-
投稿者投稿
-
2022年8月13日 11:11 PM #109333
【お使いの Snow Monkey のバージョン】17.2.4
【お使いの Snow Monkey Blocks のバージョン】16.0.4
【お使いの Snow Monkey Editor のバージョン】 8.0.1
【当該サイトのURL】クライアントサイトのため非公開### 実現したいこと
アイキャッチ画像を設定したページ(固定ページ、投稿ページ)のヘッダーを、
デフォルトヘッダーで指定したものにしたい。### 発生している問題
現在デフォルトヘッダーで指定したヘッダー画像上に、ページタイトルが重なるようカスタマイズ中です。
ただしアイキャッチ画像を設定するとアイキャッチ画像がヘッダー画像として優先表示されるため、下記のトピックを参考にさせていただきました。
add_filter( 'snow_monkey_pre_page_header_image_url', function( $url ) { return get_theme_mod( 'default-page-header-image' ); } );ですが記載されている状況コードをそのままコピーして使用したところ、デフォルトヘッダー画像のURLを正しく取得できず、画像URLなしの状態になってしまいました。
ソースを確認したところ
<img src="http://数字" alt="" />というような感じのURLになっています。
(数字の部分はどのページで見ても同じでした。)こちらのコードはそのままはりつけるのではなく、任意のURLなどを設定の上で使用するものなのでしょうか?
毎日のように質問トピックを立てさせていただいており大変恐縮ですが、ご教授いただけますと幸いです。♥ 0いいねをした人: 居ません2022年8月14日 11:11 AM #109340技術的な部分はちょっと確認していませんが、「アイキャッチ画像を設定しているがデフォルト設定しているアイキャッチ画像を表示したい」というケースは、どのような場面で必要になるのでしょうか?
恐らく特別なケースやニーズがあるのだと思うのですが、一般的に考えると「アイキャッチ画像に設定している画像を削除すれば良い」となるかなと思いまして、もしかしたら運用部分でカバーできるものなのかお聞かせいただければと思います。
♥ 0いいねをした人: 居ません2022年8月14日 11:19 AM #109341ちなみにですが、参照URLにあるソースコードでは任意の画像URLを返さないといけません。ですので、以下のように書くことで指定した画像が強制的に全てのページに適応される形になります。
add_filter( 'snow_monkey_pre_page_header_image_url', function( $url ) { $show_image_url = esc_url('[image_path]'); return $show_image_url; } );こちらを任意の固定ページや投稿のみに適応する形で分岐を行い、適切に使い分けることで要望を叶えることができるかもしれません。
ご確認ください。
2022年8月14日 12:44 PM #109343オレインさん、お忙しい期間中にも関わらずありがとうございます。
ご提示いただいたコードで、無事やりたいデザインが実現しました!>恐らく特別なケースやニーズがあるのだと思うのですが、一般的に考えると「アイキャッチ画像に設定している画像を削除すれば良い」となるかなと思いまして、もしかしたら運用部分でカバーできるものなのかお聞かせいただければと思います。
昔ながらの「細めのヘッダー画像上にページタイトルが重なったデザイン」をクライアント様が希望されたことがベースにあります。
単純に考えると
・CSSで画像の高さを調節
・カスタマイザーで「ヘッダーの上にタイトル」
・デフォルトヘッダーに任意の画像を設定すれば、上記のデザインは可能です。
ただしそうすると、
・記事一覧でリッチメディアの画像が空白
・ogp画像がない状態になってしまいます。
上記を満たしたくてアイキャッチを設定すると、当然デフォルトページヘッダー画像で設定した画像はアイキャッチ画像に置き換わってしまい、頭を悩ませていた次第です。
うまく伝わりますでしょうか。
過去にトピックを立てられたかたも、おそらく同様のニーズに基づいて質問されたのだと思います。
カスタマイザーに「デフォルトページヘッダー画像」と「デフォルトアイキャッチ画像」の両方の設定が用意されているのは、逆になぜだろう?とかなり悩んでいました💦
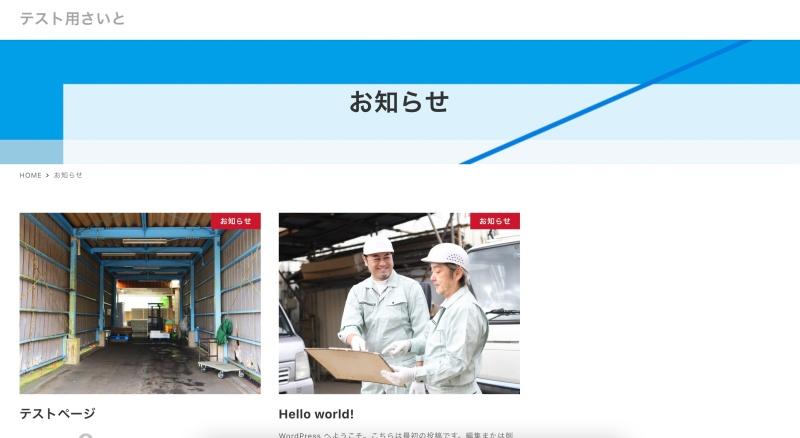
添付画像はやりたかったデザインのイメージです。
テストサイトですが、おかげさまで実現しました。ご参考まで。

 ♥ 0いいねをした人: 居ません2022年8月14日 3:34 PM #109348
♥ 0いいねをした人: 居ません2022年8月14日 3:34 PM #109348なるほどです!教えていただきありがとうございます!
希望に沿ったカスタマイズが実現できてよかったです!
♥ 0いいねをした人: 居ません2022年8月14日 5:19 PM #109351 -
投稿者投稿
- トピック「ページのヘッダーを「アイキャッチ」ではなく「デフォルトページヘッダー」に」には新しい返信をつけることはできません。

