-
投稿者投稿
-
2019年7月18日 12:07 PM #21912
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】v 7.4.3
【お使いのブラウザ】Chrome
【当該サイトのURL】http://demo0226.sakura.tv/===
固定ページにおいて、右または左のサイドバーを設けた場合、トップのアイキャッチ画像のみを、フル幅(左右サイドバーなし)で表示するにはどこの設定を変更すればよいのでしょうか。
↓このような感じで
https://snow-monkey.2inc.org/2019/01/18/snow-monkey-v5-0/#
♥ 0いいねをした人: 居ません2019年7月18日 3:05 PM #21978↑と同じアイキャッチ画像の表示を、固定ページでもやりたい、ということですよね?
下記を参考に、固定ページのアイキャッチ画像の表示を「ページヘッダー」にしてみてください。
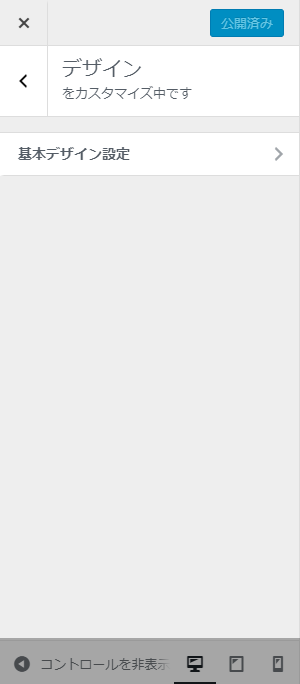
♥ 0いいねをした人: 居ません2019年7月18日 4:21 PM #22000そうです。ただ添付画像の通り、デザインにページ設定の項目がでないんです。何か設定漏れでしょうか。
あと、アイキャッチ画像ではなく、スライダーなどのウィジェットをアイキャッチ画像として貼り付けたい場合は、これは別スレッドに質問したほうがいいですか、。
 ♥ 0いいねをした人: 居ません2019年7月18日 8:11 PM #22011
♥ 0いいねをした人: 居ません2019年7月18日 8:11 PM #22011そうです。ただ添付画像の通り、デザインにページ設定の項目がでないんです。何か設定漏れでしょうか。
んーなんでしょう、この項目は、カスタマイザーのプレビュー画面が固定ページの場合にしか表示されません。固定ページ以外のページを開いていたりはしないでしょうか?
あと、アイキャッチ画像ではなく、スライダーなどのウィジェットをアイキャッチ画像として貼り付けたい場合は、これは別スレッドに質問したほうがいいですか、。
そうですね、別トピックが好ましいです。ただ、ウィジェットを既存のウィジェットエリア以外の場所に表示するのは結構コードを書かないといけないのでハードルは高いと思います。
♥ 0いいねをした人: 居ません2019年7月18日 11:39 PM #22040んーなんでしょう、この項目は、カスタマイザーのプレビュー画面が固定ページの場合にしか表示されません。固定ページ以外のページを開いていたりはしないでしょうか?
うーん、確かに固定ページなんですが、他に検証方法はありませんでしょうか。
必要ならログインIDとパスワードをお教えいたしますのでご指示ください。そうですね、別トピックが好ましいです。ただ、ウィジェットを既存のウィジェットエリア以外の場所に表示するのは結構コードを書かないといけないのでハードルは高いと思います。
なるほど!こちらは難しそうなのでまたの機会にいたします。
♥ 0いいねをした人: 居ません2019年7月19日 10:27 AM #220782019年7月19日 11:22 AM #22092あれ?サンプルページはうまくいってますね。
新規に作ったホーム(フロントページ)は表示されていないです。
こちらも固定ページのはずなんですが、なにか設定が間違っているのでしょうか。♥ 0いいねをした人: 居ません2019年7月19日 11:39 AM #22104あ、なるほどです。トップページですね。トップページについては他のページより自由にデザインしたいという方が多いため、アイキャッチ画像の自動表示はナシになっているんです。もし自動表示させたい場合は子テーマ、もしくは My Snow Monkey プラグインでのカスタマイズが必要です。
ちょっとカスタマイズコードを準備しますので少々お待ちを。
♥ 0いいねをした人: 居ません2019年7月19日 11:46 AM #22106下記のコードを My Snow Monkey プラグイン、もしくは子テーマの
functions.phpに貼り付けてみてください。/** * ホームページに割り当てた固定ページでもページヘッダーにアイキャッチ画像を表示 */ add_filter( 'snow_monkey_pre_page_header_image_url', function( $url ) { if ( is_front_page() && is_page() && has_post_thumbnail() ) { $thumbnail_id = get_post_thumbnail_id(); if ( $thumbnail_id ) { return wp_get_attachment_image_url( $thumbnail_id, 'xlarge' ); } } return $url; } );♥ 0いいねをした人: 居ません2019年7月19日 12:49 PM #22131早速のご対応ありがとうございます。
こんなにスラスラコードが書けるってすごいです。Wordpress初心者ですが、いつかキタジマさんのようになれるといいなぁ。プラグインをインストールし、なんとかコピー出来てうまくいきました。
フロントページにサイドバーを入れた状態でアイキャッチだけ大きくスライダーなどウィジェットを使えるのが一番いいのですが、現状ではウィジェット大きく使うにはシングルページにして、ブロックエディタでカラム分けをするしかなく、ブロックエディタのカラム分けだと、中央でカラム分けされてしまって、左右どちらかに寄せてサイドバーのように使うってことができないんですよね。上記ご説明のウィジェットエリア以外のエリアにウィジェットを配置するのは難易度が高いのですよね・・・他の方法としてはElementorなどで左右非対称のカラム分けをつくるかですよね。
アドバイスがあればご教示いただきたいです。♥ 0いいねをした人: 居ません2019年7月19日 2:52 PM #22144こんなにスラスラコードが書けるってすごいです。Wordpress初心者ですが、いつかキタジマさんのようになれるといいなぁ。
僕はプログラマーとしてのスキルはそんなに高くなくて、基礎的なことを地道にレゴみたいに組みあわせていっているだけなので、1行1行の意味を理解しながら書くクセをつければ、僕程度になら絶対なれると思いますよ!
上記ご説明のウィジェットエリア以外のエリアにウィジェットを配置するのは難易度が高いのですよね・・・他の方法としてはElementorなどで左右非対称のカラム分けをつくるかですよね。
アドバイスがあればご教示いただきたいです。Elementor は詳しくないのでちょっとわからないのですが、ぱっと思いついたのは、Meta Slider のようなスライダーをショートコードでつくれるプラグインを使い、つくったショートコードをアクションフックにつっこむパターンですかね。お知らせバーやヘッダーコンテンツを使っていると変になってしまうかもなのですが、下記のようなコードでスライダーのショートコードを入れればそれっぽくなるかもしれません。
<?php add_action( 'snow_monkey_prepend_contents', function() { if ( ! is_front_page() ) { return; } echo do_shortcode( 'ここにスライダーのショートコード' ); } );♥ 0いいねをした人: 居ません2019年7月19日 5:11 PM #22153なるほど!別途プラグインを入れたらよかったんですね。
上記アクションフックをmy snow monkeyに追加して、プラグインで生成されたショートコードを追加したらうまくいきました。すごい・・・1行1行の意味を理解しながら書くクセをつければ、僕程度になら絶対なれると思いますよ!
私からしたら神様みたいな方ですよ・・・おっしゃる通りしっかり意味を理解しながら頑張ってみます。
これでクローズで結構です。ありがとうございました。♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「固定ページにおける左右サイドバー時のアイキャッチ画像をフル幅にするには」には新しい返信をつけることはできません。

