トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】バージョン: 11.7.6
【お使いのブラウザ】chrome
【当該サイトのURL】こちらです
===
いつも大変お世話になっております。
目次について他の方からも表示されないと質問があったようですが、
内容が重なっているかが不明だったため別途、質問をさせていただきます。
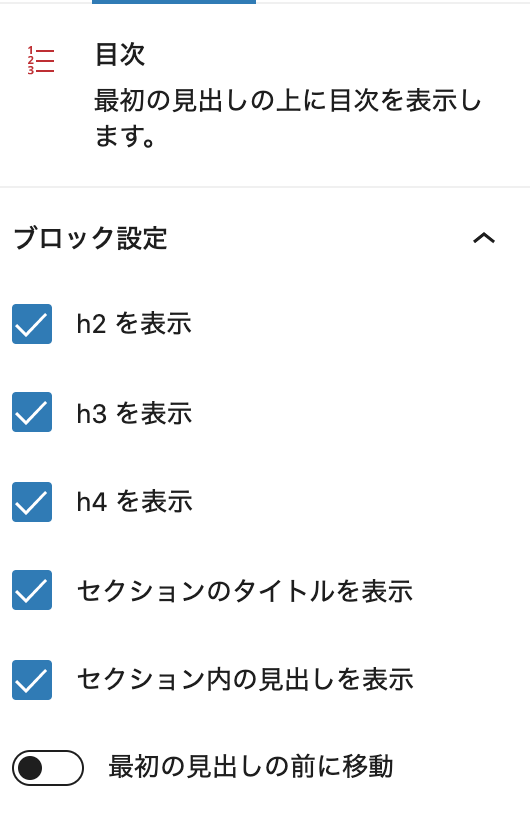
Snow Monkey Blocks の目次ブロックを設置
h2 h3h4 を以下の通り設定にて目次として指定しました。

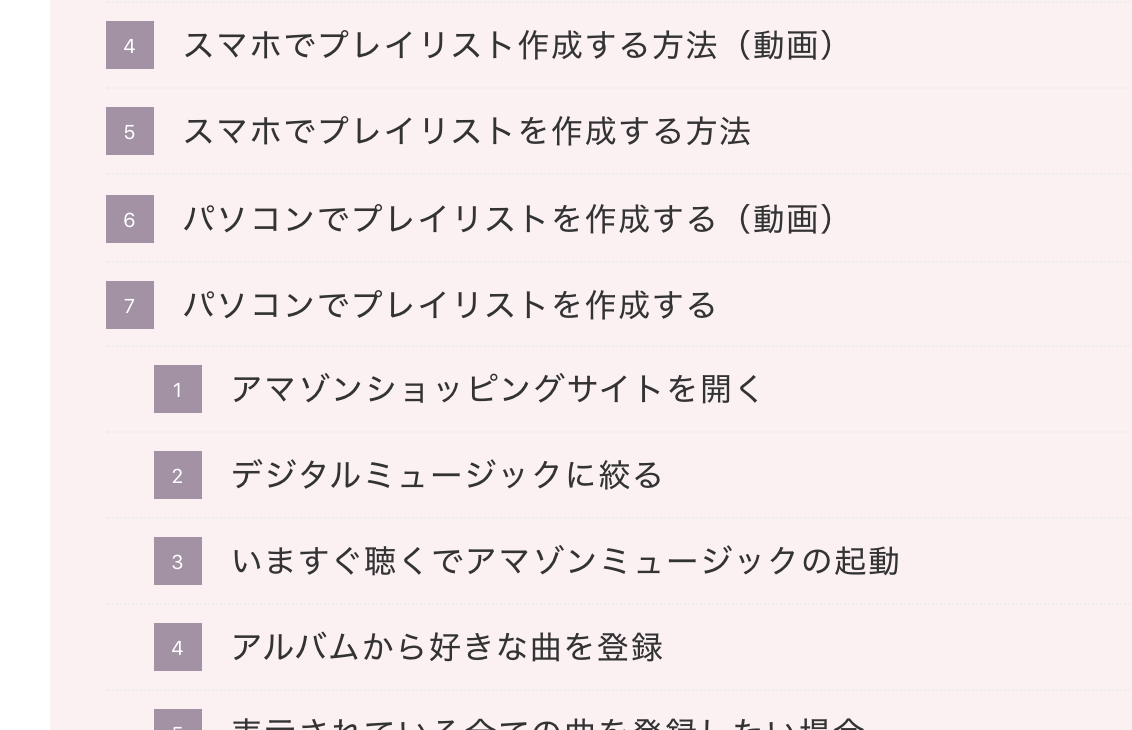
結果(実際のページをみていただくといいのですが)5スマホで・・・(h2設定の下に) h3見出しが設定してありますが、表示されません。
しかし、7 パソコンで・・(h2設定の下に) h3見出しで設定したものは、目次として表示されました。
二つの違いとしては、表示されないものは 2カラムに設定してあり
表示されているものは、段落(カラムしていなどはない)ものでした。
目次は、文章中このように表示されました↓↓

カラム指定内のものの 見出しは目次に登録されないのでしょうか?
又、表示されないのであればカスタマイズにて指定できるのであれば方法を教えていただけると助かります。