- このトピックには10件の返信、3人の参加者があり、最後に
Yuzuru Kuroishiにより5年、 7ヶ月前に更新されました。
-
投稿者投稿
-
2018年9月17日 6:11 PM #5609
いつもありがとうございます。
スマホでヘッダー位置をオーバーレイ表示にした時だけ、サイトタイトルとスライドのタイトルの間の間隔が詰まってしまうので、これをあけていただくことは出来ますでしょうか。
オーバーレイ以外では
サイトタイトル
スライドタイトル
となるのですが、
オーバーレイだと
サイトタイトル
スライドタイトル
となってしまいます。
ご検討のほどよろしくお願いします。
♥ 0いいねをした人: 居ません2018年9月18日 1:48 PM #5628スライドの中のタイトルが長い場合にってことですかね?スクリーンショットも頂けると助かります!
♥ 0いいねをした人: 居ません2018年9月18日 6:40 PM #5639同じような現象かもしれませんので投稿させていただきます。
「レイアウト」のカスタマイズで
- ヘッダーレイアウト1行
- ヘッダー位置オーバーレイ
にすると、アイコンが重なってしまいます。
参考画像はフォーラムの表示ですが、上部のアイキャッチ画像が無い記事の場合はこのように、画像が重なってしまいます。
自力で修正できる方法があれば、ご教示いただければと思います。
 ♥ 0いいねをした人: 居ません2018年9月18日 9:11 PM #5645
♥ 0いいねをした人: 居ません2018年9月18日 9:11 PM #5645お返事ありがとうございます。
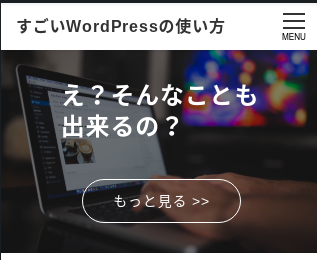
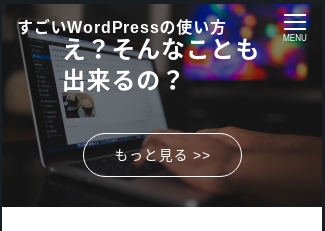
スクリーンショットを添付します。
ヘッダー固定です。

ヘッダーオーバーレイです。

ご確認よろしくお願いします。
♥ 0いいねをした人: 居ません2018年9月19日 9:12 AM #5650@田島さん、ありがとうございます。
これは既知の問題でして、とはいえ「なにか入れる」しか対応方法が思いつかないので通常のページについては、デフォルトページヘッダー画像という設定を用意して、ページヘッダー画像を入れることでヘッダーがコンテンツにかぶらない高さをキープするようにしています。bbPress 利用の場合、下記のようなコードを子テーマの functions.php に追加すれば、ヘッダー下にコンテンツを入れて高さをキープできるかと思いますがいかがでしょうか。
add_action( 'snow_monkey_prepend_body', function() { if ( ! is_bbpress() ) { return; } ?> ここに画像など <?php } );♥ 0いいねをした人: 居ません2018年9月19日 9:22 AM #5651@kuro81さん
やっぱりそうですよね。うーん、これどう対応させるのがベストかむずかしいところで、オーバーレイの場合は他とちがってコンテンツ側の工夫でなんとかしないといけない場合が多いので…。
たとえば「スマホの場合はスライダーのタイトルとボタンの間の余白を削る」とかはすぐできそうですが、それでもタイトルが長いと同様の問題はでてきちゃいますよね。文字サイズももう少し小さくするとかしましょうかねー
♥ 0いいねをした人: 居ません2018年9月19日 11:09 AM #5658お返事ありがとうございます。
ただ、タイトルの上に余白をあければいいという話でもないんですね。。
♥ 0いいねをした人: 居ません2018年9月19日 11:14 AM #5659例えばオーバーレイヘッダーのときはスライダーの上下余白を大きく取る、とかすると、スライダーが一番上じゃないときはバランスがおかしくなってしまう、とかも考えないといけません。スライダーはともかく、じゃあ他のウィジェットの場合はどうなの?とかもでてきますしね。そういうことで「コンテンツ側の工夫でなんとかしないといけない」というのがあります。
とりあえず、スライダーウィジェットはピックアップスライダーより左右余白を大きくとってしまう不具合があったので、左右余白をいまより狭くするのと、フォントサイズを少し小さくする作業を今おこなっています。これで多少はマシになるかなと…。それでも微妙な感じであれば、追加 CSS などで個別に上下余白を大きくとるカスタマイズをするのが良いかなと思います。
♥ 0いいねをした人: 居ません2018年9月19日 11:20 AM #5661ひとつの視点ではなく、複数の視点からの判断ありがとうございます!
♥ 0いいねをした人: 居ません2018年9月19日 1:46 PM #5670v4.2.15 で左右と要素間の余白を調整、タイトル文字を少し小さくする修正を行いました。ご確認ください!
♥ 0いいねをした人: 居ません2018年9月19日 2:15 PM #5676ありがとうございます。
あげさせていただいた上記スクリーンショットと状況が変わらないのですが、
フォントサイズを16から15に変更することにより、2行になるのは改善できました。
♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「スマホでオーバーレイ表示にした時のサイトタイトルとスライドのタイトルの間の間隔をあけてほしい」には新しい返信をつけることはできません。

