5件の投稿を表示中 - 1 - 5件目 (全5件中)
-
投稿者投稿
-
2019年12月21日 8:42 AM #41190
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】8.4.1
【お使いのブラウザ】 Google Chrome
【当該サイトのURL】https://67care.jp/===
以前、業者さんにホームページ下部に設置した検索窓の幅を、パソコンから見るのに小さくして頂きました。
そのCSSです。/* サイト内検索調整 */ .l-posts-page-widget-area--top .widget_search, .l-front-page-widget-area--bottom .widget_search { width: 100%; } @media screen and (min-width: 480px) { .l-posts-page-widget-area--top .widget_search, .l-front-page-widget-area--bottom .widget_search{ margin: 0 auto; padding: 0; width: 50%; } }今回、自分でホームページ上部にも設置したのですが幅を狭くする方法が分かりません。
ご指導のほどよろしくお願い申し上げます。
 ♥ 0いいねをした人: 居ません2019年12月21日 9:59 AM #41198
♥ 0いいねをした人: 居ません2019年12月21日 9:59 AM #41198こんにちは。右クリックが出来なかったので確認が若干やりにくかったです。
検索ウィジェットの場所が変わったため、条件が変更になっています。以下のコードでいかがでしょうか。
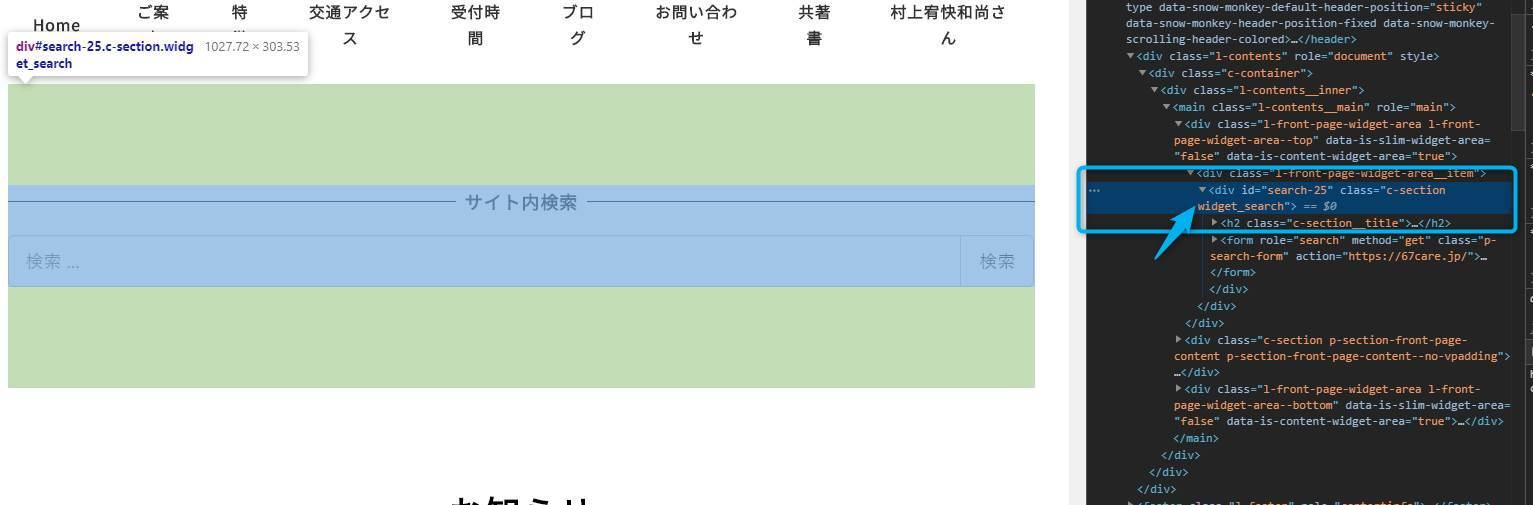
CSSの場合、右クリック→検証で確認することができます!!/* サイト内検索調整 */ .l-posts-page-widget-area–top .widget_search, .l-front-page-widget-area–bottom .widget_search, .c-section.widget_search{ width: 100%; } @media screen and (min-width: 480px) { .l-posts-page-widget-area–top .widget_search, .l-front-page-widget-area–bottom .widget_search, .c-section.widget_search { margin: 0 auto; padding: 0; width: 50%; } } ♥ 0いいねをした人: 居ません2019年12月21日 11:42 AM #41213
♥ 0いいねをした人: 居ません2019年12月21日 11:42 AM #41213早速のお返事ありがとうございます。只今、右クリックを可能にしました。
直りました。うれしいです!感謝申し上げます。
「CSSの場合、右クリック→検証で確認することができます!!」仕組みは聞いていましたが、今回で、このように見るとの事大変勉強になります。
ありがとうございます。
 ♥ 0いいねをした人: 居ません2019年12月21日 11:54 PM #41308
♥ 0いいねをした人: 居ません2019年12月21日 11:54 PM #41308ご参考になったようで良かったです~!
♥ 0いいねをした人: 居ません2019年12月22日 4:09 PM #41394@Yamasaki さん
ありがとうございます!@Murasaka さん
Yamasaki さんの指摘通りで、コードもこれで間違いありません。解決済みということでトピック閉じます!♥ 0いいねをした人: 居ません -
投稿者投稿
5件の投稿を表示中 - 1 - 5件目 (全5件中)
- トピック「ウイジェットでホームページ上部に設置した検索窓の幅を狭くしたい」には新しい返信をつけることはできません。
