-
投稿者投稿
-
2021年6月28日 10:01 PM #79559
【お使いの Snow Monkey のバージョン】
バージョン: 14.1.0
【お使いの Snow Monkey Blocks のバージョン】
バージョン 11.4.1
【お使いの Snow Monkey Editor のバージョン】
バージョン 5.0.6
【お使いのブラウザ】
Chrome
【当該サイトのURL】### 実現したいこと
サイト内検索の検索フォームの画像で検索されたものをクリックした時、ポップアップ形式にしたいのですがどうすればいいでしょうか?Easy FancyBoxプラグインによるポップアップ形式と同じような動作にしたいです。### 発生している問題
ポップアップ表示にならない
### 試したこと
my-snow-monkey/my-snow-monkey.phpに下記のように追記しました。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary', function( $html ) { if ( is_search() ) { // 検索結果ページのみ $html = str_replace( '<a', '<a class="fancybox image"', $html ); } return $html; } );♥ 0いいねをした人: 居ません2021年6月28日 10:55 PM #795632021年6月29日 11:31 AM #79584ひとまず簡単な方法として、画像を表示しているattachment.phpをiframeをポップアップさせる方法です。

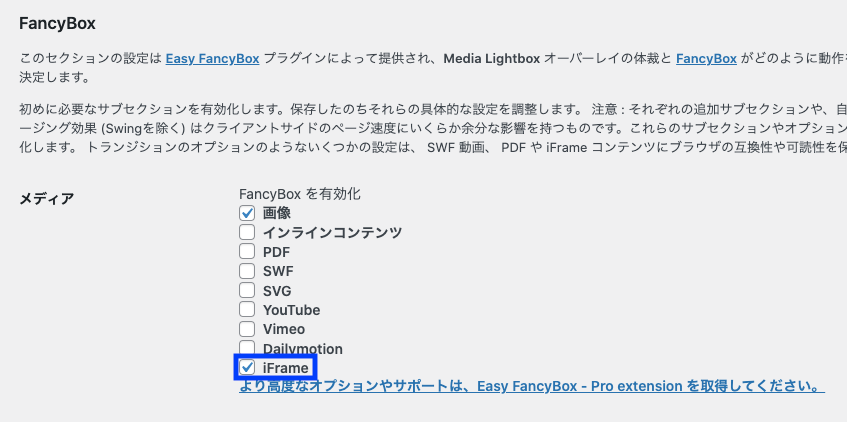
Easy Fancyboxプラグインを使用している場合になりますが、左メニュー【設定】内の【メディア】を開くと、下部にEasy Fancyboxの各種設定項目がありますので、iFrameにもチェックを入れ【変更を保存】を押してください。
次に前回ご提示したコード
<a target="_blank" rel="noreferrer noopener"を<a class="fancybox-iframe"に(以下のように)変更します。my-snow-monkey.phpに記述
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary', function( $html ) { if ( is_search() ) { $html = str_replace( '<a', '<a class="fancybox-iframe"', $html ); } return $html; } );これで、検索結果ページの投稿をクリックすると、新しいタブで開くのではなく、ポップアップ(Fancybox)で開くようになると思います。
一度お試しください。2021年6月29日 10:35 PM #79659お世話になります。回答ありがとうございます。
iFrameにチェックを入れ
my-snow-monkey.phpに記述してみたのですが、一瞬チラッとポップアップみたいに見えるのですが、全画面表示になってしまいます。
fancybox-iframeのクラスはついているみたいなのですが、なにが問題のでしょうか?
度々申し訳ございませんが、ご確認お願い致します。♥ 0いいねをした人: 居ません2021年6月30日 9:50 AM #79681確認しました。
たしかにポップアップ表示できていないですね。近い環境(プラグイン:Easy FancyBox/Search Everything/My Snow Monkey)でやってみたところ、わたしのサイトではできましたので、もしかしたらほかのプラグインとの兼ね合いで作用していない可能性も考えられます。
可能であれば、今回の件で不要な一度プラグインをいったん無効化して試していただくのが良いかもしれません。2021年6月30日 5:22 PM #797032021年6月30日 5:57 PM #79707お世話になります。
すみません、一つ見落としていたのですが、フレームサイズの自動調整がされていない為、縦長の画像も横長でポップアップ表示され、
検索結果の画像もギャラリーのポップアップ表示と同じように調整して表示するにはどうしたら良いでしょうか?度々すみませんが、ご確認お願い致します。
♥ 0いいねをした人: 居ません2021年6月30日 10:24 PM #79722検索結果の画像もギャラリーのポップアップ表示と同じように調整して表示するにはどうしたら良いでしょうか?
Snow Monkeyというより、別の問題に発展してしまいましたね。
こちらのリンクで紹介されている方法を応用して、検索結果のページのみ実装すれば、ポップアップで開くiframeのサイズは、自動で調整されると思います。
※これを使用する場合、【メディア】設定下部にあるEasy Fancyboxの設定でiframeのチェックは外してください。応用したJS
jQuery.noConflict(); jQuery(function($){ $(".fancybox-iframe").fancybox({ 'width': 1200, 'height': 900, 'type': 'iframe', 'centerOnScroll': true, 'onComplete': function() { $('#fancybox-frame').load(function() { $('#fancybox-content').height($(this).contents().find('.l-contents img').height()); $('#fancybox-overlay').height($(document).height()); }); } }); });これを
fancybox_iframe.jsとしてmy-snow-monkeyに置き、wp_enqueue_scriptで検索結果ページのフッター(最後のほう)に読み込ませるため、以下のようなコードをmy-snow-monkey.phpに追加します。add_action( 'wp_enqueue_scripts', function() { if ( is_search() ) { wp_enqueue_script( 'fancybox-iframe', MY_SNOW_MONKEY_URL . '/fancybox_iframe.js', ['jquery'], filemtime( MY_SNOW_MONKEY_PATH . '/fancybox_iframe.js' ), true ); } },99 );※縦長画像のポップアップは、画面に収まらずスクロールが必要になります。
上記の方法を使ったデモページを用意しましたので動作をご覧ください。上記のコードがどのようなことか読み解けなかったり、「コピペしても動かない。どうして?」となると、Snow Monkeyのサポートフォーラムにおける「カスタマイズに関する質問」の範疇を超えてきますので、このサポートフォーラムで回答できるのは、この辺までかなぁと思います。
どうにかして実装するのも楽しいですが、ある種時間短縮のためにテーマを使っているので、思い通りにならないことをスパッと切るのも大切だと感じます。
わたしも独自テーマを制作していた頃、投稿やページ内の画像をポップアップさせるためにFancyboxを使う機会はよくありました。今回のような使い方は初めてだったので、また勉強になりました。
この先のカスタマイズは、ぜひご自身で解決してみてください。2021年7月1日 9:34 AM #79741 -
投稿者投稿
- トピック「サイト内検索の検索フォームの画像で検索されたものをクリックした時、ポップアップ形式にしたいのですがどうすればいいでしょうか?」には新しい返信をつけることはできません。