する必要があるのであれば、子テーマを使うのが良いと思います。
このあたりは、いくつか案件をやってみてどれくらいのことが求められているのかというところでの判断になりそうですね。あと、初歩的な質問かもしれませんが、子テーマと my-snow-monkey.php は併用(共存)可能ということでよろしいでしょうか?
♥ 1いいねをした人: 居ません2020年10月7日 2:24 PM #58692キャプチャありがとうございます! 見て思ったのですが、
template-parts/archive/entry/content/content-xxx.phpの<div class="p-archive"></div>、もしくは<ul class="c-entries"></div>も別テンプレートに切り出す形でアップデートしたら今回のようなカスタマイズがもっとしやすそうですね…!子テーマと my-snow-monkey.php は併用(共存)可能ということでよろしいでしょうか?
はい、可能です。
問題なさそうであればトピッククローズお願いします!
♥ 1いいねをした人: 居ません2020年10月7日 5:29 PM #58706記事一覧ページのコードが抜けていましたので改めて投稿しますね。
大変失礼しました。<?php if( ! is_category( 'cat-hoge' ) ) { //カテゴリー「cat-hoge」でない場合 ?> //元々のコード〜〜〜 <?php } else { //カテゴリー「cat-hoge」の場合 ?> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <div class="dummy-wrap"> <div class="dummy-head"> <h3><?php echo esc_html( the_title() ); ?></h3> </div> <div class="dummy-inner"> <div class="dummy-inner-wrap"> <div class="dummy-meta"> <div class="dummy-meta-datetime"> <span class="dummy-datetime-label">日時</span> <span class="dummy-datetime-value"><?php echo esc_html( get_post_meta( get_the_ID(), 'cf-datetime', true ) ); ?></span> </div> <div class"dummy-meta-place"> <span class="dummy-place-label">場所</span> <span class="dummy-place-value"><?php echo esc_html( get_post_meta( get_the_ID(), 'cf-place', true ) ); ?></span> </div> </div> <div class="dummy-content-wrap"> <div class="dummy-descripition"> <?php echo esc_html( get_post_meta( get_the_ID(), 'cf-description', true ) ); ?> </div> <div class="dummy-link"> <div class="wp-block-buttons"> <div class="wp-block-button"> <a href="<?php echo esc_html( get_post_meta( get_the_ID(), 'url-attachment', true ) ); ?>" class="wp-block-button__link has-accent-color-background-color has-background" style="border-radius:1px">拡大して見る</a> </div> </div> <div class="wp-block-buttons"> <div class="wp-block-button"> <a href="<?php echo esc_html( get_permalink() ); ?>" class="wp-block-button__link has-accent-color-background-color has-background" style="border-radius:1px">詳しくはこちら</a> </div> </div> </div> </div> </div> </div> </div> <?php endwhile; ?> <?php endif; ?> <?php } ?>キャプチャありがとうございます! 見て思ったのですが、template-parts/archive/entry/content/content-xxx.php の <div class=”p-archive”></div>、もしくは <ul class=”c-entries”></div> も別テンプレートに切り出す形でアップデートしたら今回のようなカスタマイズがもっとしやすそうですね…!
何かしらアップデートのヒントになりましたら嬉しいです!
また、子テーマと
my-snow-monkey.phpは併用できるということで了解しました。解決しましたのでトピックをクローズします。
ありがとうございました。♥ 1いいねをした人: 居ません -
投稿者投稿
- トピック「あるカテゴリーに投稿(登録)したカスタムフィールドの内容を記事一覧ページと記事ページに表示する方法について」には新しい返信をつけることはできません。

