5件の投稿を表示中 - 1 - 5件目 (全5件中)
-
投稿者投稿
-
2020年6月18日 3:02 PM #52980
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】
【お使いのブラウザ】
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
過去のトピックを参考を真似てみたのですが、
下記を張り付けると、ファイルが破損してしまい、ワードプレスが表示できなくなりました。(一旦、元に戻しました)
.p-drop-nav .c-site-branding { padding-top: 1em; padding-bottom: 1em; }原因が何かお分かりでしたら、ご教示願います。
♥ 0いいねをした人: 居ません2020年6月18日 3:14 PM #52983「ファイルが破損」というのはなにかそういうエラーがでたということでしょうか? また、「下記を張り付けると」というのは、どこに貼り付けたのでしょうか?
♥ 0いいねをした人: 居ません2020年6月18日 3:23 PM #52984言葉足らずで申し訳ございません。
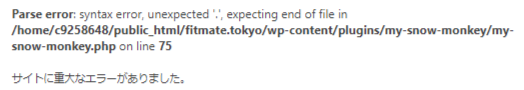
・エラー:

my snow monkey.phpに貼り付けました
ちなみに75行目は
.p-drop-nav .c-site-branding {
です。♥ 0いいねをした人: 居ません2020年6月18日 3:25 PM #52986エラーを見た感じだと、CSS を PHP ファイルに直接貼り付けてしまっているように見えます。PHP に CSS を直接貼り付けると PHP のパーサーは CSS を解釈できずエラーになります。 CSS は CSS ファイルかカスタマイザー → 追加 CSS に貼り付けてください。
※厳密に言えば PHP にも貼り付けられますが工夫が必要です。それよりは追加 CSS に貼り付けるのが簡単だと思います。
♥ 0いいねをした人: 居ません2020年6月18日 3:35 PM #52989うっかりミスでした。。
すみません!ありがとうございます!
♥ 1いいねをした人: 居ません -
投稿者投稿
5件の投稿を表示中 - 1 - 5件目 (全5件中)
- トピック「スクロール時にメニューを1行にする際の余白調整」には新しい返信をつけることはできません。
