フォーラムへの返信
-
投稿者投稿
-
キタジマさま
返信ありがとうございます。
今、、そもそもeditorが入っていないことに気が付きました。。
以前はなくてもバッチなどできていたので追加で必要になったと気が付かず。。
他のサイトは最近プラグイン入れたのでediterもちゃんと追加していたようで、
編集場所が移動になったんだ~と思っていました。
プラグイン追加して解決しました。
お騒がせいたしました。。
♥ 0いいねをした人: 居ませんヴァージョンアップして無事色変更が反映されました!
ありがとうございました!
♥ 0いいねをした人: 居ません>Kmical Lightsさん
>キタジマさん
ご回答ありがとうございます!
「INDEX PHPに入れる必要ある」とクライアントに言われたのでそのまま伝えてしまいました。
教わったやり方で入れられたっぽいです。
ありがとうございました!
♥ 0いいねをした人: 居ません@Yuki Tomioka さん
はじめまして!
ご回答ありがとうございます!
タグマネージャー使用したことなかったのですが、snow monkyへの設定は簡単ですね。
タグマネージャ―見てみます。
@キタジマさん
ありがとうございます!
tomiokaさんかmy snow monkyかでやってみます。
助かりました!
♥ 0いいねをした人: 居ませんすみません、こちら、改めて落ち着いて対応したら
いただいたコードを元にうまくできました!
ありがとうございました!!
♥ 0いいねをした人: 居ませんキタジマさん
ありがとうございます!!
あっという間に実現できました。
記事見つけられずお手数おかけしました。
♥ 0いいねをした人: 居ません>キタジマさん
>Rocket Martueさん
先方にh1がなくなってしまう旨をお伝えしたら、このままでよくなりました。
お騒がせしました。
ありがとうございました。
クローズいたします。
♥ 0いいねをした人: 居ません>キタジマさん
ありがとうございます!
を参考にやってみます。
>Rocket Martueさん
投稿ページの記事タイトルをh1ではなくh2に変えた場合、そのページのh1タグが無くなるので、文書構造がおかしくなりますね。
h1タグの無いページってSEO的にもマイナスになるんじゃないでしょうか?ご返答ありがとうございます。
わたしもちょっと気になるので、一旦先方に伝えてみようと思います。調べたらクライアントのサイトがヘッダーのロゴ部分がh1としてどのページでもなっていて、タイトルがh2なので、同じ感じで考えられているかもしれません。
♥ 0いいねをした人: 居ません承知しました。探し回ってしまったので聞いてよかったです。
後ほど購入したいと思います。
ご回答ありがとうございました。
♥ 0いいねをした人: 居ませんありましたね!
気が付かずすみません。
簡単に実現できました。
ありがとうございました。
クローズいたします。
♥ 0いいねをした人: 居ませんさっそくありがとうございます!
できるようになっていました。
返答・対応が早くてありがたいです。
♥ 0いいねをした人: 居ませんありがとうございます!
そうですね、もともとのWPの画像ブロックのように入れられると嬉しいです。
欲を言うとテキストをセンタリングできるとありがたいです。
あとはコアの画像ブロック同様に、丸型マスクも項目などの画像系のもので使えたら嬉しいです。
年明けご検討よろしくお願いいたします。
♥ 0いいねをした人: 居ませんご返答ありがとうございます。
実際のページをみせてもらうことはできますか?実際にみることができれば、クラスがあたっているか、クラスがある場合は CSS があたっているか、なぜあたっていないのか、確認できると思います。
こちらはここで公開するという意味でしょうか?
クローズドでお伝えするなどの方法ができるのであれば問題なさそうですが、
クライアントのある案件なので公開は厳しいです。この部分の最終調整はまだ先なのでもう少し色々やってみます。
♥ 0いいねをした人: 居ませんご回答ありがとうございます。
作業としては
このCSSをカスタマイズの追加CSSに追加して、
hoge(任意)をタグをあてたい個所の「高度な設定」の追加CSSクラスに追加する
というのであっていますでしょうか?
数値を色々変えてみても効いている様子がないので、うーんとなっています。
あまり詳しくないので何が問題かわからず。
また、よく見ると何もしなくてもある程度windowsサイズが変わるとフォントは小さく変動しているように見えるのですが、これは自動でなっているのでしょうか?
文字サイズ共通とのことですが、少し変わっているように見えるのでどういうことかなと思いました。
♥ 0いいねをした人: 居ませんご回答ありがとうございます。
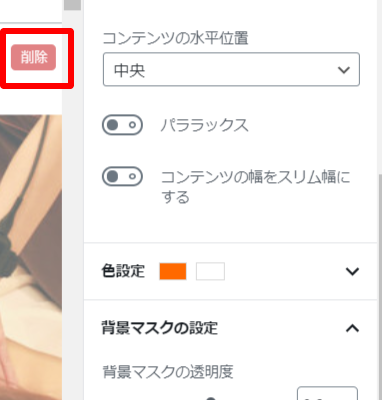
インスペクター(設定パネル)に設定した画像が表示されますが、
ということですがそこに画像は表示されません。
ただ、それをヒントにもう一度いろいろみていたら、
画像の外に削除ボタンが表示されているのが発見できました。
そこで削除できました。

返答の画像を見ていると、タブレット、スマホの場合なども確認できるように見えますが、
インスペクター(設定パネル)に同じように画像を表示するのはどうしたらよいのでしょうか?
と思っていたら、プラグインが数時間前にアップデートされていたので更新したら出てきました。。
スマホで画像が変えられるのですね、ありがたいです。
ありがとうございました。
♥ 0いいねをした人: 居ません -
投稿者投稿

