-
投稿者投稿
-
2020年12月1日 7:42 PM #61995
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】
【お使いのブラウザ】google chrome
【当該サイトのURL】まだ公開していません。===
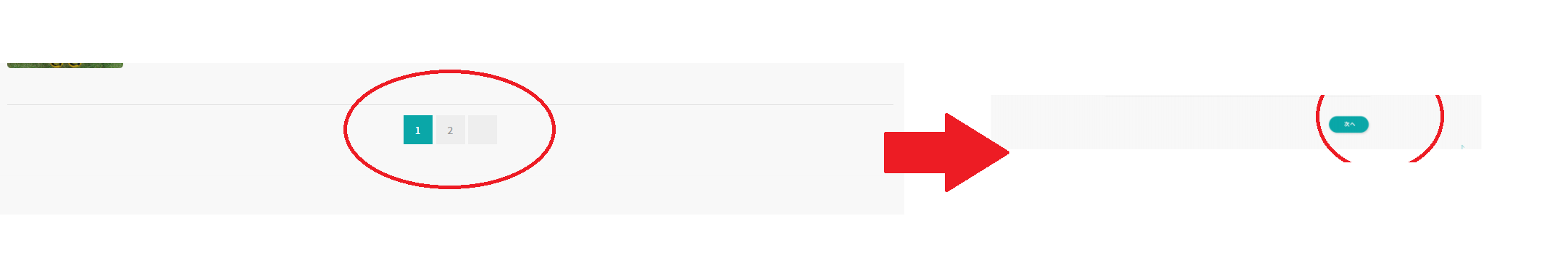
ブログ記事一覧の下部に表示されるページングのデザインについて質問させてください。
現在以下のような中央に表示されるデザインとなっていますが、
左端と右端に表示するようなデザインに変更することは可能でしょうか?
もし、可能であればページングのスタイルを変更方法を教えていただけると幸いです。
 ♥ 0いいねをした人: 居ません2020年12月1日 11:28 PM #62005
♥ 0いいねをした人: 居ません2020年12月1日 11:28 PM #62005簡単にやるなら
<i class="fa fa-angle-right" aria-hidden="true"></i>を「次へ」という文字列に置換。
<i class="fa fa-angle-left" aria-hidden="true"></i>を「前へ」という文字列に置換。
そして、CSS で数字の部分をdisplay: noneで非表示にし、左右のボタンのスタイルを調整する形でしょうか。文字列置換に関しては、my snow monkey で
add_filter( 'inc2734_wp_basis_posts_pagination_args', function( $_args ) { $_args['mid_size'] = 0; return $_args; } ); add_filter( 'snow_monkey_template_part_render_template-parts/archive/pagination', function( $_html, $_name, $_vars ) { $_html = str_replace( '<i class="fa fa-angle-right" aria-hidden="true"></i>', '次へ', $_html ); $_html = str_replace( '<i class="fa fa-angle-left" aria-hidden="true"></i>', '前へ', $_html ); return $_html; }, 10, 3 );かなと。
数値を消すとかのスタイルは、下記のCSSを参考に調整してみてください。
.c-pagination__item-link, .c-pagination__item current { display:none; } .c-pagination__item-prev, .c-pagination__item-next { display: inline-block; }@ キタジマさん
ページャーの呼び出しって、inc2734ライブラリの範囲なので…これってSnow Monkeyなやり方では綺麗に書けないんじゃ…と。とりあえず、テンプレート上書きとかしにくい範囲かなと思いますが、…ゴリ押しテンプレート置換するならDOMパーサーかなーって事で、別なページャースタイルにする方法も下記に書いときます…。
(上級者向けのコードです。読めない・解らないなら、やらない方がいいです)class Pager { function __construct() { add_filter( 'inc2734_wp_basis_posts_pagination_args', [ __CLASS__, '_posts_pagination_args' ] ); add_filter( 'snow_monkey_template_part_render_template-parts/archive/pagination', [ __CLASS__, '_render_pagination' ], 10, 3 ); } static function _posts_pagination_args( $_args ) { $_args['mid_size'] = 0; return $_args; } static function _render_pagination( $_html, $_name, $_vars ) { global $wp_query; global $paged; // 現在のページ値 $_links = []; $_paged = ( $paged >= 2 ) ? $paged : 1; $_navigation_html = '<span class="kt-pagination-text">' . $_paged . 'ページ (' . $wp_query->max_num_pages . 'ページ中)' . '</span>'; $_html = preg_replace( '/<span (.*)<\/span>/', '', $_html ); $_domDocument = new \DOMDocument(); $_pre_use = libxml_use_internal_errors( true ); $_domDocument->loadHTML( '<?xml encoding="UTF-8">' . $_html ); libxml_clear_errors(); libxml_use_internal_errors( $_pre_use ); $_xPath = new \DOMXPath( $_domDocument ); $count = 0; foreach ( $_xPath->query( '//div[@class="nav-links"]/a' ) as $_node ) { if ( $_paged === 1 ) { switch ( $count ) { case 0 : $_node->nodeValue = '最後のページ'; break; } } else { switch ( $count ) { case 1 : $_node->nodeValue = '最初のページ'; break; case 2 : $_node->nodeValue = '最後のページ'; break; } } $_links[] = $_node->ownerDocument->saveHTML( $_node ); $count++; } $_links = self::replace_array( $_links, 0, 1 ); if ( count( $_links ) === 4 ) { $_links = self::replace_array( $_links, 3, 2 ); } $_links_html = ''; foreach ( $_links as $_link ) { $_links_html .= $_link; } $_html = preg_replace( '/<div class="nav-links">(.*)<\/div>/s', '<div class="nav-links">' . $_links_html . '</div>' . $_navigation_html, $_html ); return $_html; } private static function replace_array( $_items, $_position, $_new_position ) { $_new_items = $_items; $_old_item = $_new_items[$_position]; unset( $_new_items[$_position] ); array_splice( $_new_items, $_new_position, 0, $_old_item ); return $_new_items; } }
こんな風になるかと。
♥ 1いいねをした人: 居ません2020年12月2日 12:12 AM #62008@ケミさん これは既存のページネーションを部分書き換えするより、
を使ってまるっと HTML を書いたほうが良い気がする…。
ちょっと明日書いてみます。
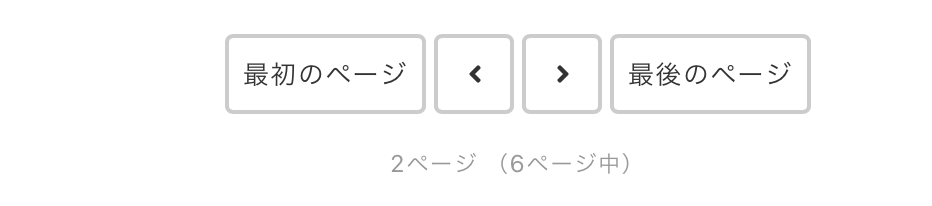
♥ 2いいねをした人: 居ません2020年12月3日 5:42 PM #62161こんな感じでどうでしょうか?
ページネーションを前後ナビに変更
My Snow Monkey プラグインか、子テーマの functions.php に下記のコードを貼り付けてください。
add_action( 'snow_monkey_get_template_part_template-parts/archive/pagination', function() { the_posts_navigation( [ 'prev_text' => '次へ', 'next_text' => '前へ', ] ); } );前へと次へが左端右端になるように CSS を追加
下記の CSS を追加してください。
.c-entry__content .posts-navigation .nav-links { display: flex; justify-content: space-between; }とりあえず左端右端になるだけで色などはついていないので、お好みに調整してみてください。
♥ 2いいねをした人: 居ません2020年12月5日 4:29 PM #62354ありがとうございます! 教えていただいた方法で無事に解決したのでクローズいたします。
♥ 2いいねをした人: 居ません -
投稿者投稿
- トピック「ブログ一覧のページングのデザインについて」には新しい返信をつけることはできません。
