- このトピックには8件の返信、4人の参加者があり、最後に
Yuzuru Kuroishiにより1年、 11ヶ月前に更新されました。
-
投稿者投稿
-
2022年5月9日 10:05 PM #104357
【お使いの Snow Monkey のバージョン】Snow Monkeyバージョン: 16.5.4
【お使いの Snow Monkey Blocks のバージョン】バージョン 15.0.6
【お使いの Snow Monkey Editor のバージョン】バージョン 7.0.1
【お使いのブラウザ】chrome
【当該サイトのURL】### 実現したいこと
他社さんのプラグインになるので対応としては難しいかもしれませんが、
対応方法などあれば、教えていただければ嬉しいです。### 発生している問題
アイコンメニュー横並び のアイコンとテキストが添付の画像にように段差がずれてしまいます。### 試したこと
chromeの検証で、該当のCSSを確認して、オフにすれば、表示が整うことまでは確認できたのですが、CSSカスタマイズに貼り付けてももう一度同じスタイルシートが出てしまい、改善できません。下記app.cssという名前で出ているので、動的に生成されている部分なのでしょうか。
.wp-block-column>:not(h1):not(h2):not(h3):not(h4):not(h5):not(h6)+:not(h1):not(h2):not(h3):not(h4):not(h5):not(h6), .wp-block-cover__inner-container>:not(h1):not(h2):not(h3):not(h4):not(h5):not(h6)+:not(h1):not(h2):not(h3):not(h4):not(h5):not(h6), .wp-block-group>:not(h1):not(h2):not(h3):not(h4):not(h5):not(h6)+:not(h1):not(h2):not(h3):not(h4):not(h5):not(h6), .wp-block-group__inner-container>:not(h1):not(h2):not(h3):not(h4):not(h5):not(h6)+:not(h1):not(h2):not(h3):not(h4):not(h5):not(h6), .wp-block-latest-posts__post-full-content>:not(h1):not(h2):not(h3):not(h4):not(h5):not(h6)+:not(h1):not(h2):not(h3):not(h4):not(h5):not(h6), .wp-block-latest-posts__post-full-content>div:not([class])>:not(h1):not(h2):not(h3):not(h4):not(h5):not(h6)+:not(h1):not(h2):not(h3):not(h4):not(h5):not(h6), .wp-block-media-text__content>:not(h1):not(h2):not(h3):not(h4):not(h5):not(h6)+:not(h1):not(h2):not(h3):not(h4):not(h5):not(h6) {
margin-top: 1.8rem;
margin-top: calc(var(–_space, 1.8rem)*1*var(–_margin-scale, 1));
} ♥ 0いいねをした人: 居ません2022年5月9日 10:39 PM #104360
♥ 0いいねをした人: 居ません2022年5月9日 10:39 PM #104360このブロックパターンは、Lightning + VK Bloks Pro(有料)用のものです。
Vector さんが、自社の有料テーマや有料プラグイン利用者のために用意されているサービスなので、Snow Monkey のサポートフォーラムで質問するのは、ちょっと違うんじゃないかなと思います。
2022年5月9日 10:53 PM #104361ありがとうございます。そうですよね。
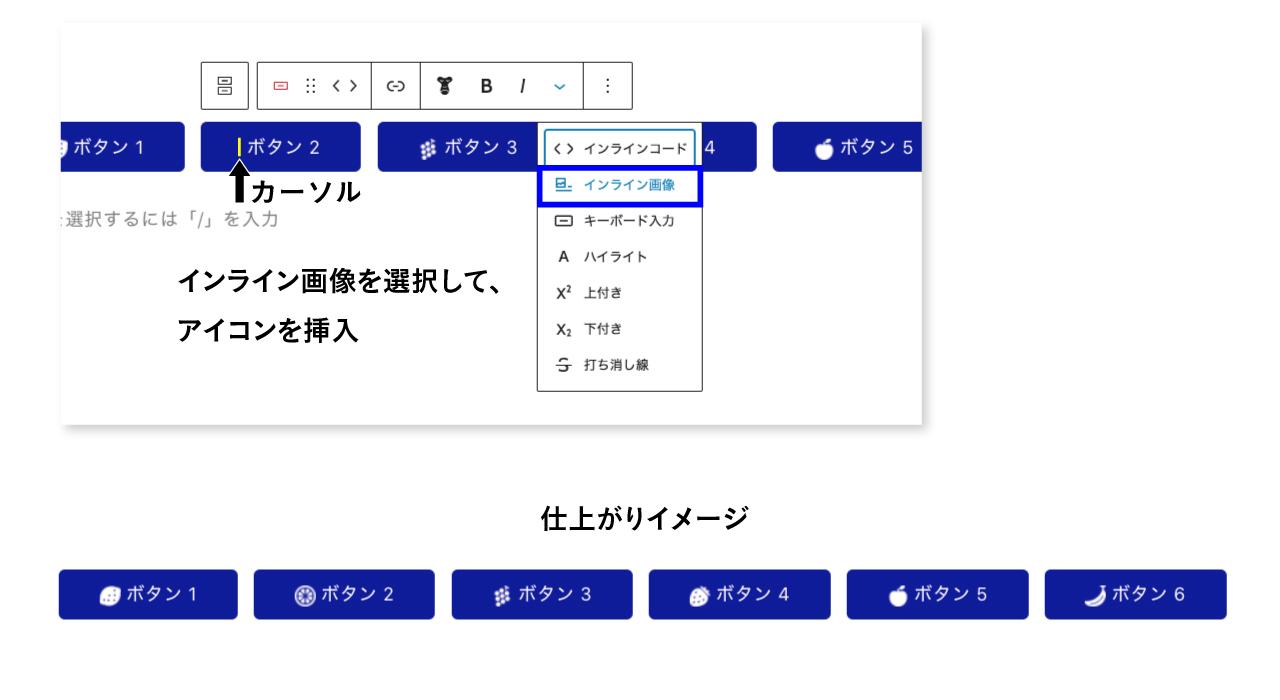
snow monkey blocksではアイコンの横にテキストを並べるみたいなことは難しいでしょうか。
項目を使って並べてみたのですが、高さがうまくあいませんでした。アイデアがあれば教えていただけると助かります。
♥ 0いいねをした人: 居ません2022年5月10日 10:58 AM #1043742022年5月10日 11:09 AM #1043752022年5月10日 5:43 PM #1043922022年5月10日 5:44 PM #104393ありがとうございます。
こんな方法もあるんですね。♥ 0いいねをした人: 居ません2022年5月11日 9:02 AM #1044162022年5月11日 10:44 PM #104448 -
投稿者投稿
- トピック「アイコンとテキストを横並びで同じ高さで表示したい。」には新しい返信をつけることはできません。