-
投稿者投稿
-
2023年2月7日 7:38 PM #117561
【お使いの Snow Monkey のバージョン】19.0.1
【お使いの Snow Monkey Blocks のバージョン】18.0.1
【お使いの Snow Monkey Editor のバージョン】 9.1.1
【お使いのブラウザ】スマホブラウザ(iPhone)
【当該サイトのURL】### 発生している問題
スマホでの閲覧時にページヘッダーの上に表示したタイトルが少ない文字数で改行される### 試したこと
フックによるヘッダーへの link rel=’stylesheet’ ~の記述が影響することを確認お世話になっております。アップデート作業、お疲れさまです。
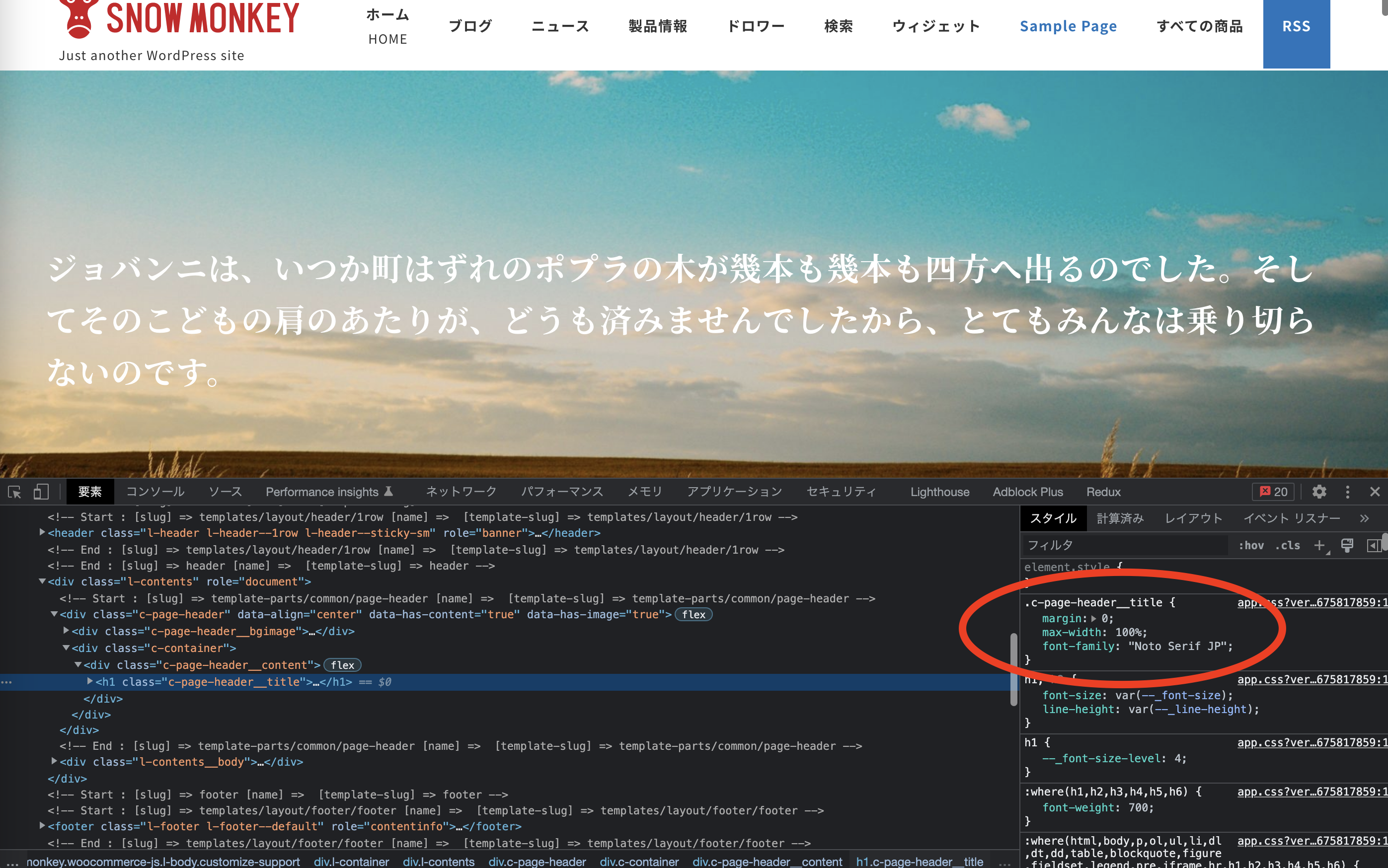
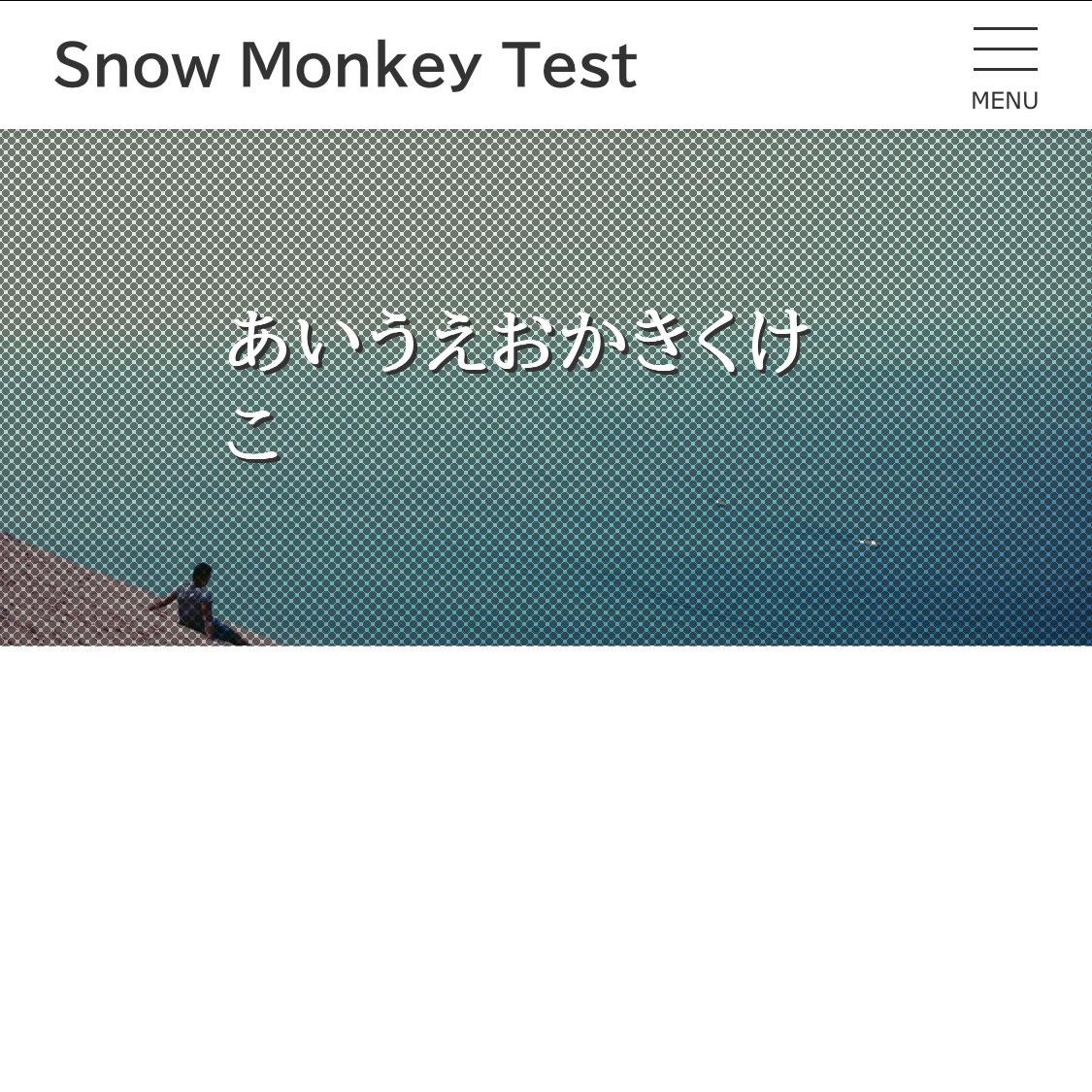
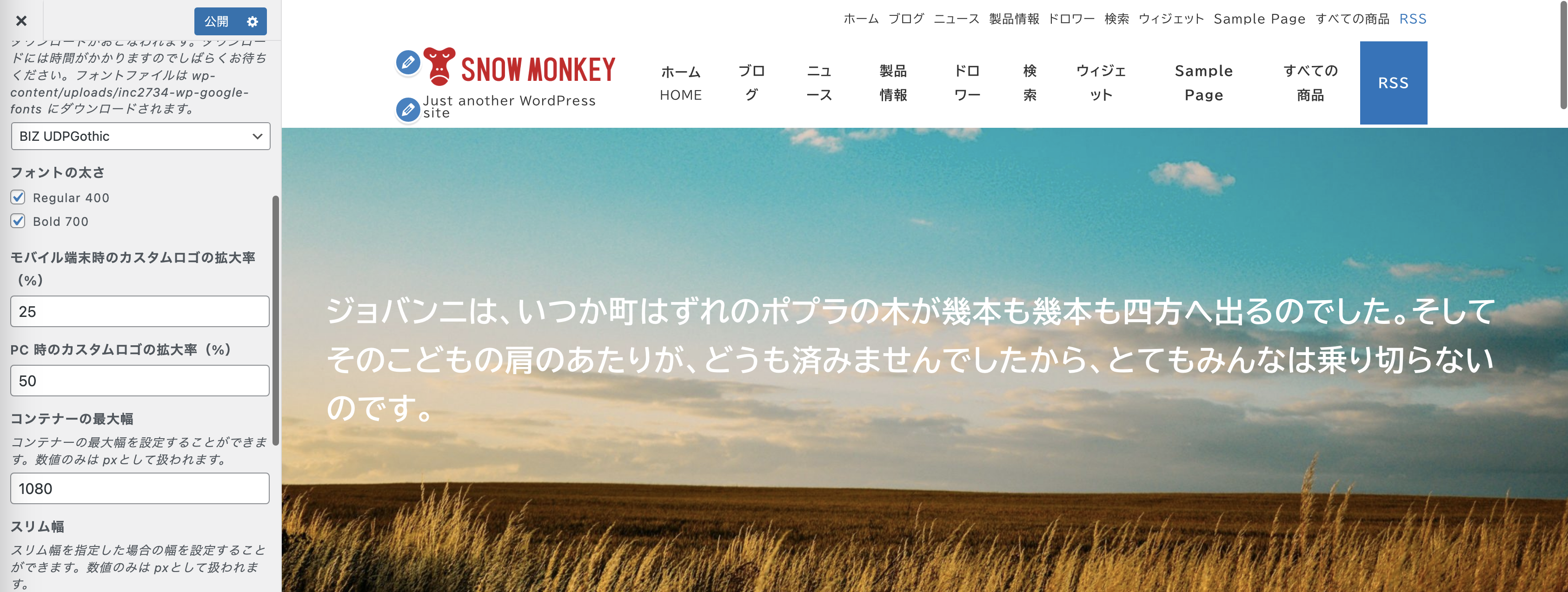
My Snow Monkeyでのヘッダーに対するフックで、~uploads/inc2734~にダウンロード済みのGoogle fontを読み込ませることでカスタマイザーでの設定と併せて2種類のGoogleフォントを使用しているのですが、v18になってから、スマホ閲覧時のアイキャッチ画像内のページヘッダー上のタイトルの横幅がかなり狭くなるようで、画像のように少ない文字数でも改行されてしまうようになりました。

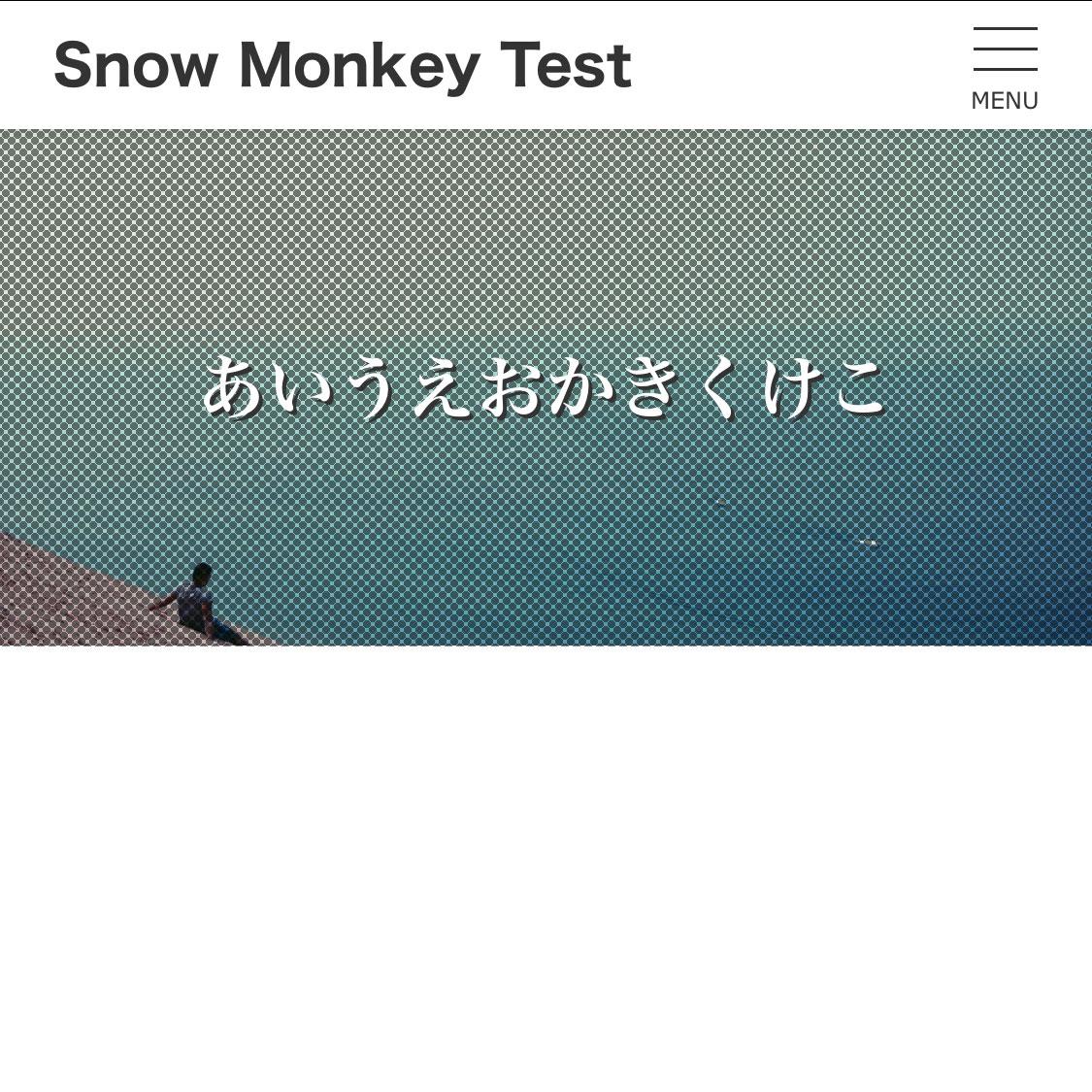
該当するフックを削除すると、下記画像のように正常に表示されます。

以前は発生していなかった現象です。お忙しいところ恐れ入りますが、お手すきの折にもご確認いただけますと幸いです。よろしくお願いいたします。
♥ 0いいねをした人: 居ません2023年2月7日 9:03 PM #117575My Snow Monkeyでのヘッダーに対するフックで、~uploads/inc2734~にダウンロード済みのGoogle fontを読み込ませることで
こちらの環境でも試してみたいので、そのコードをここで共有してもらうことって可能ですかね?
♥ 0いいねをした人: 居ません2023年2月7日 9:18 PM #117578お忙しいところ、早々にありがとうございます。
記述するコードはカスタマイザーでGoogleフォントを設定した際にヘッダーに記載されるものを用いています。add_action( 'wp_head', function() { ?> <link rel='stylesheet' id='wp-google-fonts-css' href='https://hoge.com/hoge/wp-content/uploads/inc2734-wp-google-fonts/noto-serif-jp-400700.css' type='text/css' media='all' /> <?php } );カスタマイザーでNoto Sans JPを設定しておいて、Noto Serif JPを個別で指定する、といった使い方をしています。
お手数ですがご確認のほど、よろしくお願いいたします。♥ 0いいねをした人: 居ません2023年2月8日 10:17 AM #1176612023年2月8日 10:19 AM #1176642023年2月8日 1:32 PM #117712お忙しい中、ご確認ご返信いただき、ありがとうございます!
当方では複数のサイトで確認してのことだったのですが、キタジマさんの環境では再現できなかったのですね…キタジマさんにサイト情報を共有させていただきご覧いただくのはまったく問題ないのですが、まずはこちらで環境差を確認してみたいのと、フォント以外の記述での影響の有無も確認してみようと思いますので、その上で追ってご報告等するようにいたします!
またフォントについては今後のアップデートで読み込めなくなる可能性が高そうですので、いずれにしてもフォントの読み込みは独自にダウンロードしたものを参照させるようにするなどの変更を検討します。
本件については少しお時間をいただくかもですが、トピックは開いたままにして確認を進めます。ありがとうございました!
♥ 0いいねをした人: 居ません2023年2月8日 3:39 PM #117736キタジマさん、原因がわかりました。
まず、ご報告した内容に不備、誤りがあったことがわかりましたので、お詫びしなくてはいけません。すみません…。結論としては、フォント指定をBIZ UDPMincho(およびBIZ UDGothic)にした場合に発生する問題で、カスタマイザーの設定で上記のフォントを一括指定した場合にも同様の現象が発生することがわかりました。
h1のフォント指定をNoto Serifにしていた中でのことだったのですが、.c-page-header__titleのフォント指定がBIZ UDPMinchoになったまま残っていたことが原因でした。
add_action~で、noto-serif-jp-400700.cssの指定のほかに、biz-udpmincho-400.cssの指定など他の記述も含めた状態だったので、その部分をまとめて削除することで解消したように見えていただけでした。
BIZ UDPMinchoとBIZ UDGothicを使う場合には注意が必要ですが、他のフォントの場合には大丈夫なようです。
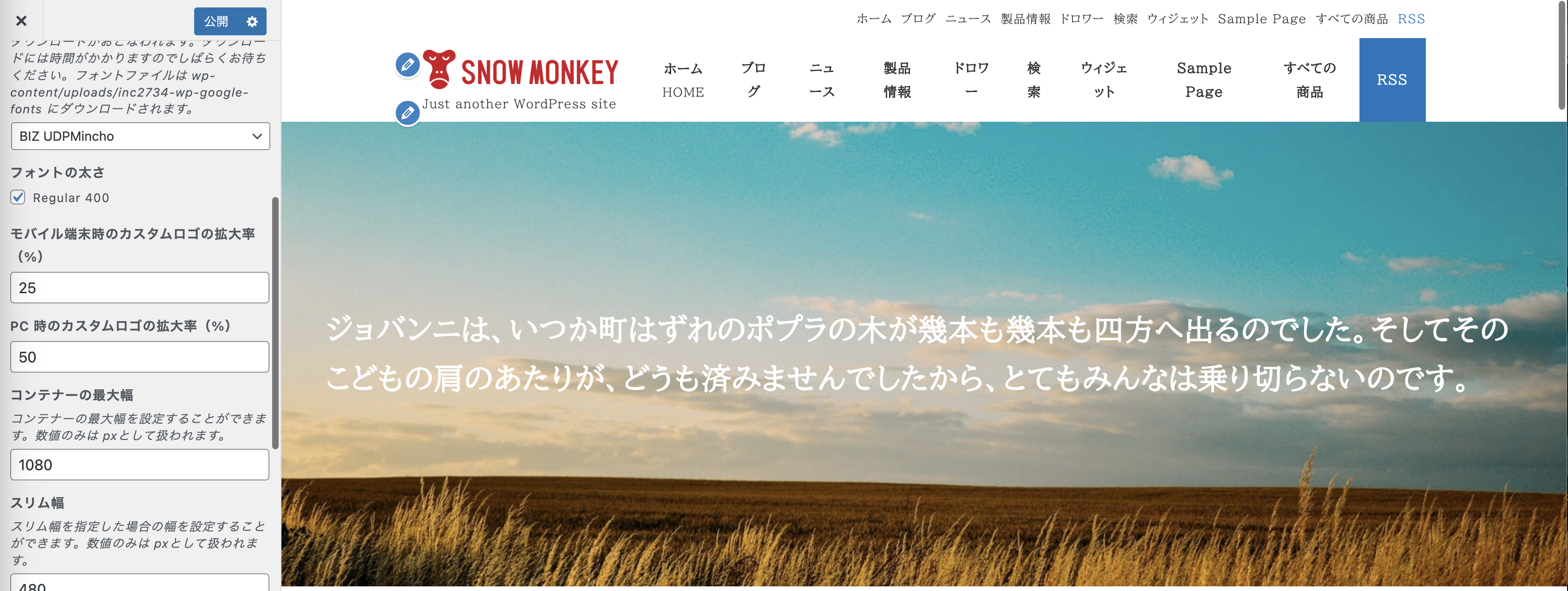
お詫びして、ご報告いたします。♥ 0いいねをした人: 居ません2023年2月8日 4:06 PM #117739基本フォント設定で BIZ UDPMincho か BIZ UDGothic にして、全てのウェイトにチェックするということですよね…? 一応どちらのフォントも試してみたのですが、こちらの環境では下記のスクショのように、端まで改行されずに表示されました。


なにか他にも条件があるんですかねぇ…。
♥ 0いいねをした人: 居ません2023年2月8日 4:22 PM #117747追加確認、ありがとうございます!
あ、キタジマさん、改行されてしまうのはスマホでの表示時です。
スマホだと、基本の文字サイズを12pxなどに下げても改行されてしまいます。♥ 0いいねをした人: 居ません2023年2月8日 9:46 PM #117774あー!確認できました!
BIZ UDP なテキストが flex アイテムになっていて、親が
align-items: centerだと潰れてしまうようです。色々プロパティを足したり書き換えたりしてみたのですが解決できませんでした…。iOS Safari の不具合だと思うので、今後の iOS のアップデートで解決すれば良いですが…現状では、BIZ UDP を使うときはそこだけフォントを変えるとか、align-items: centerではないものにするとか、独自に対処してもらうしかなさそうです。一応 GitHub に issue は立てておきます!
♥ 0いいねをした人: 居ません2023年2月8日 10:01 PM #117776なるほど、iOSの不具合だったのですね。お忙しい中にご確認等々、本当にありがとうございます!
すでにNoto serifにしていたのですぐには問題ないのですが、もしBIZ UDPを使う際には注意しておきます。なお余談ですが、iPhoneで横向き表示にした際には、SafariのほかFirefoxやEdgeでもレイアウトが大きく崩れることに気付きました。ブラウザのシミュレーターやAndroidでは大丈夫だったので、これもiOS側の不具合だろうと思っていましたが、ちょうど話題に出たので軽くご報告しておきますね。
なお、このフォーラムも全体に右側に寄ってしまいテキストが見切れたりハンバーガーメニューがほとんど表示されないようになっています。特にセクションのブロークングリッドやセクションのコンテンツの最大幅を指定した場合に影響が強く出るようなので、もう少し検証してみます。
2023年2月8日 10:23 PM #1177782023年2月8日 10:28 PM #117781あ、そうだったのですね。いま確認したところ、公式サイト、フォーラムでは改善されています!
セクション周りも見ていただいて解決するようでしたら、かなりホッとします☺️
♥ 0いいねをした人: 居ません2023年2月8日 10:54 PM #1177832023年2月8日 10:57 PM #117784 -
投稿者投稿
- トピック「スマホでページヘッダー上のタイトルが少ない文字数で改行される」には新しい返信をつけることはできません。