- このトピックには6件の返信、2人の参加者があり、最後に
Kokodarwinにより3年、 2ヶ月前に更新されました。
-
投稿者投稿
-
2021年1月31日 7:23 AM #66736
【お使いの Snow Monkey のバージョン】12.2.2
【お使いの Snow Monkey Blocks のバージョン】10.2.1
【お使いの Snow Monkey Editor のバージョン】4.0.0
【お使いのブラウザ】Chrome
【当該サイトのURL】### 実現したいこと
1. 参考サイトのようにトップにフル幅のスライダーを設置して、その下にロゴとヘッダーを設置したいです。
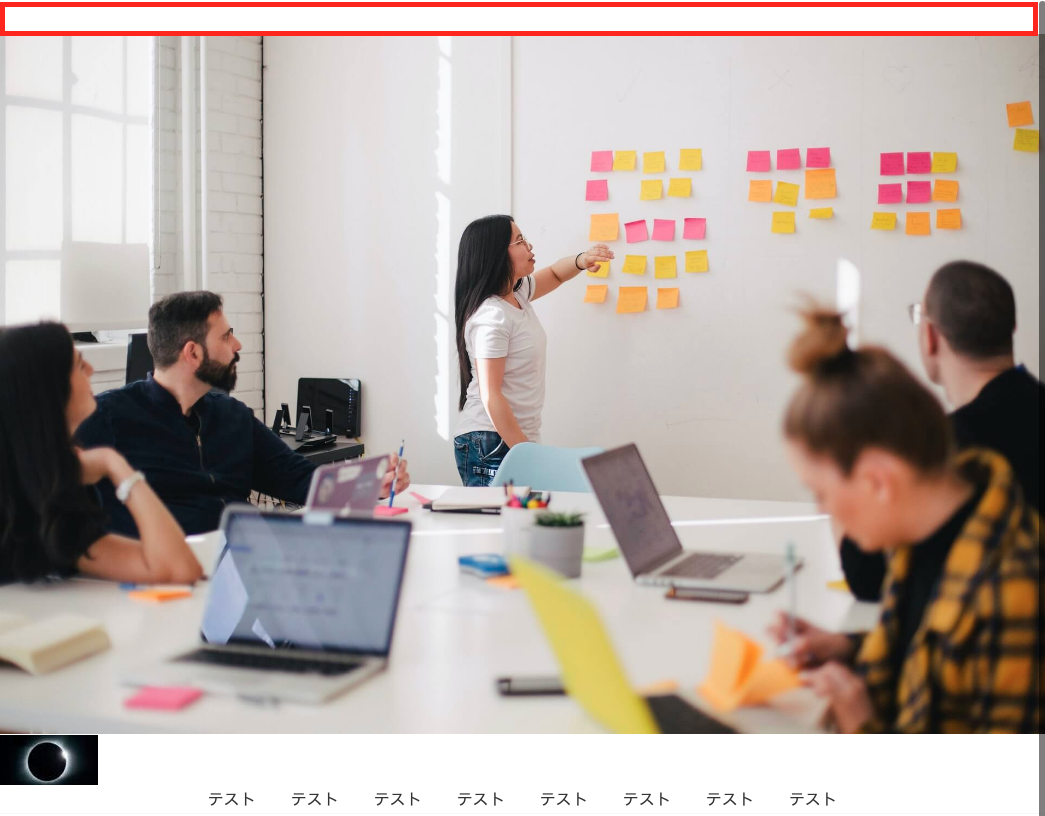
2.以下の「試したこと」を実施したところ、画像の赤い四角の箇所に余白が出来てしまいました。
これを完全に消したいです。

### 試したこと
1. 無理矢理見た目だけをそれっぽくするために以下を試しました。
ただ、他に方法があると思いますのでご教示をお願い致します。・ヘッダーを1行に設定、メニューに何も登録しない
・コンテンツの一番上にスライダーを挿入
・スライダーの下にロゴ用の画像を設置
・中央揃えでメニュー用に文字を入力。一つ一つにリンクを追加する。
2. 追加CSSにこちらを追加すると、若干余白は減るものの完全に余白が消す事が出来ませんでした。
.c-entry__header{ margin-bottom:0; }♥ 2いいねをした人: 居ません2021年2月1日 9:36 AM #66779これはトップページだけスライダーを表示したいということですよね?
僕ならヘッダーは他のページでも使いまわししたいので、ヘッダーやグローバルナビゲーションの設定はトップページは無視して他のページでどう表示したいかを基準に設定し、トップページだけフックと CSS を駆使して頑張る、というやり方にするかなと思いました。
そのやり方でやる場合、他のページでヘッダーをどう表示したいかがわからないと変になっちゃうと思うので、良かったらトップページ以外ではヘッダーをどう表示したいかを教えてもらえないでしょうか?
♥ 0いいねをした人: 居ません2021年2月1日 10:52 AM #66783キタジマさん
ご回答ありがとうございます。
これはトップページだけスライダーを表示したいということですよね?
→はい。ご認識の通りです。そのやり方でやる場合、他のページでヘッダーをどう表示したいかがわからないと変になっちゃうと思うので、良かったらトップページ以外ではヘッダーをどう表示したいかを教えてもらえないでしょうか?
→こちらのURLのイメージです。 https://tsudaki.jp/service.html
・トップページ スライダーの下にヘッダー
・それ以外のページ ヘッダーの下に画像♥ 0いいねをした人: 居ません2021年2月1日 1:42 PM #66815– ヘッダーは2行に設定
– ヘッダー位置はノーマルに設定
– スライダーを何らかのプラグインで作成として、
下記のコードを My Snow Monkey プラグインもしくは子テーマの
functions.phpに追加でいけると思います。add_filter( 'snow_monkey_template_part_render_header', function( $html ) { // トップページ以外のときは追加しない if ( ! is_front_page() ) { return $html; } ob_start(); // 追加するコンテンツを記述 ?> ここにスライダーの HTML やショートコードなど <?php return ob_get_clean() . $html; } );♥ 0いいねをした人: 居ません2021年2月1日 9:14 PM #66848Metasliderというプラグインでスライダーを作成してみました。
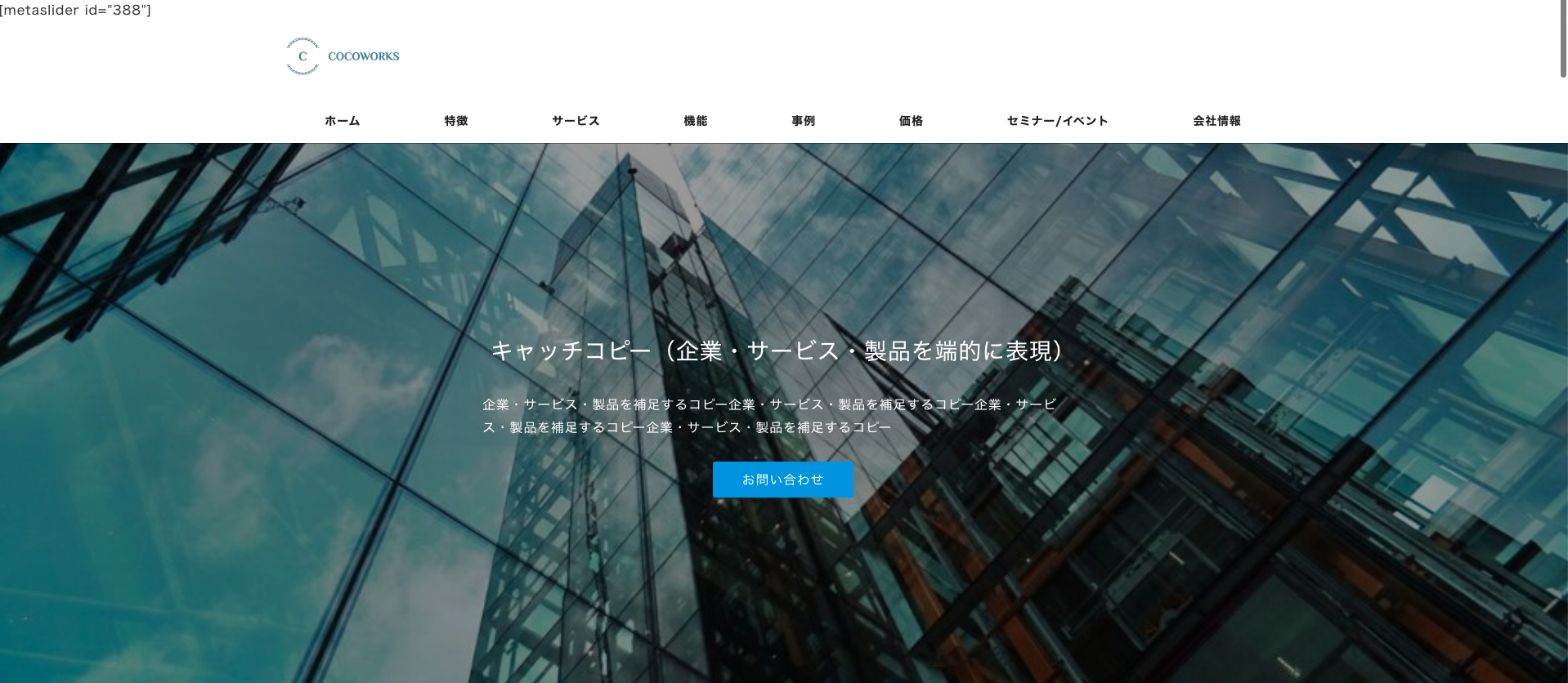
そしてショートコードを該当の位置に入力したのですが、
ショートコード自体が表示されてスライダーが表示されませんでした。phpの知識が無く恐縮なのですが、私のショートコードの入力方法はあっておりますでしょうか。

add_filter( 'snow_monkey_template_part_render_header', function( $html ) { // トップページ以外のときは追加しない if ( ! is_front_page() ) { return $html; } ob_start(); // 追加するコンテンツを記述 ?> [metaslider id="388"] <!--?php <br ?--> return ob_get_clean() . $html; } );♥ 0いいねをした人: 居ません2021年2月2日 10:31 AM #66875あ、ショートコードだと
do_shortcode()関数で囲まないと実行されないかもです。 これでどうですかね?add_filter( 'snow_monkey_template_part_render_header', function( $html ) { // トップページ以外のときは追加しない if ( ! is_front_page() ) { return $html; } return do_shortcode( '[metaslider id="388"]' ) . $html; } );♥ 0いいねをした人: 居ません2021年2月2日 9:20 PM #66954イメージ通りなのが出来ました!ありがとうございます。
トピックを閉じます。
♥ 1いいねをした人: 居ません -
投稿者投稿
- トピック「トップにフル幅のスライダーを設置して、その下にロゴとヘッダーを設置したい。」には新しい返信をつけることはできません。
