-
投稿者投稿
-
2021年9月24日 7:29 AM #87821
【お使いの Snow Monkey のバージョン】
15.8.0
【お使いの Snow Monkey Blocks のバージョン】
12.4.0
【お使いの Snow Monkey Editor のバージョン】
6.1.0
【お使いのブラウザ】
Google Chrome
【当該サイトのURL】### 実現したいこと
Snow Monkey Formsの入力画面と確認画面とで文章を変えたい。
### 発生している問題### 試したこと

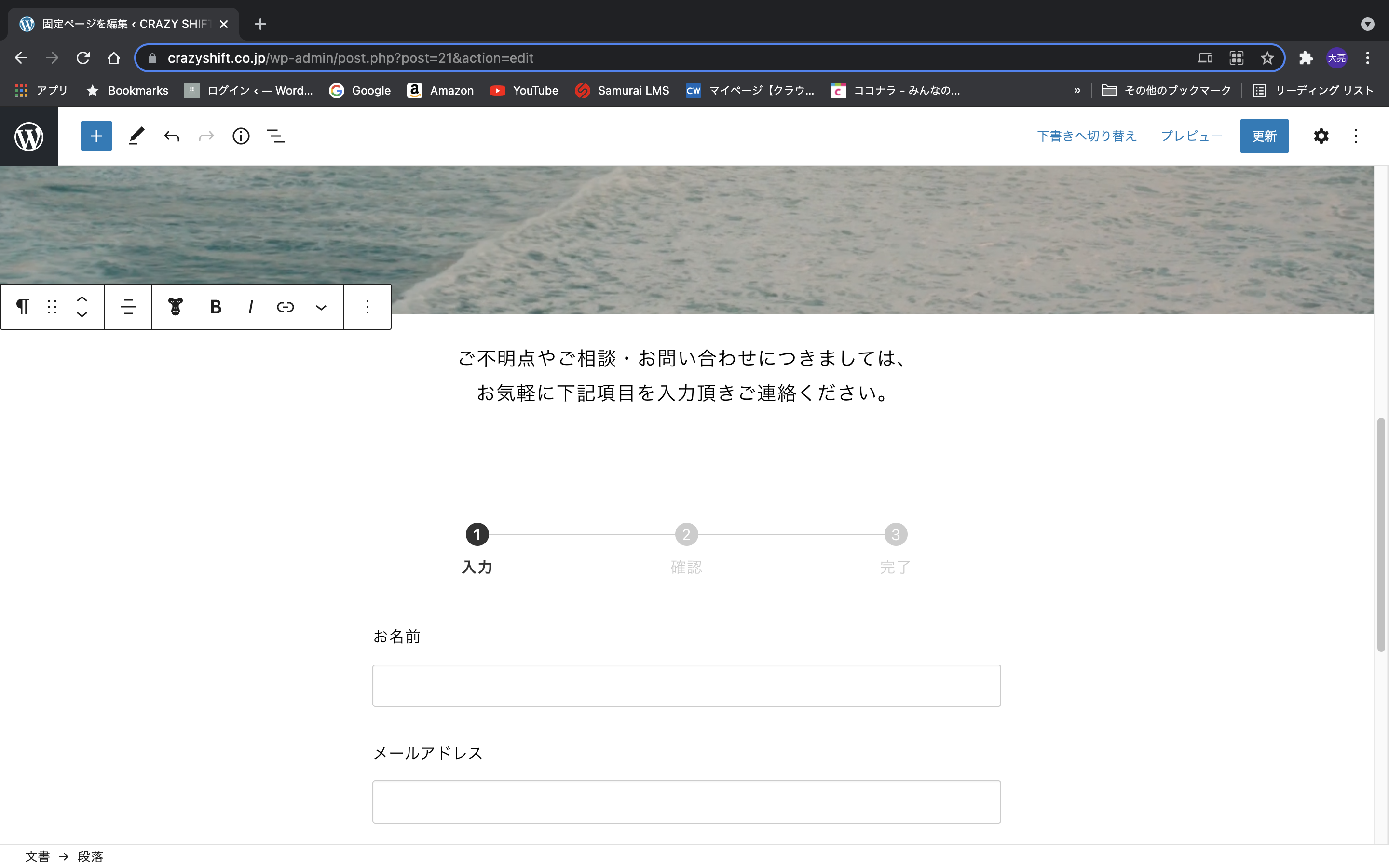
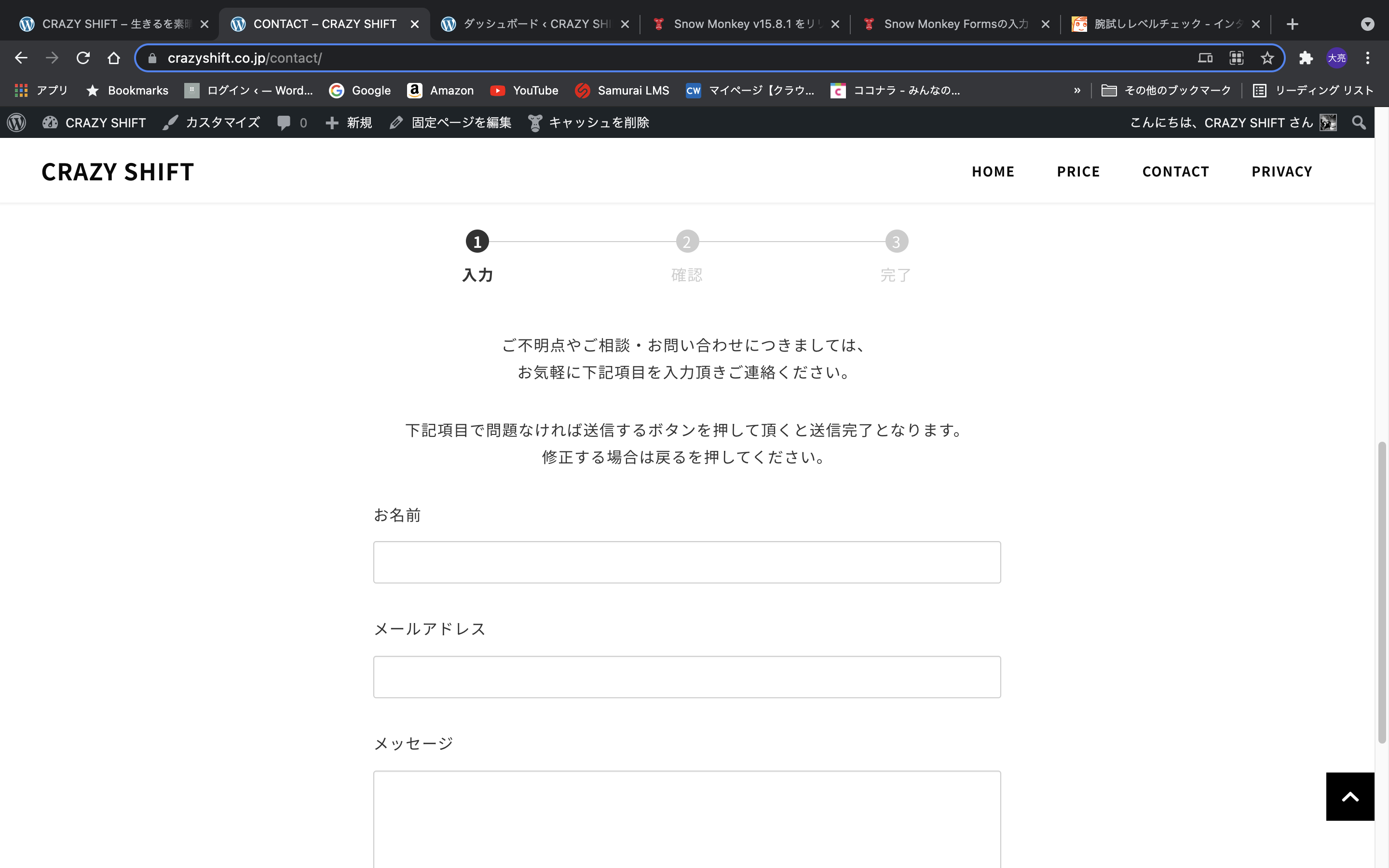
現在、写真のようにお問い合わせの上に文章を入れているのですが
この文章を入力画面と確認画面で切り替えることは可能でしょうか?
また完了画面にて上の文章を消すことは可能でしょうか?
わかる方がいればご教授お願いいたします。♥ 0いいねをした人: 居ません2021年9月24日 7:42 AM #87823プログレスバーと位置が入れ替わっちゃいますが、フォームの中に文章を入れ込んでしまうのが簡単ではないでしょうか。
フォームには入力、確認、完了でそれぞれ data-screen 属性が切り替わるようになっているので、それで CSS で出し分けはできます。
♥ 0いいねをした人: 居ません2021年9月25日 1:37 PM #87917ありがとうございます。

上記の2つの文章それぞれに
class="input"、class="confirm"を設定して以下のコードを追加cssに記載した所どちろの文章も変わらずに出続けたままでした。.input[data-screen="confirm"] { display:none; } .confirm[data-screen="input"] { display:none; }[data-screen"input"]と[data-screen"confirm"]をそれぞれ消すとcssが効いたのですがどういった原因がございますでしょうか?♥ 0いいねをした人: 居ません2021年9月26日 4:21 PM #87979その後、色々試しました
カスタムHTMLで
上の文章に
data-screen="confirm"
下の文章にdata-screen="input"を付け加え
<p class="has-text-align-center input" data-screen="confirm">ご不明点やご相談·お問い合わせにつきましては、お気軽に下記項目を入力頂きご連絡ください。</p> <p class="has-text-align-center confirm" data-screen="input">下記項目で問題なければ送信するボタンを押して頂くと送信完了となります。<br>修正する場合は戻るを押してください</p>追加cssにて
[data-screen="confirm"].input{ display:none; } [data-screen="input"].confirm{ display:none; }を加えるとどちらも消えてしまいます。
画面が変わっても消えたままでした。
追加CSSを
[data-screen="confirm"].input{ display:none; } [data-screen="confirm"].confirm{ display:none; }にすると上の文章のみが消えるのですが、入力画面・確認画面ともに消えてしまいます。
♥ 0いいねをした人: 居ません2021年9月27日 9:31 AM #88022画面に表示するメッセージが下記のようになるように段落ブロックを配置してください。
<p class="input"> 入力画面用のメッセージ </p> <p class="input"> 確認画面用のメッセージ </p>そして、下記の CSS を追加してください。
[data-screen="confirm"] .input { display:none; } [data-screen="input"] .confirm, [data-screen="invalid"] .confirm { display:none; }[data-screen="xxx"]はフォーム自体につきます。[data-screen="confirm"].inputだと段落ブロックについていないと効きません。フォームの中の段落ブロックということで、[data-screen="confirm"] .inputとなります。♥ 0いいねをした人: 居ません2021年9月27日 9:26 PM #88082 -
投稿者投稿
- トピック「Snow Monkey Formsの入力・確認・完了画面でそれぞれの表示を変えたい」には新しい返信をつけることはできません。
