-
投稿者投稿
-
2021年1月27日 9:46 AM #66419
【お使いの Snow Monkey のバージョン】 12.2.2
【お使いの Snow Monkey Blocks のバージョン】 10.2.1
【お使いの Snow Monkey Editor のバージョン】 4.0.0
【お使いのブラウザ】 Mac Chrome
【当該サイトのURL】 編集画面のみの事象により公開できません### 発生している問題
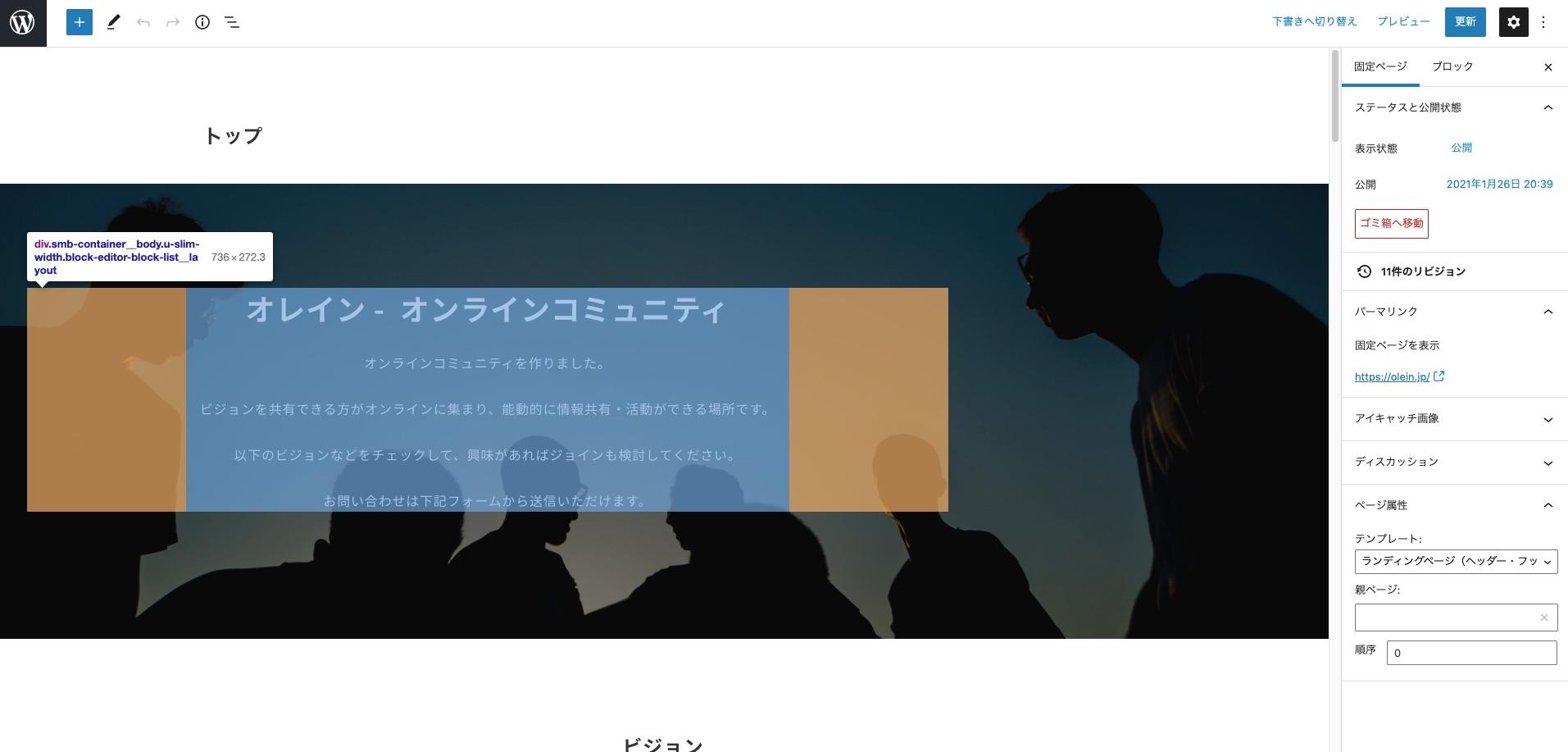
添付画像のように、編集画面にて、コア提供のカバーブロックの中に Snow Monkey Blocks のコンテナブロックを配置した場合に(コンテンツ幅をスリム指定しています)、コンテナ自体がセンター配置されず若干左に寄ってしまいます。フロント側では正常に表示されているので、編集画面のみのCSS的な問題だと思われます。

### 試したこと
.editor-styles-wrapper .block-editor-block-list__layout .wp-block { margin-right: auto; margin-left: auto; }と
0 → autoに書き換えると中央表示されるので、コア提供のスタイルが悪さしているような気がします。ご確認お願いいたします。
♥ 0いいねをした人: 居ません2021年1月27日 12:47 PM #66438んー僕の環境だと特にズレはみられないですね…。

.wp-block-snow-monkey-blocks-containerと.smb-container__bodyのどちらで、あるいはそれ以外のどこでズレが発生しているのか知りたいです。あと、もし独自の CSS を追加されているのであれば一度外してみたらどうなるか見てみてほしいです。♥ 0いいねをした人: 居ません2021年1月27日 1:17 PM #66442独自のCSSなどは入ってないですねー。プラグインも Snow Monkey Blocks と Formsだけにしても同様の現象が出ていますねー
こちらで見る限りでは、
.wp-block-snow-monkey-blocks-containerの方でずれているような気がします。あと、ちなみにカバーブロックが全幅にしてます。

この管理画面に招きたい…w
♥ 0いいねをした人: 居ません2021年1月27日 1:28 PM #66445この管理画面に招きたい…w
管理画面の問題って再現するしか手がないので、再現する為の手順をどのように共有してもらうかは課題ですねー。
ブロックエディター上で出る問題は、コードエディターにした際に表示されるブロックのコードを共有してもらえば、問題箇所が見つかったり再現しやすくなる可能性もあるかと。ブロックを構成してるコード共有をされてみては?
♥ 0いいねをした人: 居ません2021年1月27日 1:32 PM #66446@Kmical Lights さん
ブロックを構成してるコード共有をされてみては?
その手がありましたな!
<!-- wp:cover {"url":"https://olein.jp/wp-content/uploads/2021/01/papaioannou-kostas-tysecUm5HJA-unsplash.jpg","id":22,"focalPoint":{"x":"0.48","y":"0.72"},"minHeight":555,"minHeightUnit":"px","contentPosition":"center center","align":"full"} --> <div class="wp-block-cover alignfull has-background-dim" style="background-image:url(https://olein.jp/wp-content/uploads/2021/01/papaioannou-kostas-tysecUm5HJA-unsplash.jpg);min-height:555px;background-position:48% 72%"><div class="wp-block-cover__inner-container"><!-- wp:snow-monkey-blocks/container {"isSlim":true} --> <div class="wp-block-snow-monkey-blocks-container smb-container c-container"><div class="smb-container__body u-slim-width"><!-- wp:paragraph {"align":"center","placeholder":"タイトルを入力...","fontSize":"large"} --> <p class="has-text-align-center has-large-font-size"><strong>オレイン - オンラインコミュニティ</strong></p> <!-- /wp:paragraph --> <!-- wp:paragraph {"align":"center"} --> <p class="has-text-align-center">オンラインコミュニティを作りました。<br><br>ビジョンを共有できる方がオンラインに集まり、能動的に情報共有・活動ができる場所です。<br><br>以下のビジョンなどをチェックして、興味があればジョインも検討してください。<br><br>お問い合わせは下記フォームから送信いただけます。</p> <!-- /wp:paragraph --></div></div> <!-- /wp:snow-monkey-blocks/container --></div></div> <!-- /wp:cover -->♥ 0いいねをした人: 居ません2021年1月27日 2:04 PM #66447あーオレインさんのスクショみてわかりました! 横幅が1180pxとなっていますが、僕のブラウザ幅が1280pxで見ていたためズレが発生しなかったようです。もっとブラウザを広げると確認できました。
僕は基本的に1280pxで確認しているので、このパターンのズレは他にもありそうな予感…。
♥ 0いいねをした人: 居ません2021年1月27日 2:21 PM #66449なるほど…!
PCで27インチくらいのモニターで全幅で見る場合も発生するような時代ですからねぇ〜。なかなかそれはそれで検証大変そうですなぁ…。でも気になったのは本件だけですけどねー。
♥ 0いいねをした人: 居ません2021年1月27日 2:25 PM #66450ちなみに下記の CSS は
.editor-styles-wrapper .block-editor-block-list__layout .wp-block { margin-right: 0; margin-left: 0; }僕が Snow Monkey のエディター用 CSS に追加したものなんですけど、「幅が指定されている場合にブロックをセンタリングする場合の回避策。」というコメントを書いているだけで他には具体的な詳細が無いので消して良いものかどうなのかわからず検証しているところです…w
♥ 0いいねをした人: 居ません2021年1月27日 2:30 PM #66453Orz…
まぁ、ニッチな事例かつ編集画面のみでの事象なので急ぐ必要はないと思います…!w
♥ 0いいねをした人: 居ません2021年2月4日 10:51 AM #67084v13.0.0 で修正しました!
♥ 0いいねをした人: 居ません2021年2月8日 10:35 PM #67406ありがとうございます!
♥ 1いいねをした人: 居ません -
投稿者投稿
- トピック「カバーブロック内にSMBコンテナブロックを配置した際のPC表示時におけるセンタリングがずれる」には新しい返信をつけることはできません。
