フォーラムへの返信
-
投稿者投稿
-
キタジマさん、早々のご確認とお返事ありがとうございます!
まさにそのとおりで、data-active-menu はメニューの階層をもとに js で自動付与しているものなので、カスタムリンクの場合はできないですね…。
ですよね・・
かしこまりました!ありがとうございます!
(トピック閉じさせていただきます)♥ 1いいねをした人: 居ませんキタジマさん
早々にご返信いただきましてありがとうございます!
お返事が遅くなりまして申し訳ございません!上記だとやはり希望通りの動作にならず試行錯誤していただのですが、こちらの記事を参考にさせていただきましたらうまくいきました!
■参考記事
カスタム投稿のアーカイブ(記事一覧)で、タイトルの下にカスタムフィールドの内容を表示するmy-snow-monkeyに記載した内容は以下のとおりです(一部のみの書きかえですが、他の方の参考になれば)。
もし内容に不適切な箇所があればご指摘いただければ助かります。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary', //entry-summary-postが対象 function( $html ) { if (get_post_type() === 'works'): //カスタム投稿worksに限定する // 以降の出力を変数に格納する ob_start(); ?> <div class="client-name"> <p><?php echo esc_html (get_field('client_name')); ?></p> </div> <?php // 変数に格納する $works_client = ob_get_clean(); // </header>を書き換える return str_replace( '</header>', '</header>'.$works_client, $html ); endif; return $html; } );どうぞよろしくお願いいたします。
♥ 1いいねをした人: 居ませんキタジマさん、
コードをブラッシュアップいただき、ありがとうございます!!!
とてもスッキリ見やすくなりました!こちらを使用させていただきます。
無事にアーカイブ一覧にもタグ表示ができましたので、思うようにカスタマイズできそうで本当に助かりました。キタジマさん、アクツさん、オレインさん、
お忙しい中早々に確認&お返事いただきまして、本当にありがとうございました!!!
またお世話になること多々あるかと思いますが、引き続きよろしくお願いいたします!カスタムタクソノミーの表示については解決できましたので、ひとまずトピックを閉じさせていただきます。
♥ 2いいねをした人: 居ませんキタジマさん
年末&アップデート時期のご多忙な折にお返事いただきまして、本当にありがとうございます!
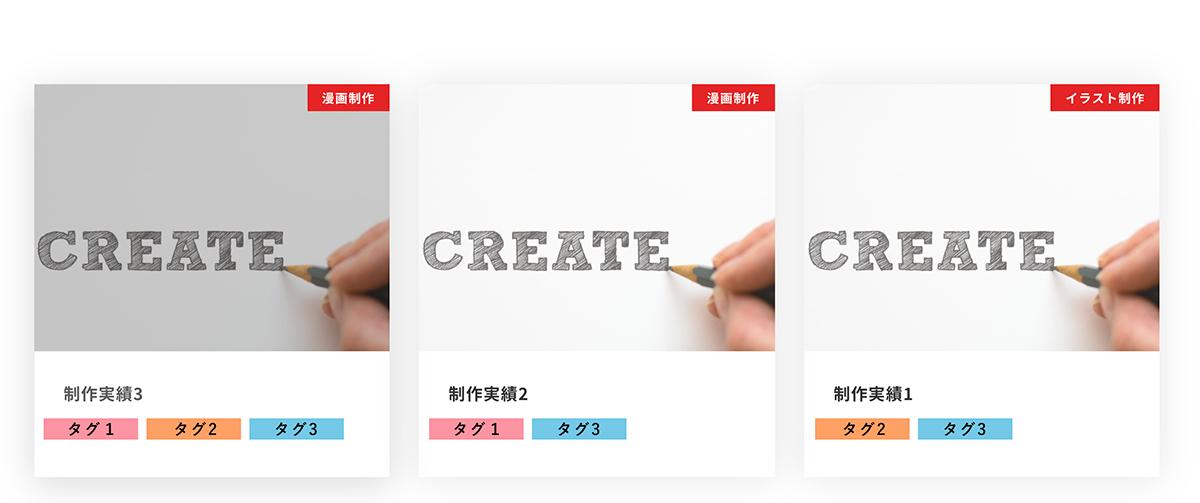
上記で共有いただいたコード内の「content-news」と「news_category」を、該当のカスタム投稿(works)・カスタムタクソノミー(works_tag)に書き換えて試してみたのですが、カスタム投稿のアーカイブ一覧で何も表示に変化がおきず、コード上にも特に変化なしでした。原因がよくわからず、こちらの設定に問題があるのかもしれませんが・・試行錯誤して以下のコードを試してみまして、アーカイブ一覧にカスタムタクソノミーを表示することはできた(添付画像参照)のですが、この方法でも問題ないものでしょうか・・?
マズイ表記やもっとスマートな書き方があるかと思いますので、お時間あるときにでもみていただければ大変幸いです・・!add_action( 'snow_monkey_prepend_contents', function() { if ( is_archive( 'works' ) ) { add_action( 'snow_monkey_get_template_part_template-parts/loop/entry-summary/meta/meta', function() { ?> <?php if ($terms = get_the_terms($post->ID, 'works_tag')) { foreach ( $terms as $term ) { $term_slug = $term -> slug; $term_id = $term -> term_id; echo ('<span class="tag-cloud-link tag-link-') ; echo esc_html($term_id) ; echo ('">') ; echo esc_html($term->name) ; echo ('</span>') ; } } ?> <?php } ); } } ); ♥ 0いいねをした人: 居ません
♥ 0いいねをした人: 居ませんアクツさんへ
Slackとこちらの方にもお返事いただきまして、本当にありがとうございます!!!ひとまずタグ欄にタグ出す方法はわかったので共有します(ほぼslackでキタジマさんがいってたのをコード化しただけですw)
コード共有ありがとうございます!
早速試してみまして、無事にカスタム投稿でもタグが表示されました!
本当にありがとうございます(涙)!大変助かりました!!!一番良さそうな形か微妙ですが、特定のタクソノミーを投稿のmeta情報から除外する方法もできたのでシェアしておきます(^^;
これについていまいち理解できておらず非常に申し訳ないのですが、、このままだとmeta側に何らかの不要な表示がされてしまうため消す必要があるということでしょうか・・?(理解が追いついておらず申し訳ないです・・)
キタジマさんへ
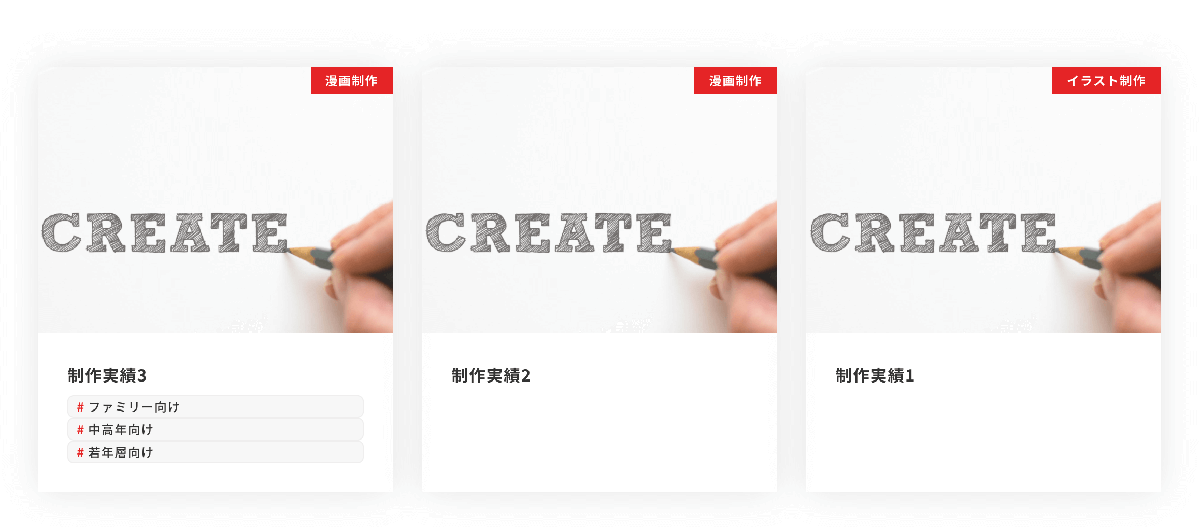
最初に質問させていただいておりました1点めは解決しましたので、2点めのアーカイブ一覧表示の際に(現時点ではカスタム投稿のアーカイブ一覧)、タグ情報(カスタムタクソノミー)を表示させることが可能かどうかご教授いただけますと幸いです(添付画像のようなイメージです)。見た目はCSSでいじるので、ひとまず表示だけできるようにしたいなと思うのですが、何らかの手段がありますでしょうか・・?
お忙しいところ大変申し訳ありません・・
明日以降のお時間あるときで構いませんので、ご確認いただけますと幸いです!
いつも本当にありがとうございます。 ♥ 1いいねをした人: 居ません
♥ 1いいねをした人: 居ませんお忙しいなかありがとうございます!
Custom Post Type UIのカスタム投稿タイプ設定画面最下部で、「タクソノミー 」という部分があるのですが、そこで「カテゴリー (WP コア)」や「タグ (WP コア)」を選ばれているのであれば、「投稿」と同じカテゴリーやタグを併用することになります。
上記に関しては、「WPコア」ではなく、カスタム投稿タイプで設定したカテゴリーやタグを選択しております。
なので、「カスタムタクソノミー」を表示させたい、ということになりそうです!「カスタムタクソノミー」も通常は何もせず表示されるものなのでしょうか。
であれば、私の設定何かしらおかしいことになりそうですね。。♥ 0いいねをした人: 居ませんオレインさん、早々のご返信をありがとうございます!!!
まず、「タグ」というものが指しているのが「投稿に使っているタグ」なのか「カスタムタクソノミー 」を用意されて使うものなのかにもよって若干変わってきます。
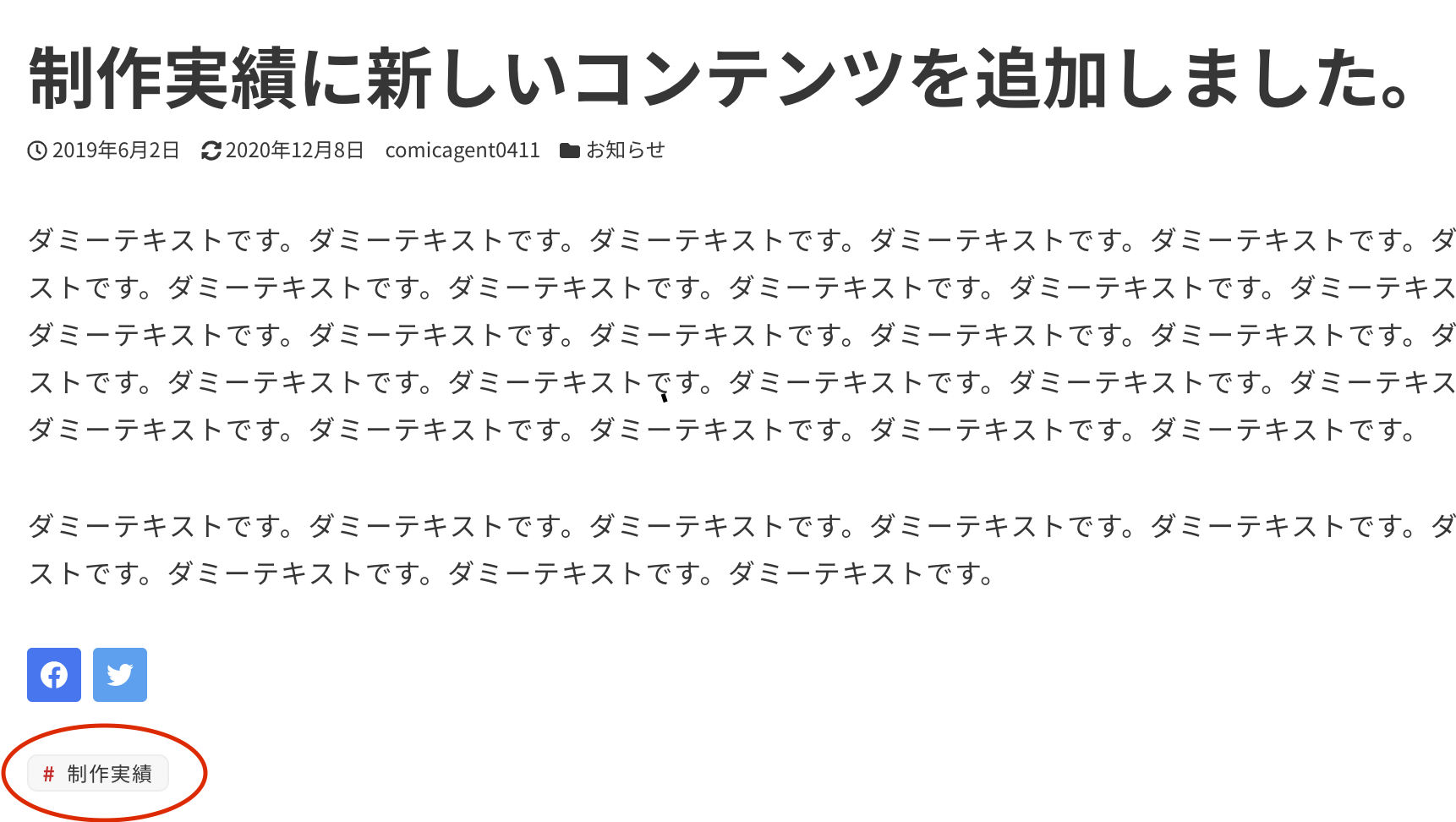
添付画像の下部、赤丸で示したようなタグを指しているのですが、この場合は「投稿に使っているタグ」になるのでしょうか。
カスタム投稿タイプでも、「Custom Post Type UI」でカテゴリーおよびタグを設定できるようにしたのですが、タグについては画像のように表示されない状態です(カテゴリーは表示されます)。
WordPressカスタマイズの知識が乏しく大変恐縮ですが、解決策があれば大変ありがたいのです。。
日付・著者情報部分にタグ情報を出力する際には、フックでカスタマイズしないといけないという記憶があります。通常はサムネイル右上など(通常カテゴリーなどが表示される場所)に出力されるはずなので…
ありがとうございます!!
もしカスタマイズできる策があればご教授いただけると大変うれしいです。
キタジマさんのご登場を待つようにいたします・・・!(お忙しいでしょうにいつも申し訳ない限りです(汗))♥ 0いいねをした人: 居ませんキタジマさん
無事にいけました!
カスタマイザーから設定できるようにしてくださり、本当にありがとうございます!!!
カスタム投稿タイプを使用する機会が多いため、さらに使いやすくなり非常に助かります!!お忙しいなかいつも早々に対応してくださり、本当にありがとうございます・・!
今後ともどうぞよろしくお願いいたします!
(これでトピックを閉じさせていただきます。)♥ 1いいねをした人: 居ませんキタジマさん、早速お返事くださりありがとうございます!!
これが原因なのか他にあるのかわかりませんが、
エックスサーバーの「サーバーキャッシュ」設定をONにしておりました!
今は念のためOFFにしてます!v11.5.0 でヘッダーとページヘッダーまわりに大きめの変更があり、その影響だと思います。コードも書いていただき助かります。最新版で動作するコードを調べて共有しますね。
ありがとうございます!!!大変助かります・・!!!
サイト、かなりカッコいいですね…!
キタジマさんにそんなお言葉いただけて、めちゃくちゃうれしい限りです・・!
Snow Monkeyに少しずつ慣れてきたこともあって、デザインをカスタマイズするのが楽しくなってきました!
後日ショーケースにも申請させていただけたらな、と思っておりますので、その際はよろしくお願いいたします!♥ 0いいねをした人: 居ませんキタジマさん
ご連絡が遅くなりました!!お忙しいところ早々にご対応くださいまして、ありがとうございました!
キャッシュ系のプラグインは入れてなかったのですが、サーバー側のキャッシュ設定をOFFにしてから、バックアップデータから再度入れ直してみたところ、無事に表示は戻りました!(これが原因で不具合が起こっていたのでしょうか・・?)その後、テーマをもう一度更新しましたところ、先ほどのエラーは表示されずに更新完了できました!
が、カスタム投稿ページにのみ別のヘッダー画像とタイトルを表示させていたのですが、それが表示されなくなりました。
My Snow Monkeyで以下のとおり記述しておりました。//ページヘッダーに指定画像を表示させる add_filter( 'snow_monkey_pre_page_header_image_url', function( $url ) { // カスタム投稿アーカイブのときだけ if ( is_post_type_archive( array('creator')) ) { return 'https://skworks-ent.com/cms/wp-content/uploads/2020/09/ceator.jpg'; } return $url; } );//ページヘッダーにタイトルを表示させる add_filter( 'snow_monkey_is_output_page_header_title', function( $output ) { if ( is_post_type_archive(('creator')) ) { return true; } return $output; } );こちらを元に戻すにはどのように書き直す必要がありますでしょうか。
もし何かしら対応方法がございましたらご教授いただけますと幸いです。
どうぞよろしくお願いいたします。♥ 0いいねをした人: 居ませんすみません!!
ID:MADOKA です!All in One Migrationで古いバージョンに戻したのですが、まだエラー表示されています。
今は取り急ぎ、別途WordPressを導入して、メンテナンスモードにしている状態でしたが、エラーの確認のためにも一旦エラー状態に戻させていただきました!カスタム投稿タイプのURLは以下になります。
お手数おかけしますが、ご確認いただけますと幸いです!
♥ 0いいねをした人: 居ませんお返事くださりありがとうございます!
SlackのIDは「U0147UP3CD9」です。プラグインでカスタム投稿タイプを使用しています!
♥ 0いいねをした人: 居ませんキタジマさん
先ほど確認させていただきました!
問題なく表示、編集できる環境になりました!お忙しいなかいつも早々にご対応くださり、本当にありがとうございます。
今後も応援しておりますので、どうぞよろしくお願いいたします!これでトピック閉じさせていただきます。
♥ 1いいねをした人: 居ません早々にご対応くださり、本当にありがとうございます!
アップデートをお待ちしております!!♥ 0いいねをした人: 居ません早々にお返事いただき、ありがとうございます!
Consoleのエラーは以下のとおりです。
恐れ入りますが、ご確認よろしくお願いいたします。———————————
react-dom.min.js?ver=16.9.0:103Error: Minified React error #185; visit https://reactjs.org/docs/error-decoder.html?invariant=185 for the full message or use the non-minified dev environment for full errors and additional helpful warnings.
at Sb (react-dom.min.js?ver=16.9.0:212)
at Mg (react-dom.min.js?ver=16.9.0:85)
at e (data.min.js?ver=e80048e7b309581a40e44b8bd8aaba41:2)
at data.min.js?ver=e80048e7b309581a40e44b8bd8aaba41:2
at data.min.js?ver=e80048e7b309581a40e44b8bd8aaba41:2
at Array.forEach ()
at o (data.min.js?ver=e80048e7b309581a40e44b8bd8aaba41:2)
at data.min.js?ver=e80048e7b309581a40e44b8bd8aaba41:2
at p (data.min.js?ver=e80048e7b309581a40e44b8bd8aaba41:2)
at redux-routine.min.js?ver=7b7d8224ca3d5f24509583833d71c388:2
———————————♥ 0いいねをした人: 居ません -
投稿者投稿

