-
投稿者投稿
-
2021年10月13日 4:19 PM #89261
【お使いの Snow Monkey のバージョン】15.11.0
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】Google Chrome
【当該サイトのURL】https://ringosamurai.com/### 実現したいこと
いつもお世話になっております。
Woocommerceにおいて、注文ページと注文完了ページをわけたいです。
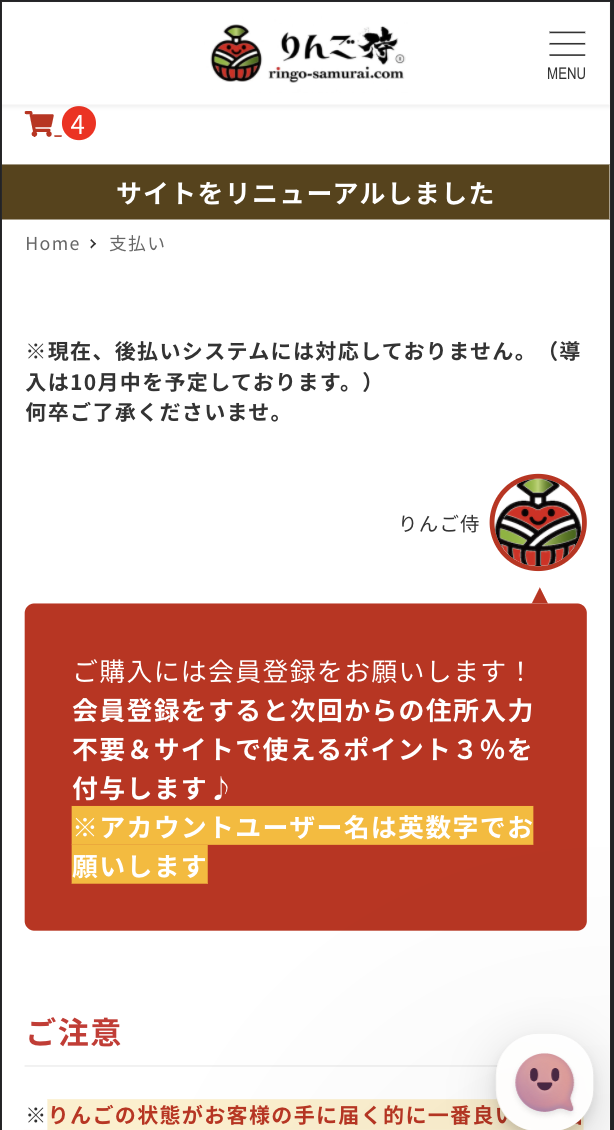
(または文章を一部注文完了ページは消したい)注文ページに規約や注意点を掲載したいのですが、
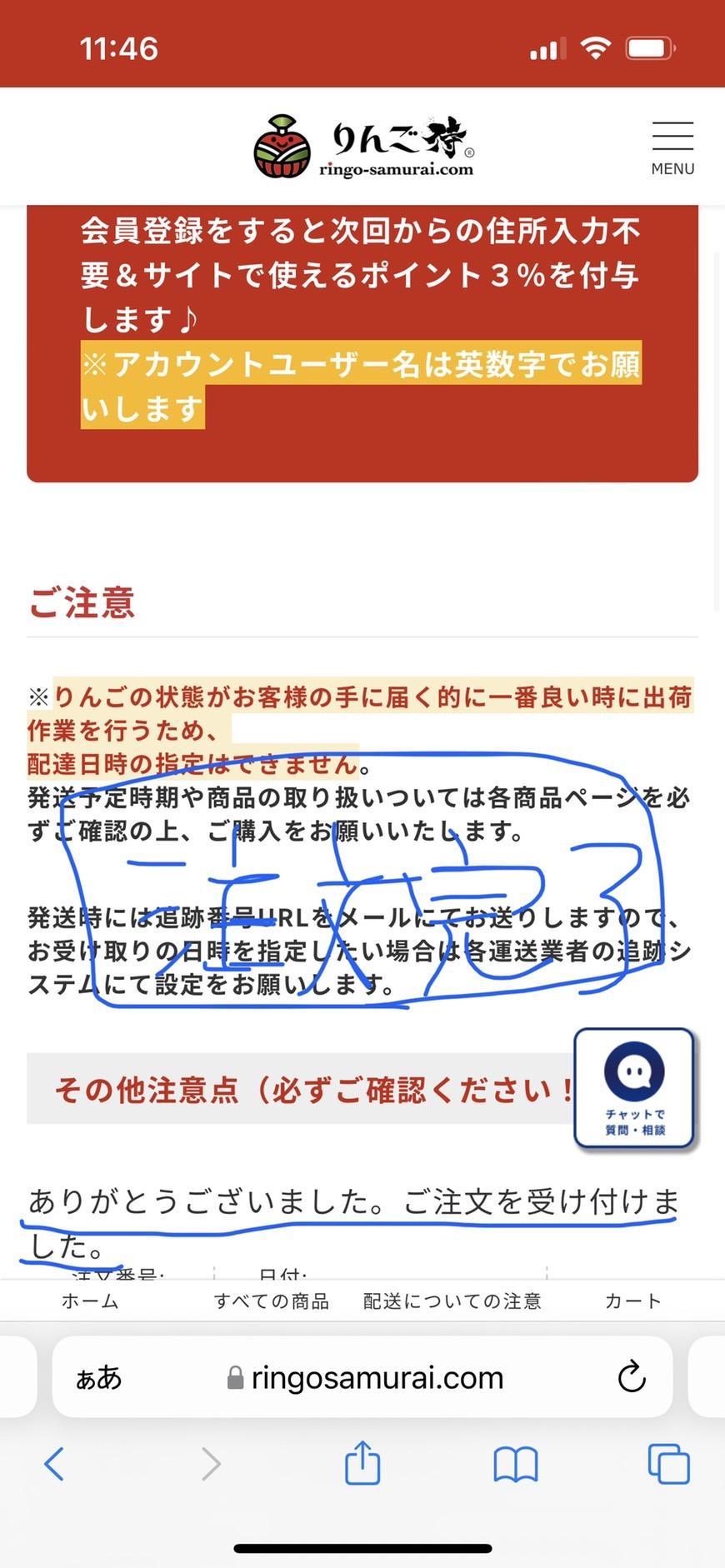
決済完了後は「決済ありがとうございました」
それらの文章を削除したいです。↓注文ページの状況↓

↓注文完了ページの理想(赤いセリフもいらない)↓

### 試したこと
add_filter( ‘the_title’, ‘title_order_received’, 10, 2 );
function title_order_received( $title, $id ) {
if ( is_order_received_page() && get_the_ID() === $id ) {
$title = “ご注文完了”;
}
return $title;
}こちらでタイトルも文言だけは変えてみたのですが、
固定ページで設定した文字を消すのがわかりません。注文ページも注文完了ページも
一つの固定ページによって成り立っているので
場合分けの方法がわからないということです。何卒アドバイスよろしくお願いいたします。
♥ 0いいねをした人: 居ません2021年10月13日 5:46 PM #89271こんにちは。
【購入手続きページ】に指定している固定ページに置いてあるショートコード(
[woocommerce_checkout])の上にブロックで情報を入れているということですか?もしそうであれば、ちょっと強引ですが、手っ取り早い方法として、CSSで実現できると思います。
- ショートコード(
[woocommerce_checkout])の上に入っている情報で、支払い完了後に見せたくない情報(要素)をひとまとめ(グループ化)にするなどして、クラス名(例:checkout_element)をつけます。 - 支払い後のページのbodyタグには
woocommerce-order-receivedがつくので、非表示になるように、以下のようなCSSを追加します。
.woocommerce-order-received .checkout_element { display: none; }以上で消えると思います。
未検証ですが、支払い後のページのbodyタグにwoocommerce-order-receivedがつくのは確認しましたので、お試しください。
この方法を使えば、送信後にだけ要素を表示することもできると思います。りんご、美味しそうですね!
2021年10月13日 11:28 PM #89289すみません返信遅くなりました…!
できましたー!!
とてもありがたいです😭
知識不足ですみませんがおかげさまでまた一つ賢くなりました✨
東北の農家さん達、
今年は春の雪害などで苦しんでいるので
少しでも貢献したいのです泣本当にありがとうございました!
♥ 0いいねをした人: 居ません - ショートコード(
-
投稿者投稿
- トピック「Woocommerce|注文ページと注文完了ページをわけたい(または文章を一部注文完了ページは消したい)」には新しい返信をつけることはできません。
