-
投稿者投稿
-
2022年8月18日 10:46 PM #109550
【お使いの Snow Monkey のバージョン】17.2.4
【お使いの Snow Monkey Blocks のバージョン】16.0.4
【お使いの Snow Monkey Editor のバージョン】8.0.1
【お使いのブラウザ】Chrome
【当該サイトのURL】https://sn-blog.demorecommend.site/
### 実現したいこと
スノーモンキーにおけるサムネイルの推奨サイズを知りたい### 発生している問題
サムネイル画像を設定しても、推奨サイズでないためか、見切れてしまう### 試したこと
スノーモンキー機能を調査、およびGoogle検索してみたが、解決できない。♥ 0いいねをした人: 居ません2022年8月18日 11:38 PM #109563下記のトピックを参照してみてください。
♥ 0いいねをした人: 居ません2022年8月20日 10:45 AM #109609トピック確認させていただきまして、16:9比率とあり、「1024:576」を設定いたしました。
しかしスマホでもPCでも見切れてしまっています。スノーモンキーにおける個別記事ページおよび、トップページ記事一覧にてサムネイルが見切れいない推奨サイズを教えていただきたいです。
♥ 0いいねをした人: 居ません2022年8月20日 7:32 PM #109678一覧部分はアスペクト比が4:3なので、4:3になる画像をアイキャッチ画像に設定されると良いかもしれませんが、記事ページ内のページヘッダーや記事の前後ナビ部分については4:3ではないので見切れてしまいます。
Snow Monkey ではアイキャッチ画像を表示する箇所はこのように完全にはアスペクト比が統一されていません。これはその画像をすべて見せることを想定していないためで、例えばイメージ画像のような、文字が含まれていない画像が設定されることを想定しているためです。
アイキャッチ画像が表示される箇所はだいたいが
object-fit: coverになっているので、object-fit: containで上書きすればトリミングされることはなくなります(ただ、表示箇所と表示したい画像のアスペクト比が異なるとその差異の部分が見えてきてはしまいますが…)。 ♥ 0いいねをした人: 居ません2022年8月20日 10:46 PM #109690
♥ 0いいねをした人: 居ません2022年8月20日 10:46 PM #109690北島様
ご回答いただきありがとうございます。
今回は「記事一覧に表示される画像」および、「個別記事を開いた際のサムネイル」を基準に考えようと思うのですが、
記事一覧に表示されている画像(見切れている画像)を検証ツールにてみたところ、164:123で「16:9」になっていました。
記事一覧にて見切れている画像の表示サイズ=スノーモンキーに適した画像サイズという認識だったのですが、記事一覧で適切に表示される画像サイズは何になるのでしょうか。
追加CSSなどで管理するのではなく、サムネイル画像自体を毎回その推奨サイズにトリミングして、使用予定です。
♥ 0いいねをした人: 居ません2022年8月21日 3:01 AM #109694横から失礼します。


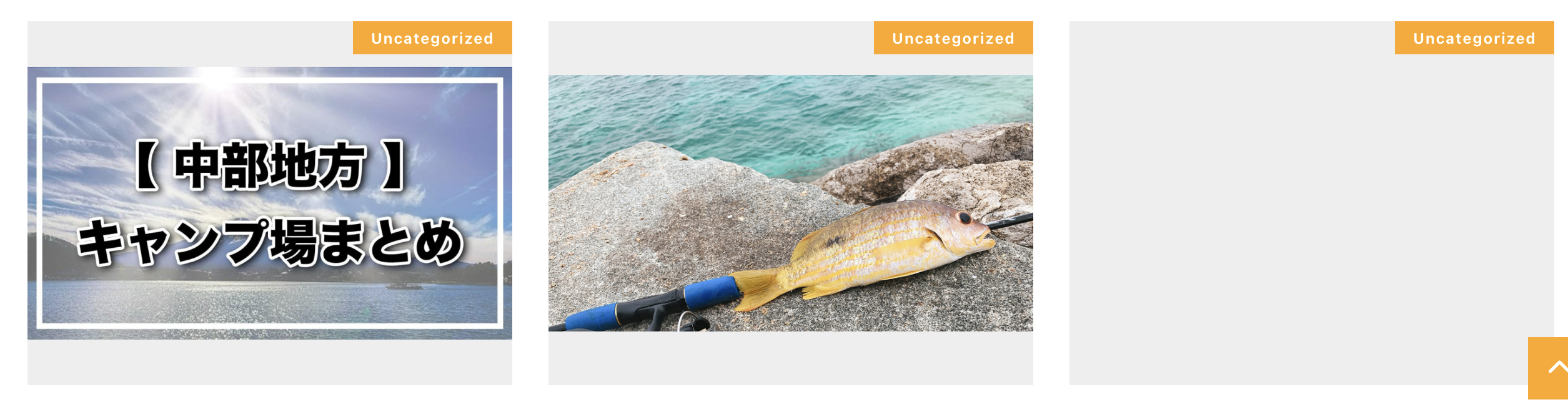
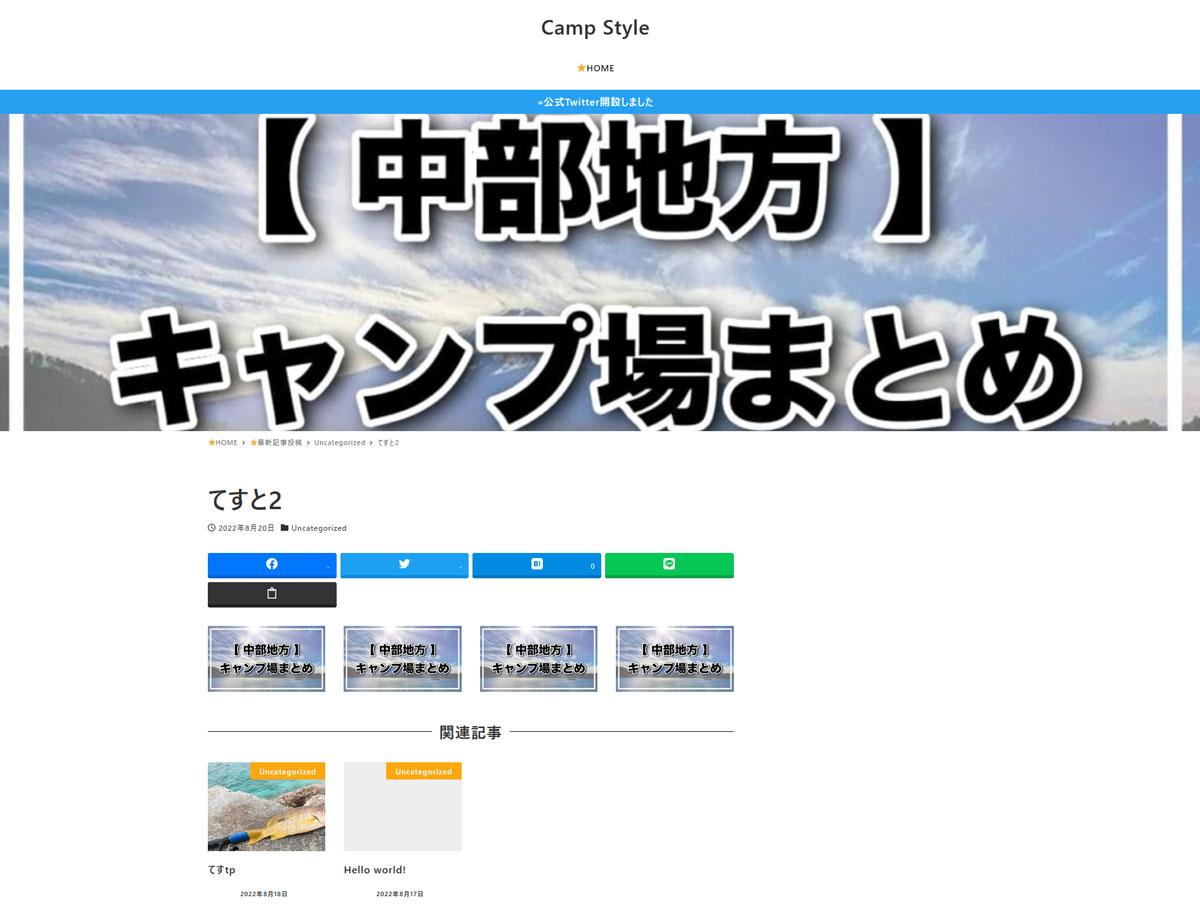
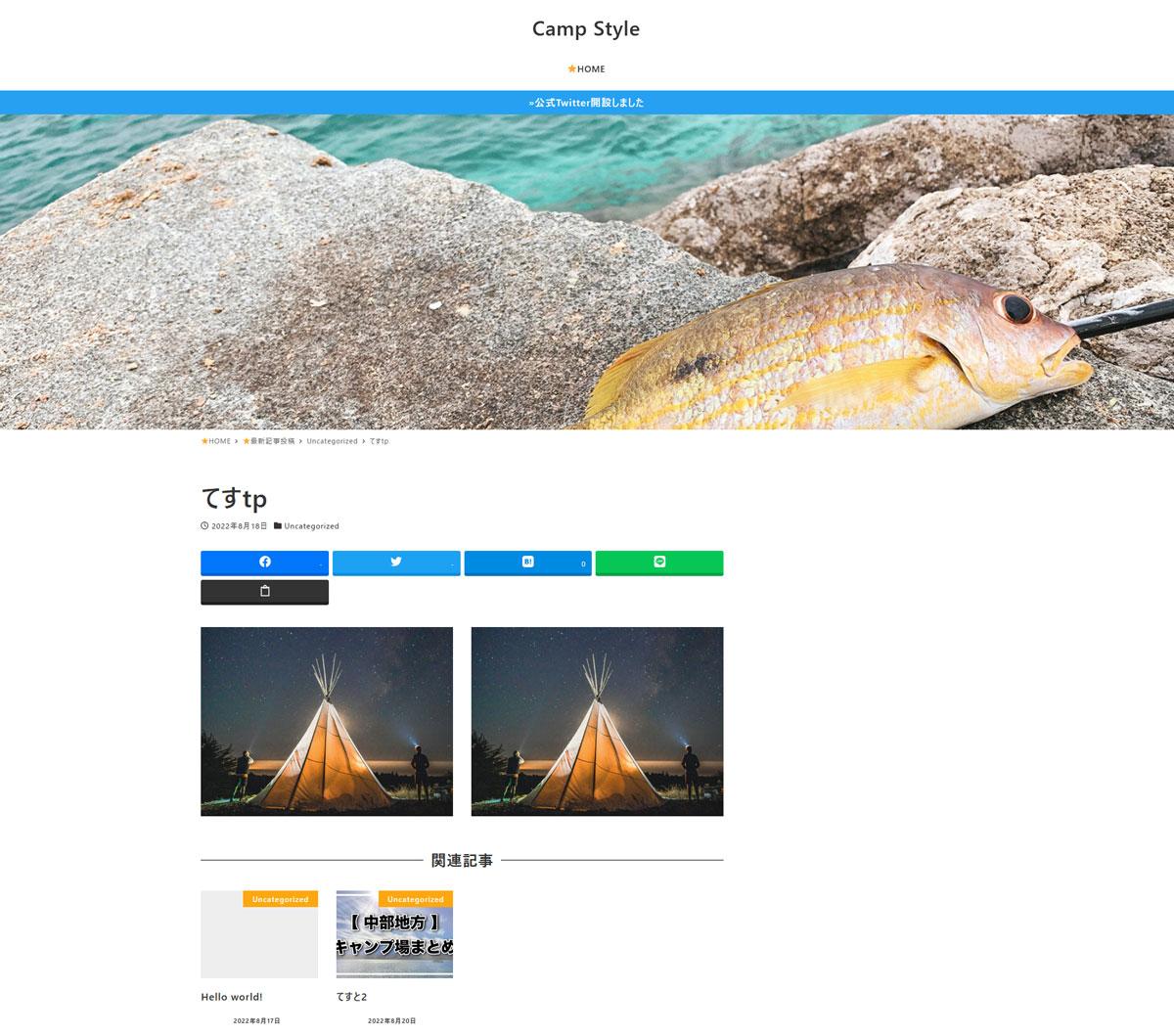
上記2つの画像の上では便宜上、上段・中段・下段の画像と表しますね。
1920×1080のモニターで表示した場合、
上段の画像は、
1枚目では1024×576(16:9)の画像が、1920×500(16:4.166・・)と上下がカットされ表示されていて、
2枚目では1700×900(16:8.47・・)の画像が、1903×500(16:4.20・・)と上下がカットされ表示されています。中段の画像は、
1枚目では1024×576(16:9)の画像が、186×104(16:9)とそのまま表示されていて、
2枚目では800×600(4:3)の画像が、400×300(4:3)と、そのまま表示されています。下段の画像は、
1枚目では768×407(4:2.119・・)の画像が、186×139(4:3)と上下に引き延ばして表示されていて、
2枚目では768×432(16:9)の画像が、186×139(4:3)で上下に引き延ばして表示されています。以上のことから、この場合中央に文字があるサムネイルでは、解決方法は以下の2つかと思います。
1.16:9で画像を作り、文字は上下で16:4以下、左右で4:3以下の範囲内に収まるよう作成する。
2.4:3で画像を作り、文字は上下で16:4以下、左右で4:3以下の範囲内に収まるよう作成する。1.2.とも、上・下のどちらともか、いずれかで見切れることにはなりますので、
今のように枠線をつけてしまうと見切れている感がでるため、枠線は用いない方が望ましいです。上記をご参考に、一度、試してみてくださいませ。
-
投稿者投稿
- このトピックに返信するにはログインが必要です。


