-
投稿者投稿
-
2020年8月26日 2:18 PM #56239
【お使いの Snow Monkey のバージョン】10.10.8
【お使いのブラウザ】chrome質問失礼いたします。
フロントページを作りこんでいて複数質問です。
●ボタンの中はテキストのみが入れられるようになっていて、>のような記号付きのものはないでしょうか?
●画像右上のカスタム投稿の「お知らせ一覧」を「お知らせ」にしたいのですが、どこを触っても変わらなかったので知りたいです。
●セクション(背景画像 / 動画)を使用して、背景の上にテキストが乗せられましたが、ボタンが乗せられません。乗せる場合はどうすればよろしいれでしょうか?
●また、Webサイトとして機能させたいのでホームページ設定で一旦余白はなしにしています。
箇所によれば、全画面で画像を見せたりはしますが、添付のように左右に余白を持たせたい場合はすこし狭いので広げたいです。その場合はCSSでmarginを設定するようになりますでしょうか?たくさん、すみません。
急ぎませんのでよろしくお願い致します。

 ♥ 0いいねをした人: 居ません2020年8月26日 9:51 PM #56276
♥ 0いいねをした人: 居ません2020年8月26日 9:51 PM #56276追伸
すいません!
●セクション(背景画像 / 動画)を使用して、背景の上にテキストが乗せられましたが、ボタンが乗せられません。乗せる場合はどうすればよろしいれでしょうか?
●また、Webサイトとして機能させたいのでホームページ設定で一旦余白はなしにしています。
箇所によれば、全画面で画像を見せたりはしますが、添付のように左右に余白を持たせたい場合はすこし狭いので広げたいです。その場合はCSSでmarginを設定するようになりますでしょうか?上記2点は、触っていて解決しました。
♥ 1いいねをした人: 居ません2020年8月27日 10:00 AM #56293●ボタンの中はテキストのみが入れられるようになっていて、>のような記号付きのものはないでしょうか?
記号付きのボタンはないので、やるとすれば CSS の疑似要素を(::before・::after)を使ってなんとかするか、カスタム HTML ブロックを使うかになるかなと思います。
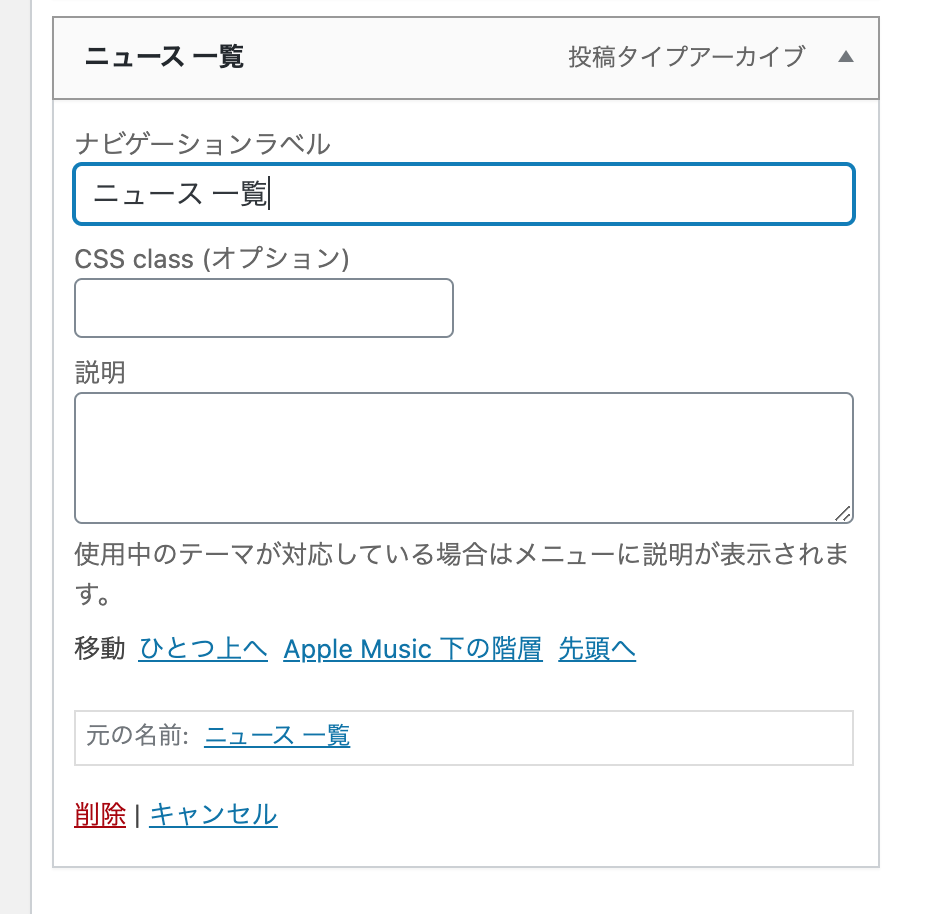
●画像右上のカスタム投稿の「お知らせ一覧」を「お知らせ」にしたいのですが、どこを触っても変わらなかったので知りたいです。
メニューの管理画面でその項目のパネルを開くと、「ナビゲーションラベル」という設定があると思います。そこを書き換えて保存してみてください!
 ♥ 0いいねをした人: 居ません2020年8月28日 12:33 PM #56335
♥ 0いいねをした人: 居ません2020年8月28日 12:33 PM #56335キタジマ 様
ありがとうございます!
うまくいきました、助かりました。
♥ 1いいねをした人: 居ません2020年8月28日 6:33 PM #56355良かったです! トピック閉じます。
♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「フロントページのカスタマイズとリンクボタンについて」には新しい返信をつけることはできません。
