-
投稿者投稿
-
2022年1月10日 12:30 PM #95785
【お使いの Snow Monkey のバージョン】15.18.0
【お使いの Snow Monkey Blocks のバージョン】 13.7.3
【お使いの Snow Monkey Editor のバージョン】6.2.1
【お使いのブラウザ】Chrome
【当該サイトのURL】https://nearmain-site.com/my-service/request-test/### 実現したいこと
いつもお世話になっております。
タブを使い、その中にセクション(サイド見出し)を入れているのですが、
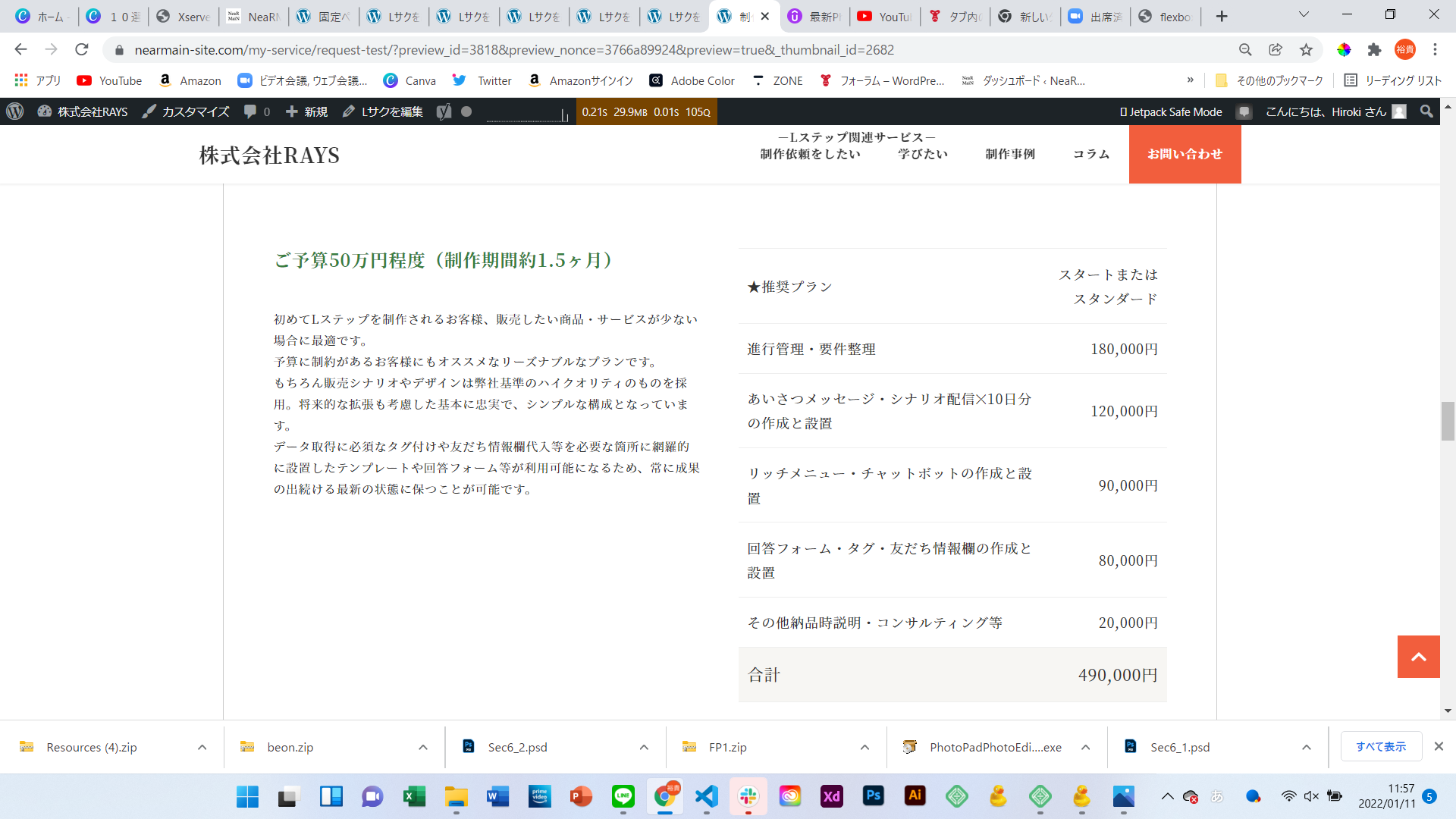
①テキストがはみ出したときに自動で改行したい。
携帯で見たときのように自動でテキストを改行するにはどうしたらいいでしょうか?
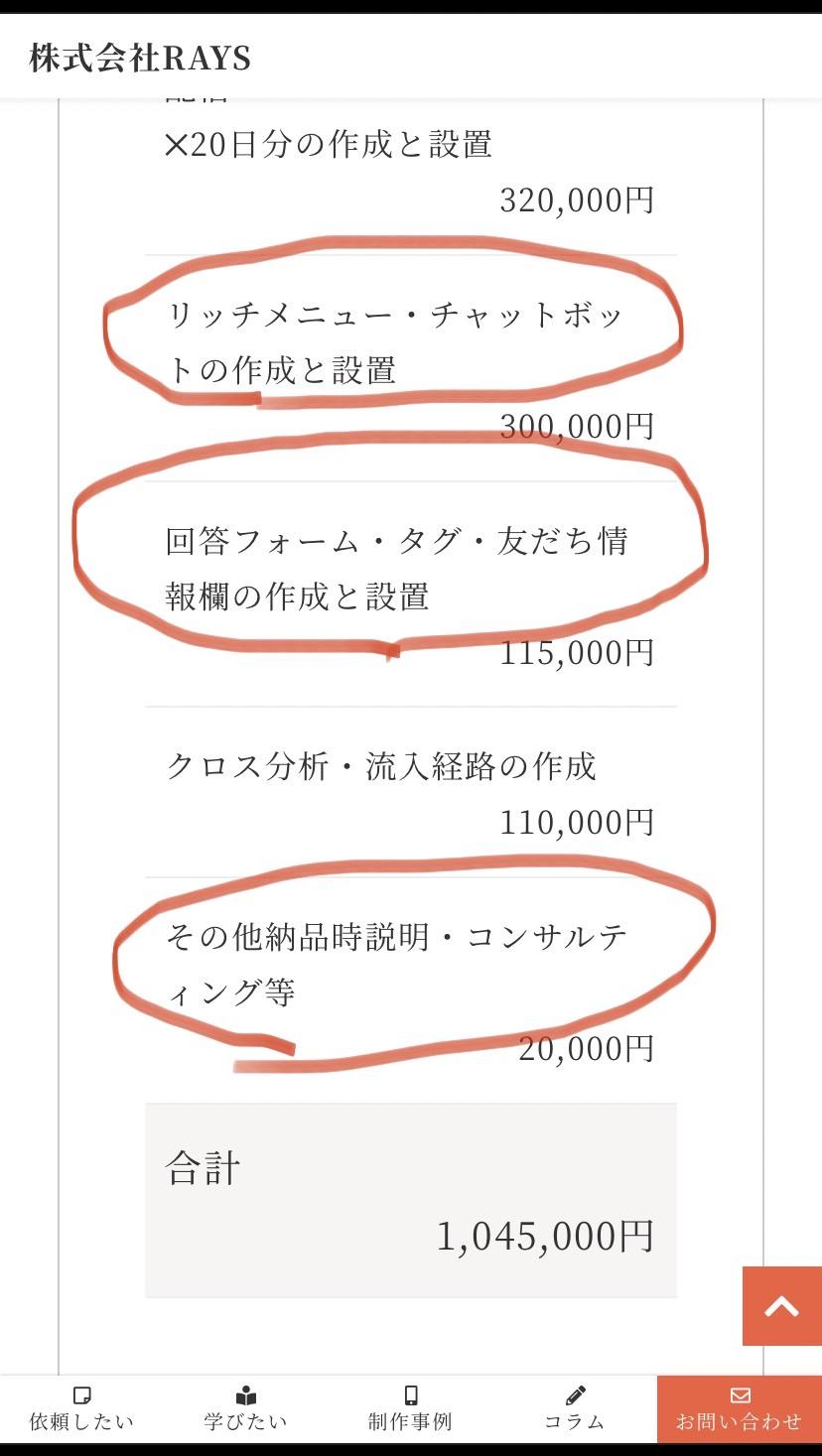
完成イメージ⬇

②ブレークポイント768pxでレイアウトを縦にしたい。
ブレークポイント639pxで行われるCSSと同じようにしたいです。
イメージ⬇

以上、この2つを実現したいのですが、知恵をいただけますでしょうか。
よろしくお願いいたします。
### 発生している問題
①セクション(サイド見出し)の右ブロックに価格メニューを入れているのですが、メニュー名が長いときにはみ出してしまいます。

overflow: auto;などを当ててみましたが、横にスクロールしてしまうだけで、改行にはなりませんでした。
②縦のレイアウトにするために
display:flex;flex-direction: column;をあてましたが、右側に余白ができてしまいます。
### 試したこと♥ 0いいねをした人: 居ません2022年1月11日 12:22 AM #958162022年1月11日 12:23 AM #958172022年1月11日 1:41 AM #958212022年1月11日 11:51 AM #95837まーちゅう様
ありがとうございます。
こちらのフォーラムでは、1トピック1課題になっていますので、上記は別トピックでお願いします。
大変失礼いたしました。
別トピックを立てたいと思います。
♥ 0いいねをした人: 居ません2022年1月11日 12:00 PM #95839flex-basis 使った方がスマートでしたね。
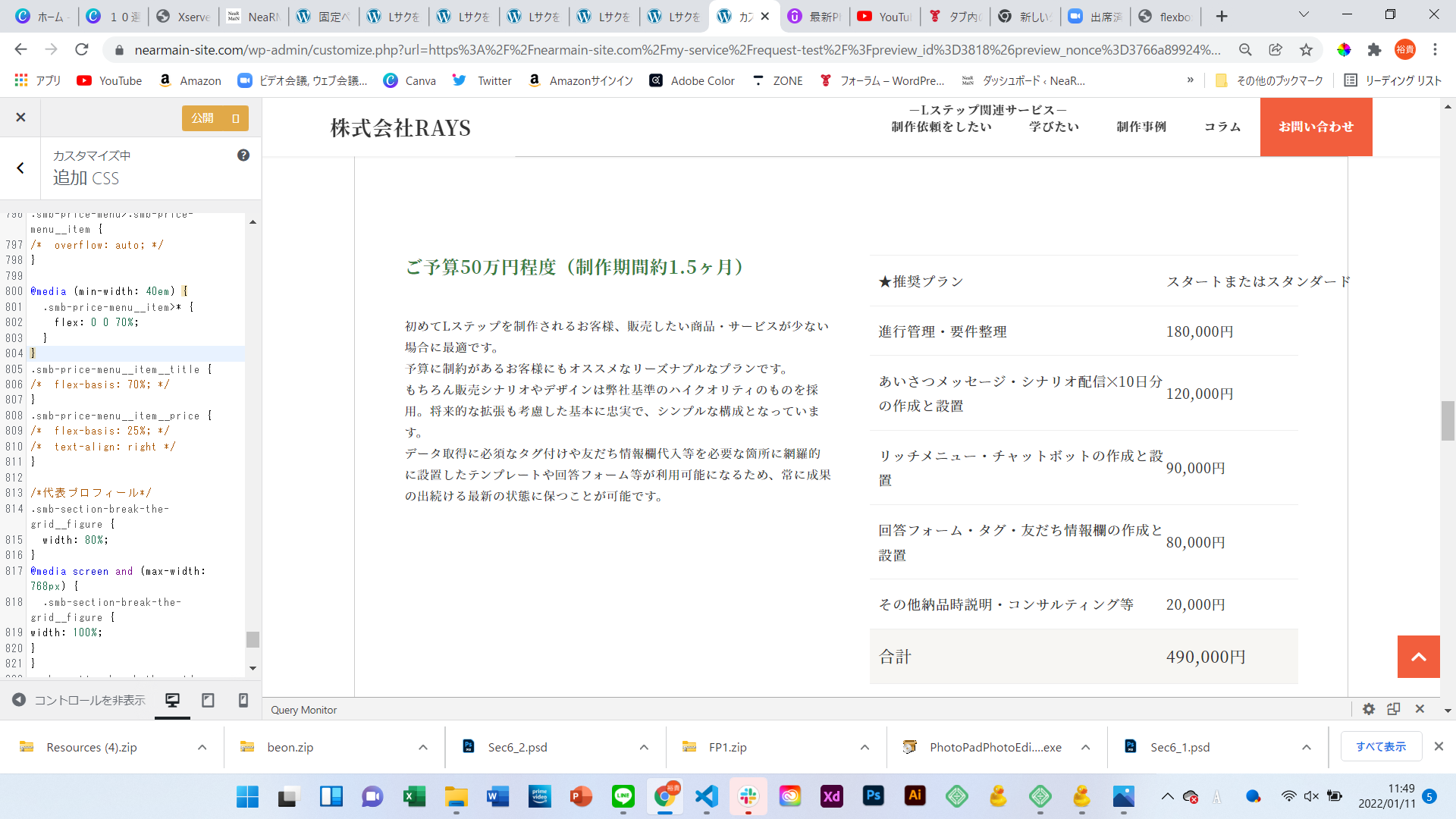
@media (min-width: 40em) { .smb-price-menu__item>* { flex: 0 0 auto; } }ここで、flex-basis が auto になっているのが、折り返されない原因です。
パーセンテージやピクセル値で指定できます。calc() も使えたはず。こちらをパーセンテージ(
flex: 0 0 70%;)で試したところ、価格のところのwidthまでが広がってしまい文字が左寄せになってしまいました。
文字を右寄せにするとタブからはみ出ててしまうため、
flex-basisを使い、.smb-price-menu__item__title { flex-basis: 70%; } .smb-price-menu__item__price { flex-basis: 25%; text-align: right }としたところ、良さそうな気がするのですが、こちらのコードで問題はありそうでしょうか?
 ♥ 0いいねをした人: 居ません2022年1月11日 1:54 PM #958462022年1月11日 4:20 PM #95856
♥ 0いいねをした人: 居ません2022年1月11日 1:54 PM #958462022年1月11日 4:20 PM #95856 -
投稿者投稿
- トピック「タブ内のレイアウトを」には新しい返信をつけることはできません。
