-
投稿者投稿
-
2022年11月25日 12:53 AM #114192
【お使いの Snow Monkey のバージョン】18.1.1
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】Chrome
【当該サイトのURL】### 実現したいこと
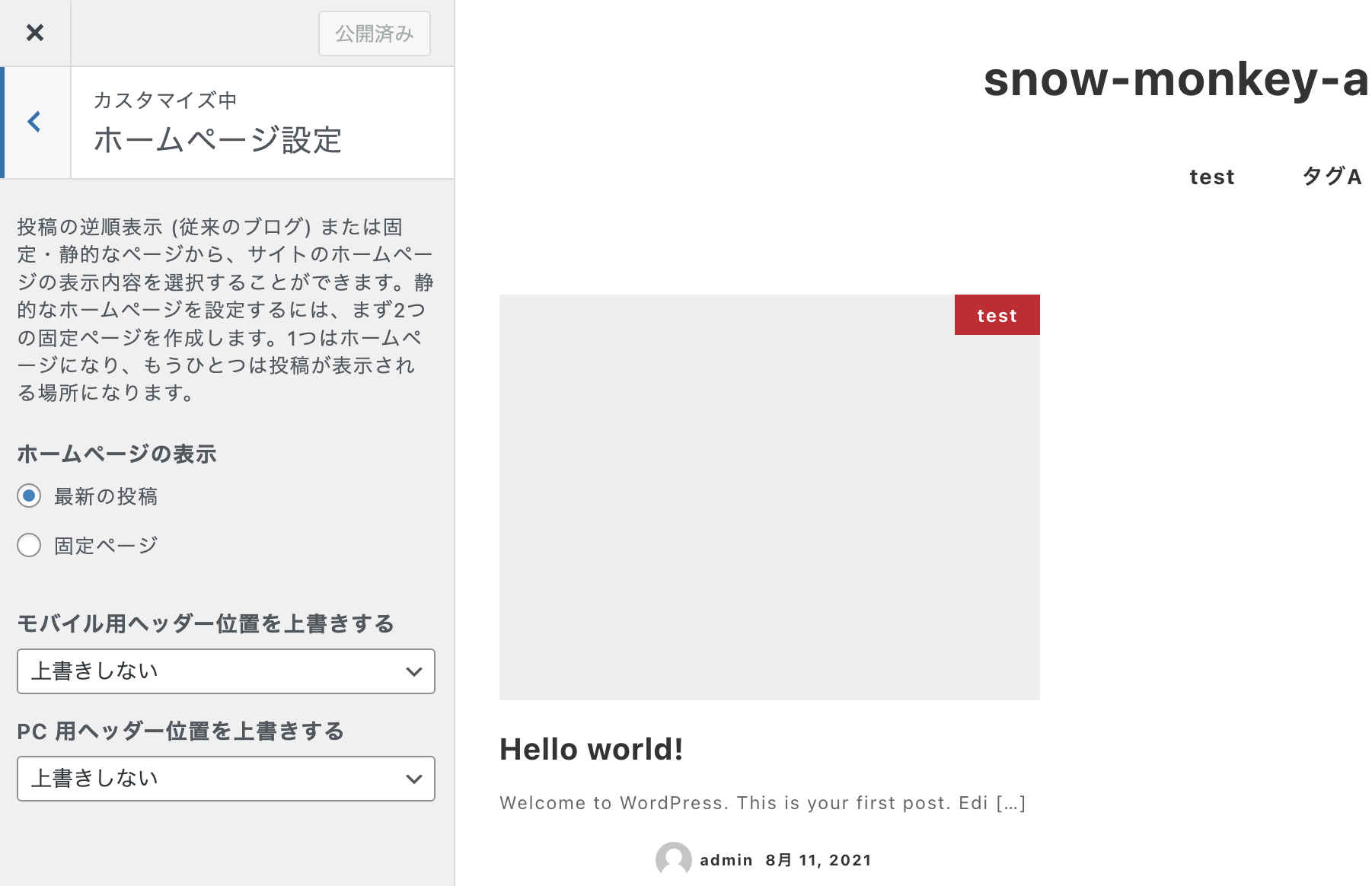
Snow Monkey Archive Contentを使って、ホームページの表示に「最新の投稿」を指定したトップページの上下に固定ページの内容を表示したい。
### 発生している問題
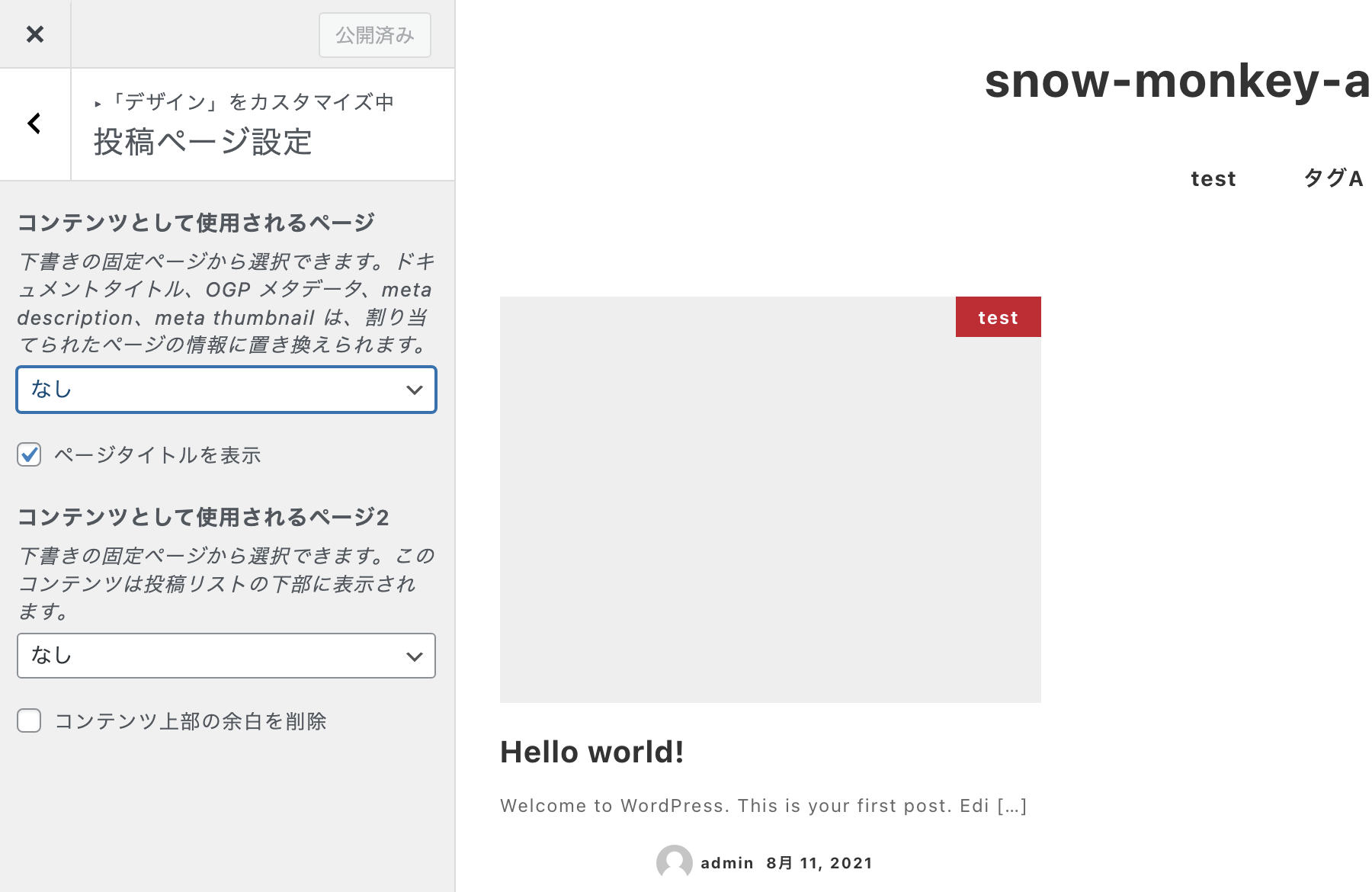
カスタマイザーでトップページを表示して「デザイン」を選択しても、「コンテンツとして使用されるページ」の項目があらわれない。
説明文には「投稿ページ(ブログトップページ)」に表示できるとあり、できるのかなと思っていたのですが、もしや、そもそもできないのでしょうか。### 試したこと
カスタマイザーの色々な場所をクリックしてみる。
♥ 0いいねをした人: 居ません2022年11月25日 9:35 AM #114201こちらの環境だと、ホームページの表示が「最新の投稿」のときでも、デザイン → 投稿ページ設定にコンテンツとして使用するページを割り当てる設定が表示されるのですが、この「デザイン → 投稿ページ設定」自体が表示されていない感じですかね?

 ♥ 0いいねをした人: 居ません2022年11月25日 12:15 PM #114224
♥ 0いいねをした人: 居ません2022年11月25日 12:15 PM #114224なるほど、投稿ページ設定が見えるはずなんですね。
はい、開発でも本番でも「デザイン → 投稿ページ設定」自体が表示されていないです。ここまで書いて気付いたのですが、このサイトでは他のサイトとの統合の都合上、my-snow-monkeyプラグインを使い、header.phpとfooter.phpを書き換えています。
(他のサイトのヘッダー&フッターをインクルードしている)
これらのファイルを削除したら設定が現れました。汗
header.phpとfooter.phpを再配置すると設定が消えます。header.phpやfooter.phpの中に、インクルードなどを含めて余計なコード(HTMLです)が入るとこれらの設定が消えてしまうようですね。
たとえば、下記のようにすると設定が消えます。リンク先のURLがカスタマイズ設定を消してしまうようでした。
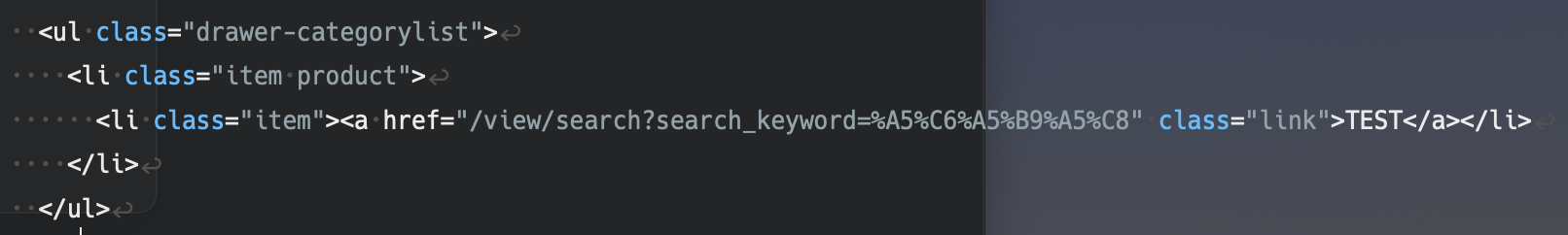
(CODEタグを使うと中身が消えてしまうようなので平文で失礼します)<?php /** * @package snow-monkey * @author inc2734 * @license GPL-2.0+ * @version 8.0.0 */ use Framework\Helper; // Helper::get_header_template( get_theme_mod( 'header-layout' ) ); ?> <ul class="drawer-categorylist"> <li class="item product"> <li class="item"><a href="/view/searchsearch_keyword=%A5%C6%A5%B9%A5%C8">TEST</a></li> </li> </ul>♥ 0いいねをした人: 居ません2022年11月25日 12:18 PM #114225すみません、コードをうまく貼り付けられませんでした。
該当部分はこのようなコードで、hrefの中身を空にしたり別のURLにすると設定が表示されるようになります。 ♥ 0いいねをした人: 居ません2022年11月25日 1:50 PM #114231
♥ 0いいねをした人: 居ません2022年11月25日 1:50 PM #114231んーーなんでしょうね。
投稿ページ設定のパネルはプレビューに表示されているページが
is_home()のときに表示されるようになっています。なのでクエリが書き換えられていると表示されなくなるというのはありそうなのですが、URL(文字列)の影響を受けるというのはちょっと不思議ですね…。
こちらの環境でも試してみたいのですが、その My Snow Monkey プラグインをまるごと DM かなにかで共有してもらうことってできますか?
♥ 0いいねをした人: 居ません2022年11月25日 3:42 PM #114240データの送付ありがとうございます。確認したところ確かに現象が確認できました。ただ、原因はちょっとよくわからなくて、Snow Monkey 以外のテーマに変えて、そのテーマの
header.phpに<a href="/view/search?search_keyword=%B7%AC%A4%CE%CD%D5">...</a>というリンクを記述しても同じ現象が確認できました。テーマは TwentyTwentyOne で、
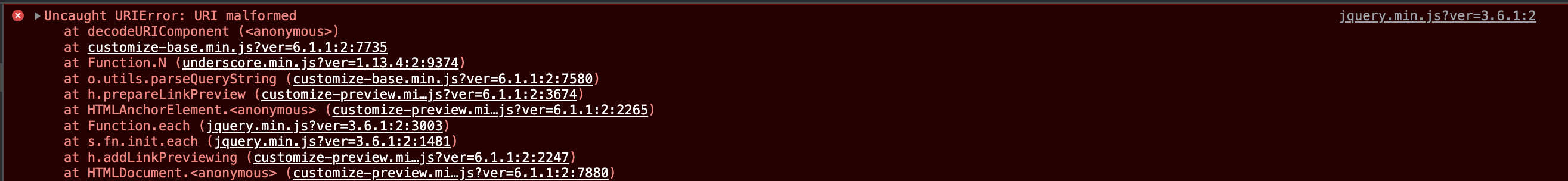
functions.phpに下記のコードを追加してテストしてみました。add_action( 'customize_register', function( $wp_customize ) { $wp_customize->add_setting( 'test', [ 'default' => '', ] ); $wp_customize->add_control( 'test', [ 'settings' => 'test', 'label' => 'test', 'section' => 'test', 'type' => 'text', ] ); $wp_customize->add_section( 'test', [ 'title' => 'test', 'active_callback' => function() { return is_home(); } ] ); } );で、もう一点わかったのですが、そのリンク文字列があるときは下記の JS エラーがでていることに気づきました。

カスタマイザーの詳しい仕組みがわからないのでどういうエラーなのかよくわかりませんが、
URIErrorとあるのでこのリンク文字列と関連があるのかなと思いました。どういうふうに変更すれば良いのかまではわかりませんが、例えばその部分の URL をショートコード化してしまうとか、PHP で出力させるとか、直接 URL を記入しなかったらどうなのかな?と思いました。♥ 0いいねをした人: 居ません2022年11月25日 4:00 PM #114244 -
投稿者投稿
- トピック「Snow Monkey Archive Contentは「最新の投稿」を指定したトップページにも利用できますか」には新しい返信をつけることはできません。
