-
投稿者投稿
-
2021年1月21日 2:31 PM #65977
Snow Monkey:バージョン: 11.7.6
Snow Monkey Blocks:バージョン 9.7.1
【お使いのブラウザ】Chrome
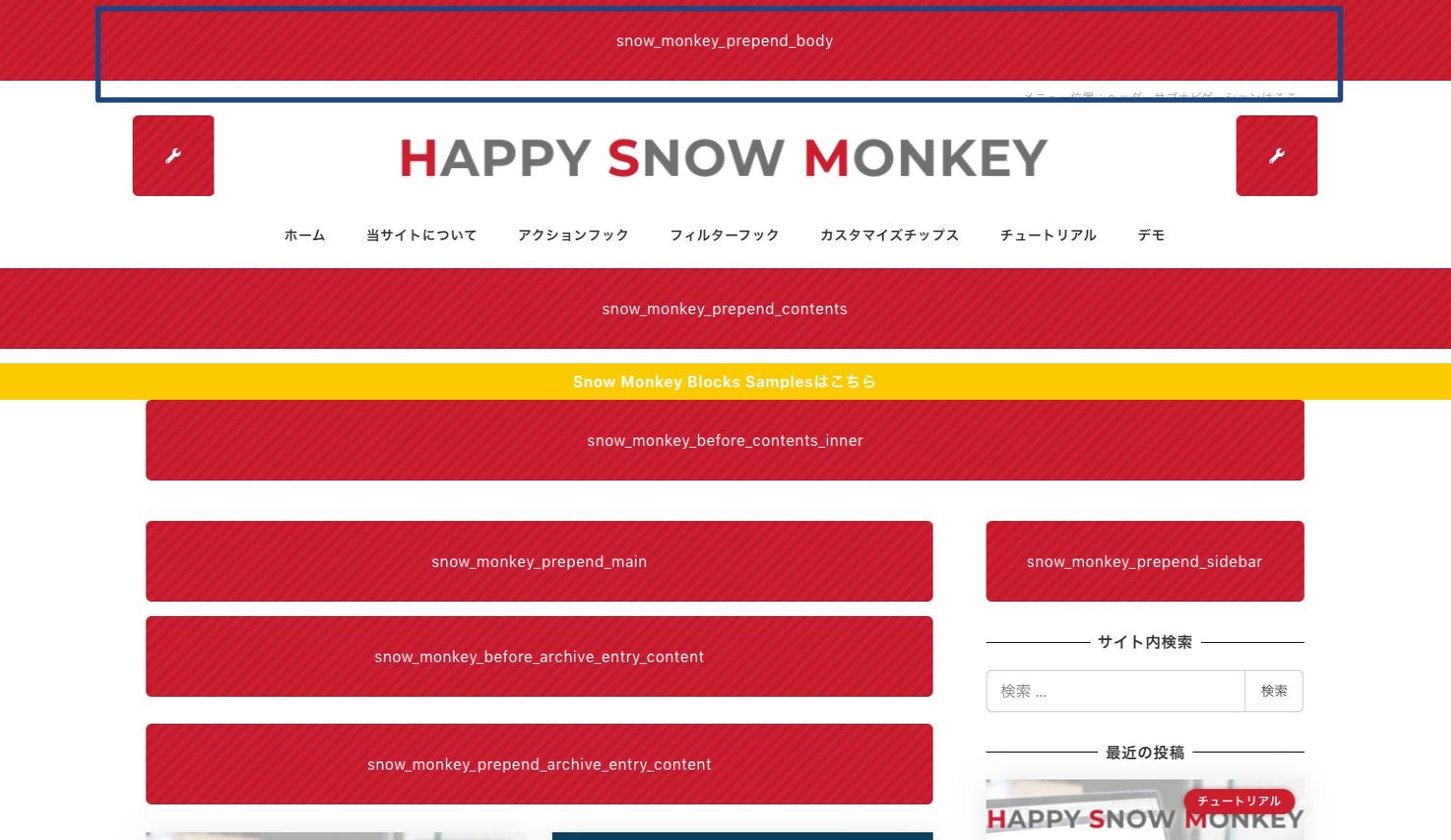
ヘッダーレイアウトのデザインを、「1行」を選択しており、
左にHPロゴのImg、右にグローバルメニューがある状態です。
「ヘッダーコンテンツ」を利用すれば、グローバルメニューの横に画像をおいたり出来ると思うのですが、「グローバルメニューの上」にメッセージ(画像デザインデータ)を置きたいのですが、これは簡単に設置可能でしょうか??
CSS等ではちょっとやり方が分からなかったので、わかる方いましたら、ご教示お願いしたいです。よろしくお願いいたします。
※もしサポート対象外でしたら、トピック閉じてもらって構いません。
♥ 0いいねをした人: 居ません2021年1月21日 2:32 PM #65978よろしくお願いいたします。
♥ 0いいねをした人: 居ません2021年1月21日 9:23 PM #66007@kodawari555 さん
ヘッダーの上なら、wp_body_open がベターかと思いますが、ちょっと違うでしょうか?
完成のイメージがあるとわかりやすいかもです。♥ 1いいねをした人: 居ません2021年1月22日 9:16 AM #66026snow_monkey_prepend_bodyというアクションフックがあるので、そちらではいかがでしょうか?手前のサイトで恐縮ですが、こちらに情報もあります。
画像を挿入されるということであれば、サンプルコードのHTML出力部分をちょっと変えるだけでいけると思います。
ご参考にどうぞ。
 ♥ 1いいねをした人: 居ません2021年1月22日 12:39 PM #66047
♥ 1いいねをした人: 居ません2021年1月22日 12:39 PM #66047ご教示いただきありがとうございます。
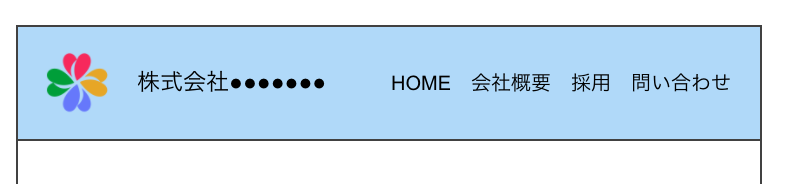
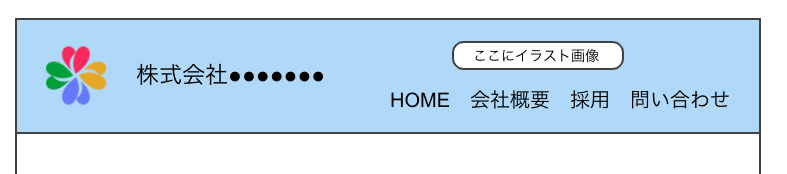
やりたいことのイメージは、添付画像のとおりです。
・現状

・やりたいイメージ
 ♥ 0いいねをした人: 居ません2021年1月22日 12:42 PM #66049
♥ 0いいねをした人: 居ません2021年1月22日 12:42 PM #66049@GONSY さん
wp_body_openを使ってみたのですが、1行追加される感じなので、できればグローバルメニュー上にのせたいところです。。><
@Olein_jp さん
私がPHPの知識がなく、MySnowMonkeyプラグインのPHPの最後に、ご教示いただいた内容をコピペしたところ、「サイトに重大なエラー」と表示されてしまいました。。エラーはもとに戻せるので問題ないのですが、動きを見たいときはコピペではダメでしょうか??どこか、コードを削除する必要がありますか??
♥ 0いいねをした人: 居ません2021年1月22日 3:15 PM #66067一応下記のコードでグローバルナビゲーションの上に「あいうえお」という文字列を追加できるのですが、グローバルナビゲーションのテンプレートパーツは普通のグローバルナビゲーションだけではなくドロップナビゲーション(スクロールしたら上からにゅっとでてくるナビゲーション)にも流用しているので、そちらにも文字列が表示されてしまいます…。
add_filter( 'snow_monkey_template_part_render_template-parts/nav/global', function( $html, $name, $vars ) { ?> あいうえお <?php return ob_get_clean() . $html; }, 10, 3 );v13.0.0 からは判別してどちらか片方に出せるようにしようと思いますが、お急ぎであればとりあえず上記で追加しておいて、ドロップナビゲーションのほうは CSS で消しておくのが良いかもしれません…。
♥ 2いいねをした人: 居ません2021年1月22日 6:05 PM #66081ご教示いただき、ありがとうございます。
上記コードで無事、目的の位置に画像挿入できました。
ドロップナビゲーションは、追加CSSに、下記コード追加で消しています。
.l-header__drop-nav { display:none; }ありがとうございました!
♥ 0いいねをした人: 居ません2021年1月25日 10:36 AM #66219解決できてよかったです! トピック閉じますね。
♥ 1いいねをした人: 居ません -
投稿者投稿
- トピック「グローバルメニューの上にメッセージ画像を表示させたい。」には新しい返信をつけることはできません。



