4件の投稿を表示中 - 1 - 4件目 (全4件中)
-
投稿者投稿
-
2020年4月1日 9:27 PM #49081
【お使いの Snow Monkey のバージョン】バージョン: 10.0.1
【お使いの Snow Monkey Blocks のバージョン】バージョン 8.0.0
【お使いの Snow Monkey Editor のバージョン】バージョン 2.0.0
【お使いのブラウザ】Chrome
【当該サイトのURL】https://shika-ken.com/test/article===
お世話になっております。
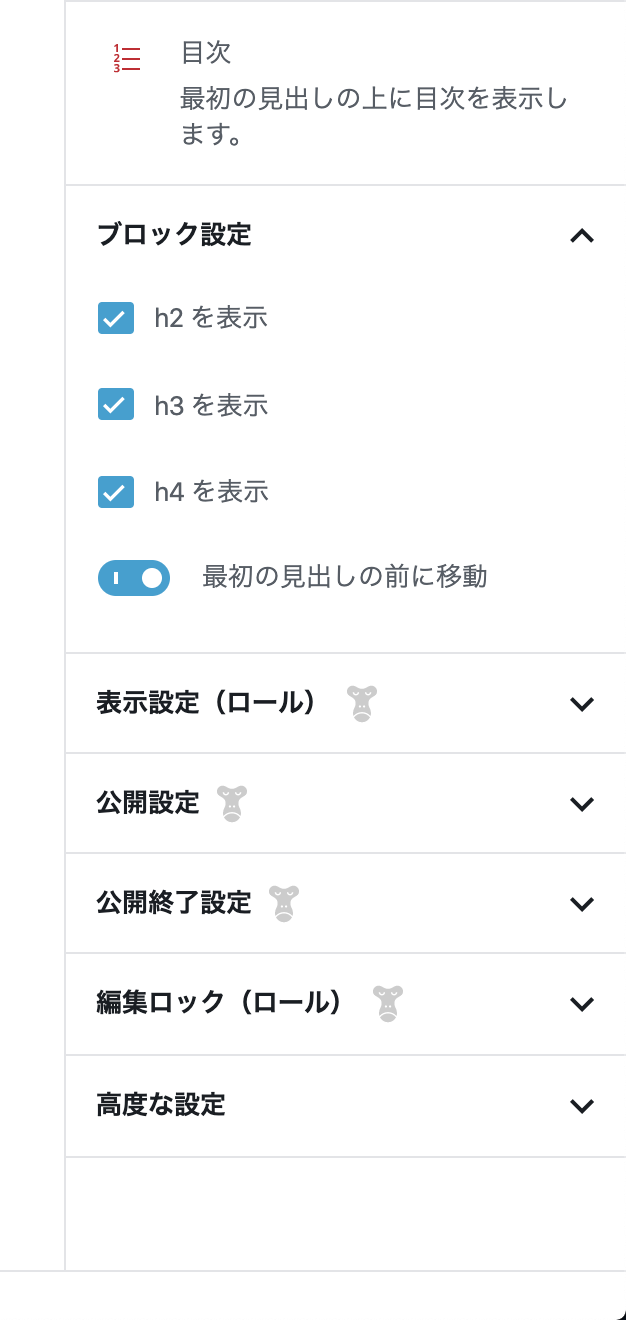
こちらのサイトなのですが、目次の「タイトル3、1、2」が順番通りではないのと、
「最初の見出しの前に移動」にチェックを入れているのに移動していません。
また、セクションの中の「タイトル4」も目次に表示させることはできますでしょうか?
My Snow Monkeyに↓のコードは貼り付け済みです。
 見出しウィジェットにセクションの中の見出しも適用したいタグ: セクション このトピックには1件の返信、2人の参加者があり、最後にキタジマ タカシにより1年…
見出しウィジェットにセクションの中の見出しも適用したいタグ: セクション このトピックには1件の返信、2人の参加者があり、最後にキタジマ タカシにより1年… snow-monkey.2inc.org
snow-monkey.2inc.orgよろしくお願い致します。
♥ 0いいねをした人: 居ません2020年4月2日 9:49 AM #49087ご報告ありがとうございます! 位置の計算方法にバグがありました。次のアップデートで修正反映します。
♥ 0いいねをした人: 居ません2020年4月2日 10:55 AM #49091並び順の件、v10.0.2 で修正しました。アップデートして確認してみてください。
セクション内の見出しも目次の対象に含めるには、My Snow Monkey に貼り付けるコードを下記に差し替えてください。
add_filter( 'inc2734_wp_contents_outline_args', function( $attributes ) { $attributes['selector'] = implode( ',', [ $attributes['selector'], '.smb-section__body', '.smb-section__inner > .c-container', '.smb-section-break-the-grid__content', '.smb-section-side-heading > .smb-section__inner > .c-container > .c-row > .c-row__col:first-child', ] ); return $attributes; } );.smb-section__bodyがセクション内も対象に含めるコードになります。♥ 0いいねをした人: 居ません2020年4月2日 11:23 AM #49094ありがとうございます!
想定通りになりました。
迅速なご対応助かります。♥ 1いいねをした人: 居ません -
投稿者投稿
4件の投稿を表示中 - 1 - 4件目 (全4件中)
- トピック「目次の順番と、セクションの中の見出しの表示」には新しい返信をつけることはできません。
