-
投稿者投稿
-
2021年10月15日 3:05 PM #89488
【お使いの Snow Monkey のバージョン】15.11.1
【お使いの Snow Monkey Blocks のバージョン】12.6.1
【お使いの Snow Monkey Editor のバージョン】6.2.1
【お使いのブラウザ】Google Chrome### 発生している問題
いつもSnowmonkey を利用させていただいており、初めてこちらのフォームを利用させていただくため不手際がございましたら申し訳ございません。
現在、WordPress.comを利用し企業サイトの修正を行っています。セクションを利用し動画を埋め込もうとしているのですが、反映されません。こちらは何が問題で反映されないのでしょうか?

### 試したこと
通常のWordPressで動画埋め込みは可能でした。また、自社サイト(現在問題を抱えているサイトとは別)では問題なくセクションから動画の埋め込み、反映を行うことができました。
♥ 0いいねをした人: 居ません2021年10月15日 3:10 PM #89490WordPress.com で Snow Monkey ということは有料プランですよね? ちょっと .com の有料プランは経験がなくてわからないのですが、セクション(背景画像/動画)ブロックだけでなく動画ブロックでも動画が表示されないのであればサーバーでなんらかの制限がかかっているのではないかと思います。動画ブロックでは問題なく表示されるということであればセクション(背景画像/動画)ブロックになにか不具合があるのかもしれません。
もしブラウザのデベロッパーツールのコンソールになにかエラーがでるようなら共有してください。
♥ 0いいねをした人: 居ません2021年10月15日 3:24 PM #89491お返事ありがとうございます。
1週間前までは特に問題なく反映されていたのですが、昨日突然この様な状況になってしまい、また私もあまり.comでの経験はなく困っているところです。
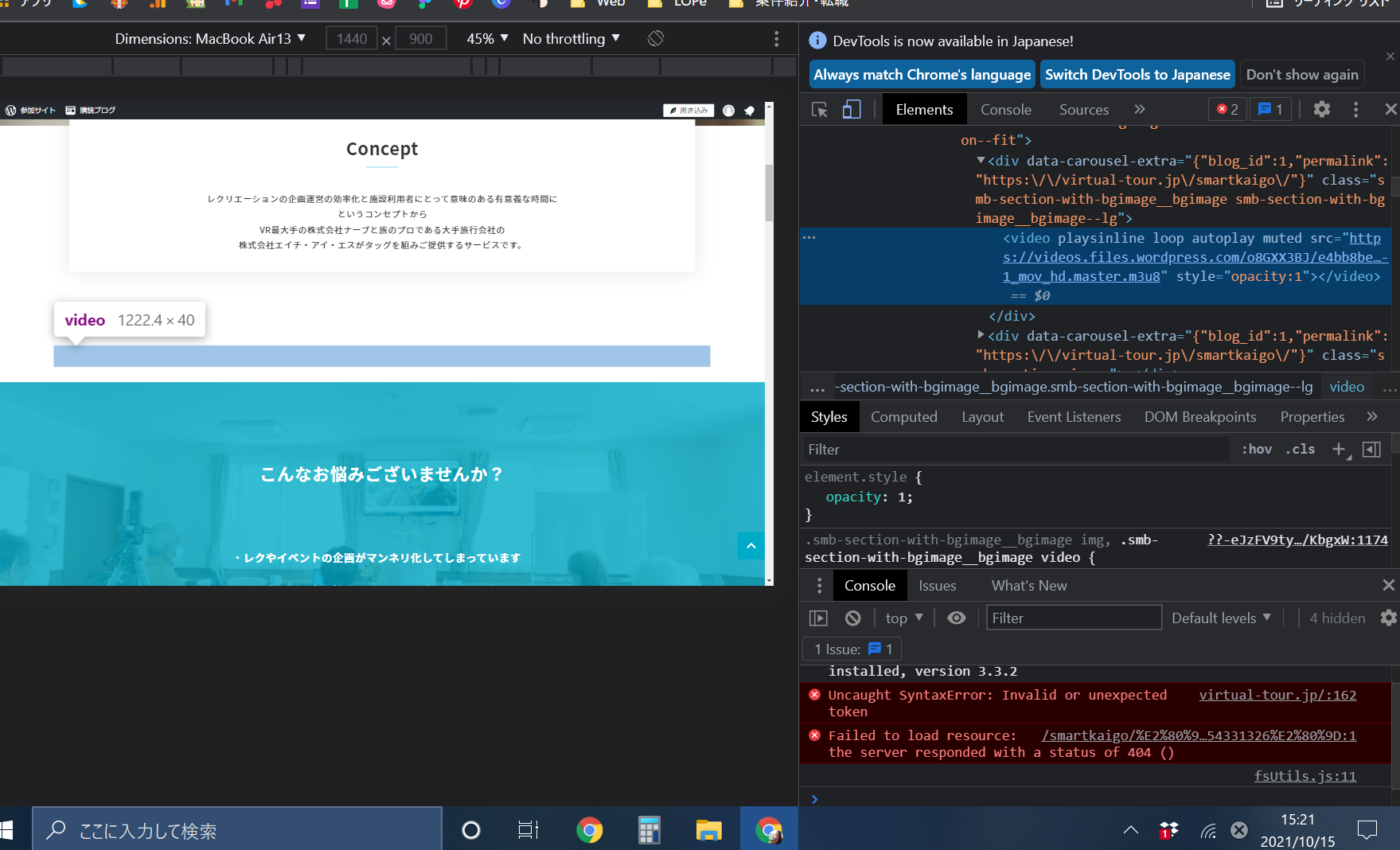
デベロッパーツールのエラーはこの様に表示されています。
 ♥ 0いいねをした人: 居ません2021年10月15日 6:28 PM #89499
♥ 0いいねをした人: 居ません2021年10月15日 6:28 PM #89499そのページの162行目でエラーが出てますね。其の部分はなんのコードがありますか?もしかしたら他のプラグインのエラーの可能性もあるかもなので。
あと、
セクション(背景画像/動画)ブロックだけでなく動画ブロックでも動画が表示されないのであれば
はどうですか?
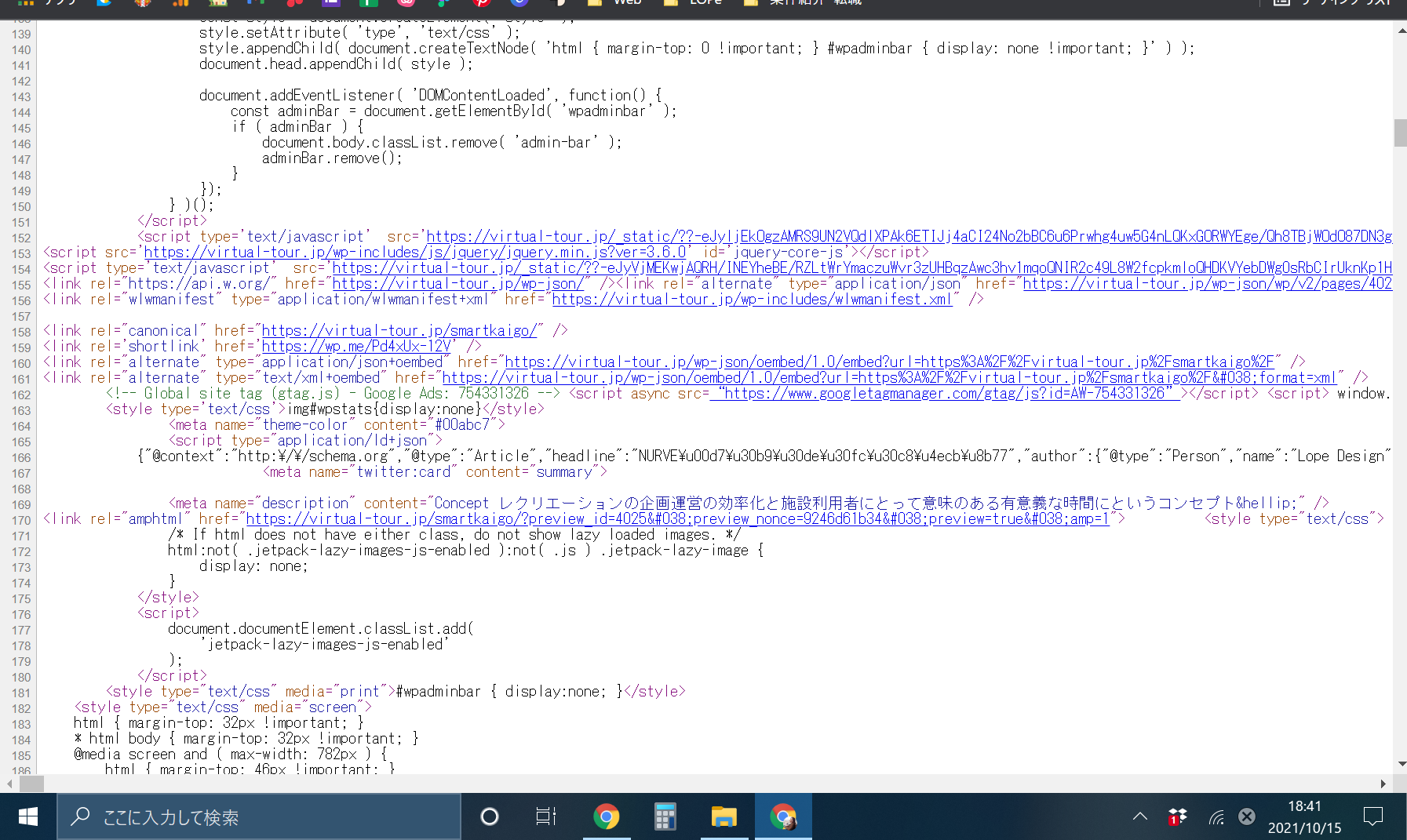
♥ 0いいねをした人: 居ません2021年10月15日 6:47 PM #89502162行目にはこの様な記載があります。見る場所を間違えていたらご教示ください。
<!– Global site tag (gtag.js) – Google Ads: 754331326 –> <script async src=“https://www.googletagmanager.com/gtag/js?id=AW-754331326”></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag(‘js’, new Date()); gtag(‘config’, ‘AW-754331326’); </script>

また、
セクション(背景画像/動画)ブロックだけでなく動画ブロックでも動画が表示されないのであれば
こちら動画ブロックでは問題なく編集画面、公開ページともに表示されています。
♥ 0いいねをした人: 居ません2021年10月16日 7:40 AM #89521ありがとうございます。今回の問題と直接関係はないと思いますが、
<script async src=““の部分、ダブルクオーテーションが全角?になっているのでエラーになっている気がします。実際のページの URL を教えてもらうことはできますか?
♥ 0いいねをした人: 居ません2021年10月16日 9:35 AM #89530<script async src=““ の部分、ダブルクオーテーションが全角?になっているのでエラーになっている気がします。
ご指摘ありがとうございます。前任の方が書いたコードだったので急ぎ修正します。
こちらが実際のURLになります。表示されない動画セクションがフッター上、一番下に配置してあります。そして今気づいたのですが、私のiPhoneXのみ(Safari,Chrome)なぜか動画が表示されるようになっていました。その他Android端末・PC、編集画面では表示されない状況です。
https://virtual-tour.jp/smartkaigo/
ご多用のところ恐れ入りますが、どうぞよろしくお願いいたします。
♥ 0いいねをした人: 居ません2021年10月16日 12:02 PM #89535URL ありがとうございます。確認したところ、動画として設定してあるファイル(
.m3u8)が、実際には動画ではないために再生されないのではないでしょうか?以前は再生されていた、動画ブロックでは再生される、というのが不可解ではありますが、
.mp4などに変換してアップロードすると解決するかもしれません。♥ 0いいねをした人: 居ません2021年10月16日 1:13 PM #89541確認していただきありがとうございます。
こちら動画ファイルは .mp4 でアップロードしており、動画ブロックで同じ動画を入れたところ .mp4 で表示されているようです。なぜかセクションで動画を入れた時に限り .m3u8 というファイル形式に変更されてしまいます。
また同様に、MOVファイルで挿入を試してみたところこちらは MOVのまま入っていますが表示されないといった状況です。
 ♥ 0いいねをした人: 居ません2021年10月16日 1:31 PM #89544
♥ 0いいねをした人: 居ません2021年10月16日 1:31 PM #89544コードに
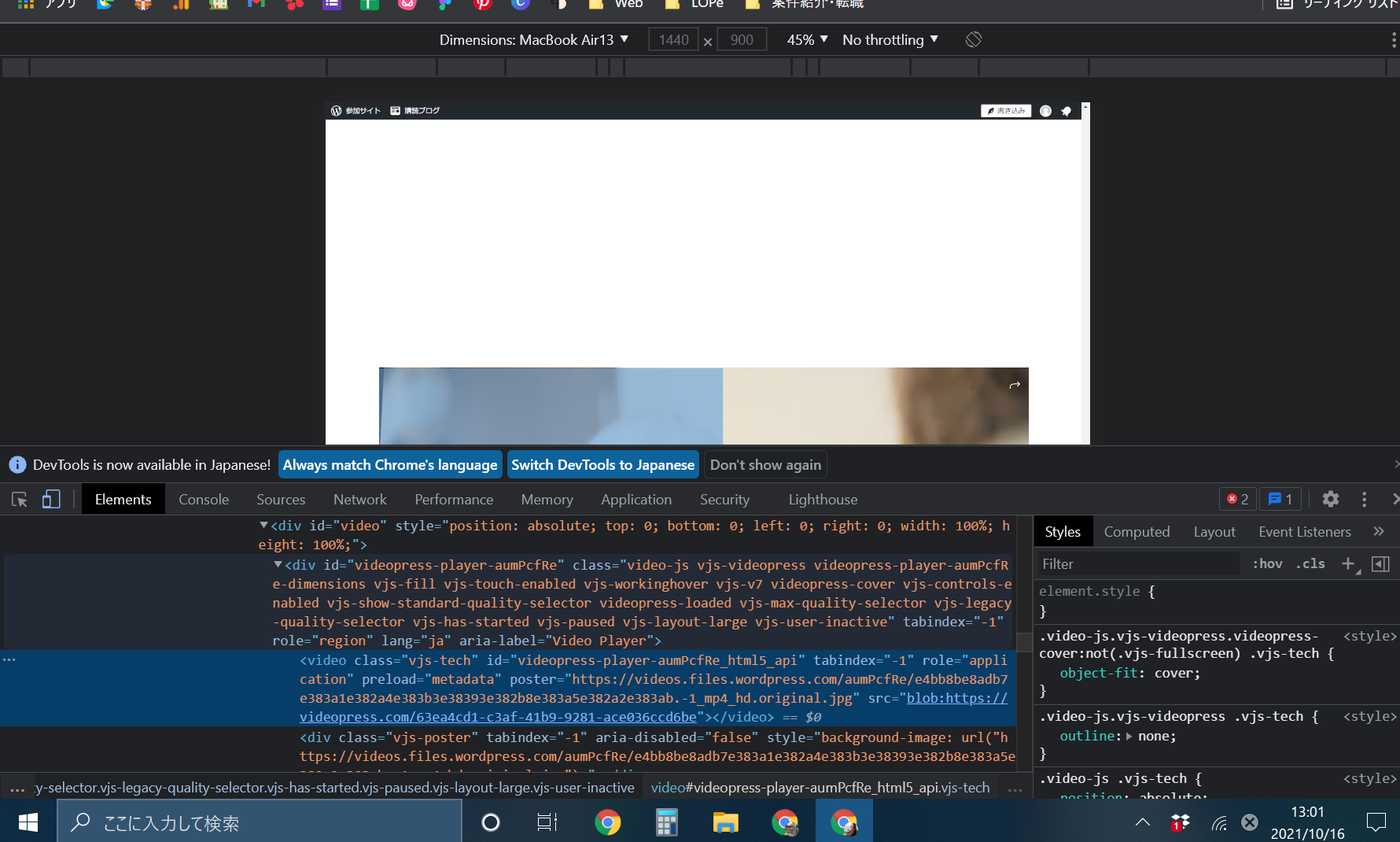
videopressとあるので、これはコアの動画ブロックではなくて Jetpack?のブロックではないですかね?あと、ページの一番上に挿入してあるブロックは動画が再生されていますが、これはセクション(背景画像/動画)ブロックですよね? とすると、すべての動画が NG というわけではなくて、特定の動画が NG なのかもですね。
もう1つ気になるのは、セクション(背景画像/動画)ブロックの各要素に
data-carousel-extraという属性が追加されていることです。デフォルトではこのような属性は入らないので、何らかのプラグインで追加されている?のかもしれません。ちょっとこの問題が .com の影響なのか他のプラグインの影響なのか、あるいはその動画ファイルの問題なのかがわからなので、可能であれば Snow Monkey Blocks 以外のすべてのプラグインを停止して試してみる、その動画を別の形式にエンコードして試してみる、など試してみて、1つ1つ潰していくしか無い気がしますね…。
♥ 0いいねをした人: 居ません2021年10月16日 2:00 PM #89551コードに videopress とあるので、これはコアの動画ブロックではなくて Jetpack?のブロックではないですかね?
プラグインを確認したところJetpackというセキュリティ、パフォーマンス、マーケティングに使われるものは入っていましたが、Jetpackのブロックではないかと思います。

ページの一番上に挿入してあるブロックは動画が再生されていますが、これはセクション(背景画像/動画)ブロックですよね?
こちらは急ぎの対応として、私個人のWoroPress(org)のメディアに動画を入れ、そちらを表示しているものになります。また、参考になるかは分かりませんが、1週間前に作成したこちらのページ( https://virtual-tour.jp/ )では今回発生している問題と同様の作り方をし現在も動画が表示されている状況です。
——- 試したこと ——-
①1週間前に作成したページ( https://virtual-tour.jp/ )で動画の差し替え
→現在再生されているものと同じ動画を差し替えてみたところ反映されず
→別の動画を差し替えても反映されず
②別WordPressメディアに入っている動画を設定
→別WordPressで作成したセクション(背景画像/動画)ブロックをコピーペーストでもってきたセクションは再生されます(現在ページの一番上に挿入してあるブロック)
③別の動画を差し替え
→4つほど試しに別動画を差し替えましたが、同様に反映されずセクション(背景画像/動画)ブロックの各要素に data-carousel-extra という属性が追加されていること
可能であれば Snow Monkey Blocks 以外のすべてのプラグインを停止して試してみる
その動画を別の形式にエンコードして試してみる
こちら3点は今から確認してみます。
♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「セクションで動画が反映されない」には新しい返信をつけることはできません。


