-
投稿者投稿
-
2022年1月13日 5:14 PM #95956
いつもたいへんお世話になっております。デザイナーでもコーダーでもない素人Snow Monkey ファンです。
【お使いの Snow Monkey のバージョン】バージョン: 15.16.0
【お使いのブラウザ】Google Chrome### 実現したいこと
たくさんのH2とH3が混在するページがあり、目次を設定しています。
目次のH3のみ、白抜き数字ではなく、背景色と数字色が逆転した番号が振れたらと思っています。(完成イメージ)

### 発生している問題
外観→カスタマイズ→追加CSSに何か入力するのはわかるのですが、
具体的にどういうCSSの記述にすればよいのかわかりません…。初心者質問で恐縮です。### 試したこと
※下記の質疑を拝見して設定してみることはできたのですが、「・」の表示だと
問い合わせを受けるときなどに電話口で「2-3についてです」などと説明しづらいため、
「・」表示ではなくH2と違うデザインで 番号が振れたらと思っています。お忙しいところ恐れ入りますが、どうぞよろしくお願いいたします。
♥ 0いいねをした人: 居ません2022年1月13日 5:51 PM #95961こんにちは。
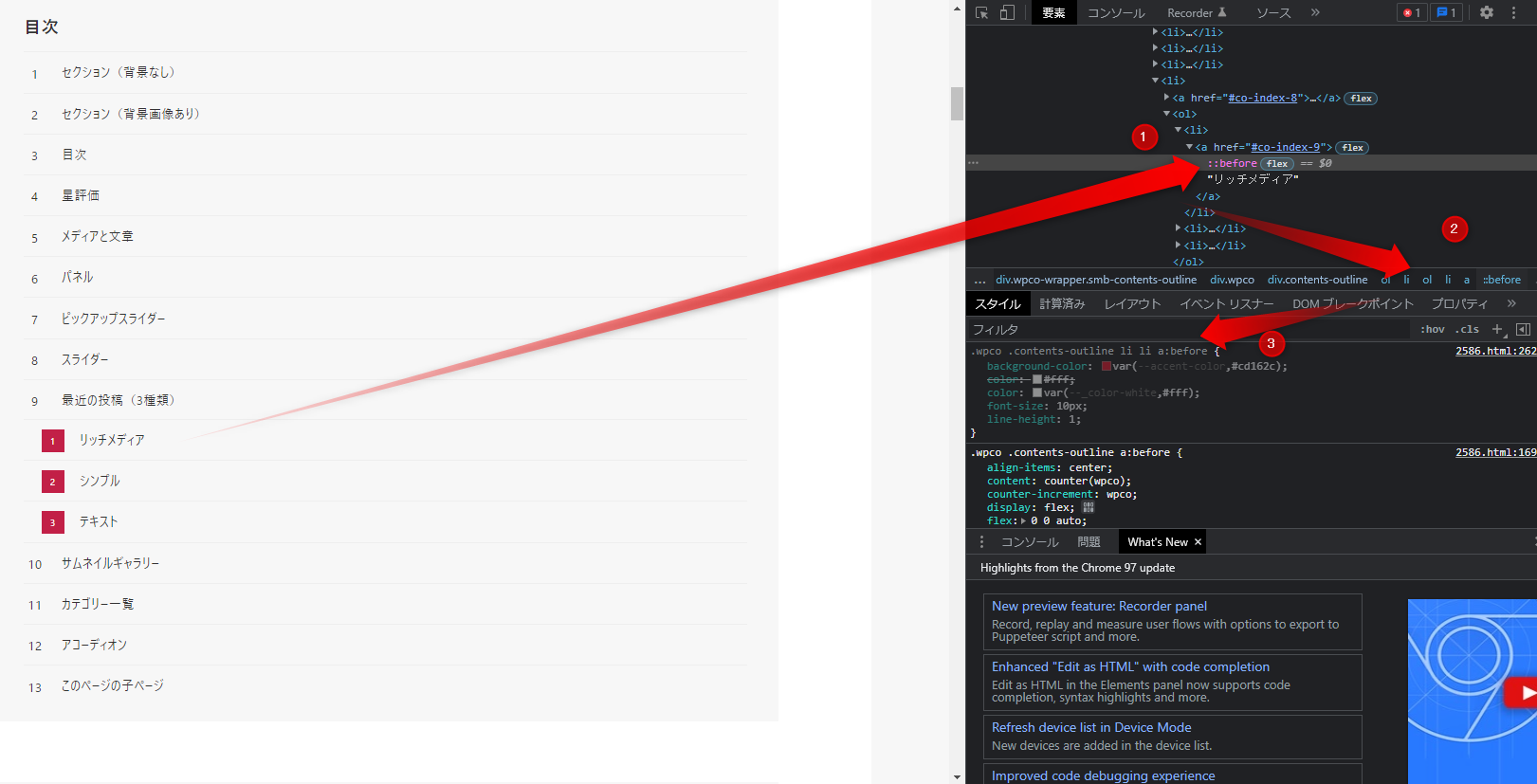
CSSとデベロッパーツールの見方を勉強していただく必要があると思います!
“次のH3のデザインを変更したい”を参考にしながら、考える必要があります。
.wpco .contents-outline li li a:before { background-color:希望の色; color:希望の色; }考え方としては、大まかには以下の方法です。お試しください。
 ♥ 0いいねをした人: 居ません2022年1月14日 12:52 PM #96025
♥ 0いいねをした人: 居ません2022年1月14日 12:52 PM #96025アドバイスありがとうございました。
カスタマイズしたいなら、やっぱり基礎から学習しないと難しいですね…😢(今回は詳しい方に手助けしてもらって追加CSSで下記の記述をしたら解決しました)
.wpco .contents-outline ol ol {
/* list-style: disc!important; */
padding-left: 2em!important;
}.wpco .contents-outline li li>a {
padding-left: 0!important;
}.wpco .contents-outline li li>a::before {
background-color: gray;
}ありがとうございました。
-
投稿者投稿
- トピック「目次のh3のタイトルにつく番号の色を変えたい」には新しい返信をつけることはできません。

