-
投稿者投稿
-
2021年9月11日 1:50 PM #86894
【お使いの Snow Monkey のバージョン】15.7.0
【お使いの Snow Monkey Blocks のバージョン】12.3.1
【お使いの Snow Monkey Editor のバージョン】6.0.1
【お使いのブラウザ】chrome
【当該サイトのURL】非公開初めまして。いつも参考にさせていただいております。質問させていただきます。
### 実現したいこと
カスタム投稿を使い、地域の「イベント情報」を発信しています。
作成した投稿をイベント一覧で、名称や日付、会場がぱっと見て分かるようにしたいです。
下記イメージの参考です。

カスタム投稿で作成した投稿を任意のタクソノミー(レイアウト:パネル)で表示していますが、現状はタイトルしか表示されません。
現状です。

タイトル以外に、カスタム投稿で入力している項目(日時や会場名)を出力したいです。
どのようにすれば実現可能でしょうか。任意のタクソノミーにカスタム投稿の内容をcssで調整が可能な形で出力する方法を教えていただけますと幸いです。
また、カスタム投稿(events)以外には、影響されないような形だと幸いです。
不慣れな部分が多くご迷惑おかけします。よろしくお願いいたします。
### 試したこと
add_filter( 'snow_monkey_template_part_render', function( $html, $slug, $name, $vars ) { if ( 'events' !== get_post_type() ) { return $html; } if ( 'template-parts/loop/entry-summary/title/title' === $slug ) { $title_tag = $vars['_title_tag']; return sprintf( '<%1$s class="c-entry-summary__title">%2$s</%1$s>', esc_html( $title_tag ), esc_html( get_post_meta( get_the_ID(), 'event_name', true ) ) ); } elseif ( 'template-parts/loop/entry-summary/content/content' === $slug ) { return sprintf( '<div class="c-entry-summary__content">%1$s</div>', esc_html( get_post_meta( get_the_ID(), 'event_day', true ) ) ); } return $html; }, 10, 4 );この方法で試してみましたが、レイアウトパネルではタイトルしか表示されませんでした。
レイアウトをリッチメディアにした場合は「20210911」のような形で日付の表示はできましたが、デザイン等調整できず困っておりました。
<?php the_time('Y/m/d') ?>のように、任意の形で出力したいのですが…。 2021年9月12日 10:56 PM #869542021年9月14日 3:07 PM #87113
2021年9月12日 10:56 PM #869542021年9月14日 3:07 PM #87113GONSY様、はじめまして。ありがとうございます。
分かりづらく申し訳ございません。
>①カスタム投稿タイプとのことですが、任意のタクソノミーの投稿ブロックのみで良いでしょうか?
任意のタクソノミーの投稿ブロックで良いです。
>②最近の投稿ブロックブロックやアーカイブなどで表示することはありますか?
最近の投稿ブロックはカスタムではない、標準の「投稿」を表示する時に使用しています。
>③投稿ページ(イベントごとの個ページ)での表示は不要でしょうか?
カスタム投稿(events)で作成した投稿は、個別の投稿ページ=single-events.php(plugins/my-snow-monkey/override/single-events.php)で表示されるようしています。
任意のタクソノミー
>④カスタムフィールドはどんな方法で入力させていますか?
Custom Post Type UIでカスタム投稿タイプ、Advanced Custom Fieldsでカスタムフィールドを作っています。
答えになっていますでしょうか。
よろしくお願いいたします。
2021年9月14日 4:25 PM #87127shiさん
くわしくありがとうございます。
概ね以下のコードをmy-snow-monkey.phpに追加していただければ、ご希望の表示はできると思います。(もっと良いコードの書き方はあると思いますので参考までに(^^;)使用している
get_field()の部分は、設定しているフィールド名に変更してください。
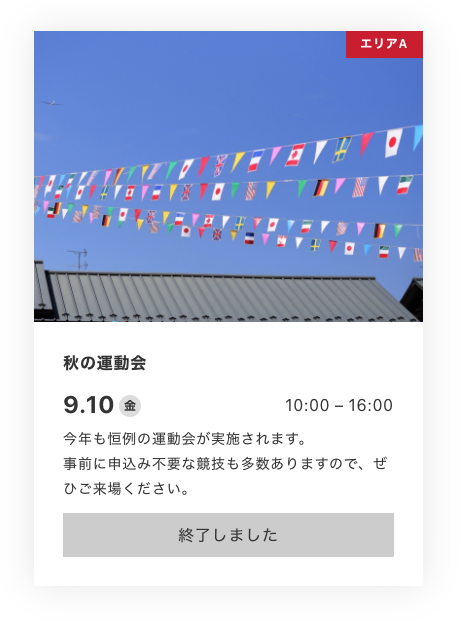
また不要なものは消してください。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary', function( $html ) { if ( 'event' === get_post_type() ): ob_start(); ?> <?php // カスタムフィールド:開催日 → event_day // ACF デイトピッカー(返り値:Ymd) $eDate = get_post_meta( get_the_ID(), 'event_day', true ); $date = date_create( $eDate ); // 曜日用 $week = array("日", "月", "火", "水", "木", "金", "土"); // 開催日の表示は 「月.日」に変更 $eventDay = date_format($date,'n.j'); $today = wp_date('Ymd'); // カスタムフィールド:開始時刻 → event_starttime // ACF Time Picker(返り値:G:i) $startTime = get_field( 'event_starttime' ); // カスタムフィールド:開始時刻 → event_endtime // ACF Time Picker(返り値:G:i) $endTime = get_field( 'event_endtime' ); // 開催日以降の判定 // 開催日よりも今日の日付が大きい場合 $preriod = strtotime($eDate) < strtotime($today); // カスタムフィールド:概要欄 → event_txt // ACF テキストエリア(改行:なにもしない) $eventSummary = get_field( 'event_txt' ) ?> <div class="event_day_post"> <p class="event_date"><?php echo esc_attr( $eventDay) ; ?><span class="week"><?php echo esc_attr( $week[(int)date_format($date,'w')] ) ?></span></p> <p class="event_time"><?php echo esc_attr( $startTime ) ; ?> - <?php echo esc_attr( $endTime ) ; ?></p> </div> <div class="event_txt"> <p><?php echo nl2br( esc_attr( $eventSummary ) ); ?></p> </div> <?php if( $preriod ): ?> // 開催日以降の条件分岐 <div class="event_finish">終了しました</div> <?php else: ?> <div class="event_open">これから開催です</div> <?php endif; ?> <?php $event = ob_get_clean(); return str_replace( '</header>', '</header>'.$event , // 投稿タイトルの下に追加 $html ); endif; return $html; } );結果 ↓
 2021年9月15日 9:20 PM #87310
2021年9月15日 9:20 PM #87310GONSY様、確認が遅くなり申し訳ございません。
早速ご対応いただきありがとうございます。
お陰様で希望通り、表示することができました!
見本通りにコードを書いていただき感謝です。
大変お手数おかけいたしました。
ありがとうございました!
今後もこちらのフォーラム参考にさせていただきます。
トピック閉じさせていただきます。
♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「任意のタクソノミー(レイアウト:パネル)に、カスタム投稿で入力している項目を表示したい」には新しい返信をつけることはできません。

