- このトピックには2件の返信、2人の参加者があり、最後に
 hiro8watanabeにより1年、 8ヶ月前に更新されました。
hiro8watanabeにより1年、 8ヶ月前に更新されました。
3件の投稿を表示中 - 1 - 3件目 (全3件中)
-
投稿者投稿
-
2022年8月25日 4:12 PM #109943
【お使いの Snow Monkey のバージョン】17.2.4
【お使いの Snow Monkey Blocks のバージョン】 16.0.3
【お使いの Snow Monkey Editor のバージョン】 8.0.1
【お使いのブラウザ】crhomeこんにちは。
ボタンではなくカード全体にリンク範囲を設定したく、filterフックで書き換えを試みていますが、理解が足りずなかなかうまくいきません。
### 実現したいこと
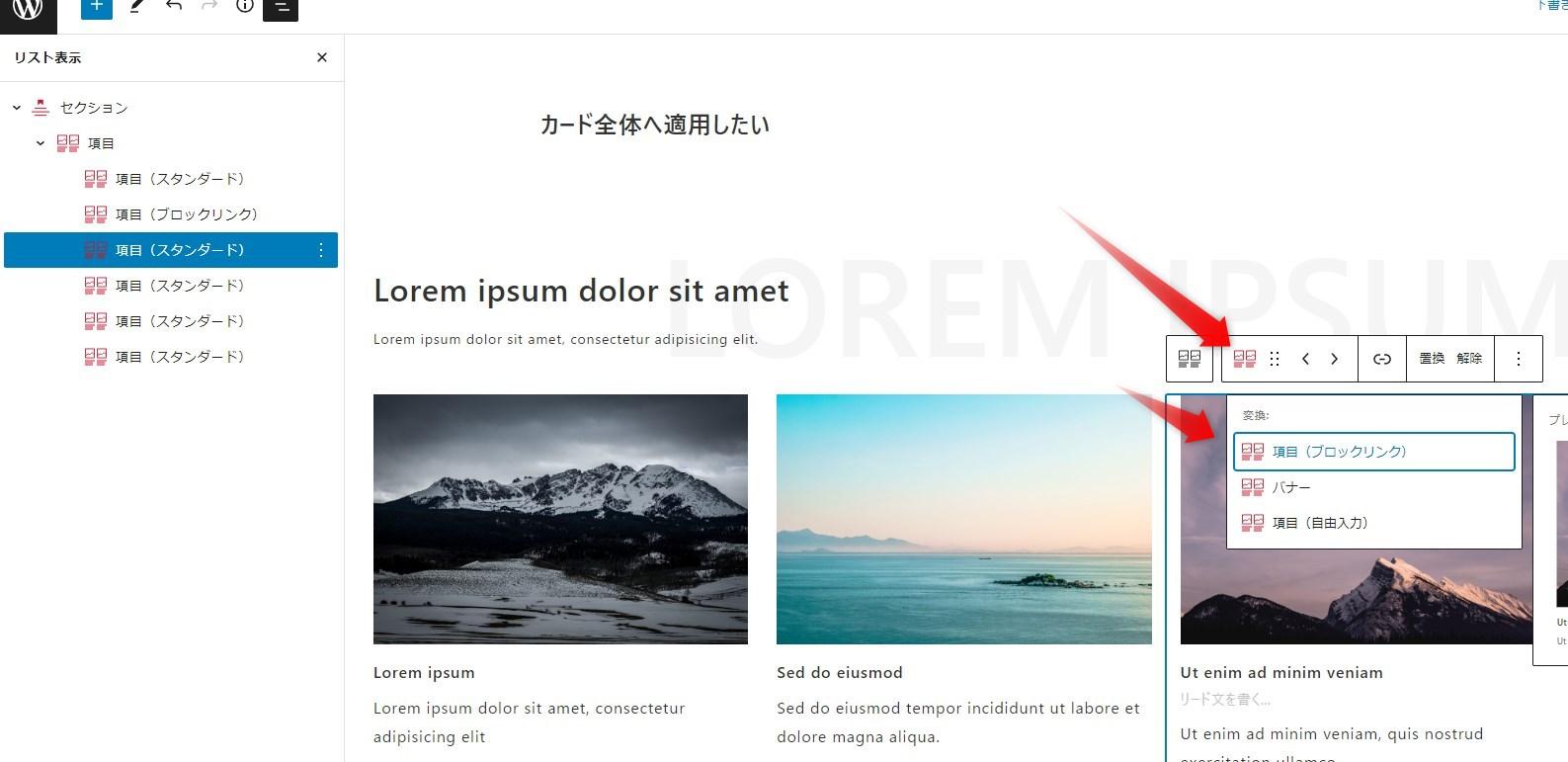
下記ブロック内の各カード全体にリンクを適用したい。
snow monkey の機能を活かしたまま可能ならそれがベストですが、カード部分のみオリジナルでコーディングしたものを入れれるならそれでも問題ありません。

### 発生している問題
フィルターフックを使用して書き換えを試みましたが、思うような表示にならない。
### 試したこと
テストとして、下記のように
my-snow-monkey.phpへ記載しましたが表示崩れがおきています。add_filter( 'snow_monkey_template_part_render_template-parts/content/entry/content/content', function ($html) { if (is_front_page()) { $card_container_before = ' <div class="wp-block-snow-monkey-blocks-items-item-standard c-row__col"> <div class="smb-items__item"> <div class="smb-items__item__figure"> <img src="" alt="" /> </div> <div class="smb-items__item__body"> <h3 class="smb-items__item__title"></h3> <div class="smb-items__item__content"></div> </div> </div> </div>'; $card_container_after = ' <div class="wp-block-snow-monkey-blocks-items-item-standard c-row__col"> <a href=""> <div class="smb-items__item"> <div class="smb-items__item__figure"> <img src="" /> </div> <div class="smb-items__item__body"> <h3 class="smb-items__item__title"></h3> <div class="smb-items__item__content"></div> </div> </div> </a> </div>'; $html = str_replace( $card_container_before, $card_container_after, $html ); return $html; } }, 10, 3 );上記のような感じで記述してみましたが、そもそもフィルターフックじゃないほうがいいとかあったりしますか?
♥ 0いいねをした人: 居ません2022年8月25日 5:19 PM #1099482022年8月25日 11:52 PM #109975 -
投稿者投稿
3件の投稿を表示中 - 1 - 3件目 (全3件中)
- トピック「リンクをボタンからではなくカード全体へ適用したい」には新しい返信をつけることはできません。