-
投稿者投稿
-
2019年4月26日 9:01 PM #14786
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】v5.6.2
【お使いのブラウザ】
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
トップページに以下の画像のようなテーブルを作成したいと思っています。

どうカスタマイズすれば良いのか悩んでいるのでご教示いただけないでしょうか。
♥ 0いいねをした人: 居ません2019年4月27日 9:39 AM #14799エディターはブロックエディターをお使いでしょうか?クラシックエディターをお使いでしょうか?
いろいろな方法があると思いますが、僕なら、ブロックエディターの場合はテーブルブロックでつくって class をあてて CSS で装飾します。クラシックエディターなら HTML でテーブルを組みますかね。
とりあえずどちらのエディターを使っているか教えてください!
♥ 0いいねをした人: 居ません2019年4月27日 10:22 AM #14801TablePressプラグインでショートコードを貼り付けるとか、TinyMCE Advancedで装飾ごとつくってしまうか考えたのですが、やはりgutenbergでテーブルブロックでやるのがシンプルなのかぁと思っています。
どのクラスにcssを当てるのか、カスタマイザーcssを使うか、mysnowmonkyを使うのか、子テーマを作らなければならないのか、その辺りがよく分かっていません。cssの場所もChromeの検証画面で探してみたのですが構造がよく分かっていなくて・・・
素人な質問で恐縮ですがよろしくお願いいたします。
♥ 0いいねをした人: 居ません2019年4月27日 10:31 AM #14804TablePressプラグインでショートコードを貼り付けるとか、TinyMCE Advancedで装飾ごとつくってしまうか考えたのですが、やはりgutenbergでテーブルブロックでやるのがシンプルなのかぁと思っています。
もちろん TablePress や TinyMCE Advanced が良いよ!という方もいると思います!僕はどちらも使ったことがないので、ブロックエディターのテーブルブロックでやる方法を…。
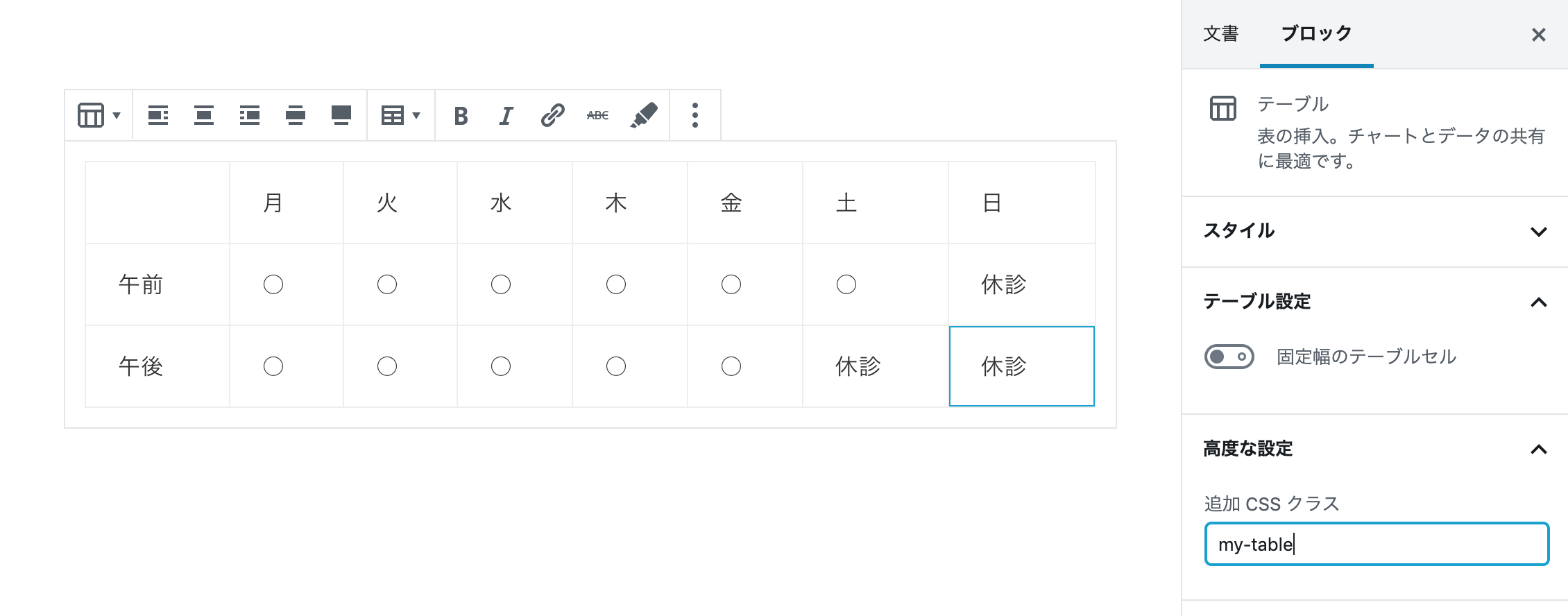
こんな感じでテーブルブロックで形をつくって、高度な設定のところに適当なオリジナルのクラス名を設定してください。

そして、下記の CSS をカスタマイザー > 追加 CSS に追加してください。クラス名が
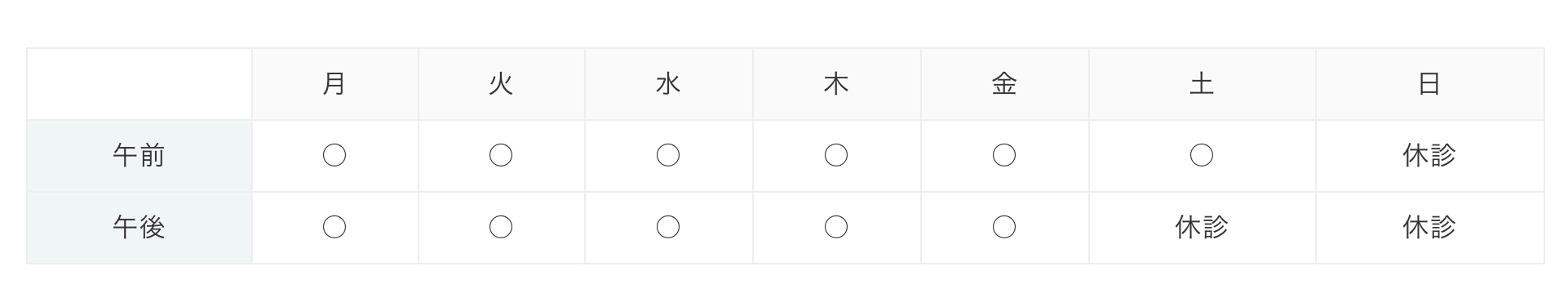
.my-tableの想定で書いていますので、クラス名を変更する場合は適当に書き換えてください。.my-table td { white-space: nowrap; background-color: #fff; text-align: center; } .my-table tr:first-child td { background-color: #fafafa; } .my-table td:first-child { background-color: #f0f5f6; } .my-table tr:first-child td:first-child { background-color: #fff; }するとこうなります。
 ♥ 1いいねをした人: 居ません2019年4月27日 11:32 AM #14810
♥ 1いいねをした人: 居ません2019年4月27日 11:32 AM #14810うまくいきました!ばっちりです。
ここでは、直接クラス名を指定しておりましたが、追加cssクラスを作ればよかったのですね。
ありがとうございました。
♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「トップページのテーブルを装飾したい」には新しい返信をつけることはできません。
