フォーラムへの返信
-
投稿者投稿
-
2021年6月3日 5:01 PM 返信先: Snow Monkey Blocks v11.3.1 にすると、セクション(背景画像)のリード文が中央揃えになる(コンテンツの水平位置を左側にしていても) #773162021年6月2日 2:36 PM 返信先: Snow Monkey Blocks v11.3.1 にすると、セクション(背景画像)のリード文が中央揃えになる(コンテンツの水平位置を左側にしていても) #77193
あー、随分と前に書いたCSSですね・・・。
確認不足ですみませんでした。追加CSSを見直して改善してみます!
お手数をおかけしました。リード文とその下に挿入したブロックがくっつく不具合だけ、
対応お願い致します〜♥ 0いいねをした人: 居ません2021年6月2日 12:27 PM 返信先: Snow Monkey Blocks v11.3.1 にすると、セクション(背景画像)のリード文が中央揃えになる(コンテンツの水平位置を左側にしていても) #771832021年6月1日 8:06 PM 返信先: Snow Monkey Blocks v11.3.1 にすると、セクション(背景画像)のリード文が中央揃えになる(コンテンツの水平位置を左側にしていても) #771342021年6月1日 8:03 PM 返信先: Snow Monkey Blocks v11.3.1 にすると、セクション(背景画像)のリード文が中央揃えになる(コンテンツの水平位置を左側にしていても) #77131修正ありがとうございます!
きちんと丸の中に入っているのを確認しました。
ただ1点気になった点ですが、noteのロゴガイドラインに従うとすると、使用するロゴの種類が「WhiteOnGreen」になるかと思います。今使われているロゴはたぶん、「normal」だと思います。
※ソーシャルナビゲーションは今のままでOKだと思います!
↓ 現在使われていると思われるロゴ「normal」

↓ 使うべきと思われるロゴ「WhiteOnGreen」

グリーン背景で使う場合は、ロゴの線部分が白に反転したネガティブロゴになっています。
↓ ガイドライン、SVGなどの素材がダウンロードできるページ
間違っていたら申し訳ないのですが、念のため。
よろしくお願いいたします!♥ 0いいねをした人: 居ませんご返信ありがとうございます!お手すきのときに、よろしくお願いします!
♥ 0いいねをした人: 居ませんこの設定とは関係なく、CSS の書き方ミスによって偶然トップページが1カラムテンプレートの場合は上余白が入っていなかったということになります。
なるほど、ウィジットを入れて色々と操作してみたところ、もろもろ理解いたしました!図解までしていただいて、お手間をおかけしました。ありがとうございます!
これはバグといえばバグですね…。
サイドバーあり、の場合はアップデート後に確認すると改善されていました。こちらもありがとうございます。
あー、フル幅ページテンプレート状態で、「ホームページのコンテンツエリアに左右余白を追加する」にチェックするとどうですかね?
フル幅の場合には「ホームページのコンテンツエリアに左右余白を追加する」の項目が表示されるんですね!なるほど、理解しました。
いろいろとお手数おかけしました!そして、Archive Contentなど、不具合の解消、ありがとうございました!
♥ 1いいねをした人: 居ませんキタジマさん
Archive Content は不具合が特定できたのでアップデートします!
ありがとうございます!こちらはアップデートしたら解決できました。
トップページの件…..「フル幅」テンプレートに変えてみるとどうでしょうか?
フル幅テンプレートにすると、上部余白が消えますね。全ての項目をセクションに入れて使用すれば問題なさそうです!
ちなみに、トップページを固定ページにした際の「上部の余白あり・なし」の設定についてなのですが、随分前に下記のトピックで私がお願いしてやりとりしたことを思い出しました…
当時はブロックエディタになり始めたころで、トップページの作り込みをトップページ上・下のウィジットエリアに Snow Moneky のオリジナルウィジットを使っていて、その際のコンテンツ間の余白調整で四苦八苦していたようです・・・
その結果、「ホームページのコンテンツエリアに上下余白を追加する」の機能をつけていただいたようで・・・。
これまでは CSS の書き方ミスによって偶然トップページが1カラムテンプレートの場合は上余白が入っていなかった
この状態だったので、「ホームページのコンテンツエリアに上下余白を追加する」の機能で1カラムテンプレートでも、上部余白が消せていた感じだったのですかね〜
そしてこれなんですが、「ホームページのコンテンツエリアに上下余白を追加する」にチェックしなくても余白があるというのは、なんだか変な感じがします。
現在、こちらの環境では、
- フル幅テンプレートの場合は、チェックがあってもなくても変化なし
- 1カラム固定ページの場合は、チェックするとさらに余白が広がる
- サイドバーありの場合は、チェックがあってもなくても変化なし
という状態(全てのテンプレートを試した訳ではありません・・・)のようです。
フル幅テンプレートの場合は、セクションブロックやコンテナブロックを入れないと、段落ブロックなどは左右にフル幅で表示されてしまうので、1カラムや1カラム(スリム)テンプレートで上部余白を消したりできるのであれば、それはそれで便利だなとも思います。(1カラムテンプレートで、一番上だけセクション(背景画像)や画像やスライダーで、ビジュアルを作ってヘッダーとくっつけて(上部余白を消して)表示させて使うことも多いので・・・)
なので、この設定を「ホームページのコンテンツエリアの上下余白をなくす」などにして、1カラムや1カラムスリムの場合のみ、機能するようにするのが良いのではないかと思いますが、いかがでしょうか・・・。
♥ 0いいねをした人: 居ません↑↑この状態なのですが、別のテストサイトで、
Snow Monkey v13.1.1 から v13.1.2 に変更したら再現しました。それならば、下記のアップデートの影響でしょうか??
テストサイトのキャプチャは次の通り。
トップページ↓

アーカイブページ↓

ちょっとよく分かっておりませんが、念のため記載しておきます。
なお、ここがカスタマイズのトピックであることに気づかず、表題と同じ状況だったので、読んだその流れで、「不具合では?」ということを書いてしましました。
もし不具合のカテゴリに書くべきことであったなら、申し訳ありませんでした!先に書いた返信を消すことができないようだったので、とりあえずこのままにしておきます。
♥ 0いいねをした人: 居ませんもし検討違いでしたら、申し訳ありません。不具合のような気がしたので、記載させていただきます。
私も下記の2点で余白が突然生じてしまったのですが、v13.0.0での上下余白部分の変更によるものではないかなと思いまして・・・。
(1)トップページについて
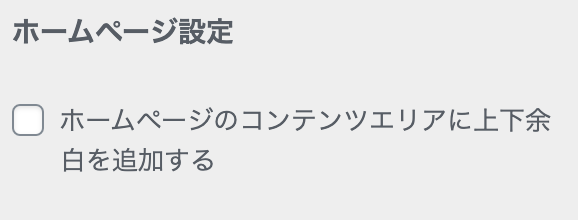
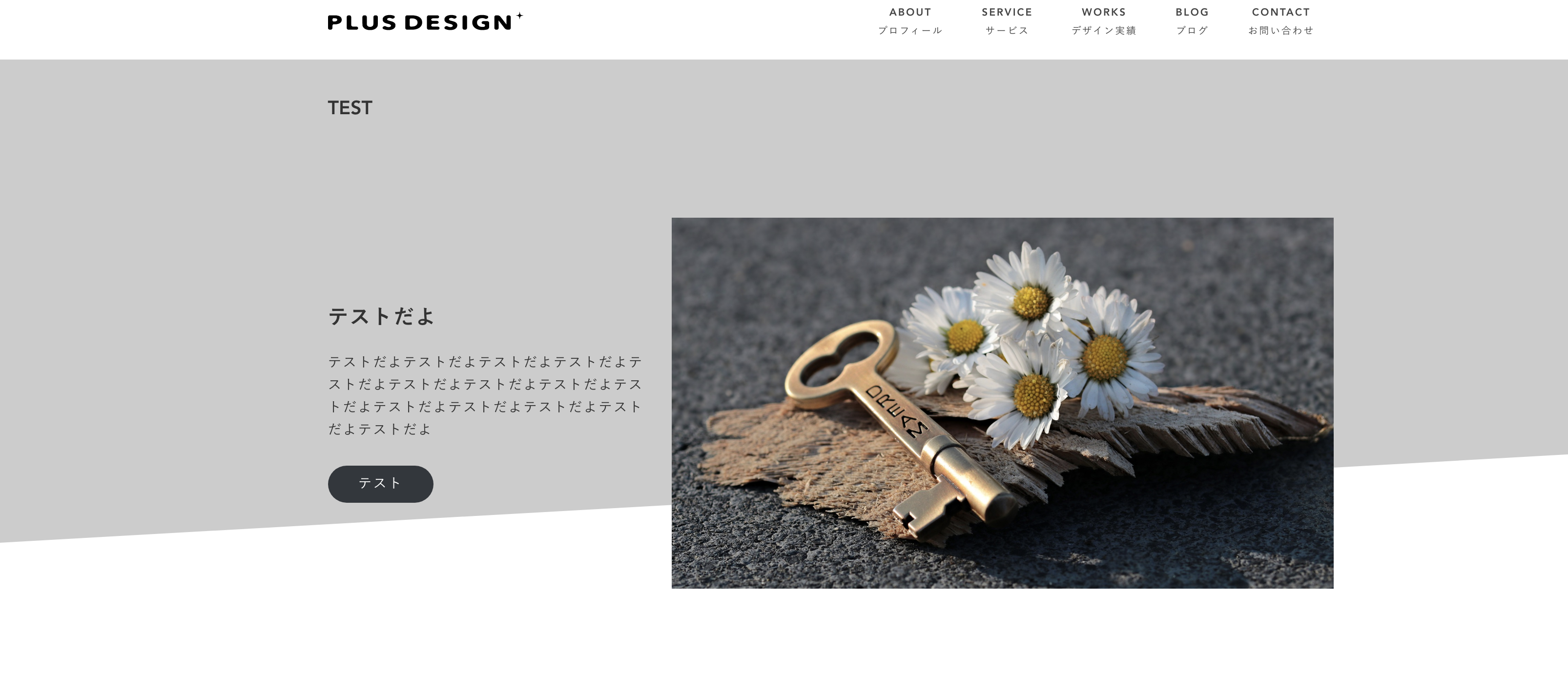
トップページに固定ページ(テンプレートは1カラムを選択)を割り当てて、一番上に「セクション(背景画像)」を配置。下記のキャプチャのように、ホームページ設定にて「ホームページのコンテンツエリアに上下余白を追加する」のチェックをはずした状態。
この状態で「お知らせバー」にぴったりくっついた形で「セクション(背景画像)」が表示される状態にしていました。しかし、アプデート後には、ここに余白ができる状態になっています。
なお、「ホームページのコンテンツエリアに上下余白を追加する」のチェックをつけると、さらに余白が広がります。
(2)Snow Monkey Archive Content を利用したアーカイブページについて
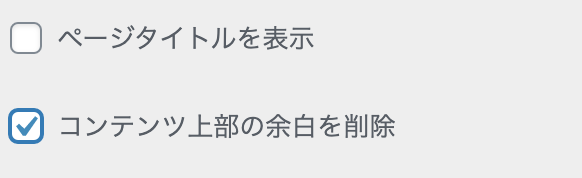
こちらの場合は、差し込む下書き固定ページ(テンプレートは1カラムを選択)を割り当てて、一番上に「セクション」を配置。(アーカイブページのレイアウトは1カラム)下記のキャプチャのように、「[カテゴリー名]カテゴリーページ設定」にて、「コンテンツ上部の余白を削除」にチェックを入れる・「ページタイトルを表示」のチェックを外す、に設定。
この状態で、これまでは「お知らせバー」にぴったりくっついた形で「セクション」が表示される状態になっていました。

しかし現状では、チェックをつけても、外しても変化はなく、余白が常にある状態になっています。
上部の余白関係の設定がうまく機能していないのではないでしょうか?
♥ 0いいねをした人: 居ません横から失礼いたします。
参考までにですが、
私の場合は、Snow Monkey Heading Widget Area アドオンを使っています。このウィジットエリアに、下記のウィジットを配置。
・WPAW: 目次 ウィジット
・WPAW: Google アドセンス ウィジットこれで、最初のH2見出しの前に 目次 → アドセンス広告 が表示されます。
一時的に全ページに告知を入れたいときも便利ですし、一括で差し替えもできるので色々と活用できていますよ。♥ 3いいねをした人: 居ません横から失礼します!
同じ現象で困っていたので、参加させてください。キタジマさんの指定コード
/* セクションの不具合テスト*/ .smb-section { z-index: -1; }を貼ってみました。
これにより、プレビュー側ではうまく表示できるのですが、
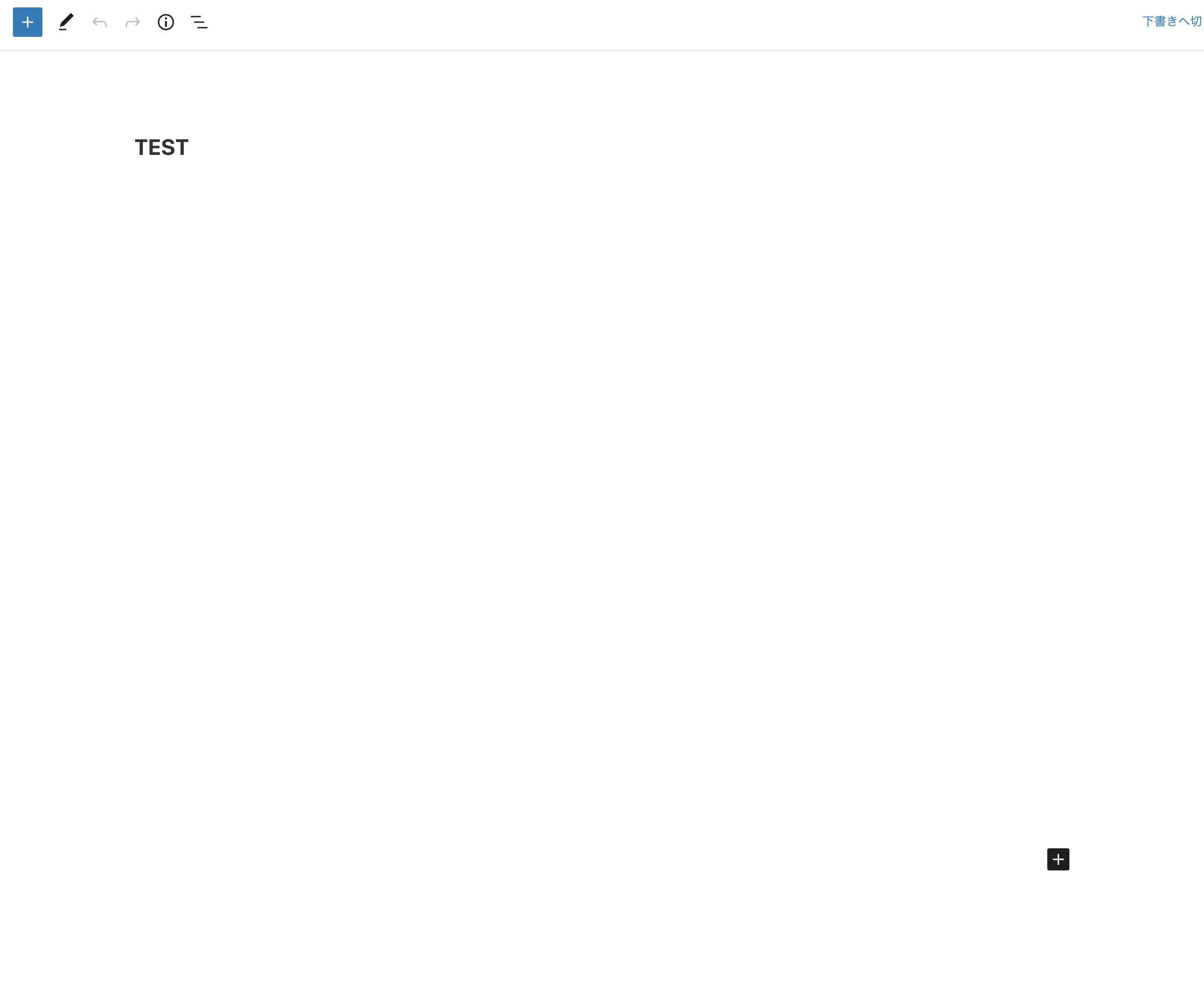
逆に編集画面が真っ白になりました。プレビュー側 ↓

編集画面側 ↓

よろしくお願いいたします。
♥ 0いいねをした人: 居ません -
投稿者投稿