-
投稿者投稿
-
2022年3月18日 8:49 AM #101273
【お使いの Snow Monkey のバージョン】:バージョン: 16.2.0
### 実現したいこと
GA3(ユニバーサルアナリティクス)の終了と、GA4への移行をしたい
### 発生している問題
多分、いまカスタマイザーで登録できるのは、GA3のタグだとおもうのですが、終了にともなって、GA4にしたいです
ただ、GA4はまったくGA3と分析項目が異なり、かなり移行に問題があるとおもうので、当面は、GA3と、GA4の両方が設定できるようになってると嬉しいデス
仲間とも、お客様の混乱を考えると、一時的には両方のレポートを出すしか内よねって話あってるところです。
### 試したこと
まだタメしてませんが、GA3はカスタマイザーで、GA4はMy Snow Monkeyからjsロードかなとか思ってます。ちょっと面倒
あとタグマネージャーの場合、どっちがはいるかもよくわかってません
いい加減タグマネージャーに統一したかったり….関連サイトはこちらです。Facebookの同業者コミュから流れてきました
カスタム案件というより、本家にとりこんでほしかったので、こっちに投稿しました
♥ 0いいねをした人: 居ません2022年3月18日 9:07 AM #101275今 Snow Monkey では
<script type='text/javascript' src='https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxx-xx&ver=1'></script> <script type='text/javascript'> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments)}; gtag('js', new Date()); gtag('config', 'UA-xxxxxxx-xx'); </script>のようなタグを出力しているのですが、GA4 に移行(あるいは併用)するには実際どのようなタグを出力するように変更をすれば良いか知っていたりしますかね? ちょっと移行方法など調べてみたのですが、Analytics サービス内の操作方法?の記事が多くてタグに言及しているものが見つけられなくて…。
♥ 0いいねをした人: 居ません2022年3月18日 10:46 AM #101287UA(ユニバーサルアナリティクス)とGA4の併用についてはこちらが参考になると思います。
以下をテストしてみたところ、どちらも計測できていました。
add_action( 'wp_head', function() { ?> <!– Global site tag (gtag.js) – Google Analytics –> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXX-13"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-XXXXXX-13'); gtag('config', 'G-XXXXXXXXXX'); </script> <?php },1 );※Snow Monkeyのカスタマイザーで設定する【SEO】→【Google アナリティクス】は入力していません。
2022年3月18日 1:23 PM #101298GONSY さん、ありがとうございます! コードは Snow Monkey が出力するものと同じっぽいので、
gtag('config', 'XX-XXXXXXXXXX');だけ独自にフック等で追加すれば大丈夫そうですね。♥ 0いいねをした人: 居ません2022年3月18日 1:31 PM #101299GONSY さん キタジマさん さっそくありがとうございます。
やっぱり、フィルターフックで引っかければ現状OKということですね
併用コードがオフィシャルで発表されてるとは思いませんでしたただ、GA4ってCookieつかわないバージョンなので、測定項目が大幅に変更され、お客様むけのレポーティング内容の変更や、KPIの指数変更など、ビジネス面での対応も大変そうです、なのでUAとの併用したかったのです
お客様対応でいく場合は、Snow Monkeyのアップデート待ちな感じかな
いずれにせよ、ありがとうございました!
♥ 0いいねをした人: 居ません2022年3月29日 8:45 AM #101929わからないながら設定してみたのですが、Snow Monkey には
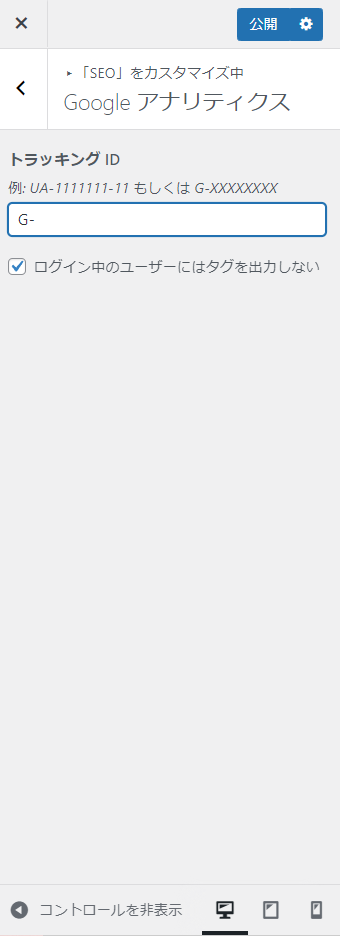
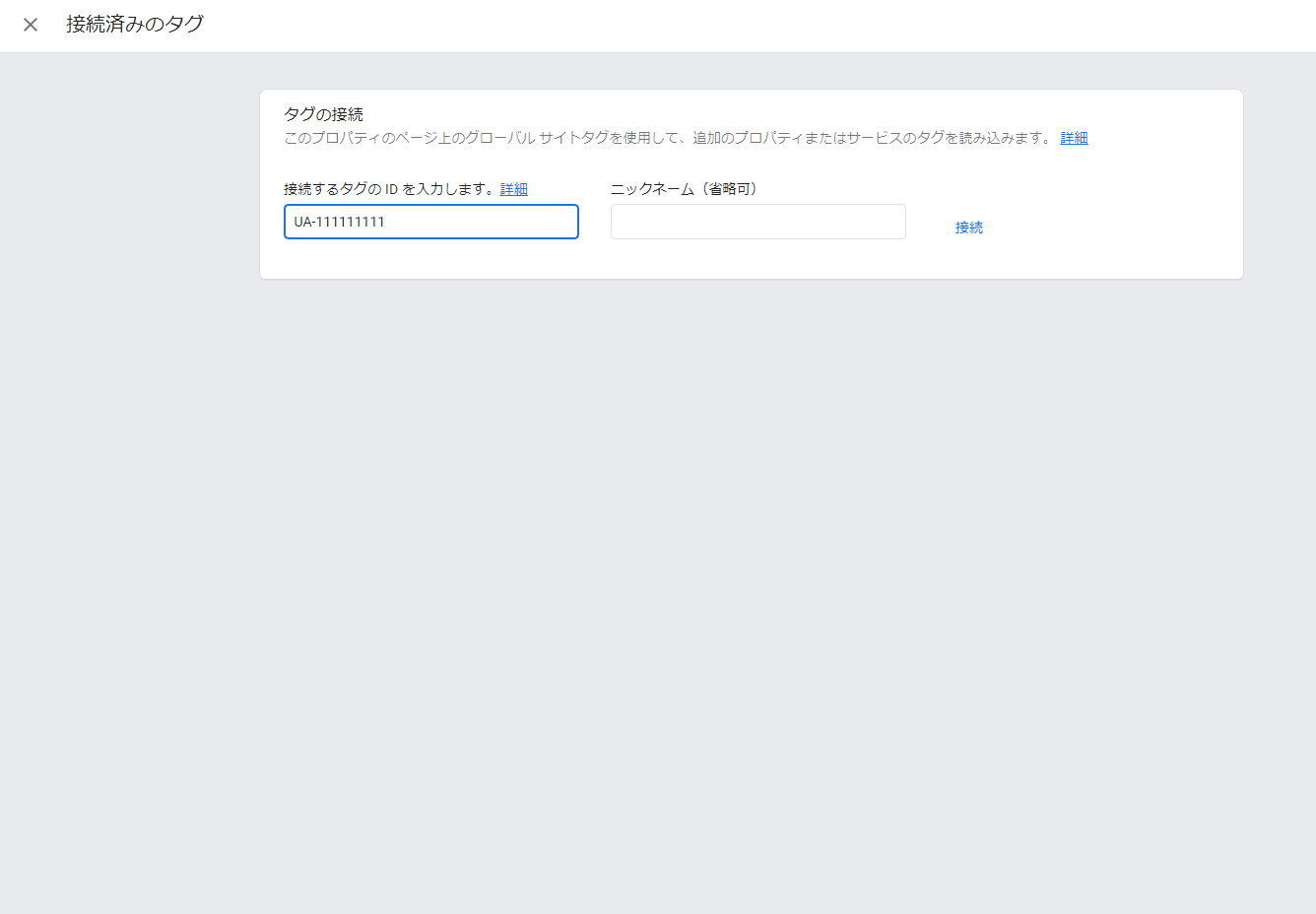
G-ではじまる測定 ID を設定、そのあとアナリティクスのプロパティ設定画面で管理 → ウェブストリーム → 接続済みのサイトタグとすすみ、UA-ではじまる測定 ID を入力することで両方のプロパティでデータを受信できました(多分)。なので Snow Monkey 側では特にアップデートは不要かなと思います。
♥ 0いいねをした人: 居ません2022年4月4日 2:19 PM #102422横から失礼いたします。
私もここ最近はUAとGA4との両方を導入していたのですが、snow monkeyで設定する際は下記トピックなどを参考にタグマネージャーで設定をしておりました。
ただ設定がやや複雑でミスなど起きそうで、もう少し簡単に設定できたらな~と思っていたのですが、キタジマさんの仰る、
わからないながら設定してみたのですが、Snow Monkey には G- ではじまる測定 ID を設定、そのあとアナリティクスのプロパティ設定画面で管理 → ウェブストリーム → 接続済みのサイトタグとすすみ、UA- ではじまる測定 ID を入力することで両方のプロパティでデータを受信できました(多分)。
というのは、画像の部分にsnow monkeyのテーマ側ではG-xxxx…を、さらにアナリティクスでUA-xxxx…を設定するだけで良いということでしょうか?


であれば既存のUAからGA4への移行・終了期間までの併用設定が非常に楽になるので非常に有り難いですね…
♥ 0いいねをした人: 居ません2022年4月4日 2:46 PM #102431ですです、僕はそのように設定しています。それで両方のリアルタイムのレポートで動作を確認しました。ただ、僕はアナリティクスを全然よくわかっておらずもしかしたらこれではダメな可能性もあるかもなので、設定したあとご自身で確認されることを超推奨します!
♥ 0いいねをした人: 居ません2022年4月4日 3:55 PM #102444 -
投稿者投稿
- このトピックに返信するにはログインが必要です。


