-
投稿者投稿
-
2023年3月11日 12:12 AM #119789
いつもお世話になっております。
表題の件につきまして、「吹き出し」のカスタマイズを行いたいと考えています。
具体的には、右向きや左向きの吹き出しを単独で設定したいです。
イメージとしてはWPコアの「段落」で選択できる吹き出しが近いのですが、段落の吹き出しは向きが下?(三角が下に出ている)固定で使い勝手が悪いので、これを右や左に向いているようにできたら…というものです。
Snow Monkey Blocksの「吹き出し」は向きを左右選べるかと思いますが、画像が小さいサイズで丸くトリミングされるので、大きなイラストなどを設定したい場合は不向きで、今回の要望を満たすことはできず…
「吹き出し」ブロックの画像の設定を拡張するか、WPコアの「段落」の吹き出しを拡張するのか、はたまた全く別のブロックになるのか、どれが使い勝手が良く実装可能なのかわからないのですが…
いずれにせよ、「左右の向きなどある程度自由に設定できる吹き出し」+「画像など任意のブロックの組み合わせ」ができると嬉しいです。
ご検討いただけませんでしょうか?よろしくお願いいたします。
♥ 0いいねをした人: 居ません2023年3月11日 9:35 PM #119816確かに下だけじゃなくて4方向用意したほうが良さそうですね。ちょっとすぐには対応できないので、とりあえずは下記のような CSS を追加して対応してみてください!
### 左側
.is-style-sme-speech:before { top: calc(50% - 7px); right: auto; left: -7px; }### 右側
.is-style-sme-speech:before { top: calc(50% - 7px); right: -7px; left: auto; }実際には「吹き出し」ブロックスタイルを適用した段落ブロックに任意の CSS クラスを追加して、それに上記の CSS が適用されるようにセレクタを調整してください。
♥ 0いいねをした人: 居ません2023年3月11日 11:09 PM #119828>キタジマさん
ご検討いただけるとのことで、ありがとうございます!
またCSSもありがとうございます。
ちなみに、上記CSSを元に吹き出しの左右変更はできたのですが、デフォルトのグレー背景だとやや見づらい状況でして、背景色と枠線を付けて吹き出しの形と中身を認識しやすいようにしようとしたのですが…

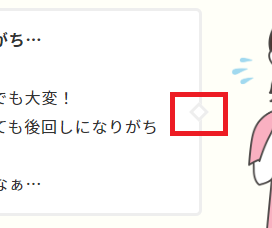
画像のように、吹き出しの三角部分の設定が上手くいかずに悩んでいました…
図形の描写方法の問題だと思うのですが、具体的にどう対処して良いかわからず、半分塗りつぶし?たり、三角の部分を上手く枠線と一致させる方法ありますでしょうか?
・三角の右半分をグレーに塗りつぶす
・三角の左半分を白に塗りつぶす
どちらでも良いのですが…解決策ございましたらアドバイスいただけますと幸いです。
※機能として実装していただける場合、吹き出しの拡張で枠線や背景色の設定もできると嬉しいです…!
♥ 0いいねをした人: 居ません2023年3月13日 9:55 AM #119881吹き出しの拡張で枠線や背景色の設定もできると嬉しいです…!
ブロックスタイルの場合、「スタイルをあてるかあてないか」だけで、設定を追加することができないんです…。
なので、細かくやりたい場合はやはりブロックスタイルの「吹き出し」ではなくて「吹き出しブロック」を使うほうが良いかもです(吹き出しブロックなら設定を追加することは可能です)。
吹き出しブロックに適当な CSS クラスを追加して、それでアバター画像を
display: none、その吹き出しブロックをカラムブロックなんかに入れて横に画像を並べる、というのはどうでしょうね?♥ 0いいねをした人: 居ません2023年3月15日 12:45 AM #119962>キタジマさん
ご返信ありがとうございます!
なるほど、コアのブロックの拡張は難しいんですね…
なので、細かくやりたい場合はやはりブロックスタイルの「吹き出し」ではなくて「吹き出しブロック」を使うほうが良いかもです(吹き出しブロックなら設定を追加することは可能です)。
吹き出しブロックに適当な CSS クラスを追加して、それでアバター画像を display: none、その吹き出しブロックをカラムブロックなんかに入れて横に画像を並べる、というのはどうでしょうね?
一旦アドバイスいただいた形で構成してみたいと思います。
ただいずれにしても現状では枠線と背景色を分けることはできなさそうですかね?
機能追加していただけるとしたら、アバターの表示・非表示や枠線・背景色のオプションなど追加していただけると嬉しいです…!
お忙しいところ恐縮ではございますが、ご検討いただけますと幸いです。
♥ 0いいねをした人: 居ません2023年3月15日 9:03 AM #119973なるほど、コアのブロックの拡張は難しいんですね…
正確にいうとコアブロックの拡張ではなくてブロックスタイルに応じた設定項目の増減ですね。技術的には無理やりやればできなくはないのですが、無理やりなので今後のことを考えるとやらないほうが良いという感じです。
ただいずれにしても現状では枠線と背景色を分けることはできなさそうですかね?
こちらも CSS でできなくはないと思いますが、かなりいじらないといけないと思うので、今後のアップデートの影響を考えるとやらないほうが良いのかなと思います。
機能追加していただけるとしたら、アバターの表示・非表示や枠線・背景色のオプションなど追加していただけると嬉しいです…!
検討します!
♥ 0いいねをした人: 居ません2023年3月16日 10:54 AM #120014>キタジマさん
正確にいうとコアブロックの拡張ではなくてブロックスタイルに応じた設定項目の増減ですね。技術的には無理やりやればできなくはないのですが、無理やりなので今後のことを考えるとやらないほうが良いという感じです。
こちらも CSS でできなくはないと思いますが、かなりいじらないといけないと思うので、今後のアップデートの影響を考えるとやらないほうが良いのかなと思います。
なるほど、ありがとうございます。
それでは一旦ご共有いただいたCSSで矢印の方向と背景色を変更するに留めて、機能が追加された場合に活用させていただきます…!
ひとまず解決済みとしてトピック閉じさせていただいてよろしいのでしょうか?
もしくは過去の質問の例を見るに、機能追加された際にご返信いただく場として残しておいたほうがよろしいでしょうか?
♥ 0いいねをした人: 居ません2023年3月16日 11:32 AM #1200172023年3月16日 11:34 AM #1200182023年3月30日 8:41 PM #120912Snow Monkey Editor v9.2.0 で各種方向の吹き出しブロックスタイルを、Snow Monkey Blocks v19.0.0 で吹き出しブロックにアバターの表示設定・枠線の設定を追加しました。アップデートして確認してみてください!
♥ 0いいねをした人: 居ません2023年3月30日 9:40 PM #120931 -
投稿者投稿
- トピック「吹き出しの向きや画像サイズを変更したい(「吹き出し」ブロックorWPコアの「段落」吹き出し)」には新しい返信をつけることはできません。
