5件の投稿を表示中 - 1 - 5件目 (全5件中)
-
投稿者投稿
-
2021年2月18日 6:08 PM #68470
【お使いの Snow Monkey のバージョン】11.2.0
【お使いの Snow Monkey Blocks のバージョン】10.3.0
【お使いの Snow Monkey Editor のバージョン】4.0.1
【お使いのブラウザ】chrome
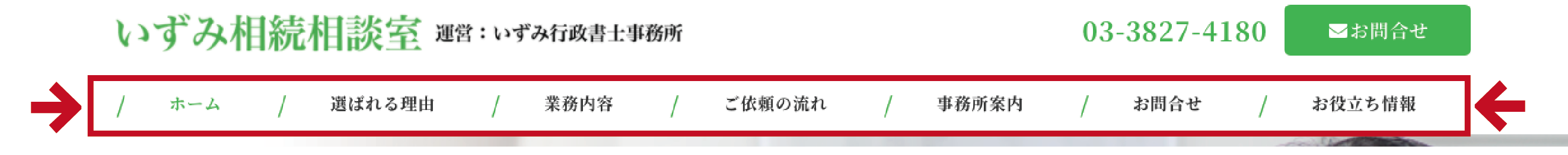
【当該サイトのURL】https://souzoku-izumi.jp/### 実現したいこと
Gナビごとの余白が気になるので、赤枠の部分の幅を狭めたいです。
よろしくお願いいたします。

### 発生している問題
### 試したこと
♥ 0いいねをした人: 居ません2021年2月19日 10:26 AM #68545グローバルナビゲーションは
display: flexになっていて、各項目は幅いっぱいに広がるようになっているので、下記の CSS を追加することで幅いっぱいに広がる挙動を無効化できます。.p-global-nav .c-navbar__item { flex: 0 1 auto; }♥ 3いいねをした人: 居ません2021年2月19日 5:00 PM #68593ありがとうございます。
左寄せになるのですが中央に寄せることはできますでしょうか?
♥ 2いいねをした人: 居ません2021年2月20日 4:15 PM #68645こんにちわ!
中央よせについては、指定されたcssの親要素に、flexboxの指定がいくつかありますので、そこに水平方向の中央揃えである下記を追加してみてはと思います。
.p-global-nav .c-navbar {
justify-content: center;
}参考サイト拝見したところ、一時的にかもしれませんが
.p-global-nav .c-navbar__item {
flex: 0 1 auto;
}
のautoが誤字になられているのでご注意ください。♥ 1いいねをした人: 居ません2021年2月20日 9:12 PM #68662直りました!ありがとうございます!!!
♥ 2いいねをした人: 居ません -
投稿者投稿
5件の投稿を表示中 - 1 - 5件目 (全5件中)
- トピック「ヘッダー部分のGナビ幅を狭めたい。」には新しい返信をつけることはできません。
