フォーラムへの返信
-
投稿者投稿
-
1000点以上の商品情報をブロックエディターで運用するのは、なかなか大変かと思います。
カスタム投稿タイプを使用することが前提であれば、私の場合は、カスタムフィールド + 独自のテンプレートを用意するか、該当のカスタム投稿タイプのみカスタムフィールドを表示できるようにフックで挿入します。この方法がベストではありませんが、HTMLの自由度は高くなるので、別のトピック(以下)の件も解消しやすいと思います。
カスタムフィールドは、Advanced Custom Fields を使えば、【関係(旧:関連)フィールド】で、複数の投稿を紐づけられます。
※投稿タイプでフィルタリングできるので「商品」の中から選択するたけでOKです。
※検索窓もついているので、商品名などで検索→選択することも可能です。
カスタムフィールドを多用するのはあまり好ましくありませんが、「クライアント側での更新作業のし易さ」という点では、実用的な面もあります。
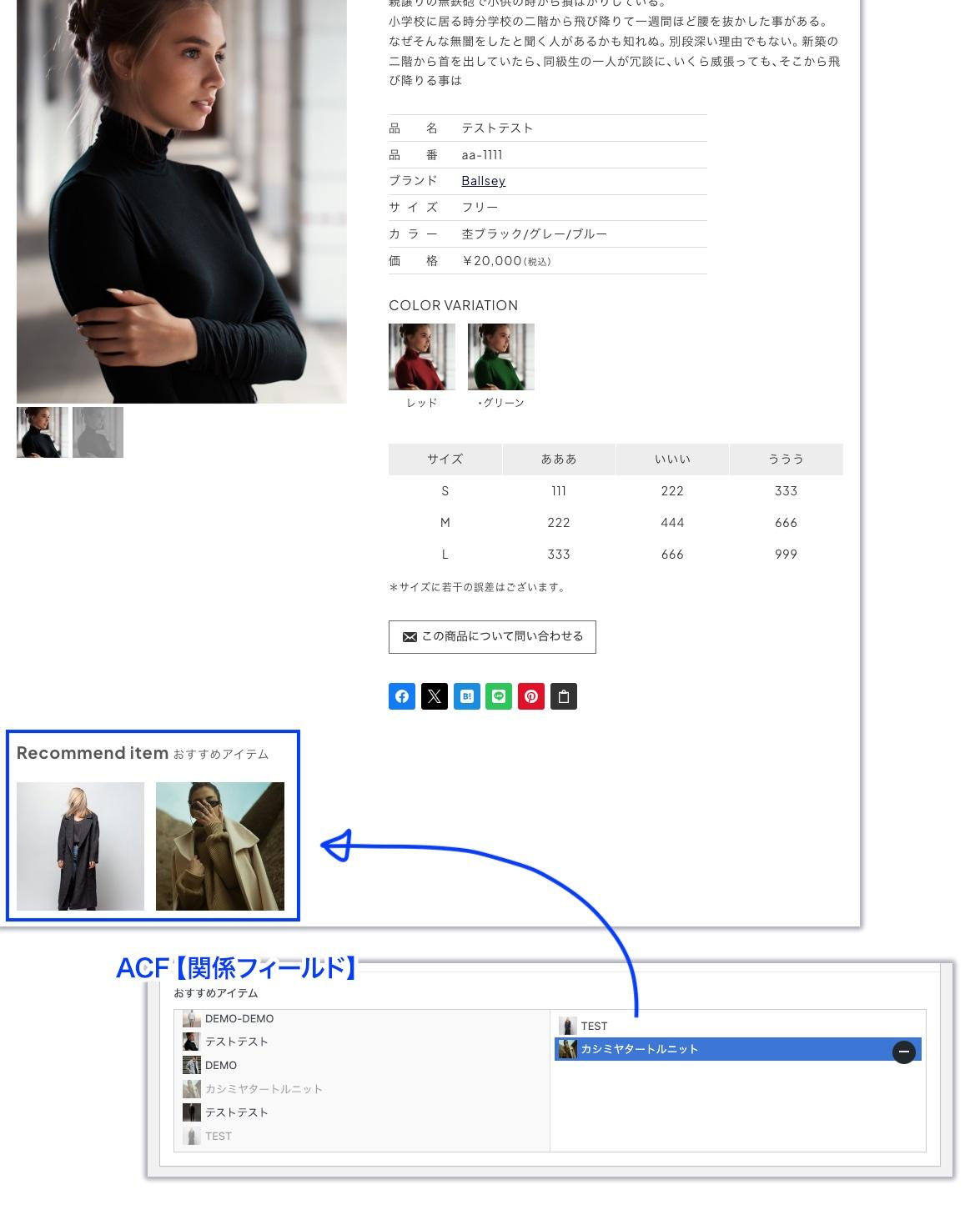
いま制作しているセレクトショップの商品情報は、ACF Proを使用しています。
「Recommend item」に【関係(旧:関連)フィールド】で、6つまで選択できるようにして、各商品のアイキャッチを表示するようにしています。
【関係(旧:関連)フィールド】は、無料版でも使えるので、案件のポリシーに反していないようなら検討してみてください。WordPressの基本機能として実現できると思います。
まず、編集画面に何も入れない「固定ページ」(タイトル例:お知らせ)を作成(スラッグ:URLにあたるところを/newsとします)。
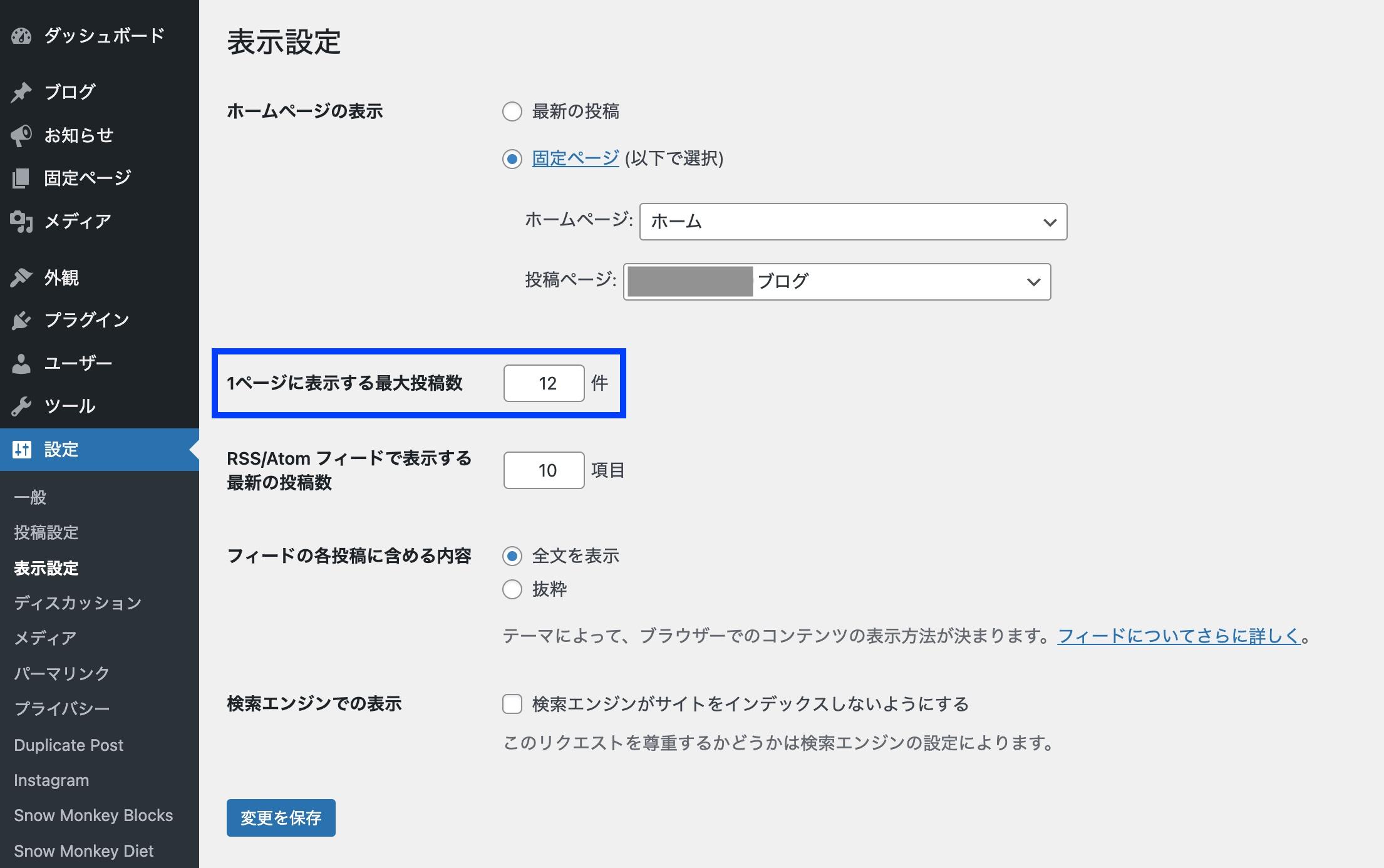
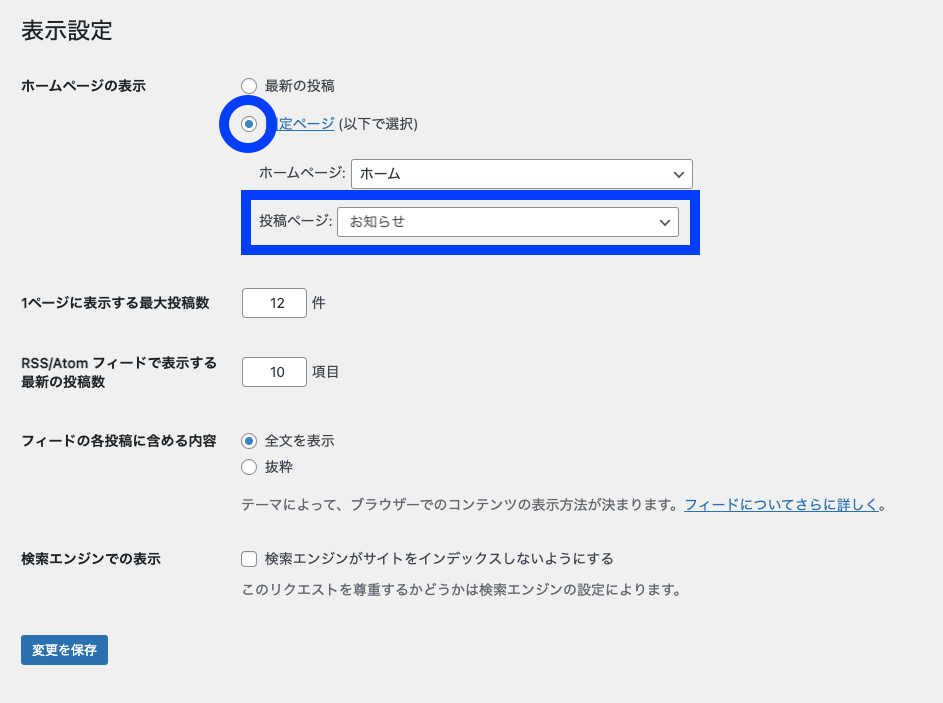
左メニューの設定のなかの【表示設定】を選択して・・・

【ホームページの表示の設定】を【固定ページ】に変更。
投稿ページを上記で作成した固定ページに割り当てて[変更を保存]。
上記で作成した「お知らせ」 http://example.com/news にアクセスすれば、一覧が表示されます。
一覧はカスタマイザーでリッチメディア以外にも変更可能です。
件数は上記の画像内にある 1ページに表示する最大投稿数 の数字を変更すれば変わります。
お試しください。現状での結論は以下のとおりです。
CF7 + Conditional Fields for Contact Form 7 だとダメなんでしょうか?
・トップページ「https://airstreamhunter.jp/」の「head部」に添付テキスト「タグpagevisit」の中身
・お問い合わせページ完了後のサンクスページの「head部」に添付テキスト「タグsignup」の中身この依頼があったということで、トップページと送信完了画面(thanksページ)にタグを設置する旨の回答をしました。
→いえ、ジャンプさせていません‥
タグを設置するには上記の方法でジャンプさせる必要があるのでしょうか?タグは何のために設置するのでしょうか?
コンバージョンであれば送信完了後のページに設置するのが妥当だと思います。
Snow Monkey Forms は設置した固定ページ内で完結するため、そのページにタグを設置したらアクセスするためにカウントされてしまい、本来の目的は果たせないと思うのですが・・・。【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】トピック立てるときはこちらの情報を入れてください。
ご質問のなかに・・・お問い合わせページ完了後のサンクスページ
とのことですが、Snow Monkey Forms を以下の方法で送信完了画面(別ページ)にジャンプさせているという認識で合ってますか?
Snow Monkeyに限らず、head内に入れるなら、以下のような感じになると思います。
add_action( 'wp_head', function () { if ( is_front_page() ) { // トップページの場合 ?> // 「タグpagevisit」の中身 <?php } elseif ( is_page( 'thanks' ) ) { // 送信完了ページのスラッグが thanks の場合 ?> // 「タグsignup」の中身 <?php } } );このトピックと同じでしょうか?
マイアカウントからダウンロードした“素”の
my-snow-monkey.zipもインストールできないんでしょうか?
もしそれができるようなら、wakaba さんの作成したmy-snow-monkey.phpのなかで、入れちゃいけない場所に全角スペースが入っているとか・・・。
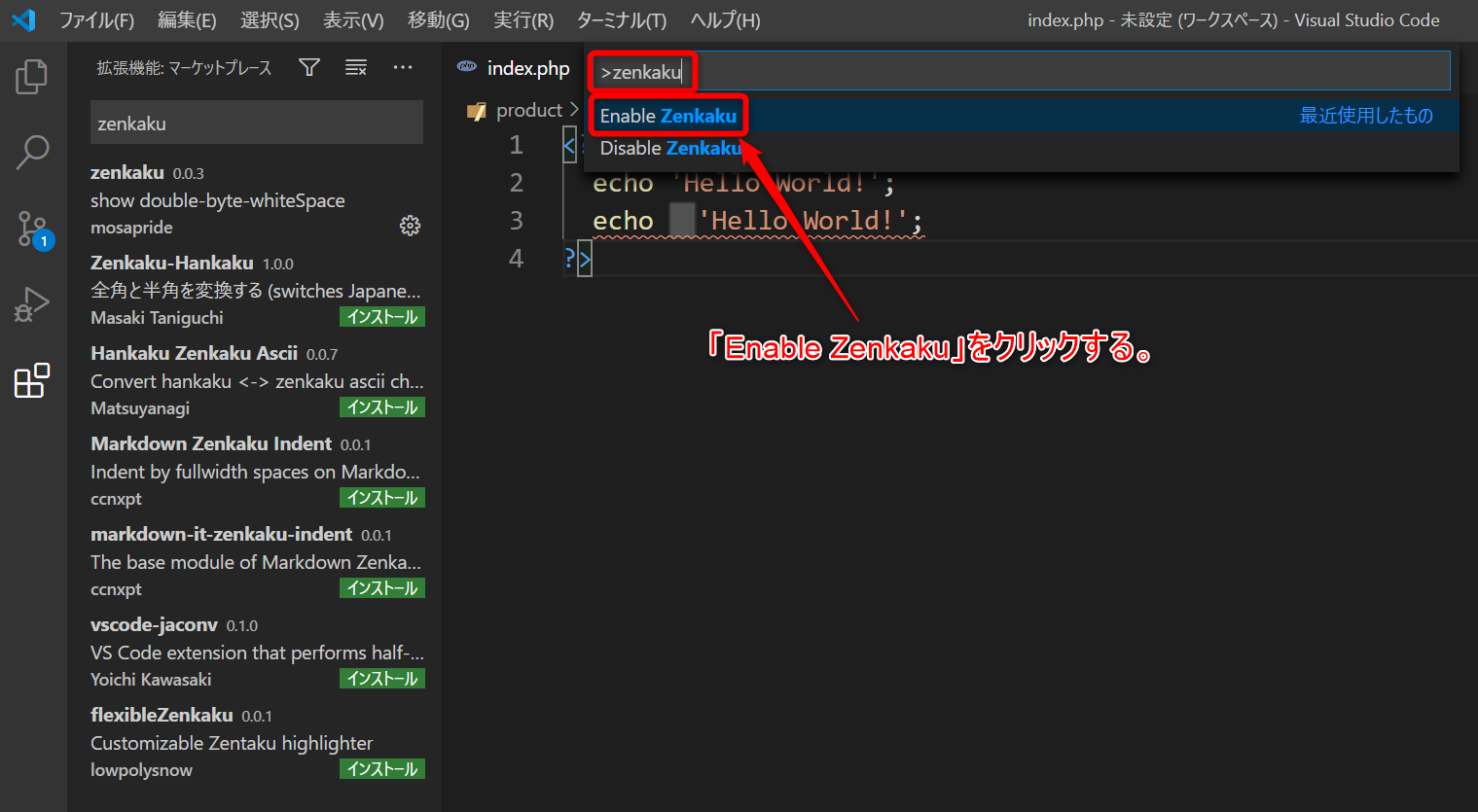
Visual Studio Codeをお使いなら、全角スペースを可視化する機能拡張があるので、それを試してみるのもいいかもです。私がシェアしたこちらの記事
functions.phpに以下を記述のコードも
my-snow-monkey.phpに追加してありますか?is_parent_slug()で検索したところ、この記事がヒットしました。
このあたりを参考にしたんでしょうか?検証はしていませんが、この記事で紹介されている方法を試してみてはいかがでしょうか?
♥ 0いいねをした人: 居ません -
投稿者投稿