フォーラムへの返信
-
投稿者投稿
-
2022年3月9日 9:16 AM 返信先: パスワード保護を使ったページで、セクションブロックやコンテンブロック内にmoreタグ(続きブロック)を入れると、入力欄の表示がおかしくなる。 #1006602022年3月3日 4:48 PM 返信先: パスワード保護を使ったページで、セクションブロックやコンテンブロック内にmoreタグ(続きブロック)を入れると、入力欄の表示がおかしくなる。 #100292
問題なさそうなら Snow Monkey 自体に変更を入れて取り込もうと思います。もうちょっと検証してみます。
色々さわってみてますが、今のところは問題なさそうです。
というか個人的には、入れ子内だけパスワードで隠せるのはとても便利です!slackコミュニティの雑談チャンネルでコメントなど募集しているようなので、トピックは開いたままにしておきますねー!
♥ 0いいねをした人: 居ません2022年3月2日 7:21 PM 返信先: パスワード保護を使ったページで、セクションブロックやコンテンブロック内にmoreタグ(続きブロック)を入れると、入力欄の表示がおかしくなる。 #100214ありがとうございますー!
うまく機能するようになりました!!修正した
snow-monkey/app/setup/protected.php
をMy Snow Monkeyで上書きするようにすることで対応できました。more が入れ子になっている場合は、more 以降に存在する more の親の閉じタグまで消えてしまうためレイアウトが崩れてしまっていました。
セクションブロックなどの中にmoreタグを入れると、moreブロックの親であるセクションブロックの前にもmoreタグが入るんですね。そして、閉じタグがパスワード保護内に入っているから閉じタグは出力されない状態になる・・・ということですね。
これまでは単純に more の前後でコンテンツをぶった切って前を表示していたので(おそらくこれが WordPress 的にも仕様)
WordPressの仕様変更があれば、また変更が必要かもしれませんが、今回はこれで進めていきたいと思います!
上記のコードにすることで、入れ子になっている場合は「その入れ子の中に限ってコンテンツをパスワード保護する」という挙動になり
これ、逆に便利かもです!パスワード保護部分以降にもコンテンツを入れることができるので・・・。(やってみたら、いい感じでした・・・)とりあえず、パスワード保護対象コンテンツは「入れ子の中」だけに入れるようにします!
以下、もし同じことをしたい人のために手順を・・・
(1)
snow-monkey/app/setup/protected.phpを保存して、add_filter( 'the_password_form', function( $output ) { ... }, 11 );を、
add_filter( 'the_password_form', function( $output ) { global $post; if ( ! get_option( 'mwt-protected-more' ) ) { return $output; } $extended = get_extended( $post->post_content ); if ( empty( $extended['extended'] ) ) { return $output; } else { $extended_extended = trim( str_replace( '<!-- /wp:more -->', '', $extended['extended'] ) ); $parsed_extended = parse_blocks( $extended_extended ); if ( 0 < count( $parsed_extended ) ) { $last_extended = end( $parsed_extended ); $last_extended_innerhtml = trim( $last_extended['innerHTML'] ); if ( 0 === strpos( $last_extended_innerhtml, '</' ) ) { $output = $output . $last_extended['innerHTML']; } } } return $extended['main'] . $output; }, 11 );に書き換える。
(2)My Snow Monkey の
my-snow-monkey/my-snow-monkey.phpに次のコードをコピペ。add_filter( 'snow_monkey_template_part_root_hierarchy', function( $hierarchy ) { $hierarchy[] = untrailingslashit( __DIR__ ) . '/override'; return $hierarchy; } );※参考URL(公式マニュアルより)
(3)My Snow Monkey内をテーマ本体と同じディレクトリ構造にして、修正したファイルを格納する。
こんな感じ ↓↓↓
my-snow-monkey/app/setup/protected.php以上
こんな感じであってますでしょうか?
もし間違っていたりしたらご指摘ください!よろしくお願いします!
2022年3月2日 10:20 AM 返信先: パスワード保護を使ったページで、セクションブロックやコンテンブロック内にmoreタグ(続きブロック)を入れると、入力欄の表示がおかしくなる。 #100160エディターをテキストモードに切り替えたときに表示される HTML をここに貼り付けてもらえますか?
<!-- wp:snow-monkey-blocks/section {"isSlim":true,"fixedBackgroundColor":"#ccc","align":"full"} --> <div class="wp-block-snow-monkey-blocks-section alignfull smb-section smb-section--fit"><div class="smb-section__fixed-background" style="padding-top:0;padding-bottom:0;background-color:#ccc"></div><div class="smb-section__inner"><div class="c-container"><div class="smb-section__contents-wrapper u-slim-width"><div class="smb-section__header"><h2 class="smb-section__title">セクション01</h2><div class="smb-section__lede-wrapper"><div class="smb-section__lede">パスワードを入力して表示するページテスト。<br>ここはmoreタグの前です。</div></div></div><div class="smb-section__body"><!-- wp:paragraph {"align":"center"} --> <p class="has-text-align-center">このページはパスワードを知っているしか閲覧できません。</p> <!-- /wp:paragraph --></div></div></div></div></div> <!-- /wp:snow-monkey-blocks/section --> <!-- wp:snow-monkey-blocks/section {"isSlim":true,"fixedBackgroundColor":"#eee","align":"full"} --> <div class="wp-block-snow-monkey-blocks-section alignfull smb-section smb-section--fit"><div class="smb-section__fixed-background" style="padding-top:0;padding-bottom:0;background-color:#eee"></div><div class="smb-section__inner"><div class="c-container"><div class="smb-section__contents-wrapper u-slim-width"><div class="smb-section__header"><h2 class="smb-section__title">セクション02</h2><div class="smb-section__lede-wrapper"><div class="smb-section__lede">パスワードを入力して表示するページテスト。<br>ここはmoreタグの前です。</div></div></div><div class="smb-section__body"><!-- wp:paragraph {"align":"center"} --> <p class="has-text-align-center">これより下は、パスワードを入力して閲覧してください</p> <!-- /wp:paragraph --> <!-- wp:more --> <!--more--> <!-- /wp:more --> <!-- wp:paragraph --> <p>ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。</p> <!-- /wp:paragraph --></div></div></div></div></div> <!-- /wp:snow-monkey-blocks/section -->もしかしたらこの辺の issue も関連しているかも。
ちょっと、これらのissueもみてみます!
取り急ぎ、HTMLを貼り付けました。
ご確認よろしくお願いいたします!♥ 0いいねをした人: 居ません2021年8月26日 2:37 PM 返信先: Snow Monkey Archive Content を利用したときに、ログイン状態では上部余白が消えるが、ログアウトした状態では上部に余白ができる #854692021年8月26日 2:29 PM 返信先: Snow Monkey Archive Content を利用したときに、ログイン状態では上部余白が消えるが、ログアウトした状態では上部に余白ができる #85467お願いいたします〜!
お手すきのときで大丈夫です〜♥ 0いいねをした人: 居ません2021年8月26日 2:12 PM 返信先: Snow Monkey Archive Content を利用したときに、ログイン状態では上部余白が消えるが、ログアウトした状態では上部に余白ができる #85462こちら、上記トピックのやりとりで DM いただいたサイトでしょうか?
はい、同じサイトで、Snow Monkey Archive Content の件と、固定ページの件で2回DMしていますが、
8/16(月)の10時13分(10:13)にDMしているページですね。(最初にDMしたほう)そのサイトはまだアップデートしてなかったりしますかね…?
アップデートはしています。
こちらでは、ログインしていない、PCのchrome、firefox、safari、iPhoneのsafari、chromeで余白ができるのですが・・・
そしてログインしなおすと余白は消えます・・・
♥ 0いいねをした人: 居ません確認しました!
修正、ありがとうございます。カスタマイザーでランディングページ系を選んでも、通常通り使えるようになりました。
ビューテンプレートをデフォルト以外にすると、
ブラウザ上部にぴったりとくっついた形でタイトルが表示されてしまうので、
ランディングページとして使う場合は
基本的にはビューテンプレートをデフォルトにして使うという認識で良いですよね?そして1点気づいたのですが、今回のアップデートを行うと、
(※Snow Monkey v15.3.2へアップデートする前にv15.3.3がリリースされたので、v15.3.1からv15.3.3にアップデートしました)固定ページでランディングページ系テンプレートを選ぶと、
タイトルが表示されたままにになるようです。記事編集画面で個別に設定しても、
カスタマイザーで設定しても同様です。先日slackのDMでURLを共有したサイトと同じなので、
該当ページのURLをDMで送付しておきます。ちなみに共有するURLのページは、
固定ページの個別記事編集画面にて、
ランディングページ(ヘッダー・フッターあり)を選択しています。ご確認いただけたら嬉しいです。
よろしくお願いいたします。♥ 0いいねをした人: 居ませんありがとうございます!
確認したところ、修正反映されていました。ただ、カスタム投稿でカスタマイザーから設定した場合、
ランディングページ系テンプレートを選択した瞬間に、
カスタママイザーの設定から、通常なら「ドロワーナビゲーション」の下にある
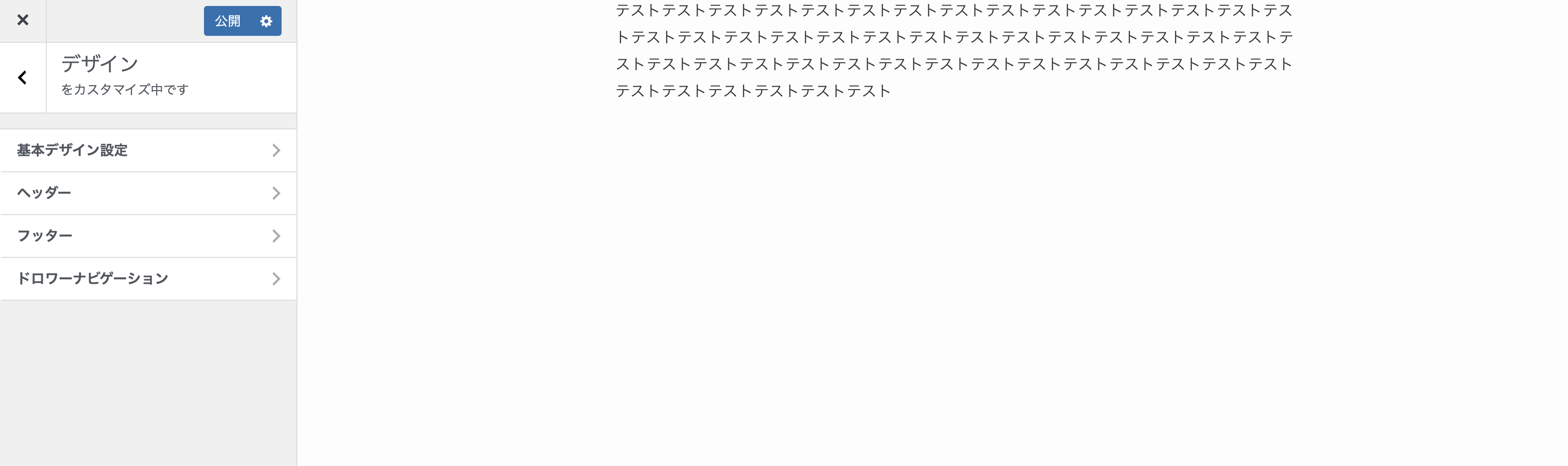
「カスタム投稿タイプ名設定」が消えてしまう状態になりました。↓↓↓ カスタマイザーでランディングページ系を選んだ場合(プロダクトページ設定が消える)

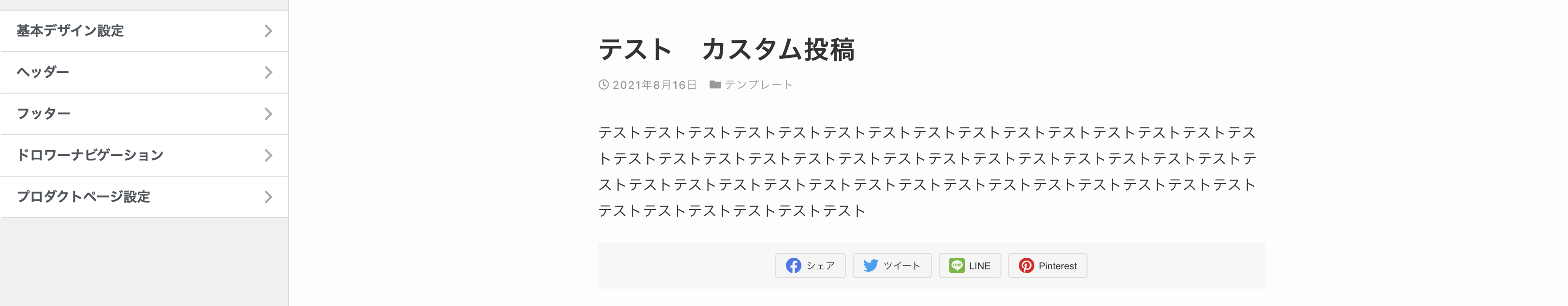
↓↓↓通常はこうなっている

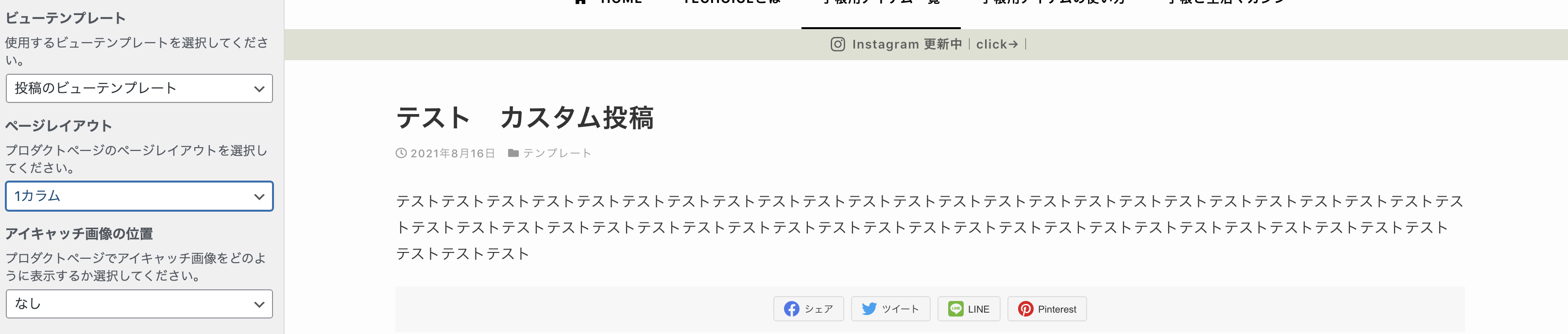
↓↓↓通常は「カスタム投稿タイプ名設定」を選ぶとこうなる

ランディングページ系のテンプレート以外を選ぶと、
通常通り、設定は表示されたままなので、選び直したりできます。なお、通常の投稿の場合は、
ランディングページ系を選んでも、
特に問題なく、これまで通りに使えます。♥ 0いいねをした人: 居ません承知しました!
フォーラムでは共有できないので、
slackのDMでお送りします!♥ 0いいねをした人: 居ません「ブロック」とか「コンポーネント」とかの考え方からしても、.c-container で囲ってあるからコンテナ幅で維持される現状のほうが素直っちゃ素直ですよね…。
そうなんですね。
このあたりはよく分からないのですが、
1ユーザーとしては、お知らせバーを左寄せで使うことはなさそうなので、
デフォルトが中央揃えの方がしっくりはきます。あと、よく使われているテーマのお知らせバーは
基本的に中央揃えになっているイメージです。なので、開発者側ではなく、ブログなどの1ユーザーとして
SnowMonkeyを選んだ方が使った場合は、
中央揃えにしたいという問い合わせはありそうだなと思います。とはいえ短いCSSを書けば対応できるので、
私個人としては、どちらでも問題ありません。ちなみに、あまり設定を増やしたくないとは思いますが、
デフォルトは左揃えにして置いて、
カスタマイザーのお知らせバーの設定に
「中央揃えにする」を入れるというのも1つかもです。 -
投稿者投稿

