-
投稿者投稿
-
2018年10月8日 6:03 PM #6228
いつもお世話になっております。
TOPページのウィジェット 「ショーケース」のリード文の箇所に、アコーディオン表示がでるcssを入れようとしたのですが動作しませんでした。
(アコーディオンの参考ページ:https://saruwakakun.com/html-css/reference/accordion)
もしわかれば解決方法を教えていただけたら幸いです。
よろしくお願いします。♥ 0いいねをした人: 居ません2018年10月9日 12:49 PM #6246ショーケースのリード文は、「WordPress の記事編集画面で許可されている HTML のみ入力可能」で「自動改行が有効」となっており、
inputタグが入力できず、複雑な HTML を入力するのにあまり向いていないため、基本的には、このアコーディオンを入れることはおすすめできません。という前提で、一応やる方法はあるので、共有します。
子テーマの functions.php に下記のコードを追加
まず、
inputタグが除去されないように許可する必要があります。下記のコードを追加することで許可されるようになりますが、これは「リード文」の部分だけでなく、WordPress 全体で許可される、ということになり、セキュリティ上好ましくない可能性がありますので、繰り返しますがあまりおすすめはできません。add_filter( 'wp_kses_allowed_html', function( $tags, $context ) { if ( 'post' === $context ) { $tags['input'] = [ 'type' => true, 'id' => true, 'class' => true, ]; } return $tags; }, 10, 2 );リード文に HTML を入力
自動改行の影響を極力避けるため、 HTML コメントと改行を全部抜いて入力してください。下記をコピペしてもらうのが良いかと思います。
<div class="accbox"><div><label for="label1">クリックして表示1</label><input type="checkbox" id="label1" class="cssacc" /><div class="accshow"><p>こんにちは1</p></div></div><div><label for="label2">クリックして表示2</label><input type="checkbox" id="label2" class="cssacc" /><div class="accshow"><p>こんにちは2</p></div></div><div><label for="label3">クリックして表示3</label><input type="checkbox" id="label3" class="cssacc" /><div class="accshow"><p>こんにちは3</p></div></div><div><label for="label4">クリックして表示4</label><input type="checkbox" id="label4" class="cssacc" /><div class="accshow"><p>こんにちは4</p></div></div></div>CSS を追加
カスタマイザー > 追加CSS、もしくは子テーマの CSS ファイルに下記の CSS を追加してください。自動改行の影響を考慮して、元の CSS から若干カスタマイズしてあります。
/*ボックス全体*/ .accbox { margin: 2em 0; padding: 0; max-width: 400px;/*最大幅*/ } /*ラベル*/ .accbox label { display: block; margin: 1.5px 0; padding : 11px 12px; color :#2f8fcf; font-weight: bold; background :#a4cbf3; cursor :pointer; transition: all 0.5s; } /*ラベルホバー時*/ .accbox label:hover { background :#85baef; } /*チェックは隠す*/ .accbox input { display: none; } /*中身を非表示にしておく*/ .accbox .accshow { height: 0; padding: 0; overflow: hidden; opacity: 0; transition: 0.8s; } /*クリックで中身表示*/ .cssacc:checked + p + .accshow { height: auto; padding: 5px; background: #eaeaea; opacity: 1; }♥ 0いいねをした人: 居ません2018年10月9日 1:33 PM #6247あ、こんなにめんどくさいことしなくてもショートコードにしちゃったほうが簡単かも!ちょっと試してみます!
♥ 0いいねをした人: 居ません2018年10月10日 11:29 AM #6272検証しました。ちょっと現状の Snow Monkey ではできないのですが、v4.3.0 ベータ3からはできるようになります。ということで、一応先にコードだけ提示しますね。
子テーマの functions.php
/** * [my-accordion] というショートコードを定義 */ add_shortcode( 'my-accordion', function() { ob_start(); ?> ここに参考ページの HTML を貼り付け <?php return ob_get_clean(); } ); /** * Snow Monkey ウィジェットでショートコードを実行可能に */ add_filter( 'inc2734_wp_awesome_widgets_render_widget', 'do_shortcode' );CSS を追加
カスタマイザー > 追加 CSS、もしくは、子テーマの CSS ファイルに、参考ページの CSS を貼り付け
リード文に入力
[my-accordion]と入力してください。♥ 0いいねをした人: 居ません2018年10月11日 6:30 AM #6297ありがとうございます!
ベータ版で試してみます!
♥ 0いいねをした人: 居ません2018年10月20日 2:21 PM #6536回答が遅くなりすみません。
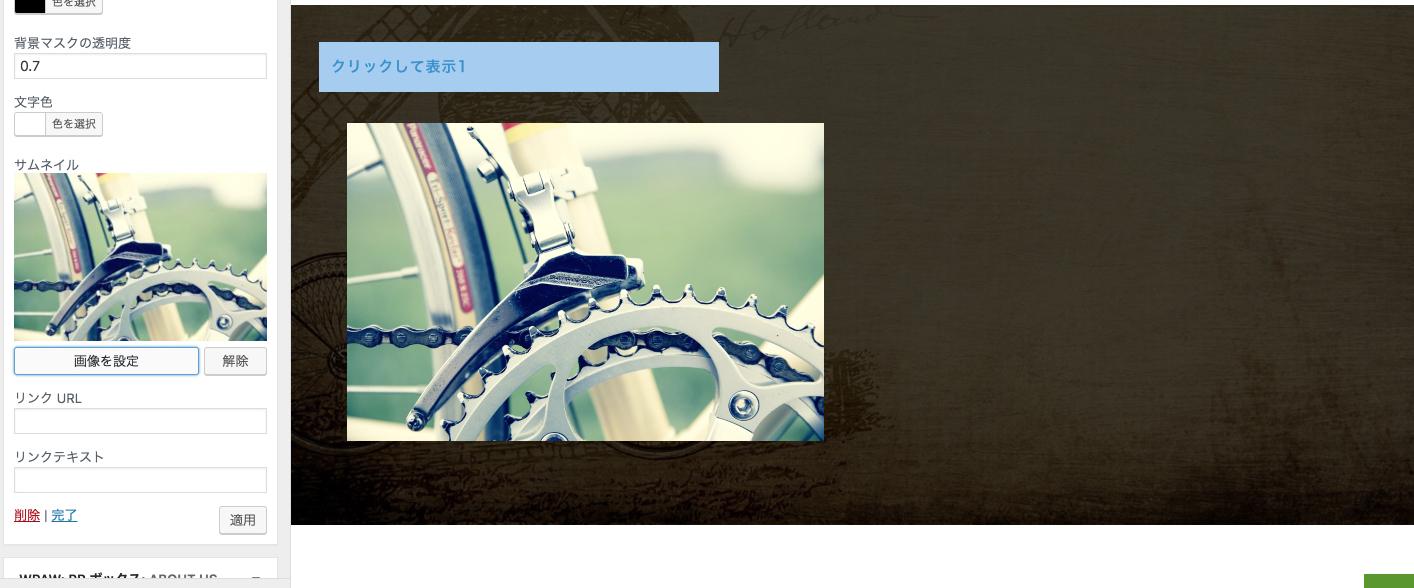
やってみたら、アコーディオンは機能してくれたのですが横の画像が下に落ちてしまいました。
直す方法はありますか?
 ♥ 0いいねをした人: 居ません2018年10月22日 10:06 AM #6545
♥ 0いいねをした人: 居ません2018年10月22日 10:06 AM #6545画像のサイズによるんですかねー。実際のページを見せていただくことは可能でしょうか?
♥ 0いいねをした人: 居ません2018年10月22日 6:21 PM #6555FBで記事の画像表示について質問したのと同じサイトになります。
今は画像を置いていないので、できたらメッセージでご連絡させていただきます。
♥ 0いいねをした人: 居ません2018年10月23日 8:04 PM #6600<div class="accbox"> <!--ラベル1--> <label for="label1">〜</label> <input type="checkbox" id="label1" class="cssacc" /> <div class="accshow"> <!--ここに隠す中身--> <p>・〜</p> <p>・〜</p> <p>・〜</p> <p><img src="....." alt=""></p> </div> <!--//ラベル1-->コードを見ると次のようになっており、
.accboxが閉じられていないのでは?と思ったのですがどうでしょうか?♥ 0いいねをした人: 居ません2018年10月24日 10:44 PM #6628単純ミスですみません…!(直りました
♥ 0いいねをした人: 居ません2018年10月25日 1:11 PM #6635解決できてよかったです。トピックとじます!
♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「ショーケースのリード文内にアコーディオンテキストを入れたい」には新しい返信をつけることはできません。
