-
投稿者投稿
-
2020年7月6日 11:28 AM #53727
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】10.10.6
【お使いのブラウザ】Vivaldi
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
いつも大変便利に使わせて頂いております。
最近の投稿ブロックのテキストレイアウトにカテゴリーを出す方法はあるでしょうか?
また、最終的な目標でカテゴリーをCSSで色分けして出したいと思っていまして、スラッグをClassで出してくれるととてもありがたいのですが、そんなカスタマイズ方法があれば教えていただけるとありがたいです。
お手数ですがご検討の程、どうぞよろしくお願い致します。
♥ 0いいねをした人: 居ません2020年7月6日 12:26 PM #53740これは僕も気になっていました!
レイアウト設定で
リッチメディア、シンプル、パネルにはカテゴリーが表示されるのに、
テキストにはにはカテゴリーがないんですよね。ぜひ機能として表示の選択ができれば嬉しいです。
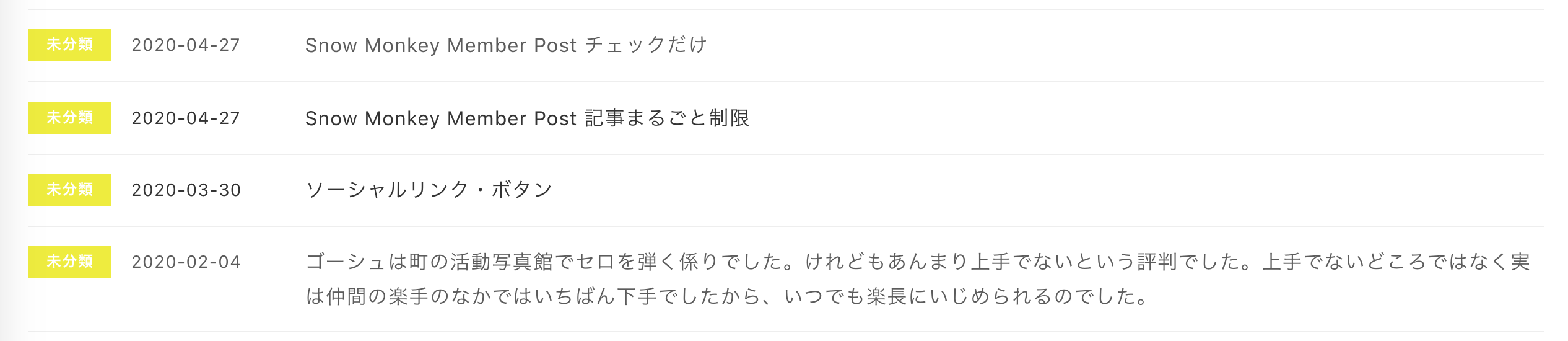
♥ 1いいねをした人: 居ません2020年7月7日 11:27 AM #53786「テキスト」は全部が横並びになりますが、カテゴリー名の長さは投稿によりまちまちだし、長いカテゴリー名を指定される方もいると思うので、汎用的にきれいに収まるデザインにするのが難しいんですよね。とりあえず下記の CSS をカスタマイザー → 追加 CSS に貼ると表示はされるようになります。
@media (min-width: 640px) { .c-entries--text .c-entry-summary { display: flex; } } .c-entries--text .c-entry-summary__figure { display: block; margin: 0 1em 0 0; flex: 0 0 auto; background-color: transparent; } .c-entries--text .c-entry-summary__figure img, .c-entries--text .c-entry-summary__figure::before { display: none; } .c-entries--text .c-entry-summary__figure .c-entry-summary__term { position: relative; top: -2px; white-space: nowrap; }
前述したようにカテゴリー名の長さは投稿によりまちまちなので、タイトルの出だしが揃って見えるように
.c-entries--text .c-entry-summary__figureの長さは調整したほうが良いかもしれません。♥ 1いいねをした人: 居ません2020年7月7日 5:20 PM #53798ありがとうございます。
CSSで有効化できるんですね。やってみたところ確かに文字列の長さで収まりづらい見た目になるので、最初にある程度長さ固定して、長い文字列にしないように運用でカバーするようにします。ちなみにですが、日付とカテゴリーの順番を変えることは可能でしょうか?
左から日付、カテゴリー名、見出しの順番にならないかと思いましたが、どうでしょうか。♥ 0いいねをした人: 居ません2020年7月8日 4:10 PM #53819やるとしたらこんな感じでしょうか。でも無理やりなのであまりおすすめできません…。
@media (min-width: 640px) { .c-entries--text .c-entry-summary { display: flex; } } @media (min-width: 1024px) { .c-entries--text .c-entry-summary__figure { position: relative; } .c-entries--text .c-entry-summary__figure { position: absolute; left: 7rem; /* 日付の長さにあわせて調整 */ } } .c-entries--text { position: relative; } .c-entries--text .c-entry-summary__figure { display: block; margin: 0 1em 0 0; flex: 0 0 auto; background-color: transparent; } .c-entries--text .c-entry-summary__body .c-entry-summary__meta { margin-right: 6rem; /* カテゴリー名の長さにあわせて調整 */ } .c-entries--text .c-entry-summary__figure img, .c-entries--text .c-entry-summary__figure::before { display: none; } .c-entries--text .c-entry-summary__figure .c-entry-summary__term { position: relative; top: -2px; left: 0; white-space: nowrap; }♥ 0いいねをした人: 居ません2020年7月8日 7:14 PM #53826ありがとうございます!
試してみたところ個人的にはこれで問題無く、調整次第でだいぶ良い感じになりそうです。
これでしばらく運用しつつ様子見して行こうかと思います。
お忙しいところありがとうございました。♥ 1いいねをした人: 居ません -
投稿者投稿
- トピック「最近の投稿ブロックのテキストレイアウトにカテゴリーを出したい」には新しい返信をつけることはできません。
