【お使いの Snow Monkey のバージョン】WordPress 5.6
【お使いの Snow Monkey Blocks のバージョン】バージョン 10.2.1
【お使いの Snow Monkey Editor のバージョン】バージョン 4.0.0
【お使いのブラウザ】Google Chrom
【当該サイトのURL】https://www.itmy538.com ID【wood】パス【538】
### 実現したいこと
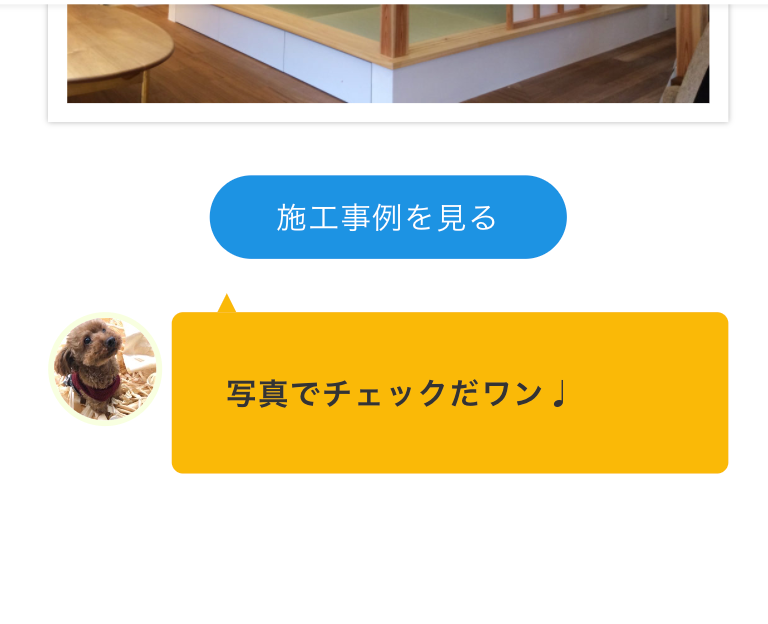
吹き出しについて、スマホサイズでもアイコンとテキストを横並びにしたいです。
### 発生している問題
スマホサイズでアイコンとテキストが縦並びになる
### 試したこと
.smb-balloon{
flex-direction:row
}
よく分からないなりに上記のCSSを追加し、横並びにはなったのですが、吹き出しの▲の位置が上側に来てしまいます。
大変恐縮ですが、どなたかご教授いただけると嬉しいです。
よろしくお願いいたします。