-
投稿者投稿
-
2022年11月22日 9:02 PM #114115
【お使いの Snow Monkey のバージョン】 バージョン: 18.1.1
【お使いの Snow Monkey Blocks のバージョン】 バージョン 17.1.0
【お使いの Snow Monkey Editor のバージョン】 バージョン 9.0.3
【お使いのブラウザ】 Safari
【当該サイトのURL】(公開していないのでプレビューです。)
### 実現したいこと
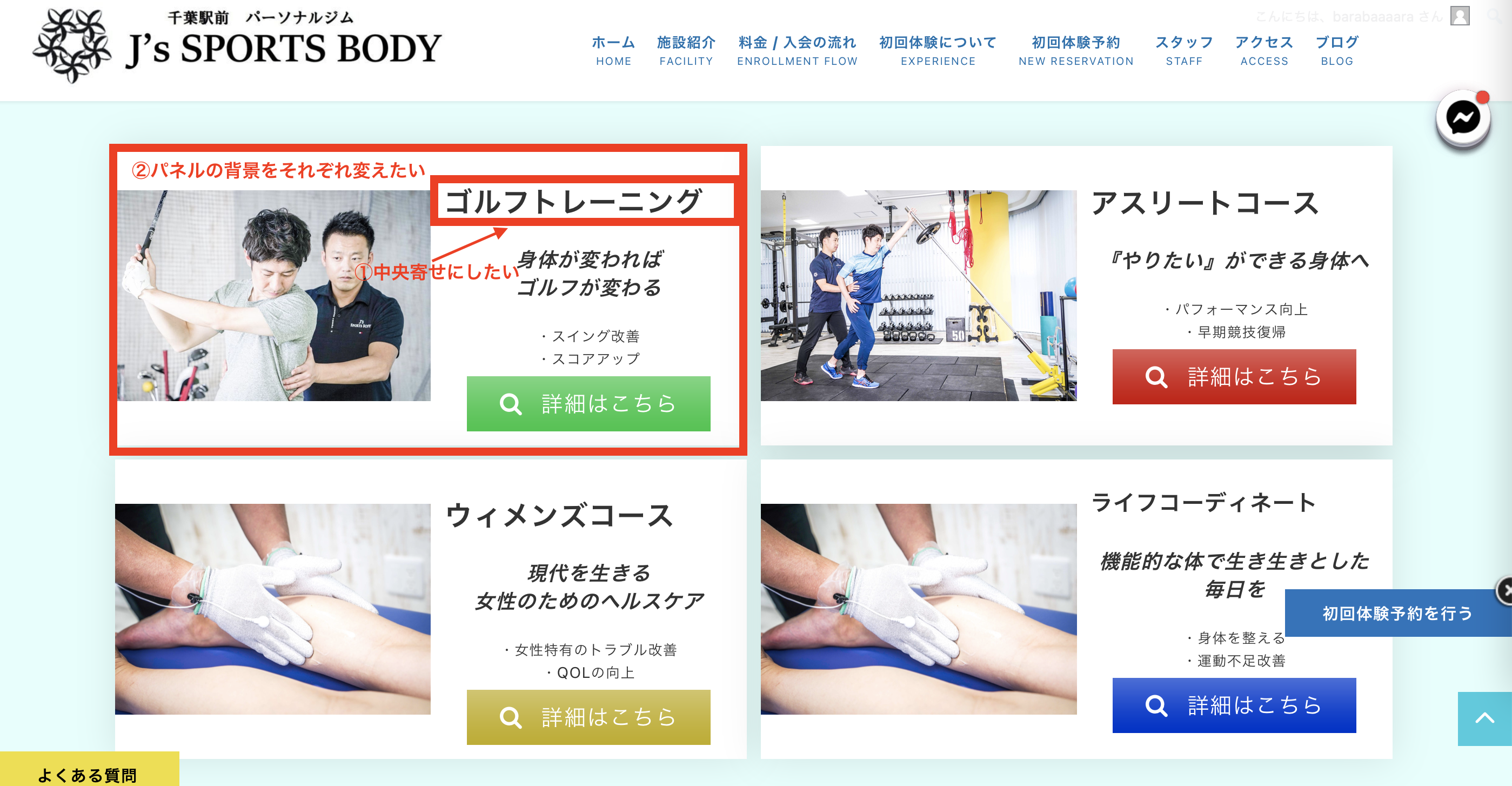
①パネル内のタイトルを中央寄せにしたい
②各パネルの背景の色をそれぞれ別の色にしたい

### 発生している問題
①タイトルのみは左寄せになってしまう。
②4つのパネル全ての背景を一気に変更はできたが、それぞれで色を変えることはできなかった。
### 試したこと
①
.smb-panels__item__content{ text-align: center; }で他のテキストは中央寄せができたがタイトルのみは中央寄せにならなかった。
②
.smb-panels__item.smb-panels__item--horizontal.center{ background-color:#ffffff; }4つのパネル全ての背景を一気に変更はできたが、それぞれで色を変えることはできなかった。
すみませんがお力添えよろしくお願いします。
♥ 0いいねをした人: 居ません2022年11月23日 9:33 AM #114123①タイトルのみは左寄せになってしまう。
任意のクラス名
panel-title-centerというようなクラス名を各パネルに設定する方法で紹介します。そのクラスに対して、以下のようなCSSを設定します。
.panel-title-center .smb-panels__item__title { text-align: center; }これで実現できるかと思います。詳細度の問題があれば少し手入れしてみてください。
この方法と同じように、
②4つのパネル全ての背景を一気に変更はできたが、それぞれで色を変えることはできなかった。
も解決することができるかと思います。
例えば、背景色を赤にしたい場合、
panel-bg-redというようなクラス名を付与します。そして、.panel-bg-red .smb-panels__item { background: red; }というクラスを用意しておけば、付与したパネル背景色のみ変更することができるので、色の数だけクラス名を用意して付与すれば実現できるかと思います。
お試しください。
2022年11月23日 2:47 PM #114128 -
投稿者投稿
- トピック「パネルブロックのタイトルのテキストを中央寄せに。背景をそれぞれで色を変更する」には新しい返信をつけることはできません。


